2015/06/03
HTML+CSSページ(レスポンシブWEBデザイン)をWordPress用オリジナルテーマにする方法vol.3

HTML+CSSページ(レスポンシブWEBデザイン)をWordPress用のオリジナルテーマにする方法の第3回目になります。
前回に引き続き、実際にHTML+CSSページをWordPressオリジナルテーマにするための書き換え作業を行っていきたいと思います。
第3回目の今回は、カスタムメニュー機能を利用してグローバルナビゲーションを設定して、SNSボタンを設定するまでを記事にしました。
なお、「HTML+CSSページ(レスポンシブWEBデザイン)をWordPress用のオリジナルテーマにする方法」には以下の記事があります。
「HTML+CSSページ(レスポンシブWEBデザイン)をWordPress用オリジナルテーマにする方法vol.1」=WordPressをサーバーにインストールして、オリジナルテーマをつくるために必要なファイル群をアップし、基本的な設定を行うまでの記事
「HTML+CSSページ(レスポンシブWEBデザイン)をWordPress用オリジナルテーマにする方法vol.2」=画像のパスの差し替え、カテゴリーの登録、パーマリンク設定、アイキャッチ画像の設定、投稿記事のタイトル表示までの記事
「HTML+CSSページ(レスポンシブWEBデザイン)をWordPress用オリジナルテーマにする方法vol.3」=カスタムメニュー機能を利用してグローバルナビゲーションを設定して、SNSボタンを設定するまでの記事
「HTML+CSSページ(レスポンシブWEBデザイン)をWordPress用オリジナルテーマにする方法vol.4」=index.phpを細かいパーツに分けたうえで、ページネーションを設定して新しい記事・過去の記事に自由に行き来できるようにし、index.phpのテンプレート化を完成させるまでの記事
「HTML+CSSページ(レスポンシブWEBデザイン)をWordPress用オリジナルテーマにする方法vol.5」=トップページに一覧表示されている投稿記事の中身(詳細)を表示するためのテンプレートsingle.phpを完成させるまでの記事
「HTML+CSSページ(レスポンシブWEBデザイン)をWordPress用オリジナルテーマにする方法vol.6」=ContactやAboutページといったいわゆる「固定ページ」を表示するためのテンプレートpage.phpを完成させるまでの記事
「HTML+CSSページ(レスポンシブWEBデザイン)をWordPress用オリジナルテーマにする方法vol.7プラグイン編」=WordPressを導入するなら最低限入れておきたいプラグインについての記事
一連の記事が、これからWordPressでオリジナルテーマを作ってみたいという方のご参考になれば幸いです。
注意:本文中に<?php 〜 ?>という記述がいくつも出てきますが、HTML文書の関係で、< >はすべて全角で記述しています。
利用される際には、全角の< >を半角の< >に変えてご利用ください。
全角まま利用すると、うまく機能しません。
カスタムメニュー機能を利用してグローバルナビゲーションを設定する
続いては、サイトの重要な構成要素の1つである、グローバルナビゲーション(メインメニュー)をオリジナルテーマ化していきます。
サンプルのメニューでは「Home」のほかに、「Fashion」「Advertisement」「Landscape」「Portraits」「About」「Contact」というメニューがあります。
WordPressを利用すれば、これらのメニューを簡単に設定・管理できるようになります。
そのために用意されている機能が「カスタムメニュー」です。
カスタムメニュー機能を有効にするためfunctions.phpにregister_nav_menus();を記述する
カスタムメニュー機能を有効化するためには、functions.phpにregister_nav_menus();という処理を追加する必要があります。
早速、functions.phpを開いて追加しましょう。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
<?php //+++++++++++++++++++++++++++ //アイキャッチ設定 add_theme_support('post-thumbnails'); //トップページの画像サイズ設定 set_post_thumbnail_size(466, 466, true); //個別ページ(投稿ページ)の画像サイズ設定 add_image_size('large_thumb', 1200, 500, true); //カスタムメニュー register_nav_menus(array('navbar' => 'ナビゲーションバー')); ?> |
register_nav_menusの( )内に記述しているのは配列を表す変数arrayになります。
‘navbar’ => ‘ナビゲーションバー’ というのは配列のキーと呼ばれる値です。
「navbar」というのは、カスタムメニューを使用する場所をテンプレート内で利用するための名称です。
「ナビゲーションバー」というのは、WordPressの管理画面で「テーマの場所」として表示する名称です。
どちらも任意の名称で構いません。
これで、管理画面でカスタムメニューの設定が行えるようになりました。
管理画面でカスタムメニューの設定を行う
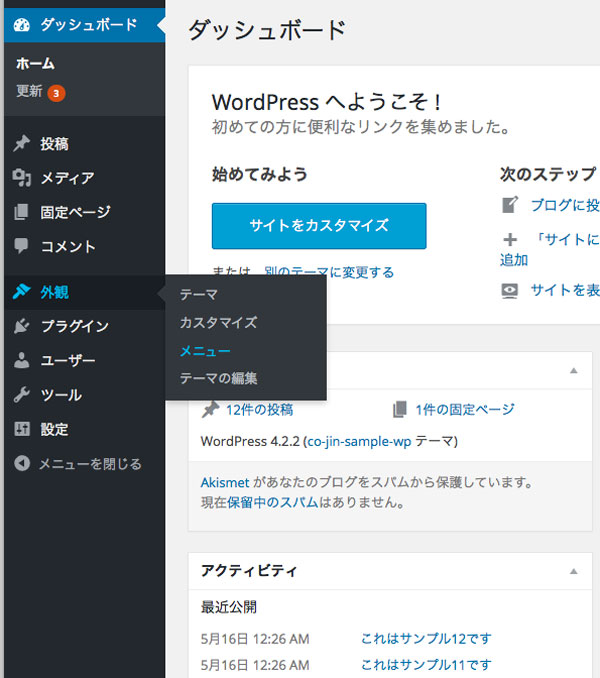
管理画面を開いてサイドメニューの「外観>メニュー」を選択します。

