2015/05/31
HTML+CSSページ(レスポンシブWEBデザイン)をWordPress用オリジナルテーマにする方法vol.1

HTML+CSSページ(レスポンシブWEBデザイン)をWordPress用のオリジナルテーマにする方法を記事にしておきたいと思います。
知人から「わかりやすく解説したものがほしい」と言われ、記事にしてみました。
わかりやすさを心がけたつもりですが、意味不明な部分も多々あるかと思います。
少しずつ改善していきますので、どうぞご容赦ください。
複数回にわたって記事にしています。
第1回目の今回は、WordPressをサーバーにインストールして、オリジナルテーマをつくるために必要なファイル群をアップし、基本的な設定を行うまでを記事にしています。
なお、「HTML+CSSページ(レスポンシブWEBデザイン)をWordPress用のオリジナルテーマにする方法」には以下の記事があります。
「HTML+CSSページ(レスポンシブWEBデザイン)をWordPress用オリジナルテーマにする方法vol.1」=WordPressをサーバーにインストールして、オリジナルテーマをつくるために必要なファイル群をアップし、基本的な設定を行うまでの記事
「HTML+CSSページ(レスポンシブWEBデザイン)をWordPress用オリジナルテーマにする方法vol.2」=画像のパスの差し替え、カテゴリーの登録、パーマリンク設定、アイキャッチ画像の設定、投稿記事のタイトル表示までの記事
「HTML+CSSページ(レスポンシブWEBデザイン)をWordPress用オリジナルテーマにする方法vol.3」=カスタムメニュー機能を利用してグローバルナビゲーションを設定して、SNSボタンを設定するまでの記事
「HTML+CSSページ(レスポンシブWEBデザイン)をWordPress用オリジナルテーマにする方法vol.4」=index.phpを細かいパーツに分けたうえで、ページネーションを設定して新しい記事・過去の記事に自由に行き来できるようにし、index.phpのテンプレート化を完成させるまでの記事
「HTML+CSSページ(レスポンシブWEBデザイン)をWordPress用オリジナルテーマにする方法vol.5」=トップページに一覧表示されている投稿記事の中身(詳細)を表示するためのテンプレートsingle.phpを完成させるまでの記事
「HTML+CSSページ(レスポンシブWEBデザイン)をWordPress用オリジナルテーマにする方法vol.6」=ContactやAboutページといったいわゆる「固定ページ」を表示するためのテンプレートpage.phpを完成させるまでの記事
「HTML+CSSページ(レスポンシブWEBデザイン)をWordPress用オリジナルテーマにする方法vol.7プラグイン編」=WordPressを導入するなら最低限入れておきたいプラグインについての記事
この記事が、これからWordPressでオリジナルテーマを作ってみたいという方のご参考になれば幸いです。
注意:本文中に<?php 〜 ?>という記述がいくつも出てきますが、HTML文書の関係で、< >はすべて全角で記述しています。
利用される際には、全角の< >を半角の< >に変えてご利用ください。
全角まま利用すると、うまく機能しません。
HTML+CSSページとWordPressの違い
最初にHTML+CSSで作ったページと、WordPressで作ったページでは何が違うのかを見ていきたいと思います。
HTML+CSSは静的ページ
HTML+CSSで作ったページというのは静的ページと呼ばれます。
静的つまり動かないページを静的ページと呼びます。
なぜ静的かというと、ユーザーが何かアクションを起こしたとしても、ページを表示することしかできないからです。
ページ内容を変えたい場合は、制作する側がHTML+CSSの内容を更新する必要があります。
これとは反対に動的ページと呼ばれますものがあります。
文字通り動くページのことです。
たとえば、ユーザーがネットショップなどで買い物をするときに、商品を検索ワードに入れると、対象となる商品がズラリと並びますよね。
これは、ユーザーのアクション=リクエストに対して適切と思われる情報をサイト側が判断した結果をWEBページとして表示しているわけです。
このように、ユーザーのアクションによって、表示されるページが変わるページを動的ページと呼びます。
WordPressは動的ページ
HTML+CSSページは静的ページでしたが、WordPressは動的ページです。
つまりユーザーのリクエストによって、見せるコンテンツ内容が変化します。
この動的ページを作成するには、HTML+CSSだけでは作成することができません。
ユーザーのリクエストに対して適切な判断を下すためには、ユーザーのリクエストにWEBサイトが答えられる体制を整えておく必要があるのです。
その1つがサーバー側での処理です。
WEBサイトはレンタルサーバーなどを借りて公開しますが、そのサーバーでユーザーからのリクエストを処理させるのです。
PHPというプログラミング言語を使ってサーバーに処理させる
ではどうやってサーバーに処理させるのでしょうか。
ここで登場するのがPHPというプログラミング言語です。
PHPはサーバーでの処理を指示できるプログラミング言語で、こうした言語のことをサーバーサイドスクリプトと呼びます。
このPHPを使ってサーバー側に処理させます。
お問い合わせの入力フォームを利用したことがある方も多いと思いますが、このお問い合わせフォームの多くはPHPによって作成されています。
WordPressはPHPでできている
WordPressも、このPHPで作られています。
PHPで作られているわけですから、WordPressで作られたサイトはユーザーのリクエストによって、サーバー側で処理が行われ、リクエストに対応したページがユーザーに表示されます。
WordPressで作成されたサイトは、更新が非常にラクです。
コンテンツ内容を作成すれば、サーバー側が勝手に処理して、ページを表示してくれるようになるからです。
しかも、WordPressで記事を書けば、新しいページがどんどん作成され、該当するカテゴリーでは、自動的に古い記事の上に表示されるようになります。
たったこれだけのことですが、これらの作業をHTML+CSSだけでやろうと思うと、すべてを手作業で行う必要があるのでかなり大変です(Dreamweaverのテンプレート機能を使う場合は例外)。
イヤになります。
作業量が増えるわけですから、ミスも必然的に増えてきます。
その点、WordPressでは必要な部分だけ準備してやれば、あとは自動でページができてしまうわけですから、作業量が少なく、ミスも少なくなり、より多くの時間をコンテンツ作成に集中できるようになります。
少し前置きが長くなってしまいました。
次からは早速、HTML+CSSページをWordPress用オリジナルテーマにする方法を見て行きたいと思います。
制作の流れはHTML+CSSページの作成 → WordPress用オリジナルテーマ化
WordPress用のオリジナルテーマを作成するといっても、制作の流れはほぼ同じです。
まずはHTML+CSSページをつくてっから、そのページをもとに、PHPを使ってWordPress用オリジナルテーマにしていきます。
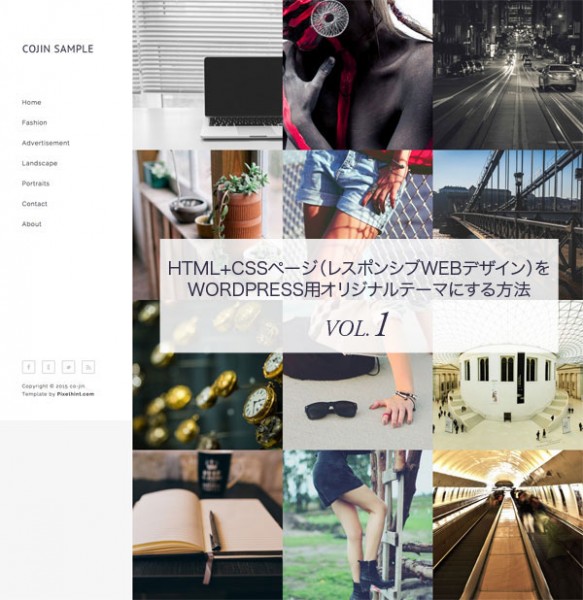
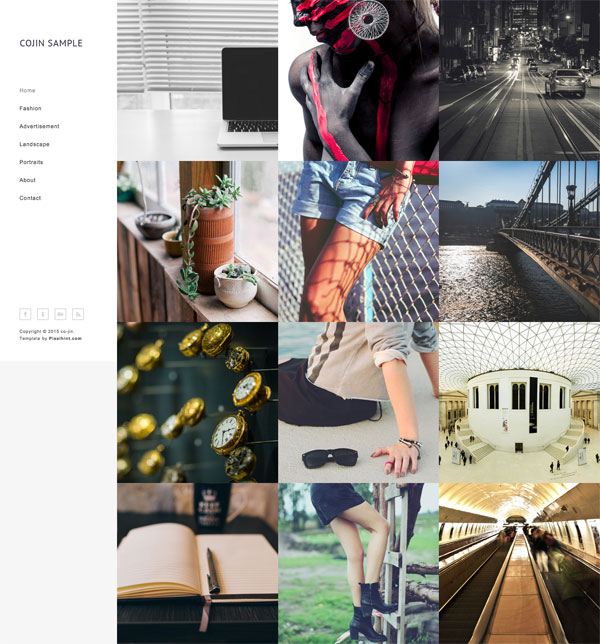
最終的なゴール
この記事でWordPressのオリジナルテーマとするのは以下のようなHTML+CSSになります。

