2015/12/09
Bootstrapの無料テーマを探すなら一箇所でまとめて探せる「ThemeFinder」

Bootstrapの無料テーマを探すなら一箇所でまとめて探せる「ThemeFinder」をご紹介します。
Bootstrapのテーマを配布・販売しているサイトはいくつかありますが、それらをまとめてテーマを探せるのが「ThemeFinder」です。
無料のテーマはもちろんのこと、有料のテーマも一度に探せます。
Bootstrapのテーマを探している方々のご参考になれば幸いです。
Bootstrapの無料テーマをまとめて探せる「ThemeFinder」
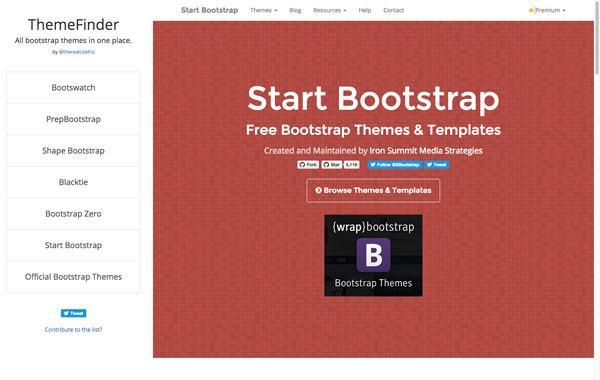
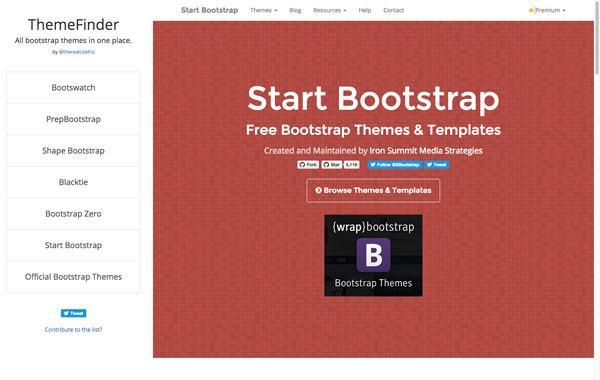
「ThemeFinder」はBootstrapのテーマ探しに特化したサイトです。
Bootstrapのテーマを配布・販売しているいくつかのサイトを、一箇所でまとめて探すことができます。

無料のテーマを配布しているのは左サイドメニューにある「Bootswatch」「Shape Bootstrap」「Blacktie」「Blacktie」「Start Bootstrap」です。
「PrepBootstrap」にも無料のテーマが含まれていますが、多くは有料テーマとなっていますので注意が必要です。

これなら、いちいちサイトを巡らなくても、Bootstrapの無料テーマが探せますね。
ThemeFinder
Sponsored by
お役に立てましたら、以下どれでも結構のですので、ポチリと……。
Amazonアソシエイト・プログラム規約による記載
当サイトはamazon.co.jpを宣伝しリンクすることによってサイトが紹介料を獲得できる手段を提供することを目的に設定されたアフィリエイト宣伝プログラムである、Amazonアソシエイト・プログラムの参加者です。
この記事を読んだ人はこんな記事も読んでいます
-

-
2013年のベストjQueryプラグイン47
2013年も残すところわずかになりました。 今年もたくさんのjQueryプラグインが発表されていま
-

-
無料のスクロール/パララックススクロール系jQueryプラグイン24
スクロール/パララックススクロールはコンテツをリッチにしてくれる魅力的な演出です。 今回はそんな魅
-

-
コピペOK! 画像のホバーエフェクトを簡単にアニメーションさせられるimagehover.css
画像や写真にマウスを重ねたときに、アニメーションのエフェクトがかかっていると、それだけで洗練された印
-

-
ワンランク上のWEB表現を目指すなら!HTML/CSS/JSの必見テクニック満載「Top Pens of 2013」
CodePenというWEBサービスをご存知でしょうか。 CodePenは、HTML/CSS/Jav
-

-
Gmailを無料で便利に!「開封確認」「スケジュール送信」ができる機能拡張「myHero Toolbox」
Gmailを利用しています。 本当に便利なGmailですが、できるなら「既読通知/開封確認」「スケ
-

-
タイポグラフィ/WEBフォントに関する作業を簡単にするツール14
WEBフォントがどんどん使われるようになるにつれ、関連するツールもたくさん出来てきています。 多い
-

-
Sketch用の無料フリー素材1500+ 2015年04月
Sketch用の無料フリー素材を集めてみました。 Mac専用ということもあり、日本ではPhotos
-

-
コード/js不要!ドラッグ&ドロップだけでCSSイメージスライダーがつくれるアプリ「cssSlider」
イメージスライダーは限られたスペースに多くの視覚的情報を盛り込めるので、ショップなどでは非常によく利
-

-
グラフィックデザイナーのためのオンラインポートフォリオ作成方法
グラフィックデザイナーの皆さんはオンラインポートフォリオをもっていらっしゃいますか? 持っていない
-

-
twitterでのキーワードのひろがりを調べられるツール「twimp」
twitterでのキーワードのひろがりを調べられるツール「twimp」をご紹介します。 作成者した