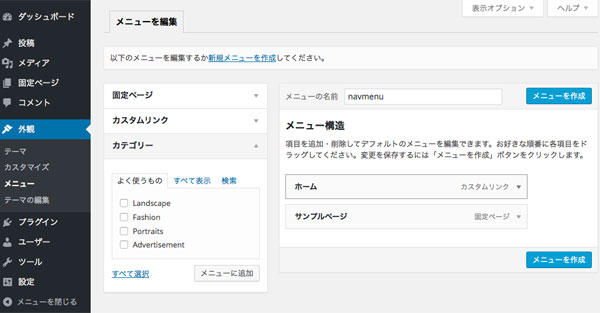
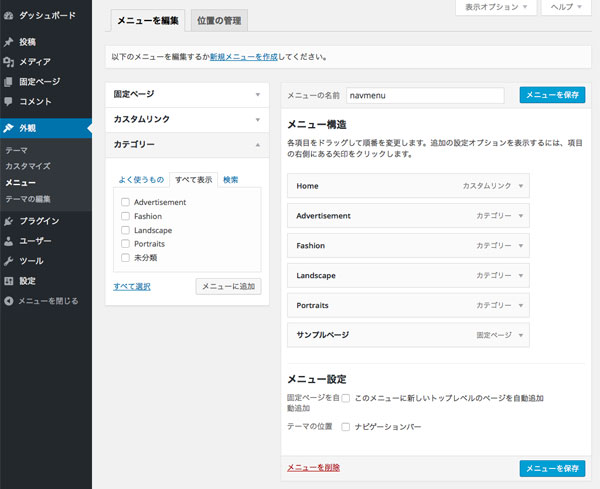
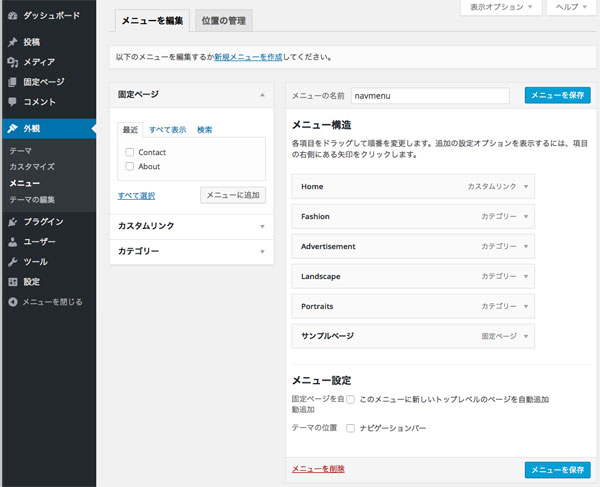
設定画面が開いたら「ナビゲーションバー」に表示するメニューを作成していきます。
ここでは、「navmenu」という名前のメニューを作成して、トップページであるHome以下の項目を設定していきます。