このサンプルは、MagneticというフリーのHTML5+CSS3テンプレートをもとに作成しています。
まずは、Magneticファイル一式をダウンロードしておいてください。
オリジナルテーマにしたいサイトをデザインする
実際の制作の流れに従って見ていきます。
まずは、オリジナルテーマにしたいサイトのデザインをしましょう。
ラフやワイヤーフレームを作成してからPhotoshopやSketchなどをのソフトを使って作成するのが一般的ですが、最近では、いきなりHTML+CSSを使って作成する手法も増えているようです。
やりやすい方法でつくってください。
HTMLでマークアップする
デザインが出来上がったら、HTMLでマークアップしていきましょう。
ファイル名はindex.htmlで作成します。
このindex.htmlを使って、後々オリジナルテーマにしていきます。
当記事では、Magneticのindex.htmlを利用しています。
そのindex.htmlを以下のように書き換えます。
書き換えた箇所は「<!– 書き換え –>」とコメントアウトしていますので、参考にしてみてください。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 153 154 155 156 157 158 159 160 161 162 163 164 165 166 167 168 169 170 171 172 173 174 175 176 177 178 179 180 181 182 183 184 185 186 |
<!DOCTYPE html> <html lang="ja"><!-- 書き換え --> <head> <title>HTML+CSSページをWordPress用オリジナルテーマにする方法:COJIN SAMPLE</title> <!-- 書き換え --> <meta charset="utf-8"> <meta name="description" content="HTML+CSSページをWordPress用オリジナルテーマにする方法を解説しています。このページはそのためのサンプルです。デザインは、Magnetic(pixelhint.com)という無料のテーマをもとに作成しています。"/><!-- 書き換え --> <meta name="viewport" content="width=device-width, initial-scale=1.0, minimum-scale=1.0" /> <link rel="stylesheet" type="text/css" href="css/reset.css"> <link rel="stylesheet" type="text/css" href="css/main.css"> <script type="text/javascript" src="js/jquery.js"></script> <script type="text/javascript" src="js/main.js"></script> </head> <body> <header> <div class="logo"> <a href="index.html"><img src="img/logo.png" title="COJIN SAMPLE" alt="COJIN SAMPLE"/></a><!-- 書き換え --> </div><!-- end logo --> <div id="menu_icon"></div> <nav> <ul> <li><a href="index.html" class="selected">Home</a></li><!-- 書き換え --> <li><a href="#">Fashion</a></li><!-- 書き換え --> <li><a href="#">Advertisement</a></li><!-- 書き換え --> <li><a href="#">Landscape</a></li><!-- 書き換え --> <li><a href="#">Portraits</a></li><!-- 書き換え --> <li><a href="#">About</a></li><!-- 書き換え --> <li><a href="contact.html">Contact</a></li><!-- 書き換え --> </ul> </nav><!-- end navigation menu --> <div class="footer clearfix"> <ul class="social clearfix"> <li><a href="#" class="fb" data-title="Facebook"></a></li> <li><a href="#" class="google" data-title="Google +"></a></li> <li><a href="#" class="behance" data-title="Behance"></a></li> <!--<li><a href="#" class="twitter" data-title="Twitter"></a></li> <li><a href="#" class="dribble" data-title="Dribble"></a></li>--> <li><a href="#" class="rss" data-title="RSS"></a></li> </ul><!-- end social --> <div class="rights"> <p>Copyright © 2015 co-jin.</p><!-- 書き換え --> <p>Template by <a href="">Pixelhint.com</a></p> </div><!-- end rights --> </div ><!-- end footer --> </header><!-- end header --> <section class="main clearfix"> <div class="work"> <a href="inner.html"> <img src="img/work1.jpg" class="media" alt=""/> <div class="caption"> <div class="work_title"> <h1>これはサンプルです</h1><!-- 書き換え --> </div> </div> </a> </div> <div class="work"> <a href="inner.html"> <img src="img/work2.jpg" class="media" alt=""/> <div class="caption"> <div class="work_title"> <h1>これはサンプルです</h1><!-- 書き換え --> </div> </div> </a> </div> <div class="work"> <a href="inner.html"> <img src="img/work3.jpg" class="media" alt=""/> <div class="caption"> <div class="work_title"> <h1>これはサンプルです</h1><!-- 書き換え --> </div> </div> </a> </div> <div class="work"> <a href="inner.html"> <img src="img/work5.jpg" class="media" alt=""/> <div class="caption"> <div class="work_title"> <h1>これはサンプルです</h1><!-- 書き換え --> </div> </div> </a> </div> <div class="work"> <a href="inner.html"> <img src="img/work4.jpg" class="media" alt=""/> <div class="caption"> <div class="work_title"> <h1>これはサンプルです</h1><!-- 書き換え --> </div> </div> </a> </div> <div class="work"> <a href="inner.html"> <img src="img/work6.jpg" class="media" alt=""/> <div class="caption"> <div class="work_title"> <h1>これはサンプルです</h1><!-- 書き換え --> </div> </div> </a> </div> <div class="work"> <a href="inner.html"> <img src="img/work7.jpg" class="media" alt=""/> <div class="caption"> <div class="work_title"> <h1>これはサンプルです</h1><!-- 書き換え --> </div> </div> </a> </div> <div class="work"> <a href="inner.html"> <img src="img/work8.jpg" class="media" alt=""/> <div class="caption"> <div class="work_title"> <h1>これはサンプルです</h1><!-- 書き換え --> </div> </div> </a> </div> <div class="work"> <a href="inner.html"> <img src="img/work12.jpg" class="media" alt=""/> <div class="caption"> <div class="work_title"> <h1>これはサンプルです</h1><!-- 書き換え --> </div> </div> </a> </div> <div class="work"> <a href="inner.html"> <img src="img/work11.jpg" class="media" alt=""/> <div class="caption"> <div class="work_title"> <h1>これはサンプルです</h1><!-- 書き換え --> </div> </div> </a> </div> <div class="work"> <a href="inner.html"> <img src="img/work10.jpg" class="media" alt=""/> <div class="caption"> <div class="work_title"> <h1>これはサンプルです</h1><!-- 書き換え --> </div> </div> </a> </div> <div class="work"> <a href="inner.html"> <img src="img/work9.jpg" class="media" alt=""/> <div class="caption"> <div class="work_title"> <h1>これはサンプルです</h1><!-- 書き換え --> </div> </div> </a> </div> </section><!-- end main --> </body> </html> |
CSSで見た目をデザインする
続いて、CSSで見た目をデザインしていきましょう。
CSSのファイル名はstyle.cssというファイル名にします。
Magneticのcssフォルダに入っているmain.cssをstyle.cssという名前にリネームしましょう。
スタイルシートのファイル名については通常、規定はないですが、WordpressではメインとなるCSSファイルには、style.cssという名前をつけておく習慣になっています。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 153 154 155 156 157 158 159 160 161 162 163 164 165 166 167 168 169 170 171 172 173 174 175 176 177 178 179 180 181 182 183 184 185 186 187 188 189 190 191 192 193 194 195 196 197 198 199 200 201 202 203 204 205 206 207 208 209 210 211 212 213 214 215 216 217 218 219 220 221 222 223 224 225 226 227 228 229 230 231 232 233 234 235 236 237 238 239 240 241 242 243 244 245 246 247 248 249 250 251 252 253 254 255 256 257 258 259 260 261 262 263 264 265 266 267 268 269 270 271 272 273 274 275 276 277 278 279 280 281 282 283 284 285 286 287 288 289 290 291 292 293 294 295 296 297 298 299 300 301 302 303 304 305 306 307 308 309 310 311 312 313 314 315 316 317 318 319 320 321 322 323 324 325 326 327 328 329 330 331 332 333 334 335 336 337 338 339 340 341 342 343 344 345 346 347 348 349 350 351 352 353 354 355 356 357 358 359 360 361 362 363 364 365 366 367 368 369 370 371 372 373 374 375 376 377 378 379 380 381 382 383 384 385 386 387 388 389 390 391 392 393 394 395 396 397 398 399 400 401 402 403 404 405 406 407 408 409 410 411 412 413 414 415 416 417 418 419 420 421 422 423 424 425 426 427 428 429 430 431 432 433 434 435 436 437 438 439 440 441 442 443 444 445 446 447 448 449 450 451 452 453 454 455 456 457 458 459 460 461 462 463 464 465 466 467 468 469 470 471 472 473 474 475 476 477 478 479 480 481 482 483 484 485 486 487 488 489 490 491 492 493 494 495 496 497 498 499 500 501 502 503 504 505 506 507 508 509 510 511 512 513 514 515 516 517 518 519 520 521 522 523 524 525 526 527 528 529 530 531 532 533 534 535 536 537 538 539 540 541 542 543 544 545 546 547 548 549 550 551 552 553 554 555 556 557 558 559 560 561 562 563 564 565 566 567 568 569 570 571 572 573 574 575 576 577 578 579 580 581 582 583 584 585 586 587 588 589 590 591 592 593 594 595 596 597 598 599 600 601 602 603 604 605 606 607 608 609 610 611 612 613 614 |
/* Template Author : pixelhint.com Author Email : contact@pixelhint.com Template Name : Magnetic ***************************************** - Fonts - General CSS - Header - Home/portfolio - Inner page - Map/Contact page - Tooltip - Responsive code */ /* Fonts */ @font-face { font-family: 'raleway-regular'; src: url('../fonts/raleway-regular.eot'); src: url('../fonts/raleway-regular.eot?#iefix') format('embedded-opentype'), url('../fonts/raleway-regular.woff') format('woff'), url('../fonts/raleway-regular.ttf') format('truetype'), url('../fonts/raleway-regular.svg#ralewayregular') format('svg'); font-weight: normal; font-style: normal; } @font-face { font-family: 'raleway-bold'; src: url('../fonts/raleway-bold.eot'); src: url('../fonts/raleway-bold.eot?#iefix') format('embedded-opentype'), url('../fonts/raleway-bold.woff') format('woff'), url('../fonts/raleway-bold.ttf') format('truetype'), url('../fonts/raleway-bold.svg#ralewaybold') format('svg'); font-weight: normal; font-style: normal; } @font-face { font-family: 'raleway-semibold'; src: url('../fonts/raleway-semibold.eot'); src: url('../fonts/raleway-semibold.eot?#iefix') format('embedded-opentype'), url('../fonts/raleway-semibold.woff') format('woff'), url('../fonts/raleway-semibold.ttf') format('truetype'), url('../fonts/raleway-semibold.svg#ralewaysemibold') format('svg'); font-weight: normal; font-style: normal; } /* General CSS*/ body{ background: #fff; } .wrapper{ width: 92.72727272727273%; margin: 0 auto; } header ul.social li a, .main .work a .caption, header nav ul li a{ transition:all .1s linear; -webkit-transition:all .1s linear; -moz-transition:all .1s linear; -o-transition:all .1s linear; } h1, h2, h3, h4, h5 ,h6{ color: #4b4848; font-family: "raleway-regular", arial; letter-spacing: 1px; } h1 { font-size: 2em; margin: .67em 0 } h2 { font-size: 1.5em; margin: .75em 0 } h3 { font-size: 1.17em; margin: .83em 0 } h5 { font-size: .83em; margin: 1.5em 0 } h6 { font-size: .75em; margin: 1.67em 0 } h1, h2, h3, h4, h5, h6 { font-weight: bolder } .clearfix:before, .clearfix:after { content: " "; display: table; } .clearfix:after { clear: both; } .clearfix { *zoom: 1; } /* Header */ @media (min-width:1100px){ header{ display: block; position: fixed; top: 0; left: 0; width: 250px; min-height: 100%; padding: 0 0 0 50px; background: #ffffff; float: left; overflow: hidden; z-index: 9999; } header .logo{ margin-top: 100px; } header nav ul{ display: block; overflow: hidden; margin-top: 100px; list-style: none; } header nav ul li{ display: block; margin-bottom: 30px; } header nav ul li a{ color: #454545; font-family: "raleway-regular", arial; font-size: 14px; text-decoration: none; letter-spacing: 1px; } header nav ul li a:hover, header nav ul li a.selected{ color: #969595; } header .footer{ position: absolute; bottom: 50px; } header ul.social{ list-style: none; margin-bottom: 5px; } header ul.social li{ display: block; float: left; position: relative; margin: 0 15px 15px 0; } header ul.social li a{ display: block; width: 30px; height: 30px; background: url('../img/sm.png') no-repeat; background-position: 0 0; } header ul.social li a:hover{ background: url('../img/sm_hover.png') no-repeat; } header ul.social li a.fb, header ul.social li a.fb:hover{ background-position: 0 0; } header ul.social li a.google, header ul.social li a.google:hover{ background-position: -31px 0; } header ul.social li a.behance, header ul.social li a.behance:hover{ background-position: -62px 0; } header ul.social li a.twitter, header ul.social li a.twitter:hover{ background-position: -93px 0; } header ul.social li a.dribble, header ul.social li a.dribble:hover{ background-position: -124px 0; } header ul.social li a.rss, header ul.social li a.rss:hover{ background-position: -155px 0; } header .rights p{ color: #454545; font-family: "raleway-regular", arial; font-size: 11px; letter-spacing: 1px; line-height: 18px; } header .rights a{ font-family: "raleway-bold", arial; font-weight: bold; text-decoration: none; } #menu_icon, .close_menu{ display: none; } } #menu_icon, .close_menu{ float: right; margin-right: 40px; width: 40px; height: 40px; cursor: pointer; background: url('../img/men_icons.png') no-repeat; } #menu_icon{ background-position: 0 0; } .close_menu{ background-position: -41px 0!important; } /* Main */ .main{ width: 100%; height: 100%; padding-left: 300px; -moz-box-sizing: border-box; -webkit-box-sizing: border-box; box-sizing: border-box; position: relative; z-index: 55; background: #f6f6f6; clear: both; } /* Home/portfolio */ .main .work{ display: block; width: 33.33333333333333%; height: auto; float: left; position: relative; overflow: hidden; } .main .work .media{ width: 100%; vertical-align: middle; } .main .work .caption{ position: absolute; display: block; width: 100%; height: 100%; top: 0; left: 0; background: #ffffff; opacity: 0; } .main .work a:hover .caption{ opacity: 1; } .work .caption .work_title{ display: block; width: 100%; position: absolute; text-align: center; top: 50%; margin-top: -40px; } .main .work .caption h1{ position: relative; display: inline-block; max-width: 90%; padding: 20px 0; z-index: 77; color: #454545; font-family: "raleway-regular", arial; font-size: 16px; letter-spacing: .5px; border-bottom: 1px solid #bfbbbb; border-top: 1px solid #bfbbbb; } /* Inner Page */ .top{ width: 100%; height: 350px; overflow: hidden; display: block; position: relative; background: url('../img/hero_image.jpg') no-repeat; background-size: cover; -webkit-background-size: cover; -moz-background-size: cover; -o-background-size: cover; background-position: 50% 50%; } .work_nav{ display: block; width: 100%; } .work_nav .btn{ float: right; } .work_nav ul{ list-style: none; } .work_nav ul li{ display: block; float: left; margin: 0 0 1px 1px; position: relative; } .work_nav a{ display: block; width: 40px; height: 40px; background: url('../img/p_navigation.png') no-repeat; background-position: 0 0; } .work_nav a.previous{ background-position: 0 0; } .work_nav a.grid{ background-position: -41px 0; } .work_nav a.next{ background-position: -82px 0; } .top .title{ display: block; width: 100%;color: #4b4848; font-family: "raleway-bold", arial; font-size: 26px; font-weight: bold; background: rgba(255, 255, 255, .7); padding: 20px; text-transform: uppercase; line-height: 30px; margin: 0!important; overflow: hidden; -webkit-box-sizing: border-box; -moz-box-sizing: border-box; -ms-box-sizing: border-box; box-sizing: border-box; } .content_header{ position: absolute; bottom: 0; margin: 0 auto; left: 50%; margin-left: -46.36363636363637%; } .content{ color: #4b4848; font-family: "raleway-regular", arial; font-size: 15px; line-height: 22px; padding: 60px 30px; background: #fff; -webkit-box-sizing: border-box; -moz-box-sizing: border-box; -ms-box-sizing: border-box; box-sizing: border-box; } .content p{ color: #4b4848; font-family: "raleway-regular", arial; font-size: 15px; line-height: 24px; margin-bottom: 60px; } .content h1, .content h2, .content h3, .content h4, .content h5, .content h6{ color: #4b4848; font-family: "raleway-semibold", arial; font-weight: bold; line-height: 28px; margin-bottom: 30px; } /* Contact page map */ #map .map_adresse{ font-family: 'raleway-regular', arial; font-size: 14px; line-height: 22px; letter-spacing: 1px; } #map .map_address, #map .map_tel{ padding: 5px; } #map .map_address .address, #map .map_tel .tel{ font-family: 'raleway-bold', arial; font-weight: bolder; } /* Tooltip */ .tooltip{ display: block; padding: 7px 10px; background: #454545; color: #fff; font-family: "raleway-regular", arial; font-size: 12px; position: absolute; white-space: nowrap; z-index: 999; opacity: 0; text-align: center; letter-spacing: .5px; } .tooltip:after{ content: ''; width: 0px; height: 0px; border-style: solid; border-width: 3px 3px 0 3px; border-color: #454545 transparent transparent transparent; display: block; text-align: center; position: absolute; bottom: -3px; left: 50%; margin-left: -3px; } /* Responsive code */ @media (max-width:1100px){ header{ display: block; width: 100%; min-height: 100px; padding: 0; position: relative; } header .logo{ margin: 40px 0 0 30px; float: left; } header .footer{ display: none; } header #menu_icon, header .close_menu{ float: right; margin: 30px 30px 0 0; } header nav{ width: 100%; position: absolute; top: 100px; left: 0; z-index: 9999; } header nav ul{ list-style: none; display: none; position: relative; } header nav ul li a{ display: block; width: 100%; padding: 30px 0; text-align: center; color: #454545; font-family: "raleway-regular", arial; font-size: 14px; text-decoration: none; border-top: 1px solid #f7f5f5; background: #fff; } header nav ul li a:active{ background: #f7f5f5; } #menu_icon, .close_menu, .show_menu{ display: block; } .show_menu{ display: block; } .main .work{ width: 50%; } .main{ width: 100%; position: relative; padding-left: 0; } #map{ margin: 0!important; } } @media (max-width:550px){ .main .work{ width: 100%; } } |
なお、Magneticファイルのなかには、style.cssのほかに、reset.cssというファイルがあるかと思います。
すでにご存知の方もいらっしゃるかもしれませんが、よく知らないという方のために簡単に説明しておきます。
ブラウザ間のデフォルト設定の差異をなくしてくれる設定reset.css
ネットを利用するとき、さまざまなブラウザソフトを利用していると思います。
ブラウザソフトはHTMLとCSSで書かれた文書を読み込み、解析してWEBページを表示しています。
このブラウザソフトがWEBページを表示するとき、制作者がCSSで指定していない要素については、ブラウザ独自のルールに従ってWEBページを表示します。
例えば、h1要素で文書をマークアップした場合、ブラウザによって文字の大きさや太さが異なって表示されます。
これは制作者側からすると非常に都合が悪いですよね。
こちらの意図したデザインと、まったく異なるデザインでページが表示されるわけですから。
reset.cssは、そうした各ブラウザソフトによって異なる解釈を一度「リセット」して、制作者意図するスタイルを、各ブラウザに対して等しく反映させるためのスタイルなのです。
個人的には、とても利用しやすいスタイルで、制作の際にはつねに利用しています。
リセットは必ずしなければならないというわけではない
ただし、reset.cssを使って、必ずリセットしなければならないというものではありません。
最近ではブラウザのもつデフォルトのスタイルを活かしたほうが、処理も早くなるなどの理由で、normalize.cssといったスタイルも多くの人に支持されています。
配布されいてる有料・無料のテンプレートをみても、normalize.cssを使っているものをよく見かけます。
reset.cssとnormalize.css。
どちらを利用するかは、製作者の判断に任されており、自分にあったスタイルを使用するといいと思います。
しかし、使用する際には、クセを理解したうえで使用するようにしましょう。
でないと、CSSで新しいスタイルを追加するときに、意図したデザイン結果にならない場合があるので注意が必要です。
この点でいえれば、すべてを「リセット」してくれるreset.cssのほうが、個人的には便利に感じています。
WordPress用オリジナルテーマを動かすために必要なもの
HTML+CSSで作成したページをWordPress用のオリジナルテーマに書き換えていく作業に入る前に、WordPressを動かすための準備を整えます。
WordPressを動かすためには、PHPに対応したサーバーが必要になります。
ローカル環境で作成する方法もありますが、こちらの記事ではレンタルサーバーを利用して作成することをオススメします。
レンタルサーバーを利用したほうが、ローカル環境で作成してから本番環境=レンタルサーバーで公開するよりも手間がかかりません。
というのも、ローカルと本番環境が完全に同じ条件の環境なら問題ないのですが、まったく同じにならない場合がよくあります。
ローカルではうまくいっていたのに、本番環境で公開した途端、表示がおかしい……、なんてことはよくあります。
個人で進める場合には誰に迷惑がかかるわけでもないので、いきなり本番環境で作成してみて、不測の事態に遭遇したとしても、きちんと対処できるようにしたほうがずっと効率的だし、レベルアップにもつながると思います。
レンタルサーバーはWordPressを自動でインストールできるものを選ぼう
レンタルサーバーを選ぶ基準としては、練習するだけなら格安サイトで十分でしょう。
ただし、格安サイトでもWordPressに対応したサーバーを選んでください。
なかでも便利なのが、WordPressのシステムを自動でインストールできるサーバーがオススメです。
WordPressはオリジナルテーマを動かくすためのシステムのようなファイル群があります。
これらをレンタルサーバーにインストールした上で、そのなかにオリジナルテーマを入れて、公開・運用していくという流れになります。
そこで、WordPressのインストールが必要になるわけですが、手動でできるものの、初心者には少々面倒で、時間もかかります。
そんなものに時間を取られるよりも、デザイン的な部分やコンテツ部分に時間をかけるほうがはるかに効率的です。
設置できるデータベースの上限数も考慮に入れて
WordPressはPHPで動くわけですが、MySQLというデータベースとも連動して動作しています。
このデータベースにコンテンツがストックされており、ユーザーからのリクエストによって最適なコンテンツが取り出されて、サイトに表示されます。
そのデータベースに利用されているMySQLは、レンタルサーバーの契約内容によって、上限設置数が決まっています。
基本的に、WordPressは1つのサイトに対して1つのMySQLが必要になりますから、自分が設置したいと思うサイト数とデータベースの上限数が見合っているかを考えておく必要があります。
将来的な目標も考えてレンタルサーバーを選ぶ
WordPressを自動イントールできるレンタルサーバーを選ぶということのほかに、もう一つ重要な基準があります。
作成したサイトを将来的にどうしたいのかということです。
ただの練習だけなら、特に問題はないのですが、将来、多くのアクセス集める人気サイトに育てたいという場合には話が変わってきます。
レンタルサーバーのプランには転送容量と呼ばれる条件があります。
ユーザーがサイトを見るためには、画像や動画、HTML、CSSファイルなどのサイトを構成するページデータを訪問者のパソコンに「転送」する必要があります。
この転送されるデータ量のことを「転送容量」と呼びます。
格安レンタルサーバーの場合、この転送容量が非常に低いものがあります。
1日1GBとか、月間30GBとか。
こう聞くと、とても多いように思いますが、記事がバズっていきなり多くのアクセスを集めた場合、転送容量をオーバーしてしまうと、ページがスムーズに表示されないか、最悪の場合、まったく見られない状態になります。
私自身も同じ経験をしました。
格安のレンタルサーバーを借りて、練習がてらサイトを作成したところ、ひょんなことから順調にPV数を稼げるようになりました。
まさに嬉しい誤算!
それなのに!! ページがスムーズに表示されないどころか、まったく表示されないという自体に遭遇するようになったのです。
ユーザーにとっても迷惑をかけるし、私自身も非常に悔しい思いをしました。
そうした経験を踏まえ、現在では、転送容量に余裕があるエックスサーバーを利用しています。
当ブログももちろんエックスサーバーです。
動作が安定かつ高速であるため、以前の格安レンタルサーバーに比べ、とても快適です。
そのほか、高いPHP処理能力やサーバーの安定感が抜群なので、快適な閲覧環境を提供できます。
データのバックアップ、セキュリティ対策、サポート体制も充実しているので、格安なレンタルサーバーを利用して「遅いなあ」「よく落ちるなあ」といった不満をお持ちの方には、特におすすめしたい優良レンタルサーバーです。
取引先のお客様にも多数ご利用いただいています。
それでも格安を選びたいなら、エックスサーバー系列のミニーバードがおすすめです。
ミニバードはネットオウルという会社が運営しているのですが、2013年にエックスサーバーのグループ会社となりました。
信頼感のあるエックスサーバー傘下だけあって、安定感があり、サーバーの応答性もいいようです。
ミニバード独特の支払い方法が扱いづらいという点を除けば、使いやすいサーバーといえるでしょう。
![]()
レンタルサーバーにWordPressをインストールする
レンタルサーバー選びが終わったら、早速WordPressをインストールしましょう。
私がエックスサーバーを利用している関係で、エックサーバーを使って解説したいと思います。
ドメイン設定を行う
まずは、WordPressをインストールするためのドメインを設定しましょう。
ドメインはレンタルサーバー契約後に自動的に付与される初期ドメインか、お名前.com![]() をはじめとするドメイン業者を利用して取得したドメインを利用します。
をはじめとするドメイン業者を利用して取得したドメインを利用します。
co-jin.netの場合は、お名前.com![]() を使って取得しましたが、今回は別のドメインで設定を行います(詳しい内容は「無料のドメインを取得してレンタルサーバーに設定する方法」をご覧ください)。
を使って取得しましたが、今回は別のドメインで設定を行います(詳しい内容は「無料のドメインを取得してレンタルサーバーに設定する方法」をご覧ください)。
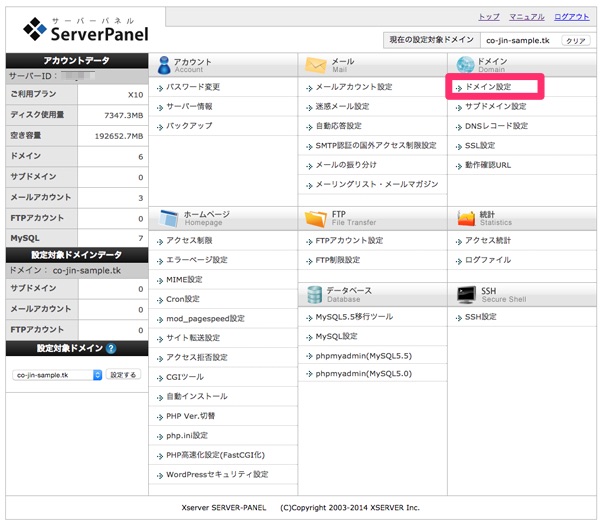
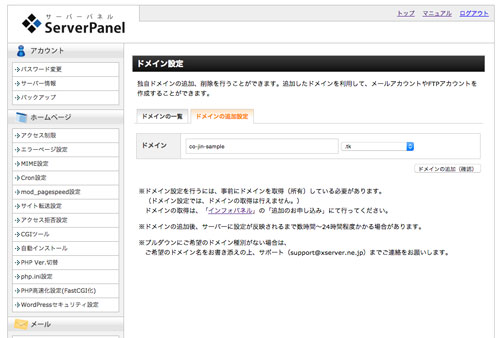
「サーバーパネル」のトップページから、「ドメイン設定」をクリックします。

