2015/06/13
HTML+CSSページ(レスポンシブWEBデザイン)をWordPress用オリジナルテーマにする方法vol.5

HTML+CSSページ(レスポンシブWEBデザイン)をWordPress用のオリジナルテーマにする方法の第5回目になります。
前回に引き続き、実際にHTML+CSSページをWordPressオリジナルテーマにするための書き換え作業を行っていきたいと思います。
第5回目の今回は、トップページに一覧表示されている投稿記事の中身(詳細)を表示するためのテンプレートsingle.phpを完成させます。
なお、「HTML+CSSページ(レスポンシブWEBデザイン)をWordPress用のオリジナルテーマにする方法」には以下の記事があります。
「HTML+CSSページ(レスポンシブWEBデザイン)をWordPress用オリジナルテーマにする方法vol.1」=WordPressをサーバーにインストールして、オリジナルテーマをつくるために必要なファイル群をアップし、基本的な設定を行うまでの記事
「HTML+CSSページ(レスポンシブWEBデザイン)をWordPress用オリジナルテーマにする方法vol.2」=画像のパスの差し替え、カテゴリーの登録、パーマリンク設定、アイキャッチ画像の設定、投稿記事のタイトル表示までの記事
「HTML+CSSページ(レスポンシブWEBデザイン)をWordPress用オリジナルテーマにする方法vol.3」=カスタムメニュー機能を利用してグローバルナビゲーションを設定して、SNSボタンを設定するまでの記事
「HTML+CSSページ(レスポンシブWEBデザイン)をWordPress用オリジナルテーマにする方法vol.4」=index.phpを細かいパーツに分けたうえで、ページネーションを設定して新しい記事・過去の記事に自由に行き来できるようにし、index.phpのテンプレート化を完成させるまでの記事
「HTML+CSSページ(レスポンシブWEBデザイン)をWordPress用オリジナルテーマにする方法vol.5」=トップページに一覧表示されている投稿記事の中身(詳細)を表示するためのテンプレートsingle.phpを完成させるまでの記事
「HTML+CSSページ(レスポンシブWEBデザイン)をWordPress用オリジナルテーマにする方法vol.6」=ContactやAboutページといったいわゆる「固定ページ」を表示するためのテンプレートpage.phpを完成させるまでの記事
「HTML+CSSページ(レスポンシブWEBデザイン)をWordPress用オリジナルテーマにする方法vol.7プラグイン編」=WordPressを導入するなら最低限入れておきたいプラグインについての記事
一連の記事が、これからWordPressでオリジナルテーマを作ってみたいという方のご参考になれば幸いです。
注意:本文中に<?php 〜 ?>という記述がいくつも出てきますが、HTML文書の関係で、< >はすべて全角で記述しています。
利用される際には、全角の< >を半角の< >に変えてご利用ください。
全角まま利用すると、うまく機能しません。
投稿記事を表示するためのsingle.phpを作成する
これまではトップページを表示させるためのテンプレートindex.phpを作成してきましたが、今回からは投稿記事を表示するテンプレートsingle.phpを準備しましょう。
Magneticファイル一式の中に、inner.htmlというファイルがあったと思います。
このinner.htmlはコンテンツの詳細記事のためのファイルです。
inner.htmlをsingle.phpにリネームします。
以下がinner.htmlです。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 |
<!DOCTYPE html> <html lang="en"> <head> <title>Magnetic - Stunning Responsive HTML5/CSS3 Photography Template</title> <meta charset="utf-8"> <meta name="author" content="pixelhint.com"> <meta name="description" content="Magnetic is a stunning responsive HTML5/CSS3 photography/portfolio website template"/> <meta name="viewport" content="width=device-width, initial-scale=1.0, minimum-scale=1.0" /> <link rel="stylesheet" type="text/css" href="css/reset.css"> <link rel="stylesheet" type="text/css" href="css/main.css"> <script type="text/javascript" src="js/jquery.js"></script> <script type="text/javascript" src="js/main.js"></script> </head> <body> <header> <div class="logo"> <a href="index.html"><img src="img/logo.png" title="Magnetic" alt="Magnetic"/></a> </div><!-- end logo --> <div id="menu_icon"></div> <nav> <ul> <li><a href="index.html">Home</a></li> <li><a href="#">About</a></li> <li><a href="#">The Team</a></li> <li><a href="#">Journal</a></li> <li><a href="contact.html">Contact Us</a></li> </ul> </nav><!-- end navigation menu --> <div class="footer clearfix"> <ul class="social clearfix"> <li><a href="#" class="fb" data-title="Facebook"></a></li> <li><a href="#" class="google" data-title="Google +"></a></li> <li><a href="#" class="behance" data-title="Behance"></a></li> <!--<li><a href="#" class="twitter" data-title="Twitter"></a></li> <li><a href="#" class="dribble" data-title="Dribble"></a></li>--> <li><a href="#" class="rss" data-title="RSS"></a></li> </ul><!-- end social --> <div class="rights"> <p>Copyright © 2014 magnetic.