2015/06/02
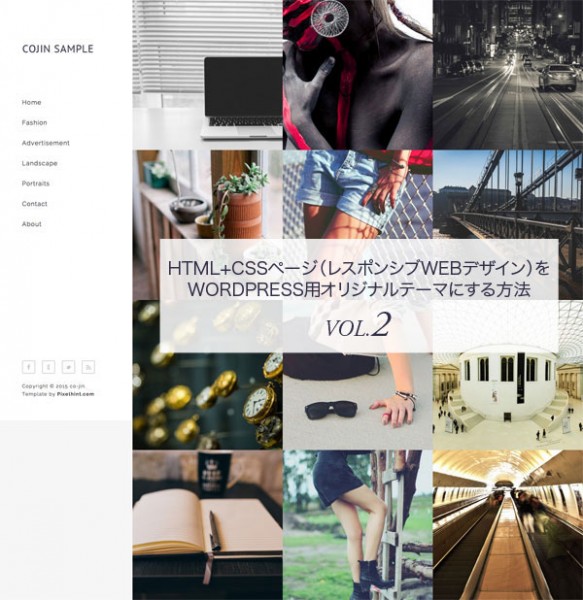
HTML+CSSページ(レスポンシブWEBデザイン)をWordPress用オリジナルテーマにする方法vol.2

HTML+CSSページ(レスポンシブWEBデザイン)をWordPress用のオリジナルテーマにする方法の第2回目になります。
今回から実際にHTML+CSSページをWordPressオリジナルテーマにするための書き換え作業を行っていきたいと思います。
具体的には、画像のパスの差し替え、カテゴリーの登録、パーマリンク設定、アイキャッチ画像の設定、投稿記事のタイトル表示までです。
なお、「HTML+CSSページ(レスポンシブWEBデザイン)をWordPress用のオリジナルテーマにする方法」には以下の記事があります。
「HTML+CSSページ(レスポンシブWEBデザイン)をWordPress用オリジナルテーマにする方法vol.1」=WordPressをサーバーにインストールして、オリジナルテーマをつくるために必要なファイル群をアップし、基本的な設定を行うまでの記事
「HTML+CSSページ(レスポンシブWEBデザイン)をWordPress用オリジナルテーマにする方法vol.2」=画像のパスの差し替え、カテゴリーの登録、パーマリンク設定、アイキャッチ画像の設定、投稿記事のタイトル表示までの記事
「HTML+CSSページ(レスポンシブWEBデザイン)をWordPress用オリジナルテーマにする方法vol.3」=カスタムメニュー機能を利用してグローバルナビゲーションを設定して、SNSボタンを設定するまでの記事
「HTML+CSSページ(レスポンシブWEBデザイン)をWordPress用オリジナルテーマにする方法vol.4」=index.phpを細かいパーツに分けたうえで、ページネーションを設定して新しい記事・過去の記事に自由に行き来できるようにし、index.phpのテンプレート化を完成させるまでの記事
「HTML+CSSページ(レスポンシブWEBデザイン)をWordPress用オリジナルテーマにする方法vol.5」=トップページに一覧表示されている投稿記事の中身(詳細)を表示するためのテンプレートsingle.phpを完成させるまでの記事
「HTML+CSSページ(レスポンシブWEBデザイン)をWordPress用オリジナルテーマにする方法vol.6」=ContactやAboutページといったいわゆる「固定ページ」を表示するためのテンプレートpage.phpを完成させるまでの記事
「HTML+CSSページ(レスポンシブWEBデザイン)をWordPress用オリジナルテーマにする方法vol.7プラグイン編」=WordPressを導入するなら最低限入れておきたいプラグインについての記事
一連の記事が、これからWordPressでオリジナルテーマを作ってみたいという方のご参考になれば幸いです。
注意:本文中に<?php 〜 ?>という記述がいくつも出てきますが、HTML文書の関係で、< >はすべて全角で記述しています。
利用される際には、全角の< >を半角の< >に変えてご利用ください。
全角まま利用すると、うまく機能しません。
WordPressオリジナルテーマにするための書き換え作業
第1回目の記事のときに、サンプルファイルに入っていたindex.htmlをindex.phpに書き換えましたが、前回も書いたように、このままではサーバー側で動作するPHPプログラムとしては何も機能しません(PHPファイルですが、中身はHTMLのままのため)。
そこで、PHPプログラムとして動作するように適宜書き換えを行っていきます。
PHPプログラムと聞くと非常に難しく敷居が高く感じられますが、WordPressで利用するのは決まり文句が多く、よほど高度なプログラムでない限り、扱いやすいです。
titleタグ部分とエンコードの種類を書き換える
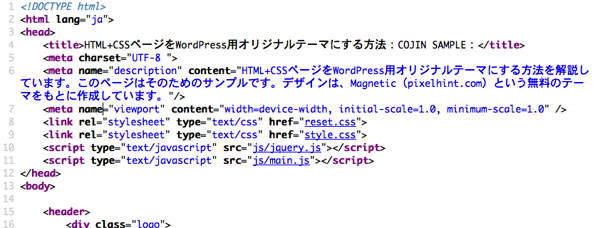
まずはページのエンコードの種類と、titleタグ部分を書き換えます。
before
|
1 2 |
<title>HTML+CSSページをWordPress用オリジナルテーマにする方法:COJIN SAMPLE</title> <meta charset="utf-8"> |
after
|
1 2 |
<title><?php bloginfo('name'); ?>:<?php wp_title(); ?></title> <meta charset="<?php bloginfo('charset'); ?> "> |
<?php bloginfo(‘name’); ?>は、サイト名が出力されるWordPress用のテンプレートタグです。
<?php wp_title(); ?>は、ページごと(各記事ごと)のtitleタグの内容を出力するテンプレートタグです。
<?php bloginfo(‘charset’); ?>は、エンコードの種類を出力します。
WordPressではこのように、「テンプレートタグ」と呼ばれるWordPressでしか通用しない(PHPでできている)タグを使ってテンプレートして出力したい部分を記述していきます。
繰り返し利用する部分をテンプレート化することによって、運用・管理を簡単に素早くできるようにしているわけです。
サイトを確認してみる
ここまでで、サイトがどのように表示されるかを見てみます。
ブラウザソフトを使ってドメインを入力してみます。
こちらのサイトでは「https://co-jin-sample.ml/」ですね。
サイトを開いたら、右クリック(もしくはcontrol+クリック)で、ページのソースを表示します。
すると、titleタグ部分がWordPressの設定画面で入力した内容に反映されているのがわかります。
また、charset部分も「UTF-8」と表示されています。
さきほどindex.phpで書き換えたテンプレートタグが正しく入力されていることがわかります。