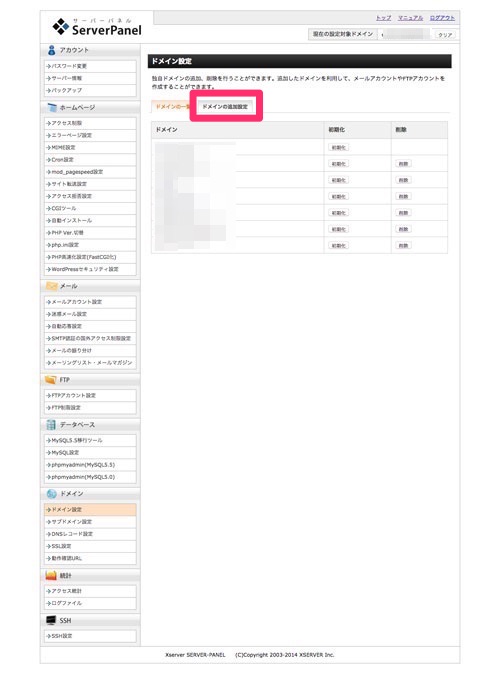
「ドメイン設定」画面の「ドメイン追加設定」タブをクリックします。

ドメインを入力して、トップレベルドメイン(.com)などをプルダウンメニューから選択します。
入力できたら「ドメインの追加(確認)」をクリックします。

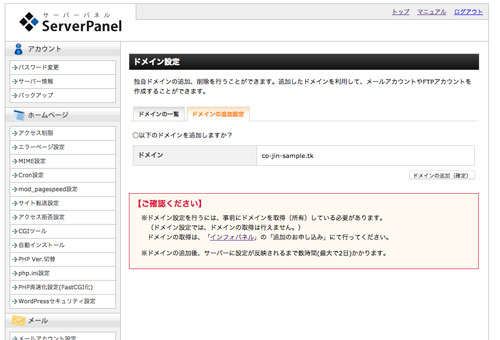
内容の確認画面に移るので、問題なければ再度「ドメインの追加(確認)」をクリックします。

