2015/06/25
HTML+CSSページ(レスポンシブWEBデザイン)をWordPress用オリジナルテーマにする方法vol.7プラグイン編

HTML+CSSページ(レスポンシブWEBデザイン)をWordPress用のオリジナルテーマにする方法の第7回目最終回になります。
HTML+CSSページをWordPressオリジナルテーマにするための書き換え作業は1〜6回までの記事で解説しましたので、7回目の今回は、必要最低限いれておきたいプラグインをご紹介させていただきたいと思います。
なお、「HTML+CSSページ(レスポンシブWEBデザイン)をWordPress用のオリジナルテーマにする方法」には以下の記事があります。
「HTML+CSSページ(レスポンシブWEBデザイン)をWordPress用オリジナルテーマにする方法vol.1」=WordPressをサーバーにインストールして、オリジナルテーマをつくるために必要なファイル群をアップし、基本的な設定を行うまでの記事
「HTML+CSSページ(レスポンシブWEBデザイン)をWordPress用オリジナルテーマにする方法vol.2」=画像のパスの差し替え、カテゴリーの登録、パーマリンク設定、アイキャッチ画像の設定、投稿記事のタイトル表示までの記事
「HTML+CSSページ(レスポンシブWEBデザイン)をWordPress用オリジナルテーマにする方法vol.3」=カスタムメニュー機能を利用してグローバルナビゲーションを設定して、SNSボタンを設定するまでの記事
「HTML+CSSページ(レスポンシブWEBデザイン)をWordPress用オリジナルテーマにする方法vol.4」=index.phpを細かいパーツに分けたうえで、ページネーションを設定して新しい記事・過去の記事に自由に行き来できるようにし、index.phpのテンプレート化を完成させるまでの記事
「HTML+CSSページ(レスポンシブWEBデザイン)をWordPress用オリジナルテーマにする方法vol.5」=トップページに一覧表示されている投稿記事の中身(詳細)を表示するためのテンプレートsingle.phpを完成させるまでの記事
「HTML+CSSページ(レスポンシブWEBデザイン)をWordPress用オリジナルテーマにする方法vol.6」=ContactやAboutページといったいわゆる「固定ページ」を表示するためのテンプレートpage.phpを完成させるまでの記事
「HTML+CSSページ(レスポンシブWEBデザイン)をWordPress用オリジナルテーマにする方法vol.7プラグイン編」=WordPressを導入するなら最低限入れておきたいプラグインについての記事
一連の記事が、これからWordPressでオリジナルテーマを作ってみたいという方のご参考になれば幸いです。
最低限入れておきたいプラグインについて
WordPressをはじめるなら入れておきたいプラグインを6個に厳選して、ご紹介したいと思います。
その他のプラグインについては、「WordPress プラグイン おすすめ」とググれば、有名ブロガーによる優良記事がズラリと出てくるので、どんどん参考にしてください。
WordPressには大変便利なプラグインが日々公開されています。
この豊富なプラグインによって、WordPressはますます人気のあるCMSになっているわけですが、プラグインを入れ過ぎると思わぬ不具合を起こしたり、動作が遅くなったりする場合があります。
また、あやしいプラグインを入れるとトラブルに巻き込まれる可能性もありますので、これらの点に注意して導入してください。
プラグインの導入方法
プラグインの導入は簡単です。
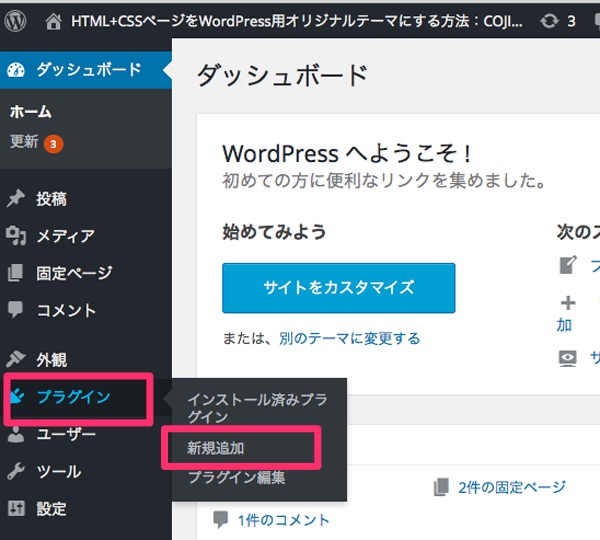
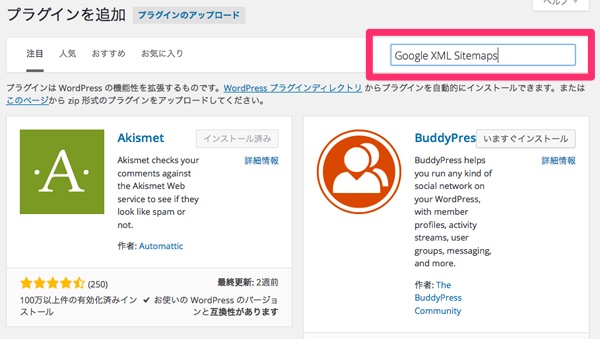
ログインして管理画面を開き「プラグイン>新規追加」をクリックして、検索窓に導入したいプラグイン名を記入します。