スタイルシートCSSを読み込むための書き換え
今の状態だとオリジナルテーマを適用しているにもかかわらず、CSSの設定がまるで反映されていません。
CSSを反映させる場合にも、テンプレートタグを利用して書き換える必要があります。
before
|
1 2 |
<link rel="stylesheet" type="text/css" href="reset.css"> <link rel="stylesheet" type="text/css" href="style.css"> |
書き換えるのはhref=以下のパス部分です。
以下のように書き換えます。
after
|
1 2 |
<link rel="stylesheet" type="text/css" href="<?php bloginfo('template_url'); ?>/reset.css"> <link rel="stylesheet" type="text/css" href="<?php bloginfo('stylesheet_url'); ?>"> |
<?php bloginfo(‘template_url’); ?>と記述することで、オリジナルテンプレートのフォルダのパスが生成されます。
一方、<?php bloginfo(‘stylesheet_url’); ?>は、style.cssのパスを生成するテンプレートタグです。
これでCSSを読み込めるようになりました。
ブラウザで確認する
ブラウザで確認してみると、ロゴ部分以外、何も表示されていない状態ですが、ソースを見ると、スタイルシートがしっかりと読み込まれているのがわかります。
JavaScriptファイルを読み込むのための書き換え
CSS同様、JavaScriptファイル(jsファイル)も今のままでは読み込めていません。
jsファイルをを反映させる場合にも、テンプレートタグを利用して書き換える必要があります。
before
|
1 2 |
<script type="text/javascript" src="js/jquery.js"></script> <script type="text/javascript" src="js/main.js"></script> |
書き換えるのはsrc=以下のパス部分です。
以下のように書き換えます。
after
|
1 2 |
<script type="text/javascript" src="<?php echo get_template_directory_uri(); ?>/js/jquery.js"></script> <script type="text/javascript" src="<?php echo get_template_directory_uri(); ?>/js/main.js">"</script> |
<?php echo get_template_directory_uri(); ?>と記述することで、オリジナルテンプレートのフォルダのパスが生成されます。
これでjsファイルを読み込めるようになりました。
ブラウザで確認する
ブラウザで確認してみると、ロゴ部分以外、何も表示されていない状態ですが、ソースを見ると、スタイルシートがしっかりと読み込まれているのがわかります。
ロゴ部分を書き換える
続いてはロゴ部分を書き換えます。
ロゴ部分をブラウザで見ると、文字だけで表示されています。
ここは文字情報ではなく、画像を利用して作成しています(logo.png)。
画像も、さきほどのCSSと同じで、src=以下のパス部分をテンプレートタグに書き換えてあげる必要があるのです。
before
|
1 |
<a href="index.html"><img src="img/logo.png" title="COJIN SAMPLE" alt="COJIN SAMPLE"/></a> |
書き換えるのはhref=以下のパス部分です。
以下のように書き換えます。
after
|
1 |
<a href="index.html"><img src="<?php bloginfo('template_url'); ?>/img/logo.png" title="COJIN SAMPLE" alt="COJIN SAMPLE"/></a> |
CSSで出てきたテンプレートタグですね。
ブラウザで確認すれば、画像が表示されているのがわかります。
ロゴのリンク部分を書き換える
ロゴ部分をクリックすると、404ページが表示されるはずです。
リンク上はindex.htmlとなっていますが、リンクが正しく反映されていません。
そこで、ここもテンプレートタグに書き換える必要があります。
before
|
1 |
<a href="index.html"><img src="<?php bloginfo('template_url'); ?>/img/logo.png" title="COJIN SAMPLE" alt="COJIN SAMPLE"/></a> |
aタグのhref=以下を書き換えます。
after
|
1 |
<a href="<?php echo get_option('home'); ?>"><img src="<?php bloginfo('template_url'); ?>/img/logo.png" title="COJIN SAMPLE" alt="COJIN SAMPLE"/></a> |
<?php get_option(‘home’); ?>で、ホームに指定したページへのパスが生成されるようになります。
ブラウザで確認する
ブラウザで確認して、一度ロゴ部分をクリックしてみましょう。
クリックして再び同一ページが表示されれば、書き換え完了です。
ソースを確認しても、正しいパスが生成されているのがわかります。
画像のパスを差し替える
まだまだ問題があります。
トップページに掲載していた画像がまったく表示されていないという問題です。
すでに気がついているでしょうが、こうした画像もパスをテンプレートタグに書き換えて上げる必要があります。
すでにロゴ部分で変更しているので、同じ要領で変更しましょう。
before
|
1 2 3 4 5 6 7 8 9 10 |
<div class="work"> <a href="inner.html"> <img src="img/work1.jpg" class="media" alt=""/> <div class="caption"> <div class="work_title"> <h1>これはサンプルです</h1> </div> </div> </a> </div> |
書き換えるのは、imgタグです。
after
|
1 |
<img src="<?php bloginfo('template_url'); ?>/img/work1.jpg" class="media" alt=""/> |
先ほどと同じように、<?php bloginfo(‘template_url’);; ?>と書き換えます。
リンク部分も書き換える
さらにリンク部分も書き換えましょう。
ただし、ロゴ部分のリンクと異なり、ここは個別のページへのリンクとなりますので、テンプレートタグも変わります。
before
|
1 2 3 4 5 6 7 8 9 10 |
<div class="work"> <a href="inner.html"> <img src="<?php bloginfo('template_url'); ?>/img/work1.jpg" class="media" alt=""/> <div class="caption"> <div class="work_title"> <h1>これはサンプルです</h1> </div> </div> </a> </div> |
aタグのhref=以下を書き換えます。
after
|
1 2 3 4 5 6 7 8 9 10 |
<div class="work"> <a href="<?php the_permalink(); ?>"> <img src="<?php bloginfo('template_url'); ?>/img/work1.jpg" class="media" alt=""/> <div class="caption"> <div class="work_title"> <h1>これはサンプルです</h1> </div> </div> </a> </div> |
<?php php the_permalink(); ?>で、個別ページへのパスが生成されるようになります。
同じ要領で、index.phpにある他の画像やリンク部分も書き換えてやれば、画像はすべて問題なく表示されるようになります。
しかし、index.phpには、画像部分が合計で12個もあります。
12個ですので、置換をかければすぐに変換できますが、ハッキリ言って面倒ですよね。
そんなときに便利なテンプレートタグがWordPressには用意されています。
繰り返し表示する部分を「ループ」のテンプレートタグで書き換える
同じ体裁で繰り返し表示される部分について、何度も同じ作業を繰り返すのは面倒です。
ミスも発生しやすくなりますし、何より時間と手間がかかります。
後々のメンテナンスも大変になるでしょう。
そんな煩わさを一掃してくれる便利なテンプレートタグがWordPressには準備されていますので、使わない手はありません。
WordPressループは必須パターン
繰り返し表示するコンテンツにはWordPressループと呼ばれるテンプレートタグを用います。
WordPressを利用する際には、よく出てくるテンプレートタグなので、しっかりと覚えておきましょう。
では実際に使ってみます。
繰り返し表示させるコンテンツ部分はsectionタグで囲まれた、divタグのclass=”work”の部分です。
before
|
1 2 3 4 5 6 7 8 9 10 |
<div class="work"> <a href="<?php the_permalink(); ?>"> <img src="<?php bloginfo('template_url'); ?>/img/work10.jpg" class="media" alt=""/> <div class="caption"> <div class="work_title"> <h1>これはサンプルです</h1> </div> </div> </a> </div> |
これを丸っとWordPressループで囲みます。
after
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
<div class="work"> <?php if(have_posts()): while(have_posts()) : the_post(); ?> <a href="<?php the_permalink(); ?>"> <img src="<?php bloginfo('template_url'); ?>/img/work10.jpg" class="media" alt=""/> <div class="caption"> <div class="work_title"> <h1>これはサンプルです</h1> </div> </div> </a> <?php endwhile; endif; ?> </div> |
繰り返し表示させたい部分を、 <?php if(have_posts()): while(have_posts()) : the_post(); ?>で囲み、最後に、<?php endwhile; endif; ?>を記述すればWordPressループの体裁がほぼ整いました。
ただし、このままでブラウザを画像のパスが指定されている画像以外、何も表示されません。
コンテンツを一つも投稿していないからです。
早速、記事を投稿してトップページに画像が表示されるようにしてみましょう。
記事を投稿するコンテンツを作成する
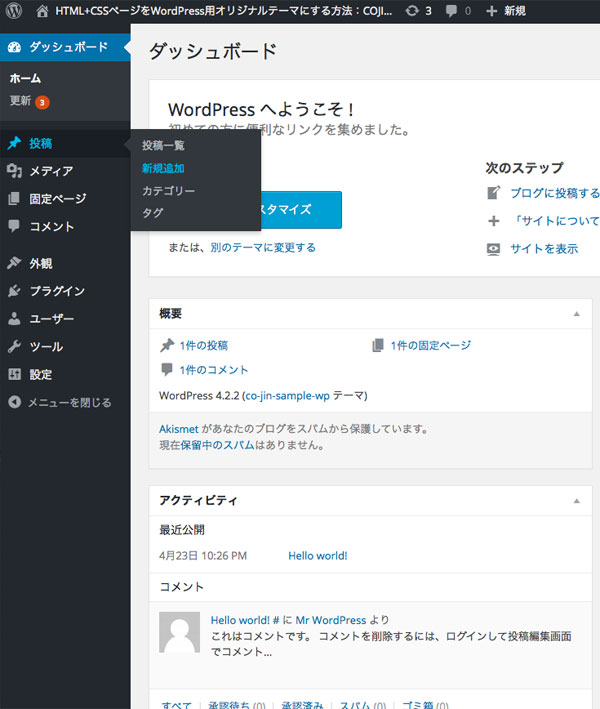
記事を投稿するには、WordPressの管理画面から投稿しますので、管理画面にログインします。
ログインできたら、左サイドメニューから「投稿>新規追加」を選びます。

