2014/06/16
WordPress記事作成マニュアル:クライアント向けをInDesignで作成しました(無料です。ご自由にどうぞ)

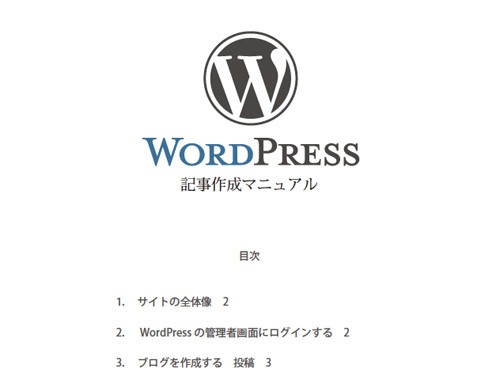
WordPress記事作成マニュアルをInDesignで作成しました。
知り合いのサイトをWordPressで構築しましたところ、マニュアルも作ってくれと頼まれ、急遽作成しました。
お代はいただいておりません。
無料でつくって、知り合いに渡すだけというのは、なんとも虚しい行為に思えたので、こちらのブログで公開させていただきます。
ご自由にご活用ください。
WordPress記事作成マニュアル:クライアント向け
ファイルはInDesignCS5、MacOS10.75にて作成しています。
総ページ数は19ページです。
ご活用いただけるレベルのもかどうかわかりませんが、いちからマニュアルを作るのって正直面倒ですから、こちらのファイルを利用してアレンジしていただき、作業時間の短縮に少しでもつながるのであれば幸甚です。
なお、急いで作ったため、手の込んだことはしていません。
せいぜい、見出しにスタイルをつけたぐらいです。
目次の自動作成時にご活用いただけるかなと思っています。
WordPress記事作成マニュアル:もくじ
マニュアルの内容は以下のとおりです。
目次
1. サイトの全体像 2
2. WordPressの管理者画面にログインする 2
3. ブログを作成する 投稿 3
3-1 新規作成を選んで、タイトルを入力する 3
3-2 ブログの本文を書く 4
3-3 本文内に見出しを入れる 5
3-4 カテゴリーを選ぶ 6
3-5 カテゴリーを新しくつくる 7
3-6 アイキャッチ画像を登録する 8
3-7 本文中に画像を入れる 10
3-8 リンクを張る 12
3-9 プレビューをみる 13
3-10 アイキャッチ画像の補足 14
3-11 アイキャッチ画像を登録しない場合 15
3-12 投稿を公開する 15
3-13 サイドメニューについて 16
3-14 公開した投稿を修正しなおす 16
3-15 投稿を削除する 17
4. 固定ページ 18
4-1 固定ページの内容を修正する 18
4-2 修正した固定ページを更新して公開する 19
作業環境
MacOSX10.75
InDesignCS5.5
PhotoshopCS5.1
フォント:小塚明朝 Pr6N、小塚ゴシック Pr6N
データ総容量 約30MB
画像ファイルについては、作成したサイトを元にしていますが、
適宜、ぼかし等を入れています。
また、ご利用なされる方がご自身で画像を差し替えるかと思いますのでPNG(RGB)のままです。
あしからずご了承ください。
wp-writting-manual.zipwp-writting-manual pdfバージョン
Sponsored by
お役に立てましたら、以下どれでも結構のですので、ポチリと……。
Amazonアソシエイト・プログラム規約による記載
当サイトはamazon.co.jpを宣伝しリンクすることによってサイトが紹介料を獲得できる手段を提供することを目的に設定されたアフィリエイト宣伝プログラムである、Amazonアソシエイト・プログラムの参加者です。
この記事を読んだ人はこんな記事も読んでいます
-

-
HTML+CSSページ(レスポンシブWEBデザイン)をWordPress用オリジナルテーマにする方法vol.1
HTML+CSSページ(レスポンシブWEBデザイン)をWordPress用のオリジナルテーマにする方
-

-
エックスサーバーを使ってWordPressをサブディレクトリ型でマルチサイト化する:既存サイトがルート直下にある場合
エックスサーバーを使ってWordPressをサブディレクトリ型でマルチサイト化(1つのWordPre
-

-
WordPressのテーマ検索に最適!テーマをより探しやすくした検索サービス「ThemeBro」
WordPressのテーマ検索に最適な、テーマ検索に最適化された検索サービス「ThemeBro」をご
-

-
WordPressで前後ページへのリンク先URLだけを取得するテンプレートタグget_permalinkとget_adjacent_post
WordPressで前後ページへのリンク先URLだけを取得するテンプレートタグをご紹介します。 W
-

-
HTML+CSSページ(レスポンシブWEBデザイン)をWordPress用オリジナルテーマにする方法vol.4
HTML+CSSページ(レスポンシブWEBデザイン)をWordPress用のオリジナルテーマにする方
-

-
レスポンシブに対応したWordPress用テーマ90+(2014年ベストテーマ)
レスポンシブWEBデザインに対応したWordPress用テーマをまとめてご紹介します。 今回ご紹介
-

-
HTML+CSSページ(レスポンシブWEBデザイン)をWordPress用オリジナルテーマにする方法vol.2
HTML+CSSページ(レスポンシブWEBデザイン)をWordPress用のオリジナルテーマにする方
-

-
無料で利用できるレスポンシブWEBデザイン対応のWordPress用テーマ249
photo credit: Kalexanderson via photopin cc レスポ
-

-
HTML+CSSページ(レスポンシブWEBデザイン)をWordPress用オリジナルテーマにする方法vol.3
HTML+CSSページ(レスポンシブWEBデザイン)をWordPress用のオリジナルテーマにする方
-

-
おすすめはコレ!WordPressのバックアップ用プラグインベスト5
WordPressのバックアップ用プラグインでオススメのプラグインをご紹介します。 WordPre