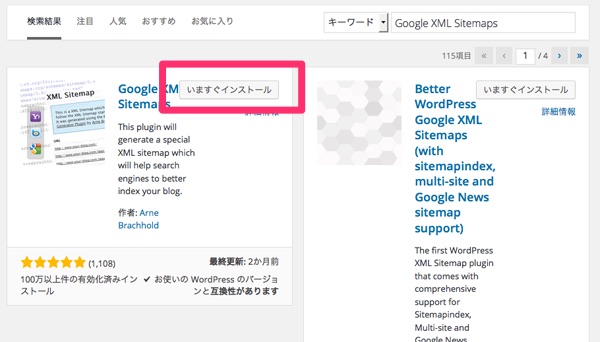
該当するプラグインが表示されたら、「いますぐインストール」をクリックし、「有効化」を押すだけ。


細かい設定は、各プラグインごとに行うのが一般的です。
Acunetix Secure WordPress

WordPressのセキュリティーを高めてくれるプラグイン。
プラグイン自体がサイトを診断して、改善内容を提示してくれるので、内容に従っていくだけでセキュリティーをアップしてくれます。
Akismet

大量に送られてくるブログへのコメントスパムやトラックバックスパムをブロックしてくれる必須プラグインです。
導入する際にはサインアップしてAkismet APIキーを取得し、Akismetの設定ページでAPIキーを入力して保存する必要があります。
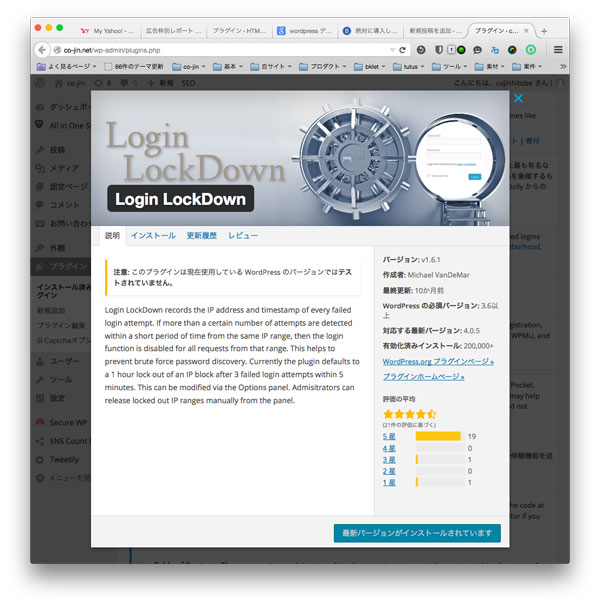
Login LockDown

WordPressの管理画面へのログインを制限してくれるプラグインです。
ログインを2回間違えると、一定時間ログインできないようブロックしてくれます。
ログイン画面からのアタックも多いので、入れておくと心強いです。
Google XML Sitemaps

