2014/04/23
画像URLを読み込むだけでCSSのfilterプロパティを試せる「CSS Filters Playground」

CSSで今後、ますます注目度が高まるであろうCSSフィルタ。
なにせお手軽にエフェクトをかけられるのに、効果もありそうですから。
CSSフィルタのプロパティにはいくつかありますが、今回ご紹介するのはfilterプロパティです。
そのfilterプロパティを手軽に試せて、コードをコピペして利用できるサービスをご紹介します。
filterプロパティってなんだ?という方をはじめ、今後利用してみようといった方のご参考になれば幸いです。
画像のURLを読み込むだけでCSSのfilterプロパティを試せてコードをコピペできる「CSS Filters Playground」

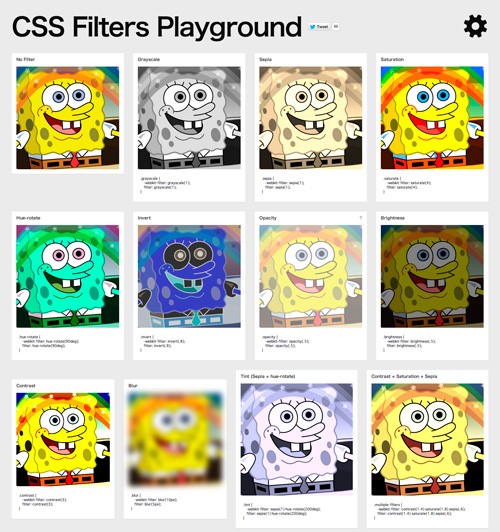
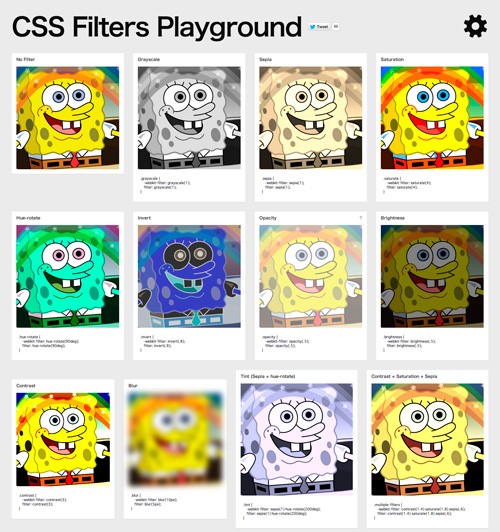
「CSS Filters Playground」は画像のURLを読み込むだけでCSSフィルタのfilterプロパティを手軽に試せて、コードをコピペできるサービスです。
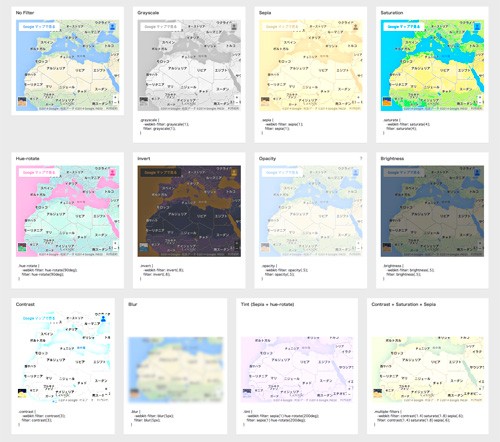
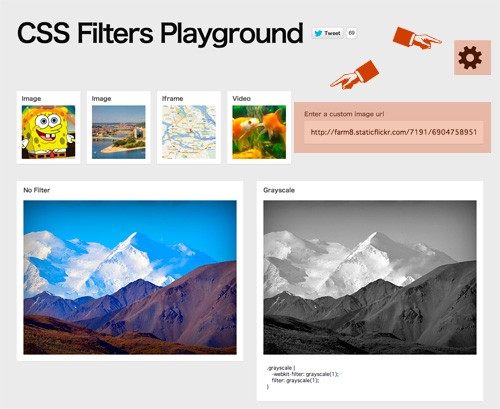
画像(image)だけでなく、iframeやVideoにも対応しています。

各プロパティの値は、クリックすると自由に変更することも可能です。
grayscale=グレースケール
sepia=セピア調のフィルタ
saturate=彩度
hue-rotate=色相回転
invert=反転
opacity=透明度
brightness=明るさ。
contrast=コントラスト
blur=ぼかし
tint=セピア+色相回転
contrast+saturation+sepia=コントラスト+色相回転+セピア
使い方
使い方はいたって簡単で、CSS Filters Playgroundにいって右上にある歯車マークをクリックすると、画像のURLを入力するボックスが現れます。

そこに、filterプロパティを試したい画像のURLを入力し、再度、歯車マークをクリックすればOKです。
Sponsored by
お役に立てましたら、以下どれでも結構のですので、ポチリと……。
Amazonアソシエイト・プログラム規約による記載
当サイトはamazon.co.jpを宣伝しリンクすることによってサイトが紹介料を獲得できる手段を提供することを目的に設定されたアフィリエイト宣伝プログラムである、Amazonアソシエイト・プログラムの参加者です。
この記事を読んだ人はこんな記事も読んでいます
-

-
無料地図製作ツールの決定版!? 日本をはじめとする世界各国の地図をカスタマイズしてSVG,HTML,PNGで書き出せる「Pixel Map Generator」
無料地図製作ツールの決定版!?ともいえる日本をはじめとする世界各国の地図をカスタマイズしてSVG,H
-

-
レスポンシブWEBデザイン用ナビゲーション&メニューのベストパターン16
レスポンシブWEBデザインは当たり前の世の中になりました。 当たり前になるにつれて、レスポンシブW
-

-
美しいCSSグラデーションをランダムにつくってくれる「Random CSS Gradient Generator」
ズボラな自分に最適なCSSグラデーション作成ツールがあったので、ご紹介します。 グラデーションを自
-

-
WEBサイトの背景に幾何学的なポリゴンアニメーションを簡単に実装できる「particles.js」
流行っているのかどうか定かではありませんが、海外のサイトなどで最近よく見かける幾何学的なポリゴンアニ
-

-
100GB使える無料ストレージサービスshared.comにマルウエアが仕込まれてた!?
各方面で紹介されている太っ腹な無料ストレージサービス「Shared」を利用し始めたところ、えらい目に
-

-
HTML,CSS,JSのコードを美しく整形し?部分の指摘もしてくれるDirty Markup
HTML,CSS,JSのコードを美しく整形し、?部分の指摘もしてくれるDirty Markupをご紹
-

-
もはやアート?ブラウザの閲覧履歴をファビコンで一覧表示する「Iconic History」
ブラウザの閲覧履歴をファビコンで一覧表示するChromeの機能拡張「Iconic History」を
-

-
ベンダープレフィックスを自動で付けられるPrefixrがサービス終了!が後継者「Express Prefixr」現る
ベンダープレフィックスを簡単につけることができるWEBサービスPrefixr。 ところが、このPr
-

-
CSSを丸裸にして見やすく統計的に整理してくれる「CSS STATS」
サイトのCSSを解析してくれるサービスってたくさんありますが、項目ごとに見やすくまとめてくれて、活用
-

-
今さら聞けない!作業時間を短縮するChrome用ショートカットベスト・コレクション
ブラウザはChromeを使ってます。 そのChromeでサイトを制作したり、ブログを書いたりしてい