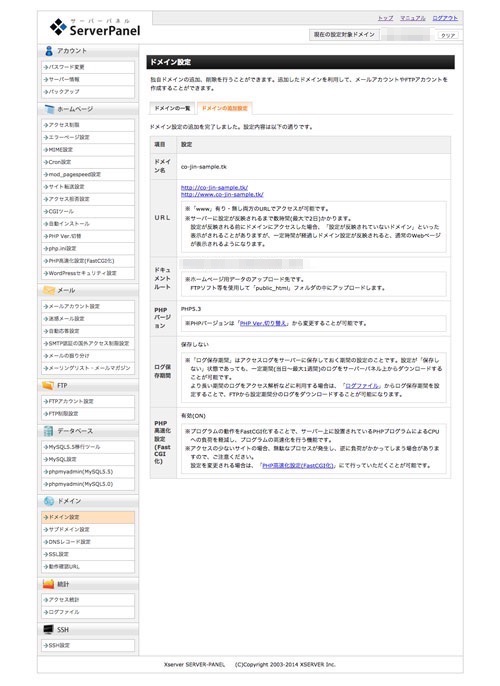
登録内容が表示されます。

サーバー内のフォルダ構成をみると、すでに登録したドメインのフォルダが形成されています。
あとは、ネット上で登録したドメインが正式に反映されているかどうかになります。
問題なければ、数十分〜数時間のうちにサーバー側でのドメイン登録が完了します。
試しに、ブラウザソフトを開いて、登録したドメインを入力してみてください。
「自動インストール」を利用してWordPressを簡単にインストールする
WordPressは通常、一式をローカルにダウンロードしてから、PHPとMySQLが使える環境のレンタルサーバーにアップロードして利用しなければなりません。
WordPress公式サイトから、WordPressの最新バージョンをダウンロードして、手動でサーバーにアップロードしてインストールするという流れです。
しかし、設定が面倒なので、レンタルサーバーで準備されている「自動インストール」などの無料ツールを利用するのがオススメです。
エックスサーバーにも「自動インストール」ツールがありますので、早速利用しましょう。
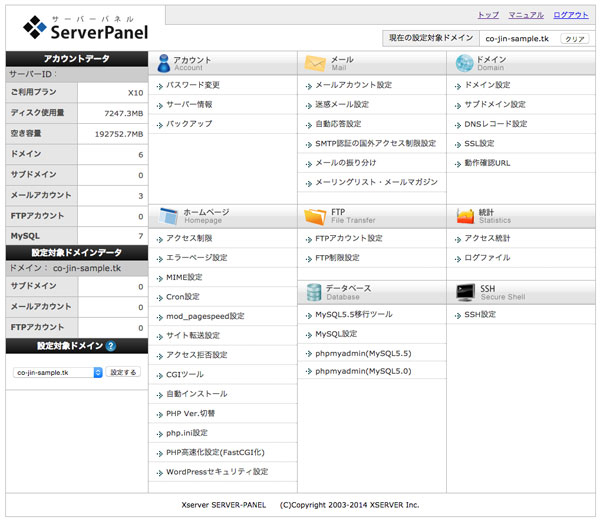
まずは、「サーバーパネル」にログインします。

続いて、「ドメイン選択画面」から対象となるドメインを選びます。
すでに設定したドメインの「選択する」をクリック。

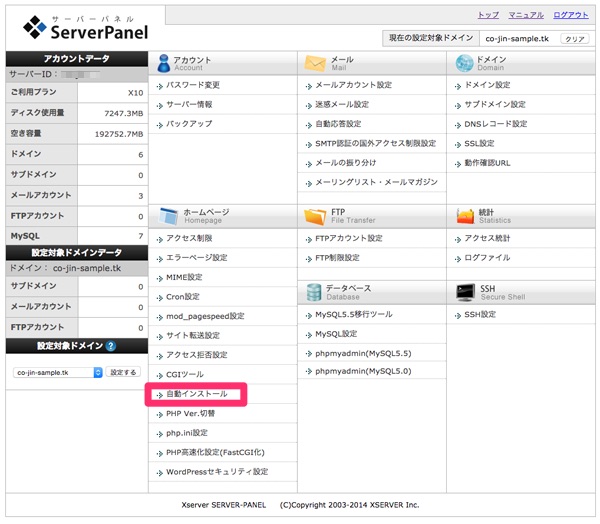
「自動インストール」をクリックします。

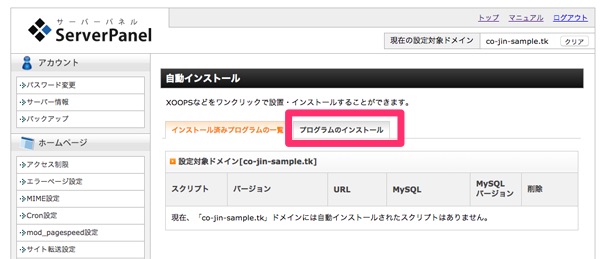
自動インストールの画面に移るので、「プログラムのインストール」というタブをクリックします。

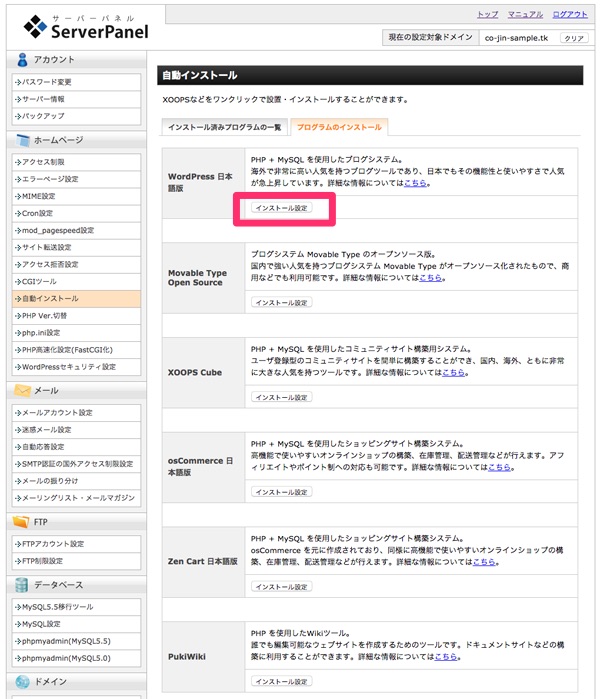
自動インストールできるCMSの一覧が表示されるので、その中から「WordPress 日本語版」の「インストール設定」をクリックします。