</p> <p>Template by <a href="">Pixelhint.com</a></p> </div><!-- end rights --> </div ><!-- end footer --> </header><!-- end header --> <section class="main clearfix"> <section class="top"> <div class="wrapper content_header clearfix"> <div class="work_nav"> <ul class="btn clearfix"> <li><a href="#" class="previous" data-title="Previous"></a></li> <li><a href="index.html" class="grid" data-title="Portfolio"></a></li> <li><a href="#" class="next" data-title="Next"></a></li> </ul> </div><!-- end work_nav --> <h1 class="title">Sed do eiusmod tempor incididunt ut labore et dolore seed magna aliqua.</h1> </div> </section><!-- end top --> <section class="wrapper"> <div class="content"> <p>Nunc pellentesque mauris ut magna pulvinar, quis fermentum tellus pulvinar. Curabitur ut fermentum quam. Nam tincidunt sagittis neque in elementum. Fusce convallis cursus porta. Curabitur dapibus pretium leo, at laoreet magna ullamcorper ac. Integer quam nulla, fringilla ac imperdiet at, consequat vel leo. Quisque non semper justo, eu aliquam velit. Pellentesque rhoncus, quam ac fringilla euismod, ligula diam congue orci, id cursus dui velit quis ligula.</p> <h2>Nulla nec pellentesque tempus, ipsum arcu aliquam tortor.</h2> <p>vel tempus libero diam vel arcu. Etiam id tincidunt tortor. Nam auctor consequat quam, vel mattis dui laoreet a. Nunc condimentum iaculis tortor, id eleifend nulla mattis lobortis. Pellentesque semper blandit odio, id tempor lorem imperdiet eu. Ut sagittis sagittis consectetur ,Maecenas eget risus eros. Nunc venenatis ante a rutrum cursus.</p> <h2>Quisque non semper justo</h2> <p>Commodo at blandit vitae, placerat in sem. Morbi ornare nec felis in euismod. Suspendisse vulputate orci ultrices enim facilisis, vel lobortis magna rhoncus. Integer mattis at elit vitae adipiscing. Cras imperdiet cursus nunc quis ullamcorper.</p> <p>vel tempus libero diam vel arcu. Etiam id tincidunt tortor. Nam auctor consequat quam, vel mattis dui laoreet a. Nunc condimentum iaculis tortor, id eleifend nulla mattis lobortis. Pellentesque semper blandit odio, id tempor lorem imperdiet eu. Ut sagittis sagittis consectetur ,Maecenas eget risus eros. Nunc venenatis ante a rutrum cursus.</p> <p>Commodo at blandit vitae, placerat in sem. Morbi ornare nec felis in euismod. Suspendisse vulputate orci ultrices enim facilisis, vel lobortis magna rhoncus. Integer mattis at elit vitae adipiscing. Cras imperdiet cursus nunc quis ullamcorper.</p> <h1>H1 : Quisque non semper justo</h1> <h2>H2 : Quisque non semper justo</h2> <h3>H3 : Quisque non semper justo</h3> <h4>H4 : Quisque non semper justo</h4> <h5>H5 : Quisque non semper justo</h5> <h6>H6 : Quisque non semper justo</h6> </div><!-- end content --> </section> </section><!-- end main --> </body> </html> |
パーツテンプレートを組み込む
ファイル名のリネームが終わったら、index.phpと同じようにパーツテンプレートを読み込んでいきます。
読み込むのは、<!DOCTYPE html>〜</header><!– end header –>までがheader.php、</body></html>がfooter.phpですね。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 |
