2015/06/24
ナビゲーションだけが90以上!ナビゲーションメニューのプラグインやチュートリアルのコレクションサイト「NavNav」

ナビゲーションメニューのプラグインやデモ、チュートリアルが90以上コレクションされたサイトをご紹介します。
レスポンシブ対応のナビゲーションなど、すぐに取り入れたい実践的なナビゲーション・メニューを幅広く網羅。
魅力的なナビゲーション・メニューを制作する際の最適です。
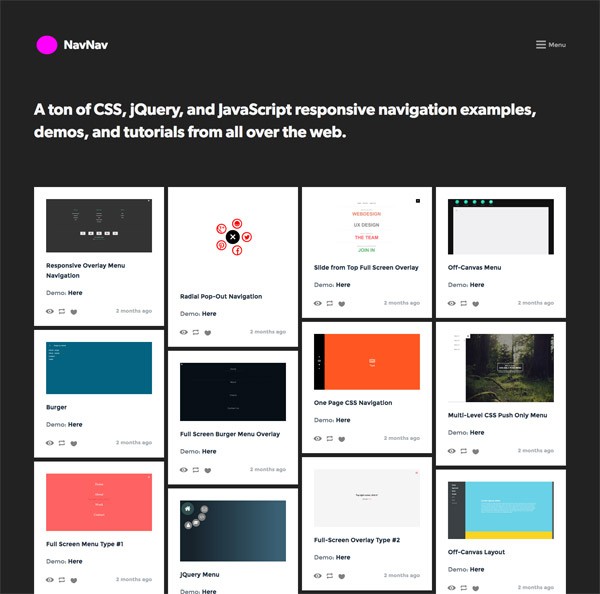
ナビゲーションメニューのプラグインやデモ、チュートリアルが90以上コレクションされたサイト「NavNav」
「NavNav」は、ナビゲーションメニューのプラグインやデモ、チュートリアルが90以上コレクションされたサイトです。
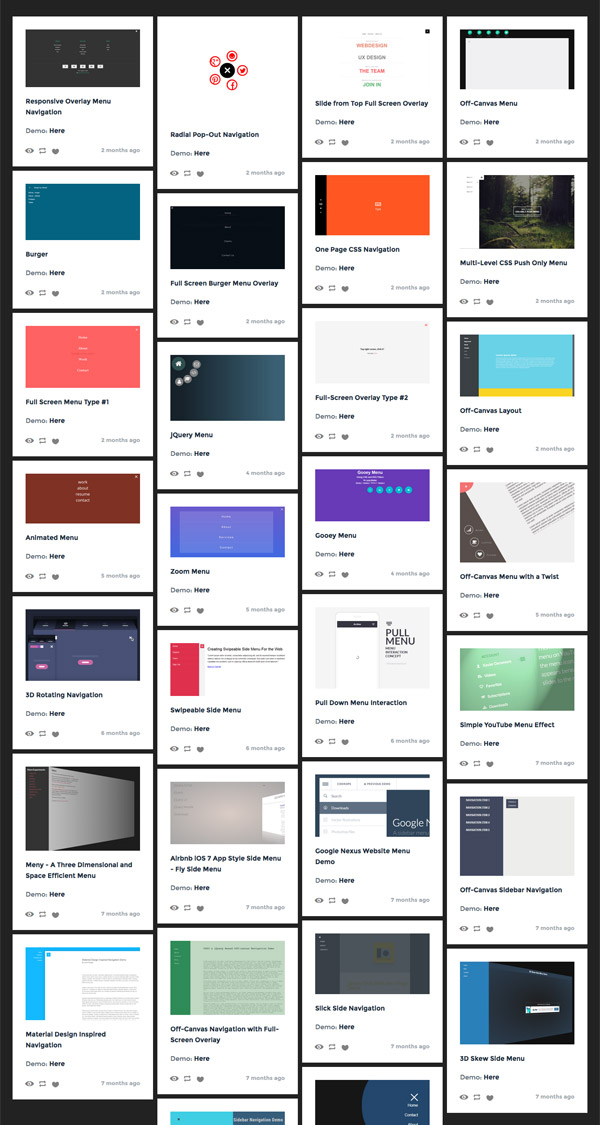
ナビゲーションメニューは一覧表示されており、すぐにデモで動作を確認できます。

