2015/11/02
WEBサイトの必要な部分だけを印刷したいならコレが超便利!ブックマークレット「The Printliminator」

WEBサイトの必要な部分だけを印刷したい場合に大変便利なブックマークレットをご紹介。
このブックマークレットを利用すれば、WEBサイトの必要な部分だけをいとも簡単に編集して印刷できます。
必要な部分だけを印刷できるので資料性が高くなるだけでなく、余計な紙やインクを使用しないで済むのでとっても経済的です。
利用しない手はありません。
WEBサイトの必要な部分だけを印刷できる超便利なブックマークレット「The Printliminator」
「The Printliminator」は、WEBサイトの必要な部分だけを印刷できる超便利なブックマークレットです。
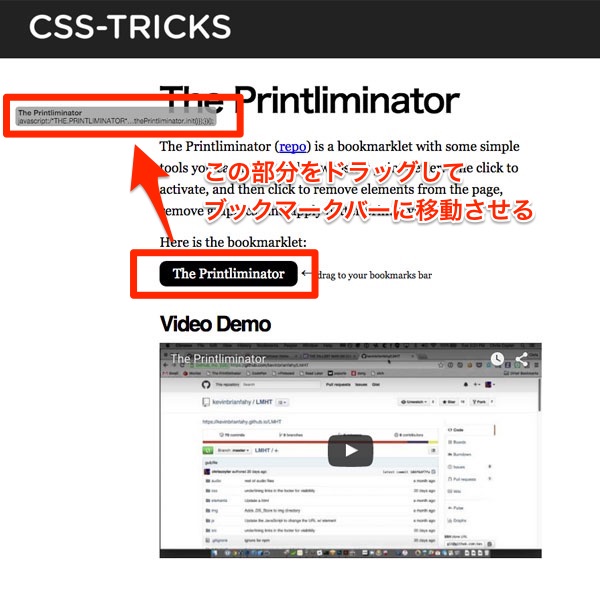
まずは「The Printliminator Demo」のサイトにいって、「The Printliminator」という黒いボタンのような部分をドラッグして、ブックマークバーに移動させます。

これでブックマークレットを登録できました。
印刷したいサイトを開き、先ほど登録したブックマークバーにあるブックマークレット「The Printliminator」をクリックします。
クリックすると右上にポップアップ画面が表示されます。

あとは、不要な部分をジャンジャンクリックするだけ。
消すことのできる範囲は赤線で囲われます。
資料に不要な広告部分もバンバン消せます。

プリントしたい要素が決まったら、ポップアップウインドウに表示されている「Send to Print」というボタンをクリックします。
すると、印刷画面が起動するので、そのまま印刷するだけ。

うは、便利すぎる!!
The Printliminator
Sponsored by
お役に立てましたら、以下どれでも結構のですので、ポチリと……。
Amazonアソシエイト・プログラム規約による記載
当サイトはamazon.co.jpを宣伝しリンクすることによってサイトが紹介料を獲得できる手段を提供することを目的に設定されたアフィリエイト宣伝プログラムである、Amazonアソシエイト・プログラムの参加者です。
この記事を読んだ人はこんな記事も読んでいます
-

-
スクロールした位置についてくるStickyプラグイン15
スクロールした位置についてくる要素を実装するjQueryプラグイン「Stickyプラグイン」をまとめ
-

-
CSSボタンのコピペに!CSSでつくられたボタンのコードが100以上コレクションされている「CSS Buttons」
CSSボタンの参考やコピペに使える、とても参考になるCSSボタンのコードがコレクションされているサイ
-

-
CSSスプライト作成の決定版!これ以上ない使いやすさの「Spritebox」
CSSスプライトを誰でも簡単に、しかも見やすく生成できてしまうツールのご紹介です。 CSSスプライ
-

-
もはやアート?ブラウザの閲覧履歴をファビコンで一覧表示する「Iconic History」
ブラウザの閲覧履歴をファビコンで一覧表示するChromeの機能拡張「Iconic History」を
-

-
タイポグラフィ/WEBフォントに関する作業を簡単にするツール14
WEBフォントがどんどん使われるようになるにつれ、関連するツールもたくさん出来てきています。 多い
-

-
CSSアニメーションを簡単・思いのままに作成できてしまう「Bounce.js」
最近のサイトではCSSアニメーションを使って、ユーザーに効果的な見せ方をしているサイトも増えてきまし
-

-
レスポンシブWEBデザイン用ナビゲーション&メニューのベストパターン16
レスポンシブWEBデザインは当たり前の世の中になりました。 当たり前になるにつれて、レスポンシブW
-

-
これが無料!ハイクオリティーなPhotoshop用WEBデザインテプンレート(psd)60+
海外のデザイナーがPhotoshopで作成したWEBデザイン用のテンプレート(psdファイル)をまと
-

-
名だたるデザイナーが作成したフリーのWEBサイト用PSDファイルが無料!Dribble発Photoshop用サイトテンプレート45
今回もDribbbleから。 Dribbbleは世界の名だたるデザイナーが作品をアップしているコミ
-

-
これは簡単!CSSだけで棒グラフ/チャートが作成できてしまう「chart.css」
CSSだけで棒グラフ/チャートが作成できてしまう「chart.css」をご紹介します。 CSSファ
