2015/07/30
エックスサーバーを使ってWordPressをサブディレクトリ型でマルチサイト化する:既存サイトがルート直下にある場合

エックスサーバーを使ってWordPressをサブディレクトリ型でマルチサイト化(1つのWordPressを使って複数のサイトを公開・運営すること)しようとしたのですが、すぐにマルチサイト化できず、四苦八苦してしまいました…。
既存サイトを開設してから1ヶ月以上経過していると、いろいろと面倒なことになるようで、スムーズに進みません。
ひょっとすると同じようなことでつまずいている方がいらっしゃるかもしれないので、メモしておきます。
マルチサイト、とっても便利です。
まだWordPressでマルチサイト化をしたことがないという方のご参考になれば幸いです。
簡単な経緯
エックスサーバー+WordPressを使って既存サイトを半年ほど運営しており、新規にサイトを作成しようと考えました。
新規サイトもWordPressを使ったサイトです。
しかし、似たテーマのサイトを公開する予定だったので、サブディレクトリ型(例 co-jin.net/site1/)を使ったマルチサイト化してみることにしました。
まだやったことがなかった、あたしくドメインとるのももったいない、というのも理由です。
WordPressマルチサイト化の準備:wp-config.phpの内容を書き換える
マルチサイト化するために、まずは、wp-config.phpの内容を書き換えます。
ファイルのパーミッション(権限)によっては書き換えられない場合もありますので、その場合には書き換え可能にしてから進めてください。
具体的には以下の記述を、「/* 編集が必要なのはここまでです ! WordPress でブログをお楽しみください。 */」の直前に記述します。
|
1 2 |
define('WP_ALLOW_MULTISITE', true); /* 編集が必要なのはここまでです ! WordPress でブログをお楽しみください。 */ |
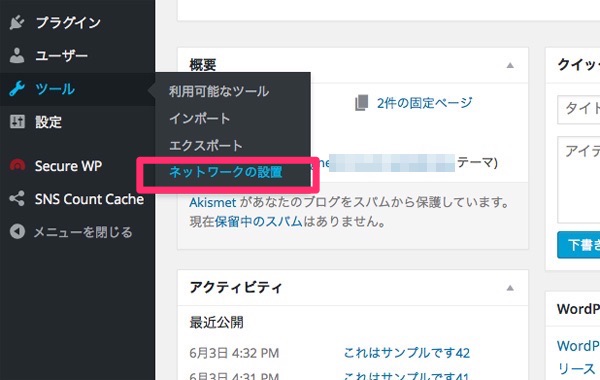
書き込めたら、管理画面にログインして、「ツール>ネットワークの設置」をクリックします。

ところが、すなり行きません。
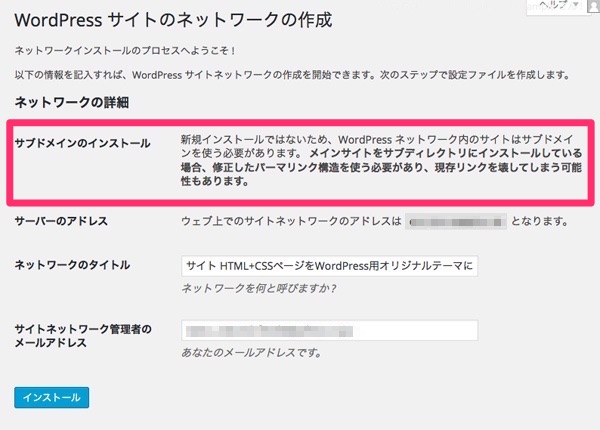
以下の画像のように、サブドメイン型しか選択肢がなく、サブディレクトリ型にできないのです!