サイトを運営するするからには多くの読者に見てもらいたいもの。
このプラグインを導入すれば、記事更新があるたびにGoogleをはじめとするサーチエンジンにsitemapを送信し、すぐに記事をインデックスしてくれます。
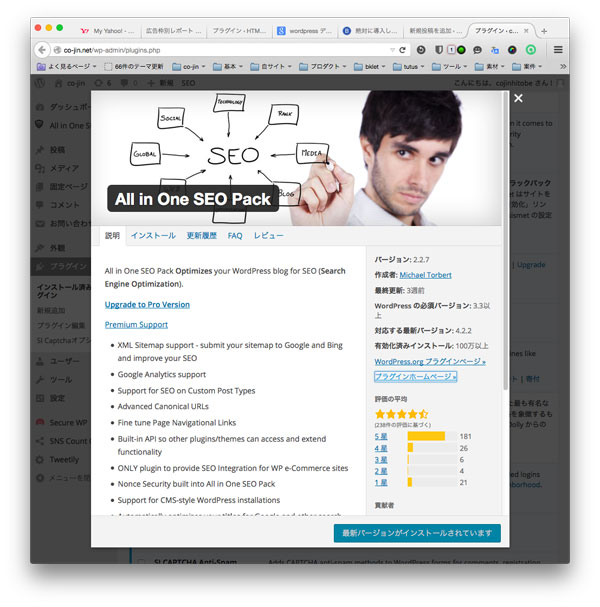
All In One SEO Pack

記事ごとにtitleタグ、descriptionタグ、keywordタグなどを決められるほか、クローラーの巡回を拒否する設定なども簡単に行えます。
SEOを考えるなら、ぜひとも入れておきたいプラグインです。
WP Multibyte Patch
デフォルトで入っているプラグイン。
日本語版WordPressのマルチバイト文字の取り扱いに関する不具合を修正してくれるプラグインです。
必ず有効化しましょう。
Sponsored by
お役に立てましたら、以下どれでも結構のですので、ポチリと……。
Amazonアソシエイト・プログラム規約による記載
当サイトはamazon.co.jpを宣伝しリンクすることによってサイトが紹介料を獲得できる手段を提供することを目的に設定されたアフィリエイト宣伝プログラムである、Amazonアソシエイト・プログラムの参加者です。
この記事を読んだ人はこんな記事も読んでいます
-

-
エックスサーバーを使ってWordPressをサブディレクトリ型でマルチサイト化する:既存サイトがルート直下にある場合
エックスサーバーを使ってWordPressをサブディレクトリ型でマルチサイト化(1つのWordPre
-

-
HTML+CSSページ(レスポンシブWEBデザイン)をWordPress用オリジナルテーマにする方法vol.6
HTML+CSSページ(レスポンシブWEBデザイン)をWordPress用のオリジナルテーマにする方
-

-
WordPressのバックアップに!無料なのに高機能なプラグイン「UpdraftPlus」
WordPress用バックアッププラグインについては前回「おすすめはコレだ!WordPressのバッ
-

-
おすすめはコレ!WordPressのバックアップ用プラグインベスト5
WordPressのバックアップ用プラグインでオススメのプラグインをご紹介します。 WordPre
-

-
WordPressのテーマ検索に最適!テーマをより探しやすくした検索サービス「ThemeBro」
WordPressのテーマ検索に最適な、テーマ検索に最適化された検索サービス「ThemeBro」をご
-

-
無料で利用できるレスポンシブWEBデザイン対応のWordPress用テーマ249
photo credit: Kalexanderson via photopin cc レスポ
-

-
無料で利用できるキレイなデザインのWordPressテーマ50(2015年版)
無料で利用できるキレイなデザインのWordPressテーマ2015年版をご紹介します。 WordP
-

-
WordPressで前後ページへのリンク先URLだけを取得するテンプレートタグget_permalinkとget_adjacent_post
WordPressで前後ページへのリンク先URLだけを取得するテンプレートタグをご紹介します。 W
-

-
HTML+CSSページ(レスポンシブWEBデザイン)をWordPress用オリジナルテーマにする方法vol.2
HTML+CSSページ(レスポンシブWEBデザイン)をWordPress用のオリジナルテーマにする方
-

-
HTML+CSSページ(レスポンシブWEBデザイン)をWordPress用オリジナルテーマにする方法vol.1
HTML+CSSページ(レスポンシブWEBデザイン)をWordPress用のオリジナルテーマにする方