<?php get_header(); ?> <!-- 書き換え --> <section class="main clearfix"> <section class="top"> <div class="wrapper content_header clearfix"> <div class="work_nav"> <ul class="btn clearfix"> <li><a href="#" class="previous" data-title="Previous"></a></li> <li><a href="index.html" class="grid" data-title="Portfolio"></a></li> <li><a href="#" class="next" data-title="Next"></a></li> </ul> </div><!-- end work_nav --> <h1 class="title">Sed do eiusmod tempor incididunt ut labore et dolore seed magna aliqua.</h1> </div> </section><!-- end top --> <section class="wrapper"> <div class="content"> <p>Nunc pellentesque mauris ut magna pulvinar, quis fermentum tellus pulvinar. Curabitur ut fermentum quam. Nam tincidunt sagittis neque in elementum. Fusce convallis cursus porta. Curabitur dapibus pretium leo, at laoreet magna ullamcorper ac. Integer quam nulla, fringilla ac imperdiet at, consequat vel leo. Quisque non semper justo, eu aliquam velit. Pellentesque rhoncus, quam ac fringilla euismod, ligula diam congue orci, id cursus dui velit quis ligula.</p> <h2>Nulla nec pellentesque tempus, ipsum arcu aliquam tortor.</h2> <p>vel tempus libero diam vel arcu. Etiam id tincidunt tortor. Nam auctor consequat quam, vel mattis dui laoreet a. Nunc condimentum iaculis tortor, id eleifend nulla mattis lobortis. Pellentesque semper blandit odio, id tempor lorem imperdiet eu. Ut sagittis sagittis consectetur ,Maecenas eget risus eros. Nunc venenatis ante a rutrum cursus.</p> <h2>Quisque non semper justo</h2> <p>Commodo at blandit vitae, placerat in sem. Morbi ornare nec felis in euismod. Suspendisse vulputate orci ultrices enim facilisis, vel lobortis magna rhoncus. Integer mattis at elit vitae adipiscing. Cras imperdiet cursus nunc quis ullamcorper.</p> <p>vel tempus libero diam vel arcu. Etiam id tincidunt tortor. Nam auctor consequat quam, vel mattis dui laoreet a. Nunc condimentum iaculis tortor, id eleifend nulla mattis lobortis. Pellentesque semper blandit odio, id tempor lorem imperdiet eu. Ut sagittis sagittis consectetur ,Maecenas eget risus eros. Nunc venenatis ante a rutrum cursus.</p> <p>Commodo at blandit vitae, placerat in sem. Morbi ornare nec felis in euismod. Suspendisse vulputate orci ultrices enim facilisis, vel lobortis magna rhoncus. Integer mattis at elit vitae adipiscing. Cras imperdiet cursus nunc quis ullamcorper.</p> <h1>H1 : Quisque non semper justo</h1> <h2>H2 : Quisque non semper justo</h2> <h3>H3 : Quisque non semper justo</h3> <h4>H4 : Quisque non semper justo</h4> <h5>H5 : Quisque non semper justo</h5> <h6>H6 : Quisque non semper justo</h6> </div><!-- end content --> </section> </section><!-- end main --> <?php get_footer(); ?> <!-- 書き換え --> |
ブラウザで確認する
書き換えられたらブラウザで確認してみましょう。
コンテンツ部分以外がトップページと同じように表示されていたらOKです。
コンテンツ部分を書き換える
続いてはコンテンツ部分を順次書き換えていきましょう。
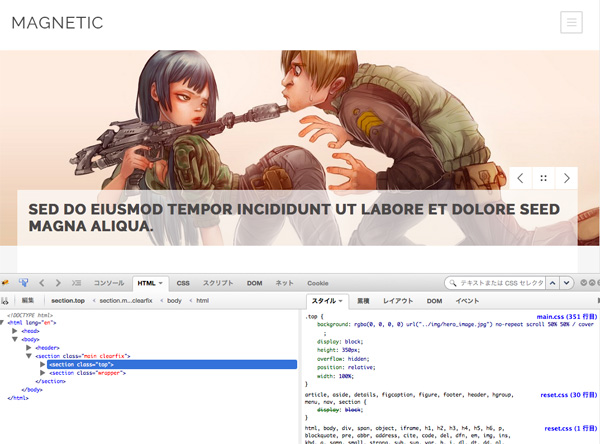
inner.htmlでは、トップページにも使っているアイキャッチ画像がひときわ大きく表示されてます。
画像のオリジナルサイズは1200×500pxです。
「HTML+CSSページ(レスポンシブWEBデザイン)をWordPress用オリジナルテーマにする方法vol.2」の「functions.phpにadd_image_size();を記述して他のページで利用する画像サイズを登録する」で設定したとおりです。
これまでどおり画像のパスの差し替えるだけでいいわけですが、ブラウザのデベロッパーツールなどでトップページ画像をしてみると、画像はCSSのbackgroundで設定されています。
style.cssの340行あたりにある以下の記述になります。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
/* Inner Page */ .top{ width: 100%; height: 350px; overflow: hidden; display: block; position: relative; background: url('img/hero_image.jpg') no-repeat; background-size: cover; -webkit-background-size: cover; -moz-background-size: cover; -o-background-size: cover; background-position: 50% 50%; } |

