2015/07/29
長年の夢!Photoshopで変数が使える無料プラグイン「Ditto」で一括変更が可能に!

Photoshopで変数が使える無料プラグインをご紹介。
変数が使えるのは、塗りつぶし、文字列、表示・非表示、フォントサイズ、フォントの種類、フォントの色、行の高、X軸・Y軸の位置です。
これらに変数を割り当てれば、いつでも一括で変更可能になります。
IllustratorやInDesignにあるスタイルのような感じで、あとから一発変更できるとっても便利なプラグインです。
これは、長年の夢でした。
すごいプラグインです。
しかも無料!
ただし、残念なことにPhotoshopCC2015が入ったMacしか対応していません。
ご注意を。
Photoshopで変数が使えるようになる無料プラグイン「Ditto」

「Ditto」は、Photoshopで変数を使えるようになる無料のプラグイン。
Photoshopでは長年、夢とされてきた機能を実現できるプラグインです!
変数を使えるのは、塗りつぶし、文字列、表示・非表示、フォントサイズ、フォントの種類、、フォントの色、行の高、X軸・Y軸の位置さです。
ただし、残念なことにPhotoshopCC2015が入ったMacしか対応していませんので、くれぐれもご注意ください(求む!下位互換)。
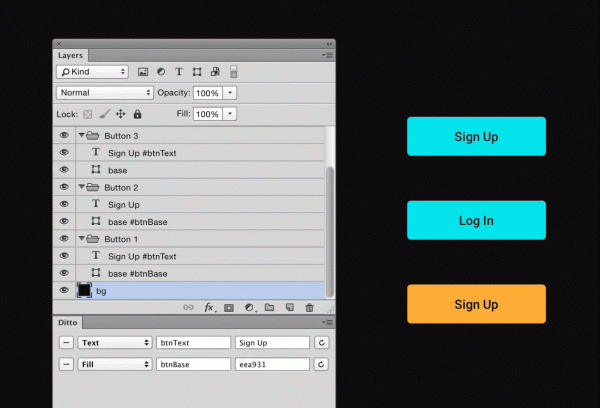
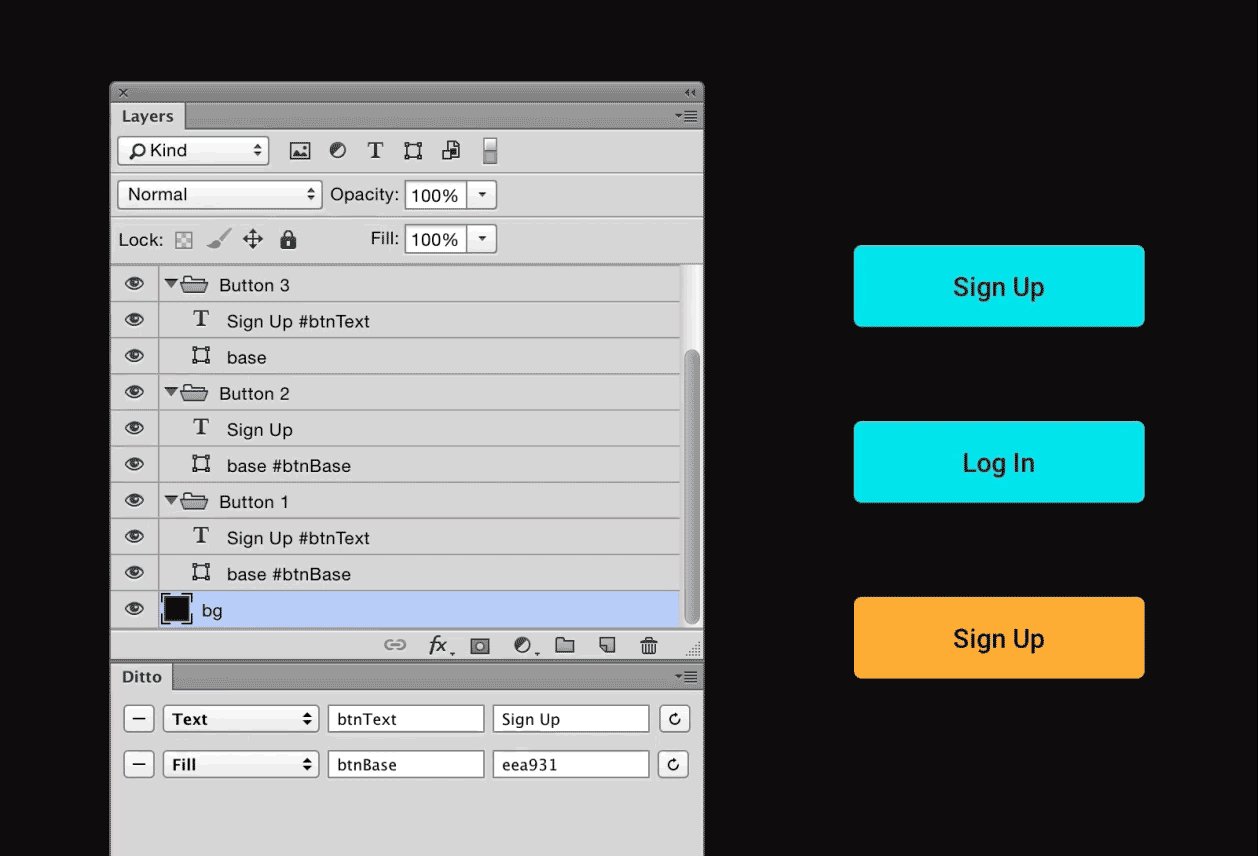
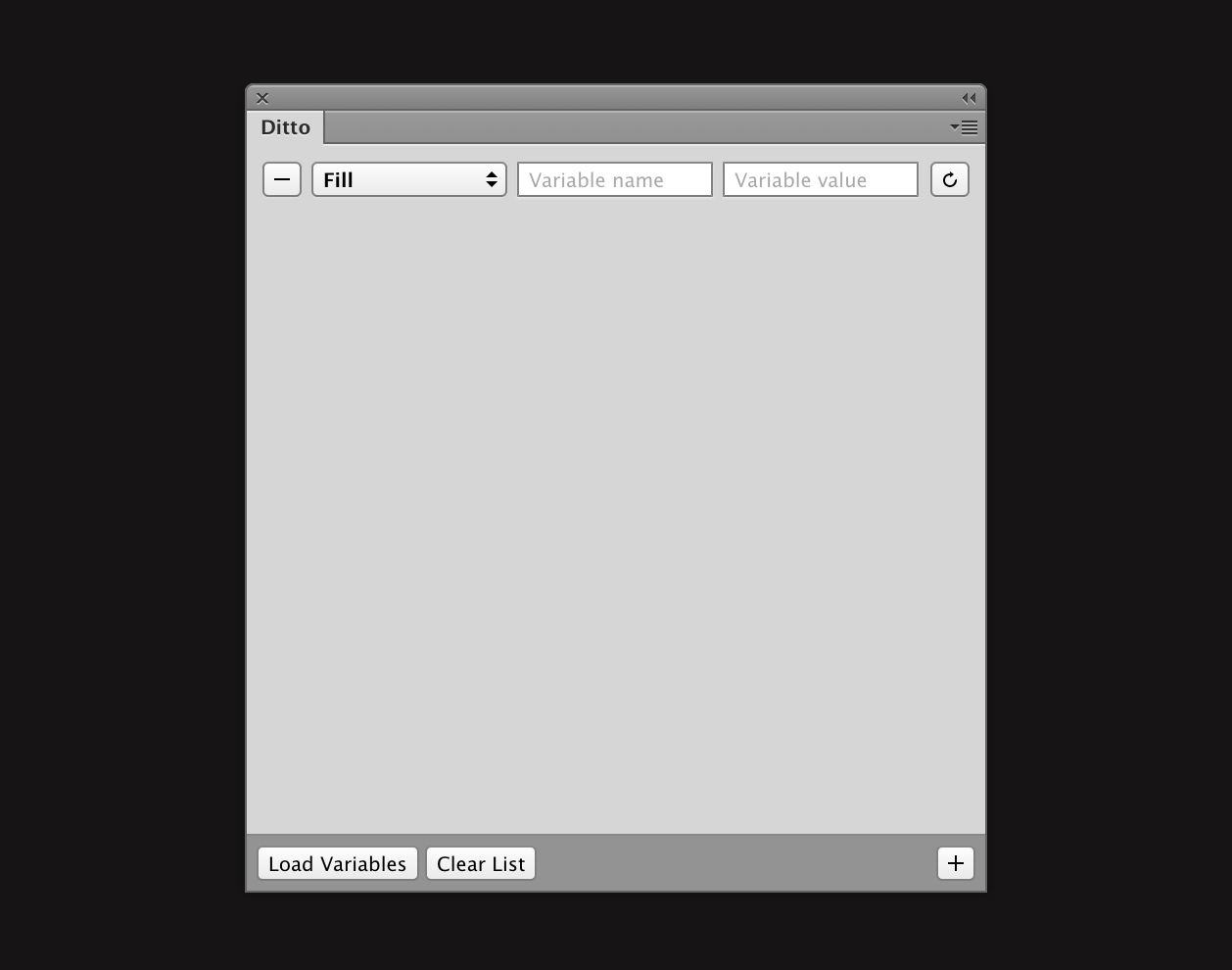
「Ditto」の使い方

