2015/06/15
HTML+CSSページ(レスポンシブWEBデザイン)をWordPress用オリジナルテーマにする方法vol.6

HTML+CSSページ(レスポンシブWEBデザイン)をWordPress用のオリジナルテーマにする方法の第6回目になります。
前回に引き続き、実際にHTML+CSSページをWordPressオリジナルテーマにするための書き換え作業を行っていきたいと思います。
第6回目の今回は、ContactやAboutページといったいわゆる「固定ページ」を表示するためのテンプレートpage.phpを完成させていただきたいと思います。
なお、「HTML+CSSページ(レスポンシブWEBデザイン)をWordPress用のオリジナルテーマにする方法」には以下の記事があります。
「HTML+CSSページ(レスポンシブWEBデザイン)をWordPress用オリジナルテーマにする方法vol.1」=WordPressをサーバーにインストールして、オリジナルテーマをつくるために必要なファイル群をアップし、基本的な設定を行うまでの記事
「HTML+CSSページ(レスポンシブWEBデザイン)をWordPress用オリジナルテーマにする方法vol.2」=画像のパスの差し替え、カテゴリーの登録、パーマリンク設定、アイキャッチ画像の設定、投稿記事のタイトル表示までの記事
「HTML+CSSページ(レスポンシブWEBデザイン)をWordPress用オリジナルテーマにする方法vol.3」=カスタムメニュー機能を利用してグローバルナビゲーションを設定して、SNSボタンを設定するまでの記事
「HTML+CSSページ(レスポンシブWEBデザイン)をWordPress用オリジナルテーマにする方法vol.4」=index.phpを細かいパーツに分けたうえで、ページネーションを設定して新しい記事・過去の記事に自由に行き来できるようにし、index.phpのテンプレート化を完成させるまでの記事
「HTML+CSSページ(レスポンシブWEBデザイン)をWordPress用オリジナルテーマにする方法vol.5」=トップページに一覧表示されている投稿記事の中身(詳細)を表示するためのテンプレートsingle.phpを完成させるまでの記事
「HTML+CSSページ(レスポンシブWEBデザイン)をWordPress用オリジナルテーマにする方法vol.6」=ContactやAboutページといったいわゆる「固定ページ」を表示するためのテンプレートpage.phpを完成させるまでの記事
「HTML+CSSページ(レスポンシブWEBデザイン)をWordPress用オリジナルテーマにする方法vol.7プラグイン編」=WordPressを導入するなら最低限入れておきたいプラグインについての記事
一連の記事が、これからWordPressでオリジナルテーマを作ってみたいという方のご参考になれば幸いです。
注意:本文中に<?php 〜 ?>という記述がいくつも出てきますが、HTML文書の関係で、< >はすべて全角で記述しています。
利用される際には、全角の< >を半角の< >に変えてご利用ください。
全角まま利用すると、うまく機能しません。
固定ページを表示するためのpage.php
前回まではブログのように日々コンテンツを作成し追加する「投稿記事」に関連したテンプレートsingle.phpを扱ってきました。
トップページに利用しているindex.phpについても、投稿記事の抜粋(サムネールとタイトル)を表示しているわけですから、ほぼ投稿記事といってもいいでしょう。
一方、今回解説するのはContactページやAboutページといった、日々更新したり増やしてくことがないページ=1ページだけで終わる単一ページは「固定ページ」に対応するテンプレートpage.phpです(固定ページについては、「HTML+CSSページ(レスポンシブWEBデザイン)をWordPress用オリジナルテーマにする方法vol.3」「2. 固定ページを追加する」のところで触れています)。
このように書くと、大層なように聞こえるかもしれませんが、single.phpと中身はほとんどかわりません。
ほぼ一緒の場合も多々あります。
今回もsingle.phpを利用してpage.phpを作成します。
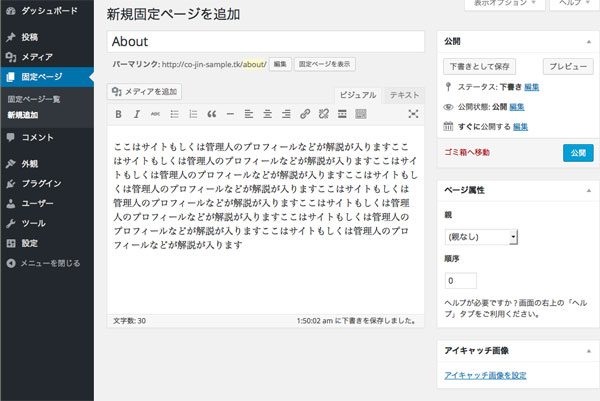
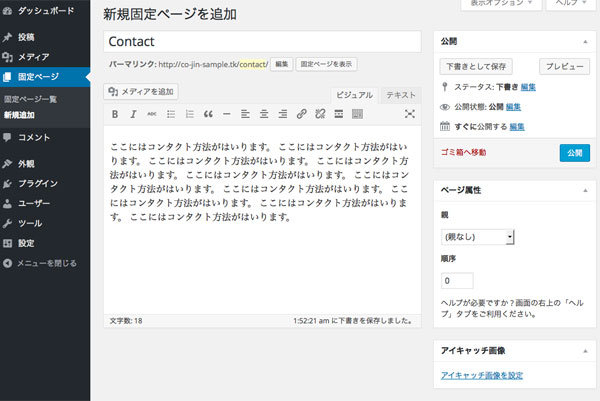
なお、「固定ページ」については以下の管理画面からコンテンツを作成できます(詳しくは、、「HTML+CSSページ(レスポンシブWEBデザイン)をWordPress用オリジナルテーマにする方法vol.3」「2. 固定ページを追加する」をご覧ください)。