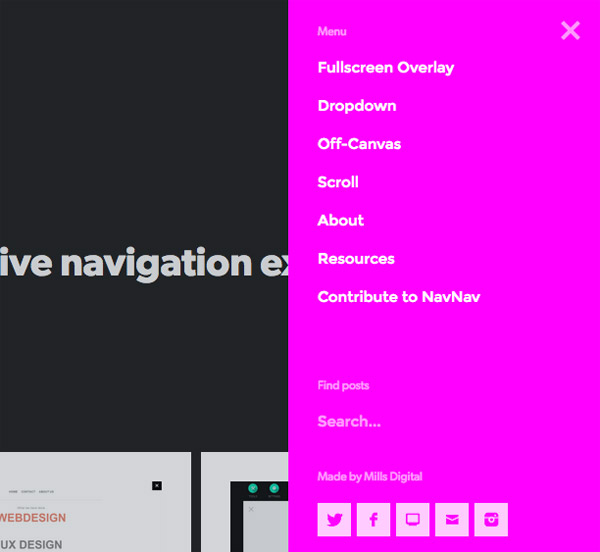
カテゴリーについても、「Fullscreen Overlay」「Dropdown」「Off-Canvas」「Scroll」となっていて、探しやすくカテゴライズされています。

当ブログでも紹介させていただいたナビゲーションメニューもしっかりと網羅されており、現時点で海外にて公開されている無料のナビゲーションメニューは細大漏らさず掲載されています。
参考にもなるし、とっても便利なサイトです。
Sponsored by
お役に立てましたら、以下どれでも結構のですので、ポチリと……。
Amazonアソシエイト・プログラム規約による記載
当サイトはamazon.co.jpを宣伝しリンクすることによってサイトが紹介料を獲得できる手段を提供することを目的に設定されたアフィリエイト宣伝プログラムである、Amazonアソシエイト・プログラムの参加者です。
この記事を読んだ人はこんな記事も読んでいます
-

-
無料で商用利用可のレスポンシブ/HTML5対応のテンプレートをまとめてくれている「HTML5 UP」
無料テンプレートを探すとき、どういう基準で探していますか? レスポンシブ対応? HTML5対応?
-

-
HTML5ビデオにも対応できる無料動画変換ツール/コンバーター10
HTML5ビデオを利用したサイトも見かけるようになってきました。 今後はHTML5ビデオを利用する
-

-
JSを使わずにCSSだけで簡単にシンプルなパララックス効果をつける方法
JSを使わずにCSSだけで簡単にシンプルなパララックス効果をつけられる方法をご紹介します。 パララ
-

-
動画にCSSだけで色調補正エフェクトをかけた「dynamically colorize videos」は必見
動画にCSSだけで色調補正エフェクトをかけた「dynamically colorize videos
-

-
美しいエフェクトが施されたCSSで作られたボタン12
css3で作られた美しいデザインのボタンがコレクションされていましたのでご紹介します。 優雅で目を
-

-
100GB使える無料ストレージサービスshared.comにマルウエアが仕込まれてた!?
各方面で紹介されている太っ腹な無料ストレージサービス「Shared」を利用し始めたところ、えらい目に
-

-
一石二鳥!ベンダープレフィックスをブラウザ上で追加し、CSSのミスも指摘してくれる「Autoprefixer」
ベンダープレフィックスvendor prefixesをブラウザ上で追加してくれたうえで、CSSのミス
-

-
WEBデザインのインスピレーションに!UIデザインのコードスニペットコレクション「CodeMyUI」
WEBデザインのインスピレーションになるUIデザインのコードスニペットがコレクションされた「Code
-

-
レスポンシブWEBデザイン用ナビゲーション&メニューのベストパターン16
レスポンシブWEBデザインは当たり前の世の中になりました。 当たり前になるにつれて、レスポンシブW
-

-
ハイクオリティーなのに全部無料!現場で使えるBootstrap3用テンプレート40+
ハイクオリティーなのに全部無料の現場で使えるBootstrap3用テンプレートをまとめました。 ラ