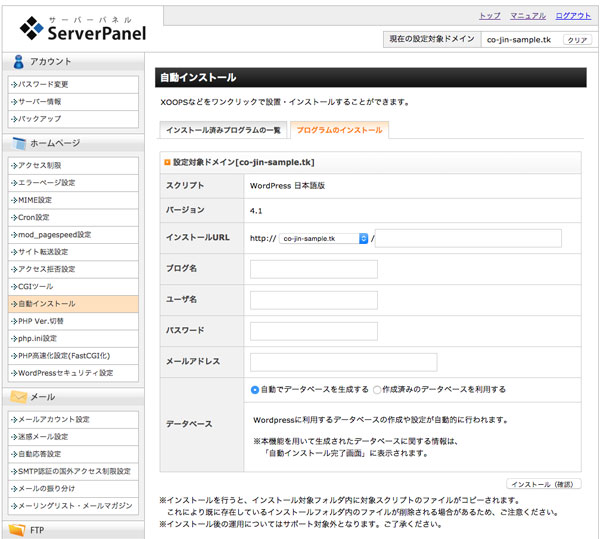
すると、以下のような画面に切り替わるので、内容を記入していきます。

インストールのURL
エックスサーバーの場合、サイトのファイルの置き場所が決まっています。
ドメイン直下にあるpublic-htmlというフォルダです。
WordPressもこのpublic-htmlにインストールする必要があります。
しかし、インストールURLのディレクトリには何も記入しません。
記入しなくても、自動でpublic-htmlにインストールされます。
ブログ名
ご自身のブログ名を記入します。
あとからでも変更できますが、最初から決めておくとラクです。
ユーザー名
ご自身の設定するユーザー名を入れます。
何も入れないと、すぐに見破られるユーザー名が設定されるので、絶対に変更するようにしましょう。
忘れないようにメモもしておきます。
パスワード
容易に推測されやすいパスワードはやめましょう。
パスワードもメモしておきます。
メールアドレス
WordPressを運用しているとWordPressからメールが届きます。
主にアップグレードに関するメールですが、確認しやすいメールアドレスを設定しておきます。
データベース
新規でサイトを作るので、「自動でデータベースを生成する」にチェックを入れます。
以上の入力が完了したら「インストール(確認)」ボタンをクリックします。
確認画面が表示されますので、内容に間違いがなければ、再度、「インストール(確認)」ボタンをクリックします。
WordPress用のユーザー名やパスワードのほか、データベース名やデータベース用のユーザー名・パスワードも表示されますので、データベースのバックアップを取る場合などに必要になりますので、しっかり控えておきます。
実際にWordPressの管理画面に入ってみる
自動インストールが完了した画面で、リンクが貼られたURLがありました。
これがWordPressの管理画面に入るためのURLになります。
控えておかなくても、
「設定ドメイン/wp-admin/」
と入力すれば、管理画面の入り口が開きますよ。
このように、WordPressは簡単に管理画面が推測できます。
ユーザー名やパスワードは慎重に設定しましょう。
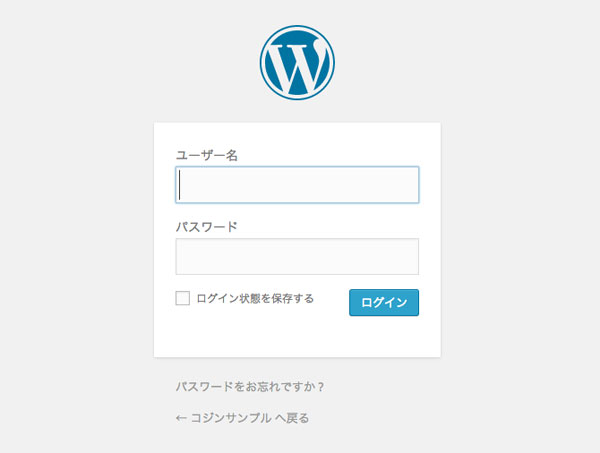
それはさておき、URLにアクセスして、以下の画面が開けば、WordPressのインストールが完了ということになります。

試しに、先ほど設定したユーザー名とパスワード入力しましょう。
無事にログインできたでしょうか。
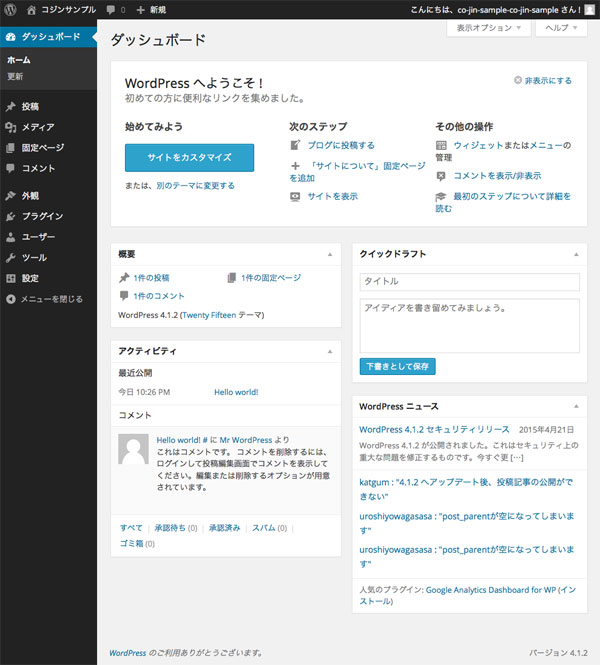
ログインできると、下のような画面が開きます。

お疲れ様でした。
オリジナルテーマを使用しない場合、このままWordPressの管理画面を使って、コンテンツを入力・作成できるようになります。
コンテンツ作成の仕方については、「WordPress記事作成マニュアル:クライアント向けをInDesignで作成しました(無料です。ご自由にどうぞ) 」をご覧ください。
WordPress用オリジナルテーマをつくるために必要なもの
オリジナルテーマをつくるにあたって、いくつか必要なものがあります。
といっても、すでにコーティングが終了したHTMLとCSSファイうがあれば、ほぼ揃っているようなものです。
必要なものは以下のとおりです。
style.css
screenshot.png
先ほどダウンロードして書き変えたMagneticのindex.htmlとstyle.cssファイルを書き換えていきます。
index.phpを作成する
いきなりPHPという拡張子が出てきて驚かれる方もいらっしゃるでしょう。
ご心配なく。
index.htmlの拡張子を、index.phpに書き換えるだけOKです。
これだけで、サーバー側で動作するPHPのプログラムファイル名に変身しました。
(中身はHTMLなので、サーバー側で動くことはありませんが……。)
style.cssの内容を書き換える
スタイルシートは少しだけ手を加えます。
style.cssを開いて、以下のようにテーマの設定をCSSの1行目に記述します。
Theme Name: となっているところが、オリジナルテーマの名前になります。
わかりやすい名前でもいいですし、こだわりのある名前でも、何でも構いません。
また、CSSファイルの中身も少しだけ書き変えておきます。
フォントファイルや画像ファイルのパスのところで、「../fonts/raleway-regular.eot」「../img/sm.png」と「../」となっていますが、オリジナルテンプレート化する際に、ディレクトリが変わるので、この部分を削除しておきます。
書き変えた部分については「/*書き換え*/」とコメントアウトしていますので、参考にしてみてください。
注意:/*Inner page*/ と/*Map/Contact page*/という部分については、今回の記事では利用しないので、省いて解説しています。)
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 153 154 155 156 157 158 159 160 161 162 163 164 165 166 167 168 169 170 171 172 173 174 175 176 177 178 179 180 181 182 183 184 185 186 187 188 189 190 191 192 193 194 195 196 197 198 199 200 201 202 203 204 205 206 207 208 209 210 211 212 213 214 215 216 217 218 219 220 221 222 223 224 225 226 227 228 229 230 231 232 233 234 235 236 237 238 239 240 241 242 243 244 245 246 247 248 249 250 251 252 253 254 255 256 257 258 259 260 261 262 263 264 265 266 267 268 269 270 271 272 273 274 275 276 277 278 279 280 281 282 283 284 285 286 287 288 289 290 291 292 293 294 295 296 297 298 299 300 301 302 303 304 305 306 307 308 309 310 311 312 313 314 315 316 317 318 319 320 321 322 323 324 325 326 327 328 329 330 331 332 333 334 335 336 337 338 339 340 341 342 343 344 345 346 347 348 349 350 351 352 353 354 355 356 357 358 359 360 361 362 363 364 365 366 367 368 369 370 371 372 373 374 375 376 377 378 379 380 381 382 383 384 385 386 387 388 389 390 391 392 393 394 395 396 397 398 399 400 401 402 403 404 405 406 407 408 409 410 411 412 413 414 415 416 417 418 419 420 421 422 423 424 425 426 427 428 429 430 431 432 433 434 435 436 437 438 439 440 441 442 443 444 445 |
/*書き換え*/ /* Theme Name: Magnetic+co-jin-sample-wp Description: オリジナルテーマ Author: Magnetic contact@pixelhint.com */ /* Fonts */ @font-face { font-family: 'raleway-regular'; src: url('fonts/raleway-regular.eot');/*書き換え*/ src: url('fonts/raleway-regular.eot?#iefix') format('embedded-opentype'),/*書き換え*/ url('fonts/raleway-regular.woff') format('woff'),/*書き換え*/ url('fonts/raleway-regular.ttf') format('truetype'),/*書き換え*/ url('fonts/raleway-regular.svg#ralewayregular') /*書き換え*/format('svg'); font-weight: normal; font-style: normal; } @font-face { font-family: 'raleway-bold'; src: url('fonts/raleway-bold.eot');/*書き換え*/ src: url('fonts/raleway-bold.eot?#iefix') format('embedded-opentype'),/*書き換え*/ url('fonts/raleway-bold.woff') format('woff'),/*書き換え*/ url('fonts/raleway-bold.ttf') format('truetype'),/*書き換え*/ url('fonts/raleway-bold.svg#ralewaybold') format('svg'); font-weight: normal;/*書き換え*/ font-style: normal; } @font-face { font-family: 'raleway-semibold'; src: url('fonts/raleway-semibold.eot');/*書き換え*/ src: url('fonts/raleway-semibold.eot?#iefix') format('embedded-opentype'),/*書き換え*/ url('fonts/raleway-semibold.woff') format('woff'),/*書き換え*/ url('fonts/raleway-semibold.ttf') format('truetype'),/*書き換え*/ url('fonts/raleway-semibold.svg#ralewaysemibold') format('svg');/*書き換え*/ font-weight: normal; font-style: normal; } /* General CSS*/ body{ background: #fff; } .wrapper{ width: 92.72727272727273%; margin: 0 auto; } header ul.social li a, .main .work a .caption, header nav ul li a{ transition:all .1s linear; -webkit-transition:all .1s linear; -moz-transition:all .1s linear; -o-transition:all .1s linear; } h1, h2, h3, h4, h5 ,h6{ color: #4b4848; font-family: "raleway-regular", arial; letter-spacing: 1px; } h1 { font-size: 2em; margin: .67em 0 } h2 { font-size: 1.5em; margin: .75em 0 } h3 { font-size: 1.17em; margin: .83em 0 } h5 { font-size: .83em; margin: 1.5em 0 } h6 { font-size: .75em; margin: 1.67em 0 } h1, h2, h3, h4, h5, h6 { font-weight: bolder } .clearfix:before, .clearfix:after { content: " "; display: table; } .clearfix:after { clear: both; } .clearfix { *zoom: 1; } /* Header */ @media (min-width:1100px){ header{ display: block; position: fixed; top: 0; left: 0; width: 250px; min-height: 100%; padding: 0 0 0 50px; background: #ffffff; float: left; overflow: hidden; z-index: 9999; } header .logo{ margin-top: 100px; } header nav ul{ display: block; overflow: hidden; margin-top: 100px; list-style: none; } header nav ul li{ display: block; margin-bottom: 30px; } header nav ul li a{ color: #454545; font-family: "raleway-regular", arial; font-size: 14px; text-decoration: none; letter-spacing: 1px; } header nav ul li a:hover, header nav ul li a.selected{ color: #969595; } header .footer{ position: absolute; bottom: 50px; } header ul.social{ list-style: none; margin-bottom: 5px; } header ul.social li{ display: block; float: left; position: relative; margin: 0 15px 15px 0; } header ul.social li a{ display: block; width: 30px; height: 30px; background: url('img/sm.png') no-repeat;/*書き換え*/ background-position: 0 0; } header ul.social li a:hover{ background: url('img/sm_hover.png') no-repeat;/*書き換え*/ } header ul.social li a.fb, header ul.social li a.fb:hover{ background-position: 0 0; } header ul.social li a.google, header ul.social li a.google:hover{ background-position: -31px 0; } header ul.social li a.behance, header ul.social li a.behance:hover{ background-position: -62px 0; } header ul.social li a.twitter, header ul.social li a.twitter:hover{ background-position: -93px 0; } header ul.social li a.dribble, header ul.social li a.dribble:hover{ background-position: -124px 0; } header ul.social li a.rss, header ul.social li a.rss:hover{ background-position: -155px 0; } header .rights p{ color: #454545; font-family: "raleway-regular", arial; font-size: 11px; letter-spacing: 1px; line-height: 18px; } header .rights a{ font-family: "raleway-bold", arial; font-weight: bold; text-decoration: none; } #menu_icon, .close_menu{ display: none; } } #menu_icon, .close_menu{ float: right; margin-right: 40px; width: 40px; height: 40px; cursor: pointer; background: url('img/men_icons.png') no-repeat;/*書き換え*/ } #menu_icon{ background-position: 0 0; } .close_menu{ background-position: -41px 0!important; } /* Main */ .main{ width: 100%; height: 100%; padding-left: 300px; -moz-box-sizing: border-box; -webkit-box-sizing: border-box; box-sizing: border-box; position: relative; z-index: 55; background: #f6f6f6; clear: both; } /* Home/portfolio */ .main .work{ display: block; width: 33.33333333333333%; height: auto; float: left; position: relative; overflow: hidden; } .main .work .media{ width: 100%; vertical-align: middle; } .main .work .caption{ position: absolute; display: block; width: 100%; height: 100%; top: 0; left: 0; background: #ffffff; opacity: 0; } .main .work a:hover .caption{ opacity: 1; } .work .caption .work_title{ display: block; width: 100%; position: absolute; text-align: center; top: 50%; margin-top: -40px; } .main .work .caption h1{ position: relative; display: inline-block; max-width: 90%; padding: 20px 0; z-index: 77; color: #454545; font-family: "raleway-regular", arial; font-size: 16px; letter-spacing: .5px; border-bottom: 1px solid #bfbbbb; border-top: 1px solid #bfbbbb; } /* Tooltip */ .tooltip{ display: block; padding: 7px 10px; background: #454545; color: #fff; font-family: "raleway-regular", arial; font-size: 12px; position: absolute; white-space: nowrap; z-index: 999; opacity: 0; text-align: center; letter-spacing: .5px; } .tooltip:after{ content: ''; width: 0px; height: 0px; border-style: solid; border-width: 3px 3px 0 3px; border-color: #454545 transparent transparent transparent; display: block; text-align: center; position: absolute; bottom: -3px; left: 50%; margin-left: -3px; } /* Responsive code */ @media (max-width:1100px){ header{ display: block; width: 100%; min-height: 100px; padding: 0; position: relative; } header .logo{ margin: 40px 0 0 30px; float: left; } header .footer{ display: none; } header #menu_icon, header .close_menu{ float: right; margin: 30px 30px 0 0; } header nav{ width: 100%; position: absolute; top: 100px; left: 0; z-index: 9999; } header nav ul{ list-style: none; display: none; position: relative; } header nav ul li a{ display: block; width: 100%; padding: 30px 0; text-align: center; color: #454545; font-family: "raleway-regular", arial; font-size: 14px; text-decoration: none; border-top: 1px solid #f7f5f5; background: #fff; } header nav ul li a:active{ background: #f7f5f5; } #menu_icon, .close_menu, .show_menu{ display: block; } .show_menu{ display: block; } .main .work{ width: 50%; } .main{ width: 100%; position: relative; padding-left: 0; } #map{ margin: 0!important; } } @media (max-width:550px){ .main .work{ width: 100%; } } |
スタイルシートの準備は以上で完了です。
スクリーンショットを準備する
最後に、テーマのスクリーンショットを準備します。
絶対にオリジナルテーマの画像でなければならないということありません。
下記のように、「オリジナルテーマ」とタイトルを入力しておいてもいいでしょう。
サイズは300×225pxで大丈夫です。