しかし、WordPressのテンプレートタグはCSSには書くことできません。
どうすればいいのでしょうか。
このような場合はhtml要素に直接書き込んじゃいます。
style=”プロパティ”属性で要素に直接指定する
背景画像が設定されているhtml要素<section class=”top”>にstyle=”プロパティ”属性で要素に直接指定しましょう。
before
以下のコードのうち、<section class=”top”>に直接指定します。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
<?php get_header(); ?> <section class="main clearfix"> <section class="top"> <div class="wrapper content_header clearfix"> <div class="work_nav"> <ul class="btn clearfix"> <li><a href="#" class="previous" data-title="Previous"></a></li> <li><a href="index.html" class="grid" data-title="Portfolio"></a></li> <li><a href="#" class="next" data-title="Next"></a></li> </ul> |
after
style.cssの340行あたりにある以下の記述をコピーします。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
/* Inner Page */ .top{ width: 100%; height: 350px; overflow: hidden; display: block; position: relative; background: url('img/hero_image.jpg') no-repeat; background-size: cover; -webkit-background-size: cover; -moz-background-size: cover; -o-background-size: cover; background-position: 50% 50%; } |
コピーしたものは、style=” ”の中にコピペします。
ペーストできたら、background: url(‘img/hero_image.jpg’) を以下のように書き換えます。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
<?php get_header(); ?> <section class="main clearfix"> <section class="top" style="width: 100%; height: 350px; overflow: hidden; display: block; position: relative; background: url(<?php echo wp_get_attachment_url( get_post_thumbnail_id() ); ?>) no-repeat; background-size: cover; -webkit-background-size: cover; -moz-background-size: cover; -o-background-size: cover; background-position: center top; "> <!-- 書き換え --> <div class="wrapper content_header clearfix"> <div class="work_nav"> <ul class="btn clearfix"> <li><a href="<?php echo get_permalink(get_adjacent_post(false,'',false)); ?>" class="previous" data-title="Previous"></a></li> <li><a href="<?php echo get_option('home'); ?>" class="grid" data-title="Home"></a></li> <li><a href="<?php echo get_permalink(get_adjacent_post(false,'',true)); ?>" class="next" data-title="Next"></a></li> </ul> |
ポイントは以下の部分です。
|
1 |
background: url(<?php echo wp_get_attachment_url( get_post_thumbnail_id() ); ?>) no-repeat; |
背景画像にアイキャッチ画像を読み込むためのテンプレートタグを利用しています。
<?php wp_get_attachment_url(); ?>は投稿記事のURLを取得するテンプレートタグで、get_post_thumbnail_id()は、投稿記事に設定されているアイキャッチ画像のアタッチメント情報IDを取得するテンプレートタグです。
これで背景画像にアップしたアイキャッチ画像を表示できるようになります。
CSS側の記述は消しておく
html要素に直接記述したスタイルはCSS側で記述したスタイルよりも優先されますが、CSS側に記載されているスタイルは念のため削除もしくはコメントアウトしておきましょう。
style.cssの340行あたりにある以下の記述になります。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
/* Inner Page */ /* コメントアウト .top{ width: 100%; height: 350px; overflow: hidden; display: block; position: relative; background: url('img/hero_image.jpg') no-repeat; background-size: cover; -webkit-background-size: cover; -moz-background-size: cover; -o-background-size: cover; background-position: 50% 50%; } */ |
ブラウザで確認する
ブラウザで確認してみて、アイキャッチ画像に登録した画像が表示されていれば完了です。
古い記事・新しい記事に行き来するためのページネーションを組み込む
inner.htmlを見ると、アイキャッチ画像の下部に古い記事・新しい記事に自由に行き来できるページネーションがついています。