なお、エックスサーバーではサブドメイン型(例 site1-co-jin.net)は使えません。
だから、サブドメインしか選択肢がないというのは…。
とはいえ、どうすることもできないので、サブディレクトリ型で実現できないか四苦八苦してみました。
既存サイトの投稿記事が1ヶ月以上昔のものがあるとサブディレクトリ型が選べない
調べてみると、既存サイトの投稿記事が1ヶ月以上昔のものがあるとサブディレクトリ型が選べない設定になっていました!
それならと管理画面から投稿日付を1つひとつ1ヶ月以内になるように訂正をかけて行きました。
幸い、投稿記事が少なかった(さぼっていた)ので、ほどほどの作業時間ですみました。
「よしこれで!」と期待に胸をふくらませて、再度、管理画面にログインしてみると、依然としてサブドメイン型だけの状態が…。
対処法:データベース上の日付をすべて1ヶ月以内に変更する
どうやら管理画面上の日付を変更しても、大元であるデータベースの日付には何の影響もないようでして……。
そこで、phpMyadminからデータベースにアクセスして、1ヶ月以上昔の記事の日付を変更することにしました。
phpMyadminを使ってベータベースの日付を直接書き換える
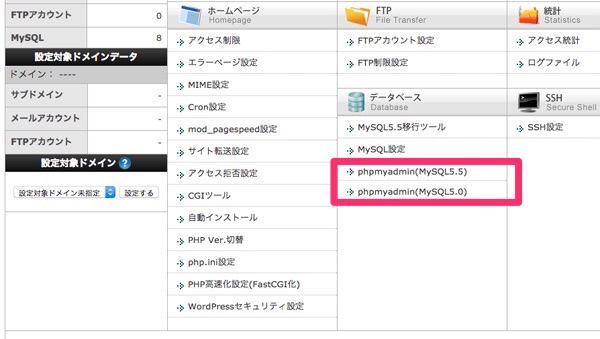
まずはphpMyadminにログインします。

現在使っているデータベース名を左サイドメニューから選択します。
さらに、細かい項目が並びますが、投稿に関連するのは「wp{←利用しているprefixに書き換え}_posts」という項目です。
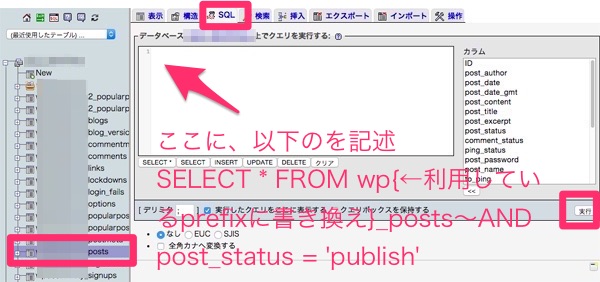
この「wp{←利用しているprefixに書き換え}_posts」を選択し、SQLタブをクリックして空欄の場所に以下の処理をペーストします。
|
1 |
SELECT * FROM wp{←利用しているprefixに書き換え}_posts WHERE post_date < DATE_SUB(NOW(), INTERVAL 1 MONTH) AND post_status = 'publish' |

ペーストしたら右下の「実行」ボタンを押しちゃいましょう。
この処理で、向こう1ヶ月以内の記事を除いた日付の記事だけが表示されます。
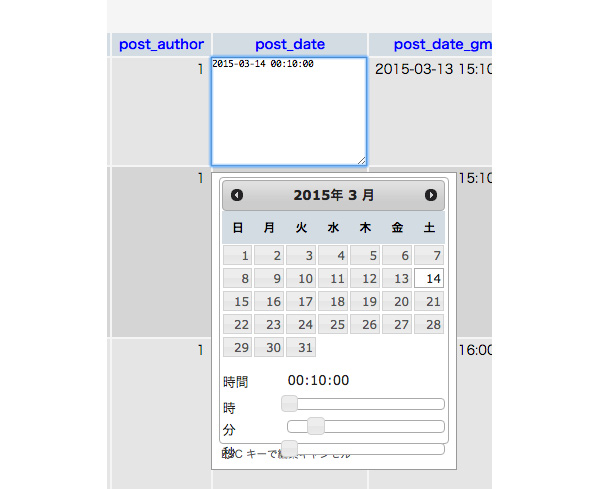
ズラズラと対応する記事が出てくるので、「post_date」「post_date_gmt」の日付をダブルクリックして、日付を変えていきます。
(一度に変更できる処理もあるようですが、方法がわからず…)

表示されている記事の日付が変更できても、油断は禁物です。
まだ古い日付の記事が残っている可能性があるので、もう一度、以下の処理をSQLに書き込んで実行してください。
|
1 |
SELECT * FROM wp{←利用しているprefixに書き換え}_posts WHERE post_date < DATE_SUB(NOW(), INTERVAL 1 MONTH) AND post_status = 'publish' |
該当する記事がなくなるまで、繰り返します。
以上の方法で、再度、管理画面にログインすると……。

