2015/12/08
一石二鳥!ベンダープレフィックスをブラウザ上で追加し、CSSのミスも指摘してくれる「Autoprefixer」

ベンダープレフィックスvendor prefixesをブラウザ上で追加してくれたうえで、CSSのミスも同時に指摘してくれる「Autoprefixer」をご紹介。
ベンダープレフィックスを追加してくれるサービスはこれまでもありましたが、今回紹介する「Autoprefixer」は、CSSのミスも合わせてしてくれるので、一石二鳥でとっても便利です。
ご参考になれば幸いです。
ベンダープレフィックスをブラウザ上で追加し、CSSのミスも指摘してくれる一石二鳥なサービス「Autoprefixer」
「Autoprefixer」は、ベンダープレフィックスをブラウザ上で追加し、CSSのミスも指摘してくれる一石二鳥なサービスです。
ベンダープレフィックスというのは、各ブラウザが独自に拡張機能を実装したり、まだ草案段階の機能を実装した場合に、 それが拡張機能だということを明確にするために付ける接頭辞のこと。
-moz-や-webkit-などが代表例です。
ベンダープレフィックスは、将来的に仕様が変更された場合にも対応できるように、付けておくことが推奨されています。
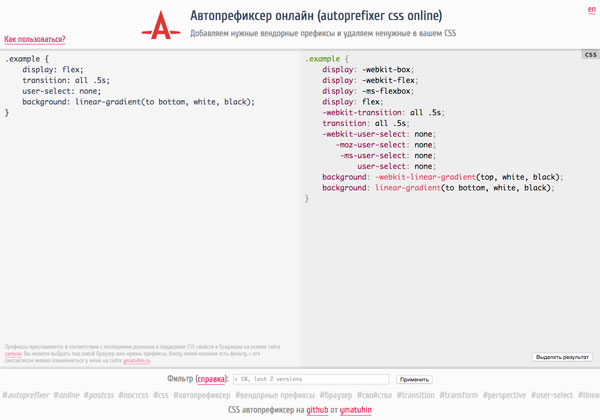
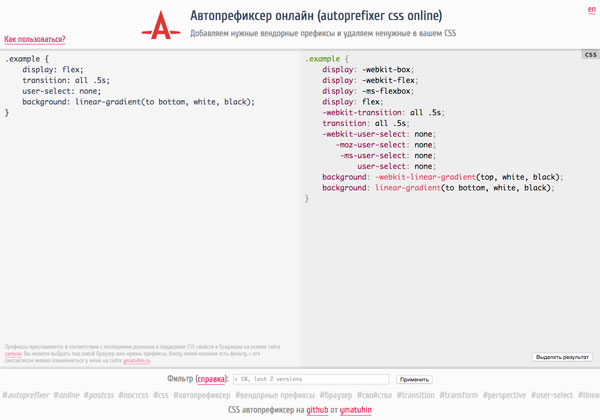
さて、「Autoprefixer」ですが、使い方はとっても簡単で、Autoprefixerのサイトにいき、画面左側にCSSコードを貼り付けるだけ。
すると、右側にベンダープレフィックスがついた状態で表示されます。

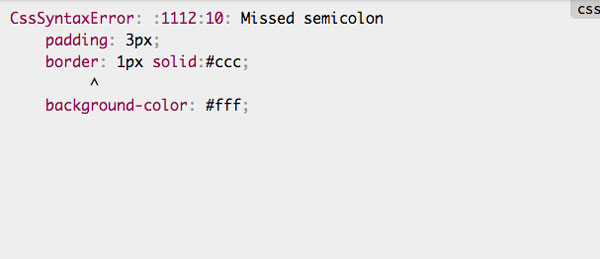
ただし、CSSの記述にミスがあると、以下のようにミスを指摘してくれます。

ミスがある場合、ミスが完全に消えるまでは、ベンダープレフィックスを追加してくれませんので要注意!
でも、とっても親切ですね。
Autoprefixer CSS online
Sponsored by
お役に立てましたら、以下どれでも結構のですので、ポチリと……。
Amazonアソシエイト・プログラム規約による記載
当サイトはamazon.co.jpを宣伝しリンクすることによってサイトが紹介料を獲得できる手段を提供することを目的に設定されたアフィリエイト宣伝プログラムである、Amazonアソシエイト・プログラムの参加者です。
この記事を読んだ人はこんな記事も読んでいます
-

-
全部無料!レスポンシブWEBデザイン制作を驀進させるレスポンシブ対応テンプレート121
2013年も気がつけば、もうあとすこしとなりました。 そんななか、無料で利用できるフリーのレスポン
-

-
Gmailの送信メールを一定期間で自己消滅させる機能拡張「Dmail」
Gmailの送信メールを一定期間で自己消滅させる機能拡張「Dmail」をご紹介します。 Gmail
-

-
Bootstrapの無料テーマを探すなら一箇所でまとめて探せる「ThemeFinder」
Bootstrapの無料テーマを探すなら一箇所でまとめて探せる「ThemeFinder」をご紹介しま
-

-
100GB使える無料ストレージサービスshared.comにマルウエアが仕込まれてた!?
各方面で紹介されている太っ腹な無料ストレージサービス「Shared」を利用し始めたところ、えらい目に
-

-
CSSで表現されたスゴワザのテキストエフェクト&チュートリアル19
CSS3では、CSSでさまざまなテキストエフェクトを実現することが可能です。 今回は、CSSで表現
-

-
CSSグラデーションを簡単につくれる「Colorful CSS Gradient Background Generator」
CSSグラデーションは手軽に実装できるし、メンテナンスも簡単だし、とっても便利ですよね。 ただ、自
-

-
SVGベースのオリジナルなシームレスパターンを作ってダウンロードできる「Plain Pattern」
今回ご紹介するのはSVGベースのシームレスパターンを簡単につくれて、PNG形式でダウンロードできてし
-

-
JSを使わずにCSSだけで簡単にシンプルなパララックス効果をつける方法
JSを使わずにCSSだけで簡単にシンプルなパララックス効果をつけられる方法をご紹介します。 パララ
-

-
WEBデベロッパーのためのおすすめYouTubeチャンネル15選
WEBデベロッパーのためのおすすめYouTubeチャンネルをご紹介します。 対象はHTML、CSS
-

-
レスポンシブWEBデザイン用ナビゲーション&メニューのベストパターン16
レスポンシブWEBデザインは当たり前の世の中になりました。 当たり前になるにつれて、レスポンシブW