一般的なページ番号が表示されるタイプのページネーションについては「HTML+CSSページ(レスポンシブWEBデザイン)をWordPress用オリジナルテーマにする方法vol.4」で解説しましたが、今回のページネーションは、現在のページを起点に、新しい記事と古い記事へと行けるようにするページネーションです。
こうしたページネーションについても、WordPressではテンプレートタグが用意されています。
通常利用するprevious_post_link();やnext_post_link();を使用しない
古い記事・新しい記事へのページネーションを作成したい場合、一般的に利用されるのは、<?php previous_post_link(); ?>や<?php next_post_link(); ?>というテンプレートタグです。
便利なテンプレートタグで利用価値大なのですが、このテンプレートタグを記述すると、
a要素に加えて、リンク先の記事タイトルも合わせて表示(拾って)しまいます。
ところが、今回のinner.htmlを見ると、デザインは出来上がっているので、記事のタイトルなどは必要ありません。
必要なのはリンク先のURLだけです。
しかし、<?php previous_post_link(); ?><?php next_post_link(); ?>のテンプレートタグの場合、リンク先のURLだけを抽出することができません(できるのかも知れないのですが、私にはわかりませんでした)。
そこで、新しい記事・古い記事のURLだけを表示してくれるテンプレートタグを記述する必要があります。
そんなテンプレートタグがあるのでしょうか。
テンプレートタグget_permalinkとget_adjacent_postを組み合わせて対象となる記事のURLだけを表示する
利用するテンプレートタグは、<?php get_permalink(); ?>と、<?php get_adjacent_post() ?>です。
get_permalinkは、投稿記事のパーマリンクを取得するテンプレートタグで、get_adjacent_postは現在の投稿記事に隣接する投稿記事を取得するテンプレートタグです。
この2つのテンプレートタグを組み合わせて、対象となる記事のURLだけを表示します。
具体的には以下のようにします。
before
書き換えるのはli内のa要素になります。
|
1 2 3 4 5 6 7 8 9 |
<div class="work_nav"> <ul class="btn clearfix"> <li><a href="#" class="previous" data-title="Previous"></a></li> <li><a href="index.html" class="grid" data-title="Portfolio"></a></li> <li><a href="#" class="next" data-title="Next"></a></li> </ul> </div><!-- end work_nav --> |
after
以下のように書き換えます。
|
1 2 3 4 5 6 7 8 9 |
<div class="work_nav"> <ul class="btn clearfix"> <li><a href="<?php echo get_permalink(get_adjacent_post(false,'',true)); ?>" class="previous" data-title="Previous"></a></li><!--書き換え--> <li><a href="<?php echo get_option('home'); ?>" class="grid" data-title="Home"></a></li><!--書き換え--> <li><a href="<?php echo get_permalink(get_adjacent_post(false,'',false)); ?>" class="next" data-title="Next"></a></li><!--書き換え--> </ul> </div><!-- end work_nav --> |
<?php echo get_permalink(get_adjacent_post(false,”,true)); ?> で古い記事を、<?php echo get_permalink(get_adjacent_post(false,”,false)); ?> で新しい記事のURLを表示できるようになります。
便利なテンプレートタグの組み合わせなので、覚えておくと便利です。
なお、真ん中にあるボタンは、トップページへのリンクにしました。
トップページへのリンクは<?php echo get_option(‘home’); ?>で設定することができます。
ブラウザで確認する
ブラウザで開いてみて、古い記事、新しい記事にへ問題なく移動できれば成功です。
投稿記事のコンテンツ部分はWordPressループで表示させる
single.phpのテンプレート化はほとんど終わりました。
あとは、投稿記事の中身を表示させるための記述をするだけです。
投稿記事の中身を表示させるには、「HTML+CSSページ(レスポンシブWEBデザイン)をWordPress用オリジナルテーマにする方法vol.2」でも出てきたWordPressループを使用します。
<?php if(have_posts()): while(have_posts()) : the_post(); ?>〜
<?php endwhile; endif; ?>
というやつですね。
WordPressループに書き換える
書き換えるのはinner.htmlの以下の部分になります。
before
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 |