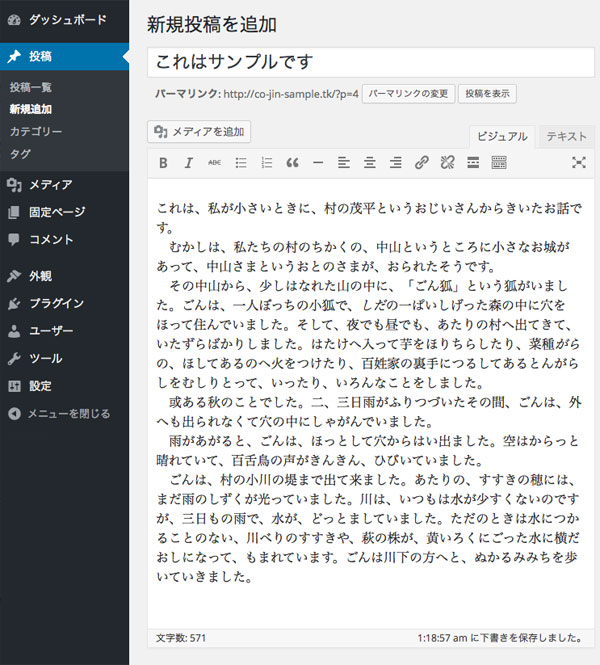
投稿画面が表示されるので、サンプルに従って入力していきます。
たとえば以下のような形で入力します。
サンプルの文章は青空文庫から引っ張ってきた文章を入れています。
入力できたら「下書きとして保存」をクリックしてひとまず保存します。