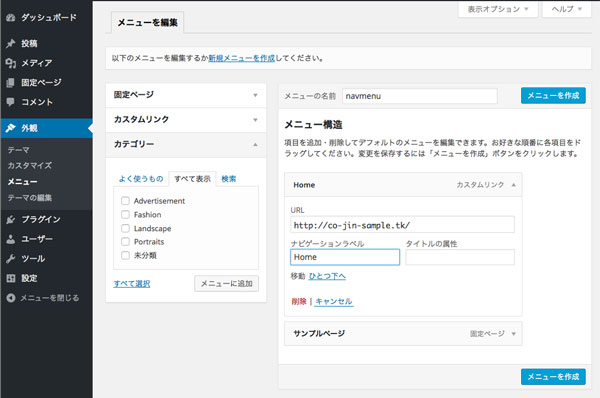
「メニュー構造」のなかにある「ホーム」左側にある矢印をクリックして「ナビゲーションラベル」の値を「ホーム」から「Home」に変更し、「メニューを保存」をクリックします。

続いて、「カテゴリー」左側にある矢印をクリックして登録したカテゴリーすべてにチェックを入れ、「メニューに追加」をクリックします。
すると、メニュー構造の欄に、カテゴリーで追加した項目が加わります。

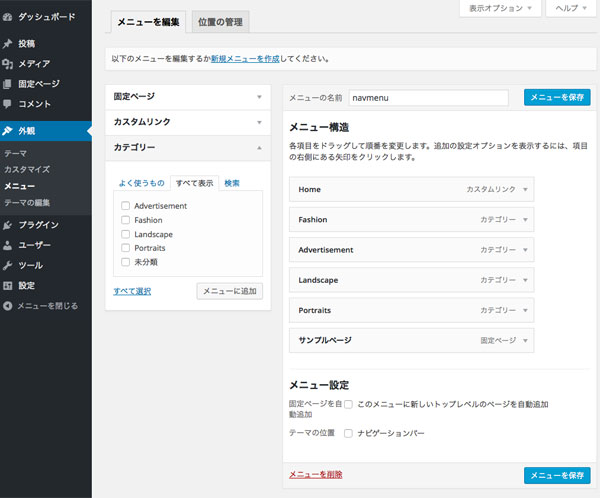
メニュー構造のなかにある各項目は自由に順番を入れ替えることが可能です。
サンプルのとおりの順番に入れ替えてみましょう。

固定ページを追加する
サンプルのメニューでは「About」「Contact」という2つのメニュー項目が存在しています。
しかし、今のままのメニューには該当する項目が存在しません。
カテゴリーで登録した項目は、投稿記事をつくるときに設定したカテゴリーでした。
一方、「About」「Contact」は「固定ページ」という機能を使ってページを作成する予定です。
「新規カテゴリー」を登録するときに、すでに説明しましたが、About、Contactは記事として投稿するコンテンツではなく、単一ページで存在するものです(増やす必要のないページ)。
単一ページで存在するページは、投稿記事ではなく、「固定ページ」と呼ばれる手法で作成します。
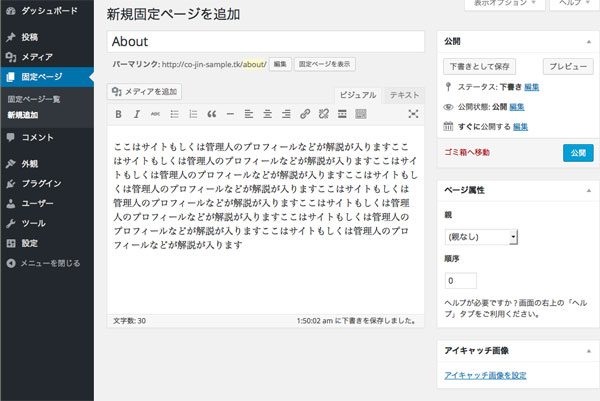
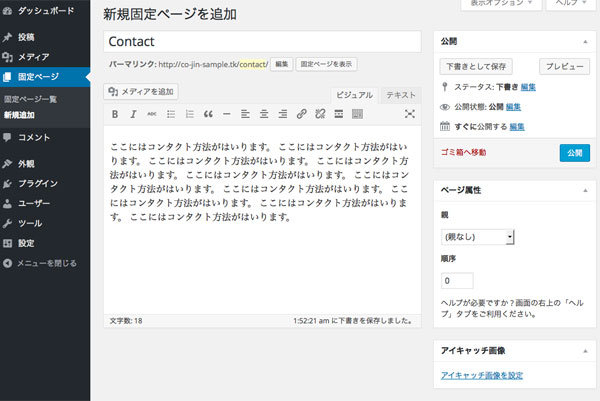
「固定ページ」を作成する場合には、左サイドメニューの「固定ページ>新規追加」をクリックします。