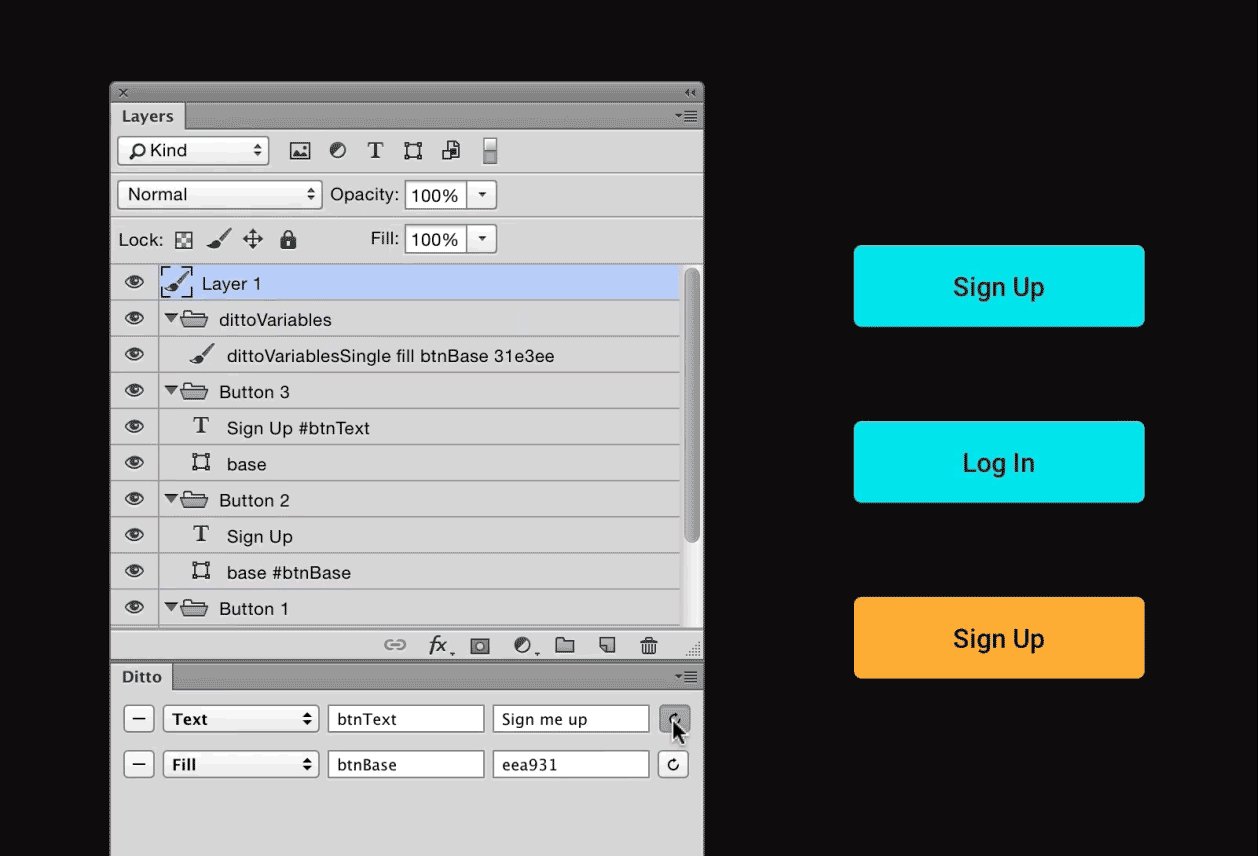
「ウインドウ>Ditto」パネルを開き、プルダウンから設定したい変数(塗りつぶし、文字列、表示・非表示、フォントサイズ、フォントの種類、フォントの色、行の高、X軸・Y軸の位置)を選択し、変数名と値を登録します。
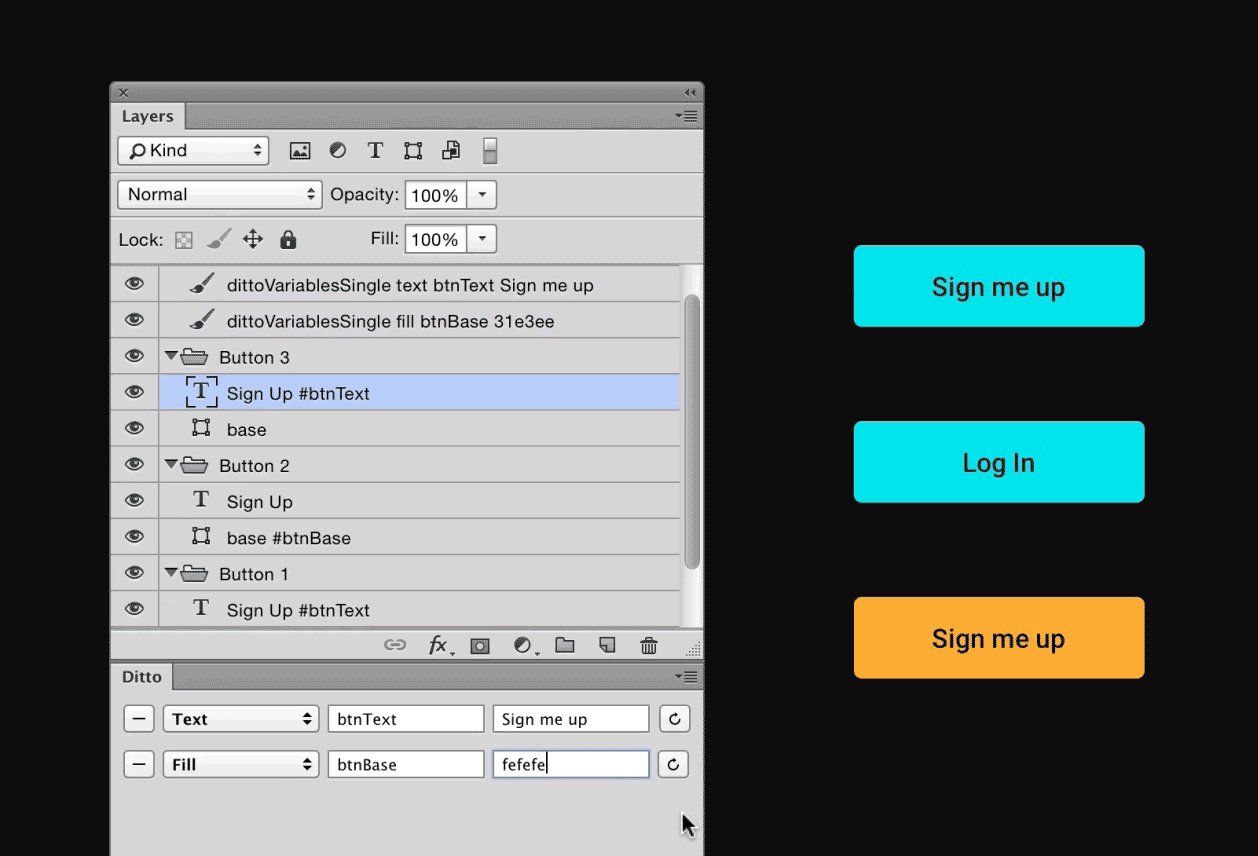
続いては、適用したいレイヤーを開き、レイヤー名に先ほど登録した変数名を#付きで記入します。
例えば、変数名がredBtnの場合は「#redBtn」のような感じです。
レイヤー名を変数名を変更したら、再び、Dittoパネルを開き、「値」を変更します。
「Ditto」で使える値
Fill 塗りつぶし: 例)29adf1
Text 文字列:
Visibility 表示・非表示: on あるいは off
Font Size フォントサイズ: 例)20px.
Font Family フォントファミリー: フォント名
Font Colour フォトの色: 例)29adf1
Line Height 行の高さ: 例)46px
X & Y Positions X軸・Y軸の位置: 例)400
「Ditto」の紹介動画
英語ですが、詳しい使い方の紹介動画があります。
これを見たほうが早いかもしれません。
ご参考にどうぞ。
Sponsored by
お役に立てましたら、以下どれでも結構のですので、ポチリと……。
Amazonアソシエイト・プログラム規約による記載
当サイトはamazon.co.jpを宣伝しリンクすることによってサイトが紹介料を獲得できる手段を提供することを目的に設定されたアフィリエイト宣伝プログラムである、Amazonアソシエイト・プログラムの参加者です。
この記事を読んだ人はこんな記事も読んでいます
-