続いては、カテゴリーの設定を行っていきます。
カテゴリーを登録する
記事を登録する際には、その記事がどのカテゴリーに属するかを決めておくと読者によってもわかりやすく便利です。
サンプルにはメニューがありますが、このメニューがそのまま記事のカテゴリーとなっています。
これらのカテゴリーを登録していきましょう。
なお、カテゴリーの数は後からでも自由に増やせますので、ここではサンプルメニューにあるカテゴリーだけを登録するにとどめます。
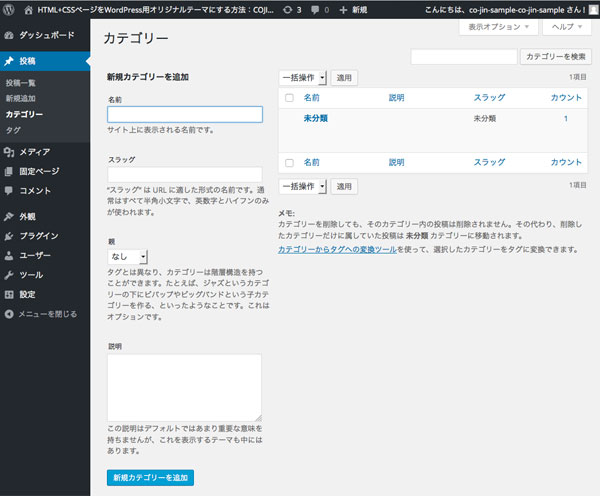
新規カテゴリーを追加する
左サイドメニューにある「投稿>カテゴリー」を選択します。
すると、新規カテゴリーを追加するページが開くので順次埋めていきます。

「名前」には追加したいカテゴリー名を、スラッグはURLに表示される部分なので、英語表記にしておきます。
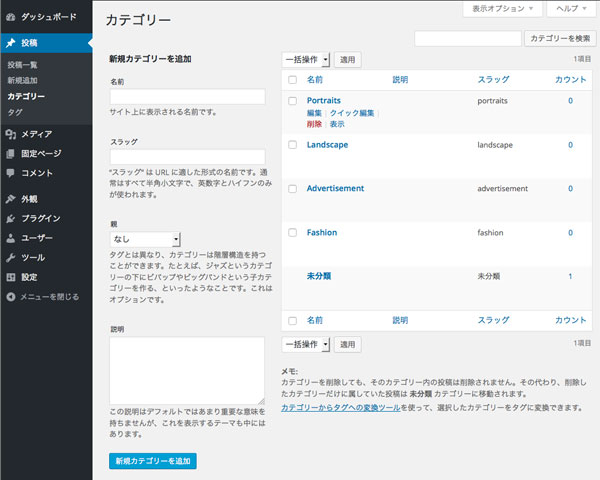
サンプルでは
Fashion
Advertisement
Landscape
Portraits
の4つのカテゴリーがあるので、4つ登録します。