投稿記事を作成する画面とよく似た画面が表示されます。
投稿記事を作成したのと同じようにページ作成しましょう。
タイトルは「About」「Contact」です。
内容はひとまずデモ的な内容で賄っておきます。
「ページ属性」や「アイキャッチ画像」の設定は今は行わなくても大丈夫です。


サイドメニューの「固定ページ>固定ページ一覧」を見ると、新しく追加したページが増えています。
「サンプルページ」は不要なので、「ゴミ箱」に入れてしまいましょう。
「サンプルページ」という項目にカーソルを合わせるとメニューが表示されるので、「ゴミ箱」をクリックします。

これで準備が整いましたので、再度、「外観>メニュー」をクリックしてカスタムメニューの設定画面を開きます。
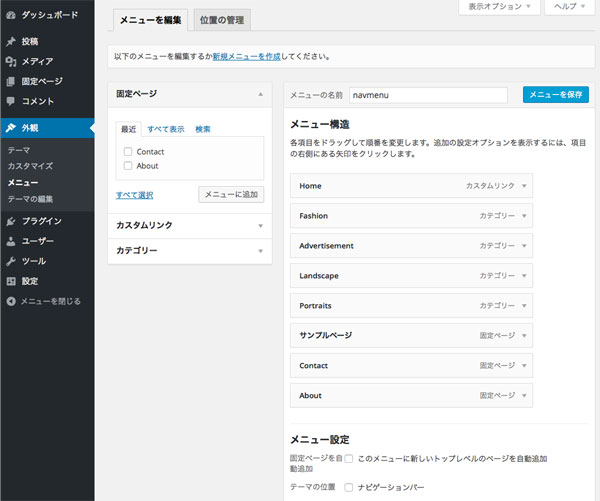
すると、さきほど作成した固定ページが項目として新たに追加されているのがわかります。

「About」「Contact」にチェックを入れ「メニューに追加」をクリックします。
カテゴリーと同じように、「メニュー構造」に項目が追加されました。

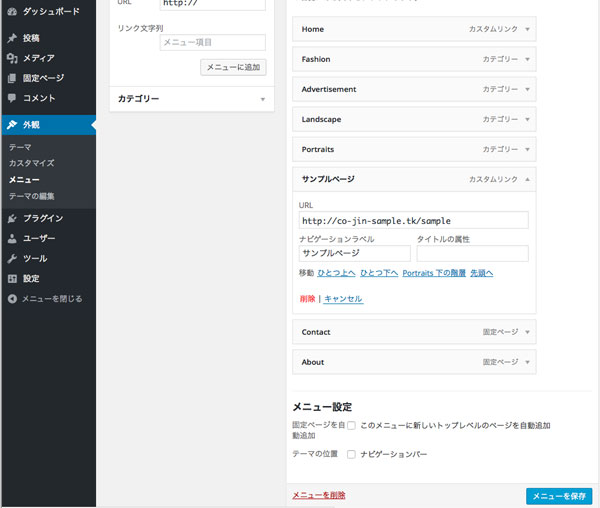
「サンプルページ」は邪魔なので、右にある矢印を押し、下側にあるメニューから「削除」をクリックして削除しておきます。