<h1 class="title">Sed do eiusmod tempor incididunt ut labore et dolore seed magna aliqua.</h1> </div> </section><!-- end top --> <section class="wrapper"> <div class="content"> <p>Nunc pellentesque mauris ut magna pulvinar, quis fermentum tellus pulvinar. Curabitur ut fermentum quam. Nam tincidunt sagittis neque in elementum. Fusce convallis cursus porta. Curabitur dapibus pretium leo, at laoreet magna ullamcorper ac. Integer quam nulla, fringilla ac imperdiet at, consequat vel leo. Quisque non semper justo, eu aliquam velit. Pellentesque rhoncus, quam ac fringilla euismod, ligula diam congue orci, id cursus dui velit quis ligula.</p> <h2>Nulla nec pellentesque tempus, ipsum arcu aliquam tortor.</h2> <p>vel tempus libero diam vel arcu. Etiam id tincidunt tortor. Nam auctor consequat quam, vel mattis dui laoreet a. Nunc condimentum iaculis tortor, id eleifend nulla mattis lobortis. Pellentesque semper blandit odio, id tempor lorem imperdiet eu. Ut sagittis sagittis consectetur ,Maecenas eget risus eros. Nunc venenatis ante a rutrum cursus.</p> <h2>Quisque non semper justo</h2> <p>Commodo at blandit vitae, placerat in sem. Morbi ornare nec felis in euismod. Suspendisse vulputate orci ultrices enim facilisis, vel lobortis magna rhoncus. Integer mattis at elit vitae adipiscing. Cras imperdiet cursus nunc quis ullamcorper.</p> <p>vel tempus libero diam vel arcu. Etiam id tincidunt tortor. Nam auctor consequat quam, vel mattis dui laoreet a. Nunc condimentum iaculis tortor, id eleifend nulla mattis lobortis. Pellentesque semper blandit odio, id tempor lorem imperdiet eu. Ut sagittis sagittis consectetur ,Maecenas eget risus eros. Nunc venenatis ante a rutrum cursus.</p> <p>Commodo at blandit vitae, placerat in sem. Morbi ornare nec felis in euismod. Suspendisse vulputate orci ultrices enim facilisis, vel lobortis magna rhoncus. Integer mattis at elit vitae adipiscing. Cras imperdiet cursus nunc quis ullamcorper.</p> <h1>H1 : Quisque non semper justo</h1> <h2>H2 : Quisque non semper justo</h2> <h3>H3 : Quisque non semper justo</h3> <h4>H4 : Quisque non semper justo</h4> <h5>H5 : Quisque non semper justo</h5> <h6>H6 : Quisque non semper justo</h6> </div><!-- end content --> </section> </section><!-- end main --> |
after
h1タブの前からループをはじめ、</div><!– end content –>の前で終わらせます。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
<?php if(have_posts()): while(have_posts()) : the_post(); ?> <h1 class="title"><?php the_title(); ?></h1> </div> </section><!-- end top --> <section class="wrapper"> <div class="content"> <?php the_content(); ?> <?php endwhile; endif; ?> </div><!-- end content --> </section> </section><!-- end main --> |
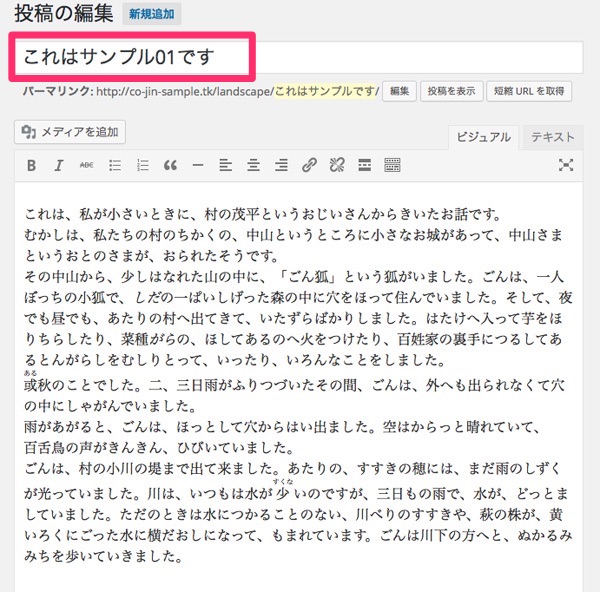
the_title();で投稿記事で設定したタイトルを出力する
h1タグのなかを、<?php the_title(); ?>というテンプレートタグで書き換えています。
これは投稿記事で設定したタイトルを出力するためのテンプレートタグです。