メニューには、About、Contactというものも存在しますが、これらは記事として投稿するコンテンツではなく、単一ページで存在するものですよね。
単一ページで存在するページは、投稿ではなく、「固定ページ」と呼ばれる手法で作成します。
このあたりがややこしいのですが、ここではひとまず、どんどん増えていく記事は「投稿ページ」、1ページだけで終わる単一ページは「固定ページ」と覚えておけば十分です。
詳しい説明はまたのちほど説明します。
パーマリンクを設定する
パーマリンクを設定します。
パーマリンクというのは、ページごとのURLのこと。
WordPressでは、このパーマリンクをさまざまな方法で設定できます。
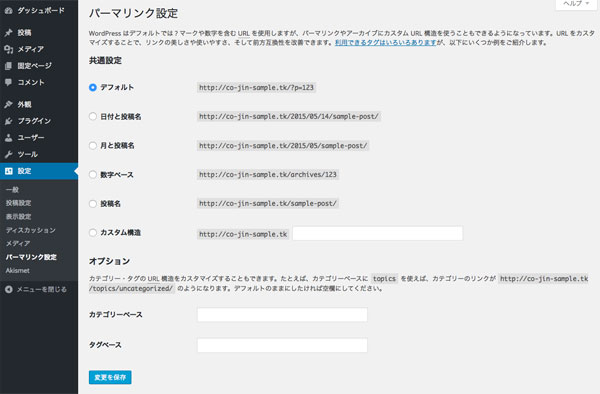
詳しくは左サイドメニューの「設定>パーマリンク設定」をクリックします。

ズラリと設定方法が並んでいます。
デフォルトは、記事が作られた順にナンバーが振られる形式ですね。
パーマリンク設定は必須の作業ではありませんので、どの方法でもいいと思いますが、後々アクセス解析をするのであれば、アクセス解析時にわかりやすい設定をしておくといいでしょう。
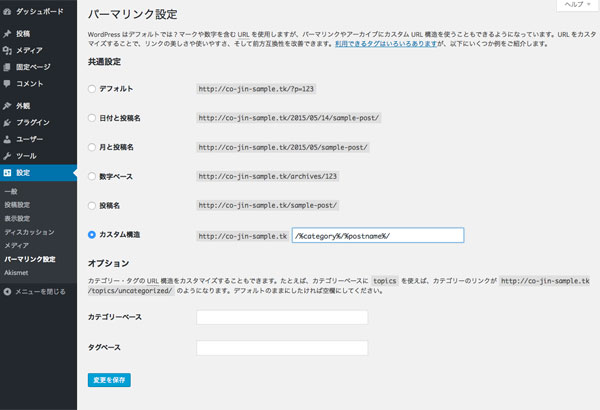
個人的によく設定するが、「カスタム構造」で、「/%category%/%postname%/」とする方法です。

カテゴリー名の配下に各個別ページのURLを設定するというものです。
メニューと連動させることによって、ユーザーに対してもわかりやすいURLになると思います。
投稿記事にアイキャッチ画像をアップする
あちこち飛んで恐縮ですが、続いては投稿記事に画像をアップしてみましょう。
WordPressでは記事ごとに掲載する画像を「アイキャッチ画像」として登録することができます。
アイキャッチ画像を登録すると、記事ページにアイキャッチ画像を表示するだけでなく、トップページに同じ画像を表示させることもできるようになるなど、大変便利です。
アイキャッチ画像をアップする前にやるべき設定
アイキャッチ画像を利用するには、それなりの準備が必要です。
管理画面の「投稿>投稿一覧」から、下書き保存した記事をクリックして記事投稿画面を表示してみてください。
この投稿画面のどこを探しても、「アイキャッチ画像」の文字はは見えません。

WordPressのデフォルトには「アイキャッチ画像」は設定されていないのです。
そこで必要になるのがfunctions.phpと呼ばれる新規ファイルです。
functions.phpを準備して処理をテンプレート化する
functions.phpは特殊なテンプレートの1つで、PHPのさまざまな処理をまとめておくためのファイルです。
index.phpなどが入っているオリジナルテンプレートフォルダ(こちらのサンプルでは「co-jin-sample」フォルダ)にfunction.phpファイルを置いておくと、サイトの各ページが表示されるときに、functions.phpに記述されたさまざまな処理が自動的に組み込まれます。
さらに、functions.phpに書かれた処理をindex.phpなどで利用できるようになります。
「アイキャッチ画像」を登録する際にも、このfuncitons.phpを利用します。
functions.phpを新規作成する
エディタを開いてファイルを新規作成して、ファイル名をfunctions.phpをしましょう。
作成できたら、早速、アイキャッチ画像を利用できるようにするための記述を行います。
アイキャッチ画像を利用できる処理を記述する
アイキャッチ画像を利用できるようにするには、add_theme_support(‘post-thumbnails’);を記述します。
|
1 2 3 4 5 6 |
<?php //+++++++++++++++++++++++++++ //アイキャッチ設定 add_theme_support('post-thumbnails'); ?> |
記述できたら、functions.phpファイルをオリジナルテンプレートフォルダ(こちらのサンプルでは「co-jin-sample」フォルダ)の中にアップしましょう。
アップが完了したら、再度、投稿画面を開いてみてください。
以下のように右下にアイキャッチ画像を登録するコーナーが表示されています。