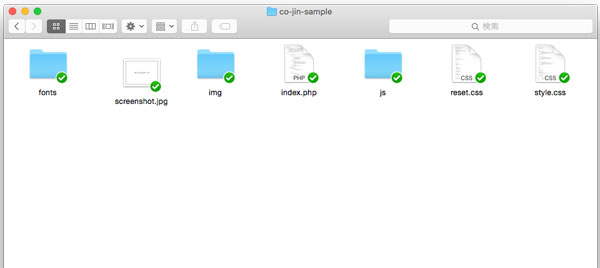
index.php、style.css、screenshot.jpgを一つのフォルダに
新規フォルダを作成し、名前をオリジナルテーマ用に変更しましょう。
index.php、style.css、screenshot.jpgがフォルダに入っていることを確認して、フォルダ名にstyle.cssファイルに記入したTheme Name: の名前をつけます。
この記事では「co-jin-sample」というフォルダ名としておきました。

フォルダ名に深い意味はありませんが、オリジナルテンプレートと同じあるいは似た名前にしておくとわかりやすいでしょう。
以上でオリジナルテーマのスタート準備が整いました。
次は、作ったオリジナルテーマフォルダをWordpressにアップしましょう。
オリジナルテーマが入ったフォルダをWordPressにアップする
「co-jin-sample」フォルダをWordpress内にアップします。
ファイルをアップするには、FTPソフト(ファイルをサーバーにアップ/ダウンロードするためのソフト)が必要になります。
FTPソフトをお持ちでない場合は、インストールしましょう。
無料のFTPソフトであれば、「FFFTP 」や「FileZilla」が定番です(どちらもWin向け)。
私が個人的に愛用しているMac用コーディングソフト「Coda」にはFTP機能もついていますので、新しくソフトを入れる必要はありません。
レンタルサーバーの管理画面から操作できるFTPサービスも利用できますが、ファイルを一度に操作できないなど、非常に扱いにくいので、別途FTPソフトを利用しています。
FTPソフトからサーバーにアクセスする
FTPソフトがインストールできたら、FTPソフトを使ってサーバーにアクセスします。
アクセス方法はどのソフトでもだいたい一緒で、レンタルサーバーと契約したときに付与される情報を使ってアクセスします。
私が利用しているエックスサーバーの場合、サーバ申し込み後、「サーバアカウント設定完了のお知らせ」というメールが届いているはずです。
そのメール中にFTPアカウントの記載があります。
サーバーID:xsample
パスワード:********
サーバー:sv120 サーバー ※人によって変わります。
サイトのURL:https://xsample.xsrv.jp/
FTPホスト:xsample.xsrv.jp
Mailサーバー:xsample.xsrv.jp
| 初期FTPアカウント設定 | |
|---|---|
| FTPサーバー名(ホスト名) | 設定完了メールに記載されている「FTPホスト」を入力してください。 例) xsample.xsrv.jp |
| ユーザー名(アカウント名) | 設定完了メールに記載されている「サーバーID」を入力してください。 例) xsample |
| パスワード | 設定完了メールに記載されている「パスワード」を入力してください。 |
FTPソフトを使ってファイルをアップする
無事にレンタルサーバーとアクセスできたでしょうか。
アクセスに成功したら、WordPressをインストールしたフォルダを開きます。
当記事では「エックスサーバー内のco-jin-sample.ml/public_html」フォルダにwordpressをインストールしましたので、このpublic_htmlフォルダを開きます。
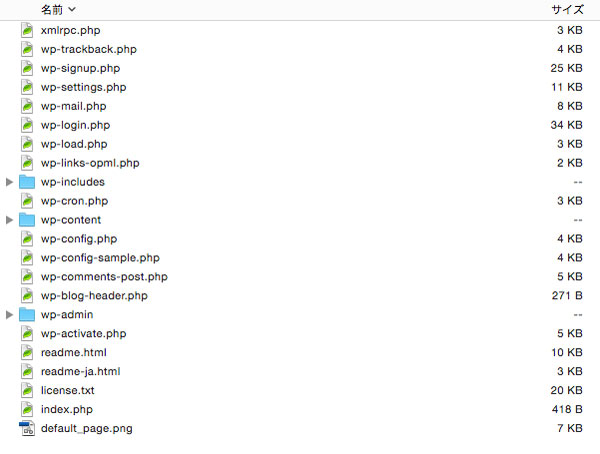
開くと以下のような構成になっており、たくさんのファイルが並んでいるのがわかります。