page.phpを作成する
早速、page.phpを準備しましょう。
作業は簡単。
single.phpをコピーし、page.phpにリネームするだけです。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 |
<?php get_header(); ?> <section class="main clearfix"> <section class="top" style="width: 100%; height: 350px; overflow: hidden; display: block; position: relative; background: url(<?php echo wp_get_attachment_url( get_post_thumbnail_id() ); ?>) no-repeat; background-size: cover; -webkit-background-size: cover; -moz-background-size: cover; -o-background-size: cover; background-position: center top; "> <div class="wrapper content_header clearfix"> <div class="work_nav"> <ul class="btn clearfix"> <li><a href="<?php echo get_permalink(get_adjacent_post(false,'',true)); ?>" class="previous" data-title="Previous"></a></li> <li><a href="<?php echo get_option('home'); ?>" class="grid" data-title="Home"></a></li> <li><a href="<?php echo get_permalink(get_adjacent_post(false,'',false)); ?>" class="next" data-title="Next"></a></li> </ul> </div><!-- end work_nav --> <?php if(have_posts()): while(have_posts()) : the_post(); ?> <h1 class="title"><?php the_title(); ?></h1> </div> </section><!-- end top --> <section class="wrapper"> <div class="content"> <?php the_content(); ?> <?php endwhile; endif; ?> </div><!-- end content --> </section> </section><!-- end main --> <?php get_footer(); ?> |
ブラウザで確認する
書き換えたらブラウザで確認してみましょう。
以下のように写真以外の部分が投稿記事と同じようになっていると思います。
あとは固定ページのコンテンツに合った調整をしていけば、完了です。

page.phpの微調整する
固定ページで画像を利用する場合は、投稿記事と同じようにアイキャッチ画像を登録すれば、そのまま利用できます。
今回は、そのアイキャッチ画像を削除して、ナビゲーション部分も削除してみます。
before
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 |
<?php get_header(); ?> <section class="main clearfix"> <section class="top" style="width: 100%; height: 350px; overflow: hidden; display: block; position: relative; background: url(<?php echo wp_get_attachment_url( get_post_thumbnail_id() ); ?>) no-repeat; background-size: cover; -webkit-background-size: cover; -moz-background-size: cover; -o-background-size: cover; background-position: center top; "> <div class="wrapper content_header clearfix"> <div class="work_nav"> <ul class="btn clearfix"> <li><a href="<?php echo get_permalink(get_adjacent_post(false,'',true)); ?>" class="previous" data-title="Previous"></a></li> <li><a href="<?php echo get_option('home'); ?>" class="grid" data-title="Home"></a></li> <li><a href="<?php echo get_permalink(get_adjacent_post(false,'',false)); ?>" class="next" data-title="Next"></a></li> </ul> </div><!-- end work_nav --> <?php if(have_posts()): while(have_posts()) : the_post(); ?> <h1 class="title"><?php the_title(); ?></h1> </div> </section><!-- end top --> <section class="wrapper"> <div class="content"> <?php the_content(); ?> <?php endwhile; endif; ?> </div><!-- end content --> </section> </section><!-- end main --> <?php get_footer(); ?> |
after
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
<?php get_header(); ?> <section class="main clearfix"> <section class="wrapper"> <div class="content"> <?php if(have_posts()): while(have_posts()) : the_post(); ?> <h1 class="title"><?php the_title(); ?></h1> <?php the_content(); ?> <?php endwhile; endif; ?> </div><!-- end content --> </section> </section><!-- end main --> <?php get_footer(); ?> |
まずは、<section class=”top”>〜</div><!– end work_nav –>を削除します。
続いて、<?php if(have_posts()): while(have_posts()) : the_post(); ?>
<h1 class=”title”><?php the_title(); ?></h1>
までを、<div class=”content”>の下に移動させます。
</section><!– end top –>を削除すれば以下のように表示されます。