アイキャッチ画像のサイズを設定する
アイキャッチ画像は、さまざまなページで同一画像を表示させることができるということ以外にも、規定のサイズを登録しておけば、そのサイズで画像を出力してくれるように指定することも可能です。
アイキャッチ画像のサイズを事前に登録しておくことで、毎回画像サイズを指定する必要がなくなります。
サンプルページでは、トップページの画像一覧で利用するアイキャッチ画像と、個別記事(まだ出てきていませんが、後々解説します)で利用するアイキャッチ画像の2つがあります。
トップページの画像サイズは466×466px。
個別記事のアイキャッチ画像は、まだサンプルファイルをご紹介できていませんが1300×500pxの予定になっています(レスポンシブ対応させている関係で大きな画像を利用しています)。
このサイズを指定する処理をfunctions.phpに記述します。
functions.phpにset_post_thumbnail_size();を記述してデフォルトのアイキャッチ画像サイズを登録する
トップページにアイキャッチ画像を流用する場合の処理は、set_post_thumbnail_size(466, 466, true);という形で記述します。
|
1 2 3 4 5 6 7 8 9 |
<?php //+++++++++++++++++++++++++++ //アイキャッチ設定 add_theme_support('post-thumbnails'); //トップページの画像サイズ設定 set_post_thumbnail_size(466, 466, true); ?> |
この記述で、デフォルトのアイキャッチ画像の縦横サイズと、縮小したときのオプションを設定します。
サンプルでは、デフォルトの画像サイズを466×466pxに、縮小時は「切り抜き」を実行する「true」にしています。
「切抜きしない」場合は「false」とします。こうすると画像は「リサイズ」されます。
なお、functions.phpに処理を使いする場合は、テンプレートタグのように1つひとつに対して<?php ?>という記述は必要ありません。
<?php〜?>の間に、処理をどんどん追加していきます。
functions.phpにadd_image_size();を記述して他のページで利用する画像サイズを登録する
アイキャッチ画像はさまざまな画像サイズを同時に設定することができ、それらの画像を別のページなどで利用することも可能です。
その場合は、add_image_size();という処理をfunctions.phpに記述します。
サンプルの場合は、各投稿記事に1300×500pxのアイキャッチ画像を利用する予定ですので、add_image_size(‘large_thumb’, 1200, 500, true);という記述をfunctions.phpに追加します。
|
1 2 3 4 5 6 7 8 9 10 11 12 |
<?php //+++++++++++++++++++++++++++ //アイキャッチ設定 add_theme_support('post-thumbnails'); //トップページの画像サイズ設定 set_post_thumbnail_size(466, 466, true); //個別ページ(投稿ページ)の画像サイズ設定 add_image_size('large_thumb', 1200, 500, true); ?> |
この記述でのアイキャッチ画像を利用する際の名前と、縦横サイズ、縮小したときのオプションを設定します。
サンプルでは、デフォルトの画像サイズを1300×500pxの場合は名前を「large_thumb」とし、縮小時は「切り抜き」を実行する「true」にしています。
サンプルでは「large_thumb」という名前をつけていますが、どんな名前でも構いません。
後々、この名前を使い、アイキャッチ画像を出力させたい場所にテンプレートタグを記述することになります(具体的には、<?php the_post_thumbnail(‘large_thumb’); ?>という記述になります)。
アイキャッチ画像を表示したい箇所を書き換える
before
|
1 2 3 4 5 6 7 8 9 10 11 12 |
<?php if(have_posts()): while(have_posts()) : the_post(); ?> <div class="work"> <a href="<?php the_permalink(); ?>"> <img src="<?php bloginfo('template_url'); ?>/img/work1.jpg" class="media" alt=""/> <div class="caption"> <div class="work_title"> <h1>これはサンプルです</h1> </div> </div> </a> </div> <?php endwhile; endif; ?> |
書き換えるのは、imgタグのsrc=以下です。
after
|
1 2 3 4 5 6 7 8 9 10 11 12 |
<?php if(have_posts()): while(have_posts()) : the_post(); ?> <div class="work"> <a href="<?php the_permalink(); ?>"> <?php the_post_thumbnail(); ?> <div class="caption"> <div class="work_title"> <h1>これはサンプルです</h1> </div> </div> </a> </div> <?php endwhile; endif; ?> |
これで、準備が整いました。
アイキャッチ画像を設定する
実際にアイキャッチ画像を設定してみましょう。
サンプルで使用している画像は以下からダウンロードできます。
co-jin-sample-img
投稿記事の画面を開き、右下の「アイキャッチ画像を設定」をクリックして、画像をアップします。ファイル名はwork1.jpgです。


これでアイキャッチ画像が設定されました。
ブラウザで確認してみる
一度、ブラウザでどのような表示になっているか確認してみましょう。
投稿記事とアイキャッチ画像は、まだ1つだけしかアップしない状態ですので、
以下のような形になって表示されていると思います。