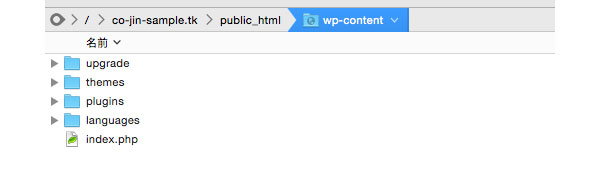
このファイル群のうち、「wp-content」フォルダを開きます。

「wp-content」フォルダ内に、「themes」フォルダというものがあるのを確認します。
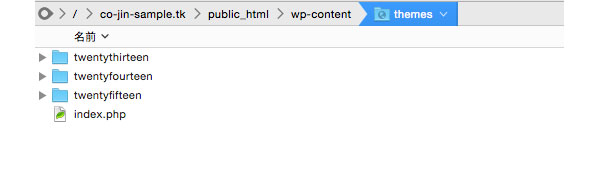
「themes」フォルダを開いてみましょう。
開くと、さらにまたいくつかのフォルダが入っています。

「twentythirteen」「twentyfourteen」「twentyfifteen」とありますが、これはWordPressにデフォルトで入っている無料のテーマです。
オリジナルテーマを作らないで、コンテンツを作成した場合、最新版のWordPressだと自動的に「twentyfifteen」というテーマを使って、コンテンツが表示されるようになります。
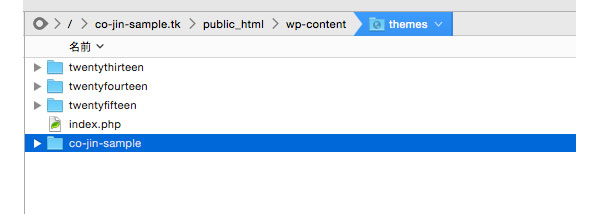
当記事の目的は、上記以外のオリジナルテーマでコンテンツを表示したいわけですから、「themes」フォルダのなかに、先ほどフォルダ名を書き換えた「co-jin-sample」をフォルダをアップロードします。

こうすることによって、WordPressの管理画面から「twentythirteen」「twentyfourteen」「twentyfifteen」以外のテーマを選択できるようになります。
試しにWordPressの管理画面を見てみましょう。
https://co-jin-sample.ml/wp-admin/から、WordPressにログインします。

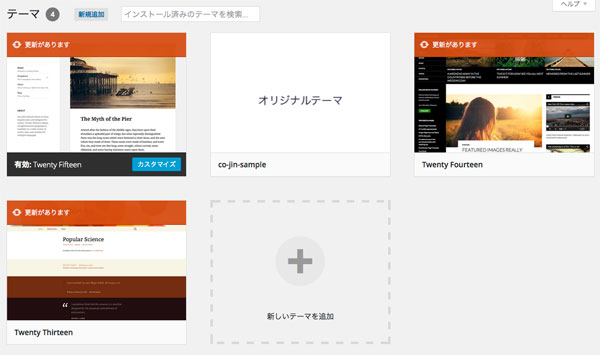
左のメニュー「外観>テーマ」をクリックします。

すると、「twentythirteen」「twentyfourteen」「twentyfifteen」などのテーマの中に、先ほどアップしたscrenshot.jpgの画像が見えると思います。

ようやくオリジナルテーマを作成するための準備が整いました。
ここで、テーマを選択してやれば、テーマを自由に切り替えることができます。
ただし、現段階でオリジナルテーマを選択しても、うまく表示されないのでご注意ください。
WordPressで基本設定を行う
オリジナルテーマを作成するまえに、WordPressの管理画面で基本設定を行いましょう。
WordPressの管理画面を見てみましょう。
ログイン画面から、WordPressにログインし、ダッシュボードを開きます。

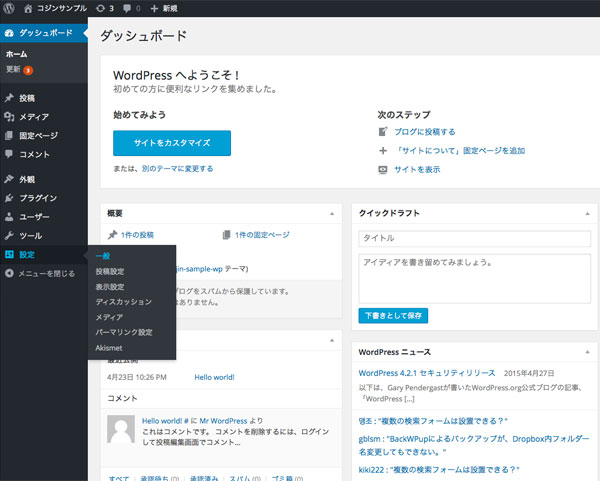
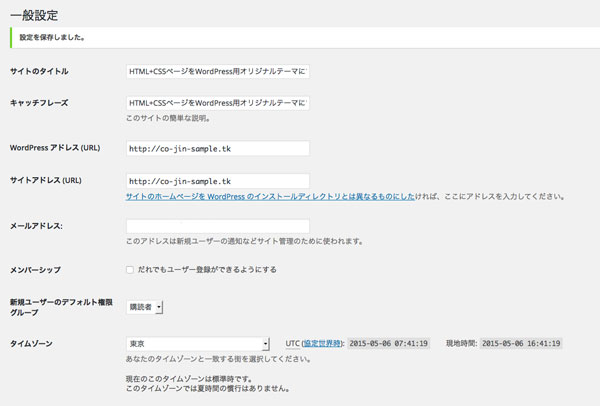
一般設定を行う
左メニューの「設定>一般設定」を選び、一般設定画面を開きます。

「サイトのタイトル」「キャッチフレーズ」を記入しましょう。
「サイトのタイトル」はtitleタグに入り、 「キャッチフレーズ」はmetaタグのdescriptionに入ります。
入力が完了したら「変更を保存」をクリックします。

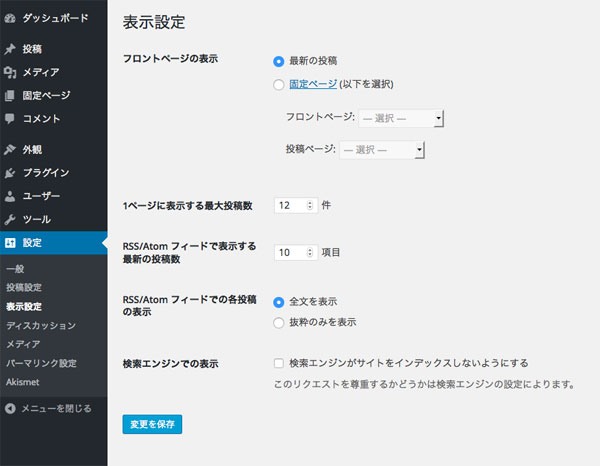
表示設定を行う
続いては表示設定を行います。
左メニューの「設定>表示設定」を選び、表示設定画面を開きます。

「1ページに表示する最大投稿数」には、12件としました。
サンプルが12件となっているためです。
好きな数で構いません。
また、トップページには最新の記事を表示する予定なので、「フロントページの表示」 では、「最新の投稿」にチェックを入れておきます。
設定が完了したら「変更を保存」をクリックします。
これで簡単な設定が完了しました。
次回からオリジナルテーマにするための書き換え作業を進めたいと思います。
なお、完成した場合のトップページは以下のようになります。
Sponsored by
お役に立てましたら、以下どれでも結構のですので、ポチリと……。
Amazonアソシエイト・プログラム規約による記載
当サイトはamazon.co.jpを宣伝しリンクすることによってサイトが紹介料を獲得できる手段を提供することを目的に設定されたアフィリエイト宣伝プログラムである、Amazonアソシエイト・プログラムの参加者です。
この記事を読んだ人はこんな記事も読んでいます
-

-
HTML+CSSページ(レスポンシブWEBデザイン)をWordPress用オリジナルテーマにする方法vol.4
HTML+CSSページ(レスポンシブWEBデザイン)をWordPress用のオリジナルテーマにする方
-

-
WordPress記事作成マニュアル:クライアント向けをInDesignで作成しました(無料です。ご自由にどうぞ)
WordPress記事作成マニュアルをInDesignで作成しました。 知り合いのサイトをWord
-

-
WordPressで前後ページへのリンク先URLだけを取得するテンプレートタグget_permalinkとget_adjacent_post
WordPressで前後ページへのリンク先URLだけを取得するテンプレートタグをご紹介します。 W
-

-
無料で利用できるキレイなデザインのWordPressテーマ50(2015年版)
無料で利用できるキレイなデザインのWordPressテーマ2015年版をご紹介します。 WordP
-

-
HTML+CSSページ(レスポンシブWEBデザイン)をWordPress用オリジナルテーマにする方法vol.6
HTML+CSSページ(レスポンシブWEBデザイン)をWordPress用のオリジナルテーマにする方
-

-
おすすめはコレ!WordPressのバックアップ用プラグインベスト5
WordPressのバックアップ用プラグインでオススメのプラグインをご紹介します。 WordPre
-

-
HTML+CSSページ(レスポンシブWEBデザイン)をWordPress用オリジナルテーマにする方法vol.5
HTML+CSSページ(レスポンシブWEBデザイン)をWordPress用のオリジナルテーマにする方
-

-
WordPressのテーマ検索に最適!テーマをより探しやすくした検索サービス「ThemeBro」
WordPressのテーマ検索に最適な、テーマ検索に最適化された検索サービス「ThemeBro」をご
-

-
WordPressのバックアップに!無料なのに高機能なプラグイン「UpdraftPlus」
WordPress用バックアッププラグインについては前回「おすすめはコレだ!WordPressのバッ
-

-
無料で利用できるレスポンシブWEBデザイン対応のWordPress用テーマ249
photo credit: Kalexanderson via photopin cc レスポ
