2015/08/04
無料でオリジナルなクイズが作成できるツール「QuizGenerator」

無料でオリジナルなクイズが、簡単に作成できるツールをご紹介します。
作れるクイズは選択式、穴埋め、記述問題など実用的。
無機質なクイズ画面ではなく、かわいらしいデザインも選択可能です。
学校や学習塾はもちろんですが、お友達やお子様とのコミュニケーションツールとしても役立ちそうです。
無料でオリジナルのクイズを作れるサービス「QuizGenerator」

「QuizGenerator」は無料でオリジナルのクイズを作れるサービスです。
作成できる問題形式は、択一問題、択一形式(クイック)、複数選択問題、記述問題、正誤問題、穴埋め問題、並び替え問題、組み合わせ問題と、バラエティー豊富。
専用のテンプレート(テキストファイルなど)をダウンロードして、アップロードし、デザイン(2種類)を選択するだけで完了します。
さらに、制限時間も設定することができるという充実ぶり。
専門的な知識などは一切不要で、作業時間は数分で十分でしょう。
有料の場合は、6種類のデザインのなかから選択可能です。
実際に作ってみた
すぐにクイズがつくれる「お手軽モード」をつかって実際に作ってみました。
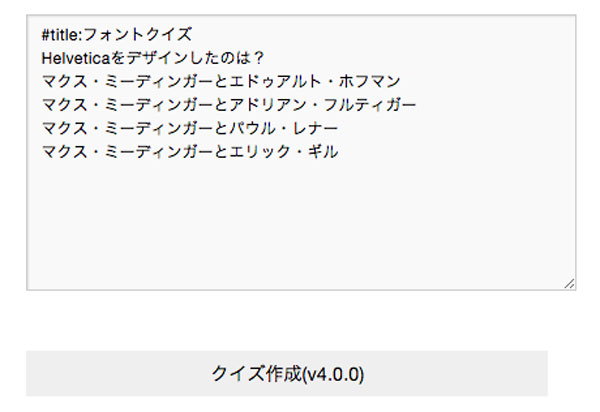
まずは、テキストで質問と回答を作成(四択)。
準備ができたら、「クイズ作成」ボタンを押します。

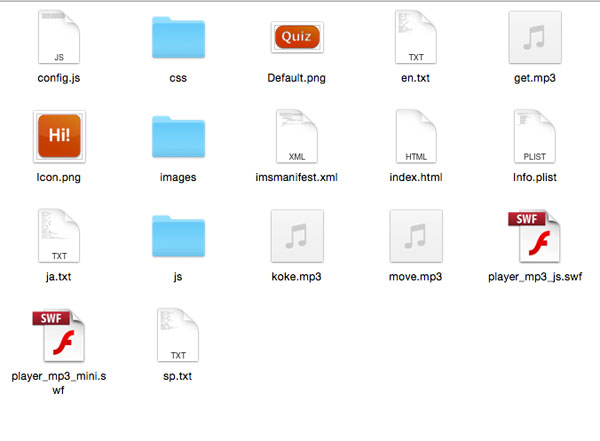
すると、クイズのファイル一式がダウンロードされます。
中身はこんな感じ。

index.htmlをブラウザで開くとクイズになります。
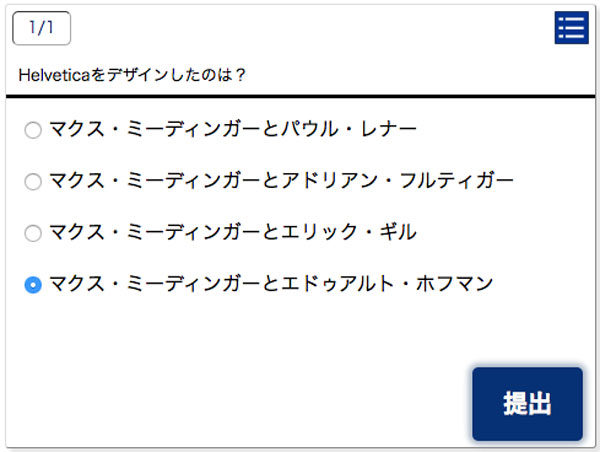
出来あがったクイズはこんな感じです。

楽しい!
もっと手の込んだクイズが作りたいという方は以下からどうぞ。
詳しいクイズの作り方もしっかり準備されています。
https://quizgenerator.net/
Sponsored by
お役に立てましたら、以下どれでも結構のですので、ポチリと……。
Amazonアソシエイト・プログラム規約による記載
当サイトはamazon.co.jpを宣伝しリンクすることによってサイトが紹介料を獲得できる手段を提供することを目的に設定されたアフィリエイト宣伝プログラムである、Amazonアソシエイト・プログラムの参加者です。
この記事を読んだ人はこんな記事も読んでいます
-

-
CSSアニメーションを簡単・思いのままに作成できてしまう「Bounce.js」
最近のサイトではCSSアニメーションを使って、ユーザーに効果的な見せ方をしているサイトも増えてきまし
-

-
画像URLを読み込むだけでCSSのfilterプロパティを試せる「CSS Filters Playground」
CSSで今後、ますます注目度が高まるであろうCSSフィルタ。 なにせお手軽にエフェクトをかけられる
-

-
WEBサイトの背景に幾何学的なポリゴンアニメーションを簡単に実装できる「particles.js」
流行っているのかどうか定かではありませんが、海外のサイトなどで最近よく見かける幾何学的なポリゴンアニ
-

-
2013年のベストjQueryプラグイン47
2013年も残すところわずかになりました。 今年もたくさんのjQueryプラグインが発表されていま
-

-
CSSだけでブルブル震えるエフェクトを簡単実装!CSS Shakeを使ってみた
CSSだけでブルブル震えるエフェクトを簡単実装!CSS shakeを使ってみた すでにお気づき
-

-
twitterでのキーワードのひろがりを調べられるツール「twimp」
twitterでのキーワードのひろがりを調べられるツール「twimp」をご紹介します。 作成者した
-

-
ハイクオリティーなのに全部無料!現場で使えるBootstrap3用テンプレート40+
ハイクオリティーなのに全部無料の現場で使えるBootstrap3用テンプレートをまとめました。 ラ
-

-
通信量無制限!? 隣近所のWiFiをシェアして利用し放題にする注目のサービス「シェアWiFi」
隣近所のWiFiをシェアして利用し放題にする注目のサービス「シェアWiFi」がリリースされました。
-

-
コード/js不要!ドラッグ&ドロップだけでCSSイメージスライダーがつくれるアプリ「cssSlider」
イメージスライダーは限られたスペースに多くの視覚的情報を盛り込めるので、ショップなどでは非常によく利
-

-
CSSグラデーションをとっても簡単に生成するツール「Gradientoo」
CSSでグラーデーションを表現する場合、最初からコードを書くのは結構たいへんですよね。 そんなとき