無事に表示されていれば、問題ないでしょう。
投稿設定では1ページあたりの表示件数を12に設定しています。
それに対して投稿記事ではまだ1つだけしかアップしていないので、残り11記事をアップしましょう。
タイトルとカテゴリーは以下のような形にしています。
コンテンツ内容は、すべての記事が同じでも問題ありません。

12記事すべての記事と、アイキャッチ画像をすべてアップすることができたら、再度ブラウザで開いてみましょう。
画像が表示されていれば成功です。
(デフォルトで「Hello」なる記事が投稿されていると思いますが、不要なのでゴミ箱に捨てておきます。「Hello」という項目にカーソルを合わせるとメニューが表示されるので「ゴミ箱」をクリックします)
ところが、ブラウザウィンドウの大きさを変更してみてください。
Magneticのindex.htmlのときと、なんだか様子が違いませんか?

ウインドウサイズを小さくしたときに、画像が細長くなったり、画像と画像の間にすき間ができたり……。
すごくブサイクです。
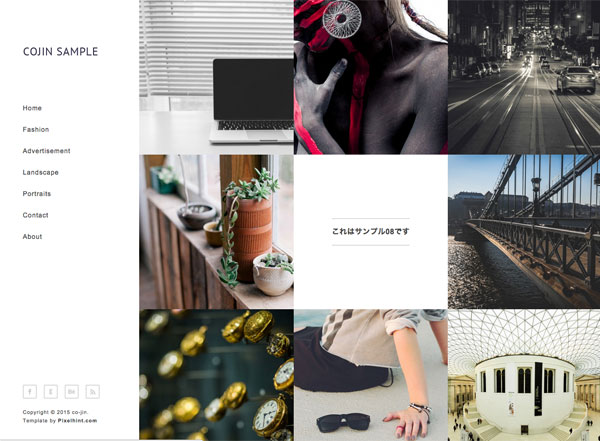
本当は以下のように表示させたいところです。

何が原因なのでしょうか。
the_post_thumbnail();ではclass名を自動で生成する
WordPressの便利な機能の一つに、class名を自動で生成してくれるという機能があります。
WordPressでは、自分でclass名を考えなくても、自動でいくつかのclass名をつけてくれるのです。
実際、どのようになっているのかをブラウザで確認してみましょう。
ブラウザで開いて、「右クリック(ctrol+クリック)>ソースを表示」でソースをみてみます。
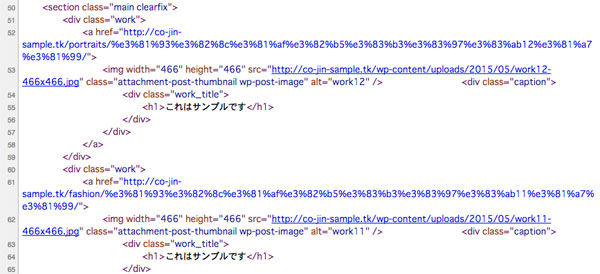
ソースのうち、さきほどループの設定をしたソースを確認します。
51行目あたりでしょうか。