無事に成功しました!!
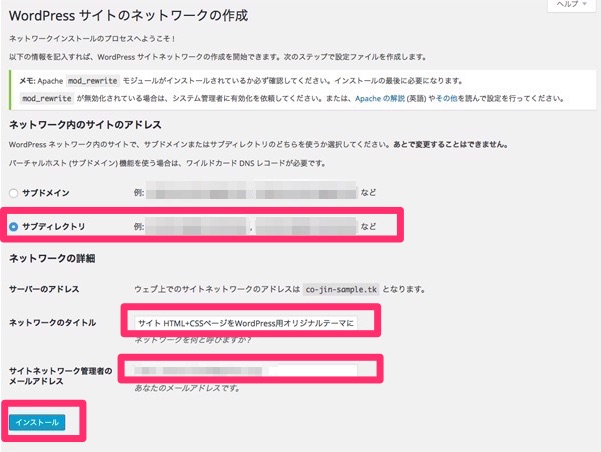
サブディレクトリ型を選択して「インストール」をクリックしましょう。
WordPressマルチサイト化の準備:再びwp-config.phpと、.htaccessを書き換える
インストールが完了すると、wp-config.phpと、.htaccessに書き加える下記の書式が表示されます。
wp-config.phpには、最初に追加した一行の下に、下記の6行加えましょう。
|
1 2 3 4 5 6 7 8 9 |
define('WP_ALLOW_MULTISITE', true); //最初に追加した一行 define('MULTISITE', true); define('SUBDOMAIN_INSTALL', false); define('DOMAIN_CURRENT_SITE', 'desinfinity.net'); define('PATH_CURRENT_SITE', '/'); define('SITE_ID_CURRENT_SITE', 1); define('BLOG_ID_CURRENT_SITE', 1); /* 編集が必要なのはここまでです ! WordPress でブログをお楽しみください。 */ |
.htaccessには、エックスサーバーの場合でしたら、<IfModule mod_rewrite.c>〜</IfModule>の間に、下記のように加えます。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
<IfModule mod_rewrite.c> RewriteEngine On RewriteBase / RewriteRule ^index\.php$ - [L] # add a trailing slash to /wp-admin RewriteRule ^([_0-9a-zA-Z-]+/)?wp-admin$ $1wp-admin/ [R=301,L] RewriteCond %{REQUEST_FILENAME} -f [OR] RewriteCond %{REQUEST_FILENAME} -d RewriteRule ^ - [L] RewriteRule ^([_0-9a-zA-Z-]+/)?(wp-(content|admin|includes).*) $2 [L] RewriteRule ^([_0-9a-zA-Z-]+/)?(.*\.php)$ $2 [L] RewriteRule . index.php [L] </IfModule> |
一度、ログアウトして再度ログインしてください。
これで準備が完了しました!
あとは新規サイトを追加するだけです。
新規サイトを追加する
早速、新規サイトを追加しましょう。
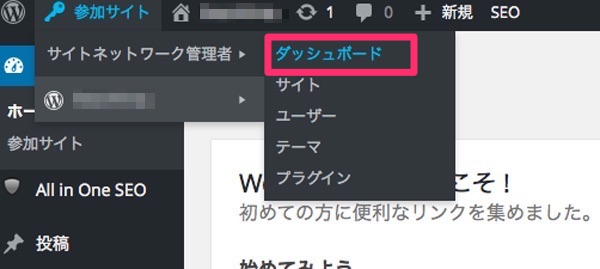
サイドメニューに現れた「参加サイト>ネットワーク管理者>ダッシュボード」をクリックします。

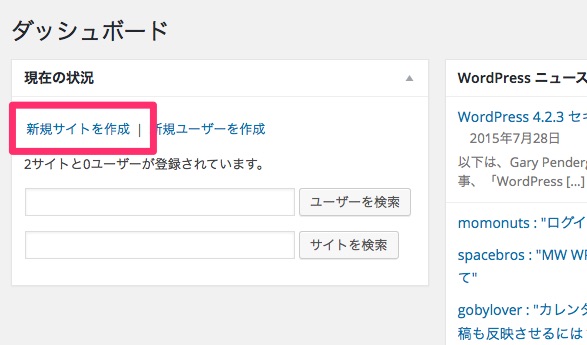
「新規サイトを作成」をクリックします。

ところが!
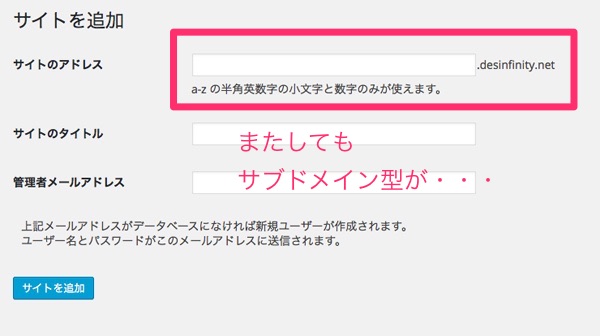
またしてもサブドメインの記述が!!
サブドメイン用の空欄しか表示されません!