このテンプレートタグをWordPressループ内に記述することで各投稿記事で設定したタイトルを表示できるようになります。
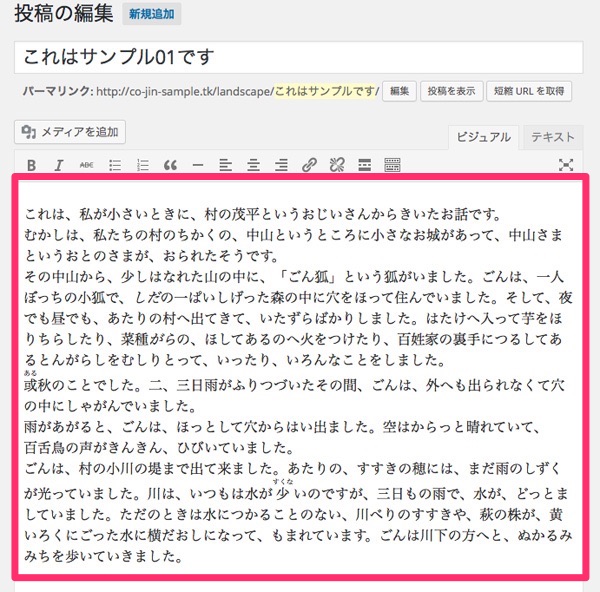
the_content();で投稿記事の本文を出力する
タイトルを表示できるようになりましたが、本文を表示するにはどうすればいいでしょうか。
本文を表示する場合に用意されているテンプレートタグがあります。
それが、<?php the_content(); ?>です。
これにより、投稿記事画面で作成した本文を表示できるようになります。