imgタグ内のclass名に注目してください。
|
1 |
<img width="466" height="466" src="https://co-jin-sample.ml/wp-content/uploads/2015/05/work12-466x466.jpg" class="attachment-post-thumbnail wp-post-image" alt="work12" /> |
class名にattachment-post-thumbnail wp-post-imageという2つのclass名がついているのがわかります。
これがWordPressのclass名自動生成機能です。
class名自動生成が逆に面倒を引き起こすこともある
便利なこの機能ですが、逆に面倒を引き起こす場合もあります。
それが今回のサンプルのケースです。
オリジナルテーマ化前のindex.htmlでは、ブラウザウィンドウを小さくしたり大きくしたりしても、画像の間にすき間もできず、きれいにレスポンシブ対応しています。
一方、オリジナルテーマ化したindex.phpのほうは、先ほど見たように、すき間ができて、画像が細長くなってしまっています。
すでにお気づきとは思いますが、オリジナルテーマ化前のindex.htmlと、オリジナルテーマ化したindex.phpから生成されたindex.htmlでは、画像のclass名が異なってしまっているのです。
具体的に書くと以下のとおりです。
オリジナルテーマ化前のindex.htmlの場合
|
1 |
<img src="img/work1.jpg" class="media" alt=""/> |
オリジナルテーマindex.phpから生成されたindex.html
|
1 |
<img width="466" height="466" src="https://co-jin-sample.ml/wp-content/uploads/2015/05/work12-466x466.jpg" class="attachment-post-thumbnail wp-post-image" alt="work12" /> |
ご覧のように、class名「media」という文字がすっかりなくなってしまい、代わりに、「attachment-post-thumbnail wp-post-image」というclass名が表示されていますよね。
今回、オリジナルテーマ化したindex.phpから生成されたindex.htmlでの画像に、すき間ができたり、画像が細長くなってしまったりしたのは、このclass名が原因です。
CSSの記述部分を変更する
CSSで指定しているレイアウトが反映されていないために、レイアウトが崩れてしまっていたわけですね。
だったら、CSSの記述を変更してあげましょう。
オリジナルテーマのフォルダco-jin-sample内にあるstyle.cssを開き、クラス名.mediaを探しましょう。
238行名あたりに、以下の記述が見つかりました。
|
1 2 3 4 |
.main .work .media{ width: 100%; vertical-align: middle; } |
このクラス名.mediaを、WordPressが自動で生成したクラス名に書き換えましょう。
|
1 2 3 4 5 |
.main .work .attachment-post-thumbnail { width: 100%; height: 100%; /*クラス名を変えてもうまく表示されない場合は、この記述を追加してみてください。*/ vertical-align: middle; } |
これで再度、ブラウザを開いて確認してみましょう。
問題なく表示されるようになっていると思います。
WordPressでオリジナルテーマ化する際には、このような事態に出くわすことがよくあります。
そんなときは、ソースをよく確認するなどして、対処するようにしてみてください。
投稿記事のタイトル部分が表示されるように書き換える
WordPressループの利用、アイキャッチ画像と準備ができましたが、投稿記事に登録したタイトル部分が表示されていません。
投稿記事のタイトルも表示されるようにindex.phpを書き換えましょう。
投稿記事のタイトルを表示をテンプレートタグを記述する
タイトル部分を表示するのは以下のh1部分です。
この部分を書き換えます。
before
|
1 2 3 4 5 6 7 8 9 10 11 12 |
<?php if(have_posts()): while(have_posts()) : the_post(); ?> <div class="work"> <a href="<?php the_permalink(); ?>"> <img src="<?php bloginfo('template_url'); ?>/img/work1.jpg" class="media" alt=""/> <div class="caption"> <div class="work_title"> <h1>これはサンプルです</h1> </div> </div> </a> </div> <?php endwhile; endif; ?> |
以下のように書き換えます。
after
|
1 2 3 4 5 6 7 8 9 10 11 12 |
<?php if(have_posts()): while(have_posts()) : the_post(); ?> <div class="work"> <a href="<?php the_permalink(); ?>"> <?php the_post_thumbnail(); ?> <div class="caption"> <div class="work_title"> <h1><?php the_title(); ?></h1> </div> </div> </a> </div> <?php endwhile; endif; ?> |
利用するのは<?php the_title(); ?>というテンプレートタグです。
このテンプレートタグを利用すると、投稿記事のタイトル部分を表示できます。
ブラウザで確認する
ブラウザで確認してます。
カーソルを合わせて、投稿記事のタイトル部分が表示されていれば成功です。

次回は、カスタムメニュー機能を利用してグローバルナビゲーションを設定する方法から記事にしたいと思います。
なお、完成した場合のトップページは以下のようになります。
Sponsored by
お役に立てましたら、以下どれでも結構のですので、ポチリと……。
Amazonアソシエイト・プログラム規約による記載
当サイトはamazon.co.jpを宣伝しリンクすることによってサイトが紹介料を獲得できる手段を提供することを目的に設定されたアフィリエイト宣伝プログラムである、Amazonアソシエイト・プログラムの参加者です。
この記事を読んだ人はこんな記事も読んでいます
-

-
HTML+CSSページ(レスポンシブWEBデザイン)をWordPress用オリジナルテーマにする方法vol.3
HTML+CSSページ(レスポンシブWEBデザイン)をWordPress用のオリジナルテーマにする方
-

-
HTML+CSSページ(レスポンシブWEBデザイン)をWordPress用オリジナルテーマにする方法vol.5
HTML+CSSページ(レスポンシブWEBデザイン)をWordPress用のオリジナルテーマにする方
-

-
WordPressのバックアップに!無料なのに高機能なプラグイン「UpdraftPlus」
WordPress用バックアッププラグインについては前回「おすすめはコレだ!WordPressのバッ
-

-
HTML+CSSページ(レスポンシブWEBデザイン)をWordPress用オリジナルテーマにする方法vol.1
HTML+CSSページ(レスポンシブWEBデザイン)をWordPress用のオリジナルテーマにする方
-

-
HTML+CSSページ(レスポンシブWEBデザイン)をWordPress用オリジナルテーマにする方法vol.6
HTML+CSSページ(レスポンシブWEBデザイン)をWordPress用のオリジナルテーマにする方
-

-
無料で利用できるキレイなデザインのWordPressテーマ50(2015年版)
無料で利用できるキレイなデザインのWordPressテーマ2015年版をご紹介します。 WordP
-

-
WordPressで前後ページへのリンク先URLだけを取得するテンプレートタグget_permalinkとget_adjacent_post
WordPressで前後ページへのリンク先URLだけを取得するテンプレートタグをご紹介します。 W
-

-
レスポンシブに対応したWordPress用テーマ90+(2014年ベストテーマ)
レスポンシブWEBデザインに対応したWordPress用テーマをまとめてご紹介します。 今回ご紹介
-

-
HTML+CSSページ(レスポンシブWEBデザイン)をWordPress用オリジナルテーマにする方法vol.4
HTML+CSSページ(レスポンシブWEBデザイン)をWordPress用のオリジナルテーマにする方
-

-
WordPressのカスタマイズでよく使うWordPressのif文と条件分岐タグ15
WordPressのカスタマイズでよく使うWordPressのif文と条件分岐タグを、個人的にまとめ
