2014/02/12
Gmailを無料で便利に!「開封確認」「スケジュール送信」ができる機能拡張「myHero Toolbox」

Gmailを利用しています。
本当に便利なGmailですが、できるなら「既読通知/開封確認」「スケジュール/時間指定送信」ができないかな〜と思っていたところ、無料で利用できる最適なChrome用機能拡張があったのでご紹介。
その名も「mxHero Toolbox」です。
実際に試してみましたが、これでGmailがもっと便利になりました。
Gmailを利用するなら使わないとソンですよ!
「既読通知/開封確認」「スケジュール/時間指定送信」ができるChrome用機能拡張「myHero Toolbox」
「mxHero Toolbox」は、Gmailで、「既読通知/開封確認」や「スケジュール/時間指定送信」ができてしまう、無料のChrome用機能拡張です。
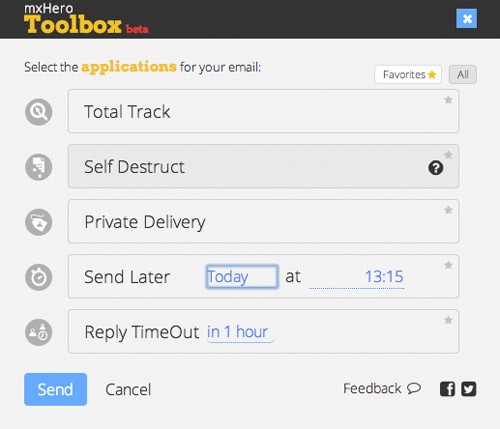
具体的には以下のことができます。

Total Track 既読通知/開封確認
個人的にもっともうれしい機能である既読通知/開封確認。
実際に試してみましたが、問題なく確認できました。
すばらしい!
Self Destruct メールの自動消滅
ちょっとわからないのですが、受け取り側がメールを読んで5分後に自動でメールが消えてなくなるとか。
Private Delivery プライベート送信
その名のとおり、他の人には見られないようにメールを送信するオプションです。
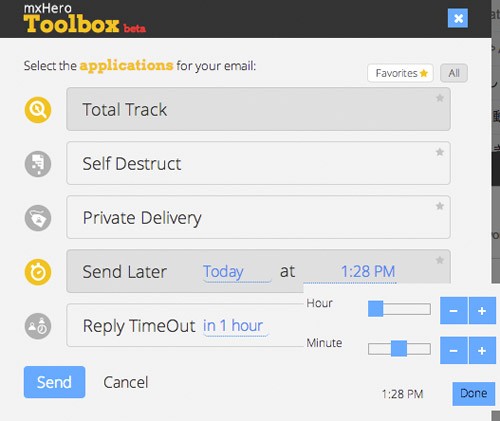
Send Later スケジュール/時間指定送信
メールを数時間後や数日後に送りたいときに設定できる機能。
細かい日時を指定することが可能です。
こちらも、もっともうれしい機能の1つです。
Reply TimeOutメール通知
指定した時間内に反応がなければ、知らせてくれる機能。
「myHero Toolbox」の使い方
使い方はとっても簡単です。
「mxHero Toolbox」でChromeに機能拡張を追加します。
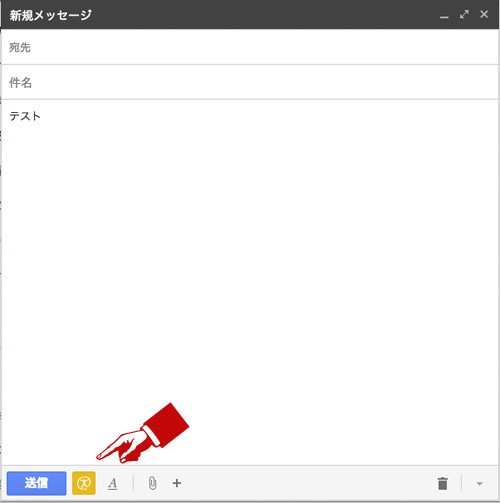
その後は、いつもどおりにメールを作成します。
作成できたら、メール作成画面の下にある黄色い「myHero Toolbox」アイコン(人みたいなアイコンです)をクリックします。

すると、別ウインドウが開いて、さきほど説明したオプションが表示されれますので、お好みのオプションをクリックします。
スケジュール送信の場合は、送信日時を設定します。
簡単ですよね。

30分につき50メールまでは無料で利用できる
これだけ高機能なので、いつまで無料で利用できるかは不明ですが、現在のところ、30分につき、50メールまでは無料で利用できるようです。
一気に大量のメールを送信しない限りは大丈夫ですね。
Sponsored by
お役に立てましたら、以下どれでも結構のですので、ポチリと……。
Amazonアソシエイト・プログラム規約による記載
当サイトはamazon.co.jpを宣伝しリンクすることによってサイトが紹介料を獲得できる手段を提供することを目的に設定されたアフィリエイト宣伝プログラムである、Amazonアソシエイト・プログラムの参加者です。
この記事を読んだ人はこんな記事も読んでいます
-

-
無料のファイル転送ツールの決定版?容量無制限・件数無制限・ハイスピードの「Infinit」
ファイルを転送するとき、どんなツールを利用していますか? DropBoxやFireStorageな
-

-
インパクト大!Gmailに一瞬にしてGIFアニメーションを添付できるChrome機能拡張「Gmail GifLine」
Gmailに一瞬にしてGIFアニメーションを添付できるChrome機能拡張をご紹介します。 メール
-

-
クリックしたくなる!CSSだけで作られた無料のボンタコレクション「CSS Buttons」
CSSだけで作られた無料のボタンがコレクションされている便利なサイトをご紹介します。 Photos
-

-
背景画像をサッとつくれる便利ツール20選
背景画像をサッとつくれる便利ツールやサイトをご紹介します。 背景にちょっと手を加えるだけで、見た目
-

-
信じられないほど美しい!CSSだけで絶滅危惧種30を表現した「In Pieces」
CSSだけで表現されているのに、信じられないほど美しいサイト「In Pieces」をご紹介します。
-

-
Joomla!の無料テンプレート123 レスポンシブWEBデザイン対応もあり
Joomla!(ジュームラ)は高機能で使いやすいと評判のCMSです。 ドメイン、サーバー込みで無料
-

-
レスポンシブWEBデザイン用ナビゲーション&メニューのベストパターン16
レスポンシブWEBデザインは当たり前の世の中になりました。 当たり前になるにつれて、レスポンシブW
-

-
デザインのヒントはここに!海外の人気ブログで評価の高かった2013年のWEBデザイン60
新年を迎え、2013年のまとめ的な記事が海外ブログでも続々とアップされています。 そんななかから今
-

-
売上手数料なし!簡単・便利なWixStoresでネットショップを開業する方法
「知識ゼロだけど自分でネットショップを作りたい」「業者に頼む余裕も予算もない」そんな方にオススメなの
-

-
CSS3を知らなくてもOK!便利すぎるCSS3関連ツール&ジェネレーター51
CSSを入力するときには、細かいプロパティを覚えていないと、作業がなかなかはかどりません。 特に、