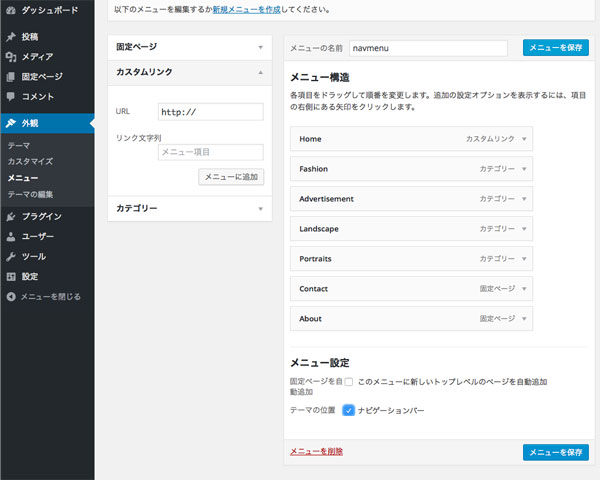
最後に「メニュー設定」内の、「テーマの位置」にある「ナビゲーションバー」にチェックを入れて、「メニューを保存」をクリックします。

設定した「ナビゲーションバー」を表示するための書き換えを行う
設定したナビゲーションバーを表示するため、index.phpの記述を書き換えます。
書き換えるのは以下のナビゲーション部分です。
before
|
1 2 3 4 5 6 7 8 9 10 11 12 |
<div id="menu_icon"></div> <nav> <ul> <li><a href="index.html" class="selected">Home</a></li> <li><a href="#">Fashion</a></li> <li><a href="#">Advertisement</a></li> <li><a href="#">Landscape</a></li> <li><a href="#">Portraits</a></li> <li><a href="#">About</a></li> <li><a href="contact.html">Contact</a></li> </ul> </nav><!-- end navigation menu --> |
上記のうち、ulタグ部分を以下のように書き換えます。
after
|
1 2 3 4 5 6 |
<div id="menu_icon"></div> <nav> <?php wp_nav_menu(array( 'theme_location' => 'navbar' ));?> </nav><!-- end navigation menu --> |
カスタムメニューで設定したナビゲーションバーを表示するためのテンプレートタグ<?php wp_nav_menu(); ?>を利用します。
( )内には、functions.phpに記述した、register_nav_menus(array(‘navbar’ => ‘ナビゲーションバー’));の「navbar」を記述します。
( )内に記述する場合には、arrayという配列を利用します。具体的には、
array(
‘theme_location’ => ‘navbar’
)
という具合に記述します。
‘theme_location’は「テーマの場所」を意味していて、その場所に「navbar(管理画面ではnavmenu)」を指定しています。
ブラウザで確認する
ブラウザで確認してみましょう。
特に変化があるようには見えないのですが、ソースを表示すると、ulタグやliタグに、見慣れないid属性やclass属性がついてるのがわかると思います。
こうなっていれば、ナビゲーション部分のテンプレート化が完了しました。
SNSボタンを設定する
サンプルページではSNSボタンがすでに表示されていますが、このままでは機能しません。
正しく機能するように、リンク先の設定などを変える必要があります。
index.phpのSNS部分を書き換える
index.phpにあるSNS部分を書き換えましょう。
before
書き換えるのは以下の部分です。
|
1 2 3 4 5 6 |
<li><a href="#" class="fb" data-title="Facebook"></a></li> <li><a href="#" class="google" data-title="Google +"></a></li> <!-- <li><a href="#" class="behance" data-title="Behance"></a></li> 日本ではほぼ使わないSNSなのでコメントアウトしています --> <li><a href="#" class="twitter" data-title="Twitter"></a></li> <!-- <li><a href="#" class="dribble" data-title="Dribble"></a></li> 日本ではほぼ使わないSNSなのでコメントアウトしています--> <li><a href="#" class="rss" data-title="RSS"></a></li> |
after
以下のように書き換えます。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
<li> <a title="facebookでシェアする" class="fb" data-title="Facebook" href="https://www.facebook.com/sharer.php?u=<?php echo("https://" . $_SERVER["HTTP_HOST"] . $_SERVER["REQUEST_URI"]); ?>&t=<?php echo trim(wp_title( '', false)); ?>" target="_blank"></a> </li> <li> <a class="google" data-title="Google +" class="gplusbtn" href="httpss://plus.google.com/share?url=<?php the_permalink(); ?>" onclick="window.open(this.href, 'Gwindow', 'width=650, height=450, menubar=no, toolbar=no, scrollbars=yes'); return false;"></a> </li> <li> <a class="twitter" data-title="Twitter" href="https://twitter.com/share?url=<?php echo("https://" . $_SERVER["HTTP_HOST"] . $_SERVER["REQUEST_URI"]); ?>&text=<?php echo trim(wp_title( '', false)); ?>&via=sitename" target="_blank"></a> </li> <li><a class="rss" data-title="RSS" href='https://co-jin-sample.ml/?feed=rss2' target='blank'></a></li> |
他のSNSサービスを利用したい場合のコード
他のSNSサービスを利用したい場合は以下のコードを参考にしてみてください。
はてなブックマーク
|
1 2 3 |
<li> <a class="hatenabtn2" href="https://b.hatena.ne.jp/add?mode=confirm&url=<?php the_permalink(); ?>&title=<?php the_title(); ?>"></a> </li> |
|
1 2 3 4 5 |
<li> <a class="pocketbtn" href="https://getpocket.com/edit?url=<?php the_permalink(); ?>&title=<?php the_title(); ?>" onclick="window.open(this.href, 'PCwindow', 'width=550, height=350, menubar=no, toolbar=no, scrollbars=yes'); return false;"></a> </li> <li><a class="feedlybtn" href='https://feedly.com/index.html#subscription%2Ffeed%2Fhttps://co-jin.net/feed/' target='blank'></a></li> |
feedly
|
1 |
<li><a class="feedlybtn" href='https://feedly.com/index.html#subscription%2Ffeed%2Fhttps://co-jin.net/feed/' target='blank'></a></li> |
次回は、トップページのオリジナルテンプレート化を完成させて、新たにページャー機能を組み込みたいと思います。
なお、完成した場合のトップページは以下のようになります。
Sponsored by
お役に立てましたら、以下どれでも結構のですので、ポチリと……。
Amazonアソシエイト・プログラム規約による記載
当サイトはamazon.co.jpを宣伝しリンクすることによってサイトが紹介料を獲得できる手段を提供することを目的に設定されたアフィリエイト宣伝プログラムである、Amazonアソシエイト・プログラムの参加者です。
この記事を読んだ人はこんな記事も読んでいます
-