*左右にあるグレーの罫線はコンテンツ量によって変化します。
あとは固定ページでコンテンツを作成すれば完了です。
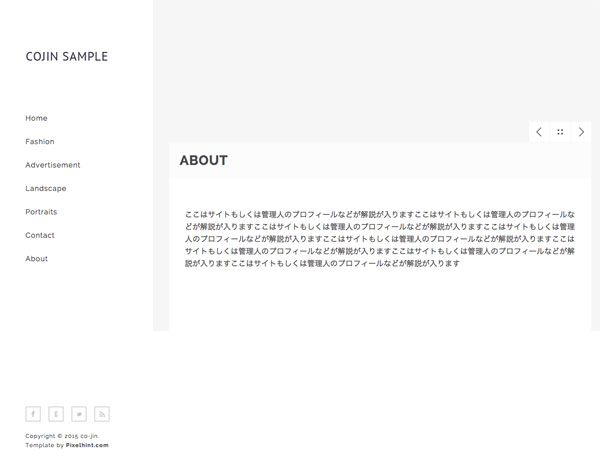
なお、完成した場合の固定ページは以下のようになります。
Sponsored by
お役に立てましたら、以下どれでも結構のですので、ポチリと……。
Amazonアソシエイト・プログラム規約による記載
当サイトはamazon.co.jpを宣伝しリンクすることによってサイトが紹介料を獲得できる手段を提供することを目的に設定されたアフィリエイト宣伝プログラムである、Amazonアソシエイト・プログラムの参加者です。
この記事を読んだ人はこんな記事も読んでいます
-

-
HTML+CSSページ(レスポンシブWEBデザイン)をWordPress用オリジナルテーマにする方法vol.4
HTML+CSSページ(レスポンシブWEBデザイン)をWordPress用のオリジナルテーマにする方
-

-
エックスサーバーを使ってWordPressをサブディレクトリ型でマルチサイト化する:既存サイトがルート直下にある場合
エックスサーバーを使ってWordPressをサブディレクトリ型でマルチサイト化(1つのWordPre
-

-
WordPressのバックアップに!無料なのに高機能なプラグイン「UpdraftPlus」
WordPress用バックアッププラグインについては前回「おすすめはコレだ!WordPressのバッ
-

-
HTML+CSSページ(レスポンシブWEBデザイン)をWordPress用オリジナルテーマにする方法vol.3
HTML+CSSページ(レスポンシブWEBデザイン)をWordPress用のオリジナルテーマにする方
-

-
HTML+CSSページ(レスポンシブWEBデザイン)をWordPress用オリジナルテーマにする方法vol.7プラグイン編
HTML+CSSページ(レスポンシブWEBデザイン)をWordPress用のオリジナルテーマにする方
-

-
無料で利用できるレスポンシブWEBデザイン対応のWordPress用テーマ249
photo credit: Kalexanderson via photopin cc レスポ
-

-
HTML+CSSページ(レスポンシブWEBデザイン)をWordPress用オリジナルテーマにする方法vol.1
HTML+CSSページ(レスポンシブWEBデザイン)をWordPress用のオリジナルテーマにする方
-

-
HTML+CSSページ(レスポンシブWEBデザイン)をWordPress用オリジナルテーマにする方法vol.5
HTML+CSSページ(レスポンシブWEBデザイン)をWordPress用のオリジナルテーマにする方
-

-
WordPress記事作成マニュアル:クライアント向けをInDesignで作成しました(無料です。ご自由にどうぞ)
WordPress記事作成マニュアルをInDesignで作成しました。 知り合いのサイトをWord
-

-
おすすめはコレ!WordPressのバックアップ用プラグインベスト5
WordPressのバックアップ用プラグインでオススメのプラグインをご紹介します。 WordPre