-
有名デザイナーが作成したハイクオリティーな無料背景素材200+
有名デザイナーが作成したハイクオリティーな無料背景素材(ほぼ商用利用可)をご紹介します。 当ブログ
-

-
雷・サンダーの無料Photoshopブラシ25セットでデザインにインパクトを
何かを目立たせる必要があるとき、たとえば、安さ、値段、新発売、リニューアル、注目、衝撃などを目立たせ
-

-
インパクトの演出に!集中線/効果線のPhotoshop用無料ブラシ&カスタムシェイプ170+
バナーの制作やランディングページなどでインパクトを出すために集中線/効果線を利用することはありません
-

-
ハイクオリティ無料素材サービス「DesignerCandies」は全部パブリックドメインだから商用利用可能!
以前、「無料の写真を手に入れる!クリエイティブ・コモンズの写真画像を手早く見つけられるサイト12」と
-

-
商用利用可能なパンフレット用無料PSD・AI・InDesignテンプレート33
無料で利用できるパンフレット(シングル、二つ折り、三つ折)用テンプレートがあったのメモ。 ファイル
-

-
デザイン性・アイディアに富んだパッケージ/プロダクトデザインvol.21
優れたパッケージデザイン・プロダクトデザインをご紹介している金曜日企画、第21回目となりました。
-

-
おお便利!Adobeソフトのショートカットがブラウザで確認できる「Keyboard Shortcut Visualiser」
Photoshop, Illustrator, InDesignなどのAdobeソフトのショートカッ
-

-
クリスマス用の無料デザイン素材141:ベクターイラスト、パターン、ブラシ、フォント、アイコン
クリスマスは1年間でもっとも物販が賑わうときと言われているそうです。 そうなると忙しくなるのが、デ
-

-
高品質で商用利用可能な無料のフライヤー・チラシテンプレートをダウンロードできるサイト6
海外のサイトになりますが、無料で利用できるフリーのフライヤー・チラシテンプレートを公開してくれている
-

-
無料のPhotoshop用アクション40で写真の加工を手軽に素早く
印象的な写真を、クリックだけで簡単につくれてしまう、Photoshop用アクション。 時間のないな