ブラウザで確認する
ブラウザで確認してみて、投稿記事設定画面で登録した記事内容が表示されていれば完了です。
これで、投稿記事を表示させるためのsingle.phpのオリジナルテンプレート化が終わりました。
トップページindex.phpがすでに出来上がっているため、簡単でしたね。
次回は、固定ページ(ContactやAboutページ)を表示させるためのオリジナルテンプレート化(page.php)について解説したいと思います。
WordPressを使ってオリジナルテンプレート化する際のご参考になれば幸いです。
なお、完成した場合の投稿記事ページは以下のようになります。
Sponsored by
お役に立てましたら、以下どれでも結構のですので、ポチリと……。
Amazonアソシエイト・プログラム規約による記載
当サイトはamazon.co.jpを宣伝しリンクすることによってサイトが紹介料を獲得できる手段を提供することを目的に設定されたアフィリエイト宣伝プログラムである、Amazonアソシエイト・プログラムの参加者です。
この記事を読んだ人はこんな記事も読んでいます
-

-
レスポンシブに対応したWordPress用テーマ90+(2014年ベストテーマ)
レスポンシブWEBデザインに対応したWordPress用テーマをまとめてご紹介します。 今回ご紹介
-

-
WordPress記事作成マニュアル:クライアント向けをInDesignで作成しました(無料です。ご自由にどうぞ)
WordPress記事作成マニュアルをInDesignで作成しました。 知り合いのサイトをWord
-

-
WordPressのカスタマイズでよく使うWordPressのif文と条件分岐タグ15
WordPressのカスタマイズでよく使うWordPressのif文と条件分岐タグを、個人的にまとめ
-

-
無料で利用できるキレイなデザインのWordPressテーマ50(2015年版)
無料で利用できるキレイなデザインのWordPressテーマ2015年版をご紹介します。 WordP
-

-
エックスサーバーを使ってWordPressをサブディレクトリ型でマルチサイト化する:既存サイトがルート直下にある場合
エックスサーバーを使ってWordPressをサブディレクトリ型でマルチサイト化(1つのWordPre
-

-
HTML+CSSページ(レスポンシブWEBデザイン)をWordPress用オリジナルテーマにする方法vol.2
HTML+CSSページ(レスポンシブWEBデザイン)をWordPress用のオリジナルテーマにする方
-

-
HTML+CSSページ(レスポンシブWEBデザイン)をWordPress用オリジナルテーマにする方法vol.6
HTML+CSSページ(レスポンシブWEBデザイン)をWordPress用のオリジナルテーマにする方
-

-
おすすめはコレ!WordPressのバックアップ用プラグインベスト5
WordPressのバックアップ用プラグインでオススメのプラグインをご紹介します。 WordPre
-

-
HTML+CSSページ(レスポンシブWEBデザイン)をWordPress用オリジナルテーマにする方法vol.1
HTML+CSSページ(レスポンシブWEBデザイン)をWordPress用のオリジナルテーマにする方
-

-
WordPressで前後ページへのリンク先URLだけを取得するテンプレートタグget_permalinkとget_adjacent_post
WordPressで前後ページへのリンク先URLだけを取得するテンプレートタグをご紹介します。 W