なに〜!
でも大丈夫。
wp-config.phpに記述した以下の部分を
|
1 |
define('SUBDOMAIN_INSTALL', true); |
下記のように「false」に変更します。
|
1 |
define('SUBDOMAIN_INSTALL', false); |
これで、再び、新規サイトを作成してみてください。
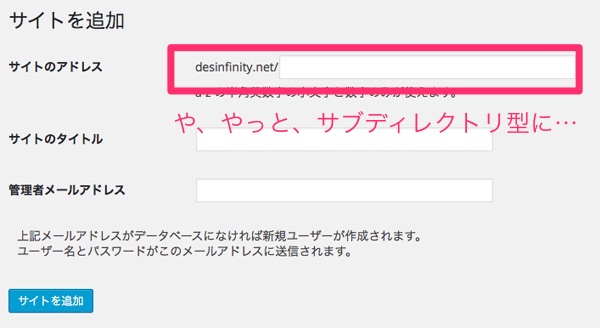
無事にサブディレクトリ用の空欄が表示されました。

あとは、必要事項を記入して新規サイトを制作するだけです。
お疲れ様でした。
マルチサイト化はとっても便利
マルチサイト化は思っていた以上に便利でした。
すべてのサイトにプラグインをまとめて適用できたり、更新を一括で適用できたり、管理がとってもラク。
もっと早くにマルチサイト化しておけばよかったなあと。
これからマルチサイト化にトライしてみたいという方のご参考になれば幸いです。
Sponsored by
お役に立てましたら、以下どれでも結構のですので、ポチリと……。
Amazonアソシエイト・プログラム規約による記載
当サイトはamazon.co.jpを宣伝しリンクすることによってサイトが紹介料を獲得できる手段を提供することを目的に設定されたアフィリエイト宣伝プログラムである、Amazonアソシエイト・プログラムの参加者です。
この記事を読んだ人はこんな記事も読んでいます
-

-
WordPressで前後ページへのリンク先URLだけを取得するテンプレートタグget_permalinkとget_adjacent_post
WordPressで前後ページへのリンク先URLだけを取得するテンプレートタグをご紹介します。 W
-

-
レスポンシブに対応したWordPress用テーマ90+(2014年ベストテーマ)
レスポンシブWEBデザインに対応したWordPress用テーマをまとめてご紹介します。 今回ご紹介
-

-
おすすめはコレ!WordPressのバックアップ用プラグインベスト5
WordPressのバックアップ用プラグインでオススメのプラグインをご紹介します。 WordPre
-

-
HTML+CSSページ(レスポンシブWEBデザイン)をWordPress用オリジナルテーマにする方法vol.1
HTML+CSSページ(レスポンシブWEBデザイン)をWordPress用のオリジナルテーマにする方
-

-
無料で利用できるレスポンシブWEBデザイン対応のWordPress用テーマ249
photo credit: Kalexanderson via photopin cc レスポ
-

-
HTML+CSSページ(レスポンシブWEBデザイン)をWordPress用オリジナルテーマにする方法vol.3
HTML+CSSページ(レスポンシブWEBデザイン)をWordPress用のオリジナルテーマにする方
-

-
無料で利用できるキレイなデザインのWordPressテーマ50(2015年版)
無料で利用できるキレイなデザインのWordPressテーマ2015年版をご紹介します。 WordP
-

-
WordPressのテーマ検索に最適!テーマをより探しやすくした検索サービス「ThemeBro」
WordPressのテーマ検索に最適な、テーマ検索に最適化された検索サービス「ThemeBro」をご
-

-
HTML+CSSページ(レスポンシブWEBデザイン)をWordPress用オリジナルテーマにする方法vol.5
HTML+CSSページ(レスポンシブWEBデザイン)をWordPress用のオリジナルテーマにする方
-

-
HTML+CSSページ(レスポンシブWEBデザイン)をWordPress用オリジナルテーマにする方法vol.7プラグイン編
HTML+CSSページ(レスポンシブWEBデザイン)をWordPress用のオリジナルテーマにする方