-
WordPress記事作成マニュアル:クライアント向けをInDesignで作成しました(無料です。ご自由にどうぞ)
WordPress記事作成マニュアルをInDesignで作成しました。 知り合いのサイトをWord
-

-
HTML+CSSページ(レスポンシブWEBデザイン)をWordPress用オリジナルテーマにする方法vol.1
HTML+CSSページ(レスポンシブWEBデザイン)をWordPress用のオリジナルテーマにする方
-

-
無料で利用できるレスポンシブWEBデザイン対応のWordPress用テーマ249
photo credit: Kalexanderson via photopin cc レスポ
-

-
エックスサーバーを使ってWordPressをサブディレクトリ型でマルチサイト化する:既存サイトがルート直下にある場合
エックスサーバーを使ってWordPressをサブディレクトリ型でマルチサイト化(1つのWordPre
-

-
WordPressのバックアップに!無料なのに高機能なプラグイン「UpdraftPlus」
WordPress用バックアッププラグインについては前回「おすすめはコレだ!WordPressのバッ
-

-
無料で利用できるキレイなデザインのWordPressテーマ50(2015年版)
無料で利用できるキレイなデザインのWordPressテーマ2015年版をご紹介します。 WordP
-

-
HTML+CSSページ(レスポンシブWEBデザイン)をWordPress用オリジナルテーマにする方法vol.5
HTML+CSSページ(レスポンシブWEBデザイン)をWordPress用のオリジナルテーマにする方
-

-
WordPressで前後ページへのリンク先URLだけを取得するテンプレートタグget_permalinkとget_adjacent_post
WordPressで前後ページへのリンク先URLだけを取得するテンプレートタグをご紹介します。 W
-

-
HTML+CSSページ(レスポンシブWEBデザイン)をWordPress用オリジナルテーマにする方法vol.2
HTML+CSSページ(レスポンシブWEBデザイン)をWordPress用のオリジナルテーマにする方
-

-
WordPressのカスタマイズでよく使うWordPressのif文と条件分岐タグ15
WordPressのカスタマイズでよく使うWordPressのif文と条件分岐タグを、個人的にまとめ
