2015/12/04
WordPressのバックアップに!無料なのに高機能なプラグイン「UpdraftPlus」

WordPress用バックアッププラグインについては前回「おすすめはコレだ!WordPressのバックアップ用プラグインベスト5 」という記事でご紹介しました。
今回はそのなかでも特におすすめな無料なのに高機能なプラグイン「UpdraftPlus」をご紹介します。
使い方も簡単でウエブサイトを丸ごと完全にバックアップできてしまう「UpdraftPlus」。
WordPressのサイトをバックアップしたい人のご参考になれば幸いです。
無料なのに高機能なWordPress用バックアッププラグイン「UpdraftPlus」
「UpdraftPlus」は、無料なのに高機能なWordPress用バックアッププラグインです。
ウエブサイトを丸ごと完全にバックアップできます。
人気のバックアップ用プラグインで、全世界で50万以上のサイトで利用されています。
スケジューリングも可能(細かい時間設定は別途有償アドオンが必要)で、バックアップファイルを使った復元も簡単に行なえます。
バックアップファイルは、データベース、プラグイン、テーマ、アップロードファイルのバックアップが可能で、それらを使った復元も可能です。
バックアップファイルは、Amazon S3, Dropbox, Rackspace Cloud Files, Google Drive, Google Cloud Storage, DreamHost DreamObjects, FTPなどに保存できます。
バックアップの経過については、設定したメールに送信されますので安心です。
UpdraftPlusの使い方
UpdraftPlusの使い方を簡単に記しておきます。
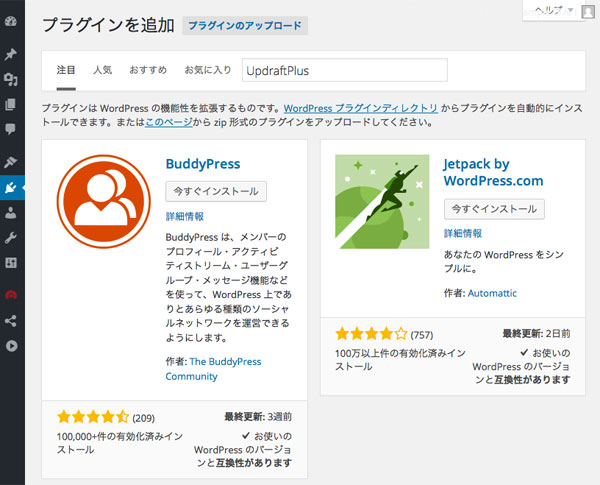
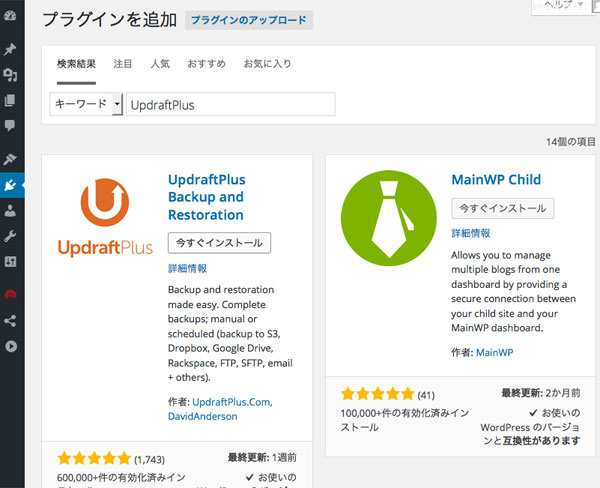
まずはWordPressの管理画面からプラグイン>新規追加>プラグインを追加のページで、検索窓に「UpdraftPlus」と入力します。

「UpdraftPlus Backup and Restoration」の「今すぐインストール」をクリックします。

インストールができたら「プラグインを有効化」をクリックしましょう。

これで準備完了です。
続いてはバックアップ方法です。
UpdraftPlusでの手動によるバックアップ
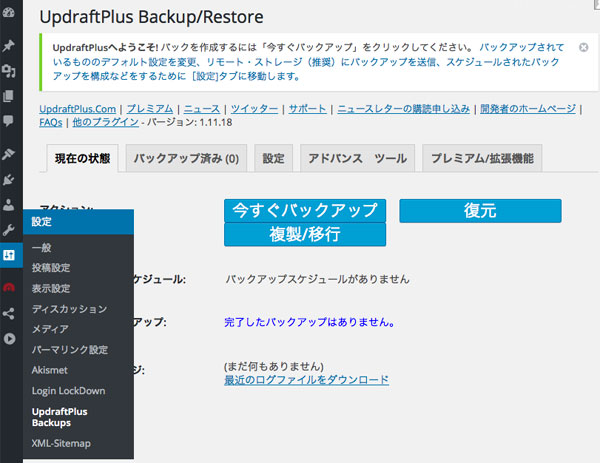
インストールが完了したら、管理画面の設定>UpdraftPlus Backupをクリックして設定画面を開きます。
手動でバックアップを行う場合は「今すぐバックップ」をクリックしてください。

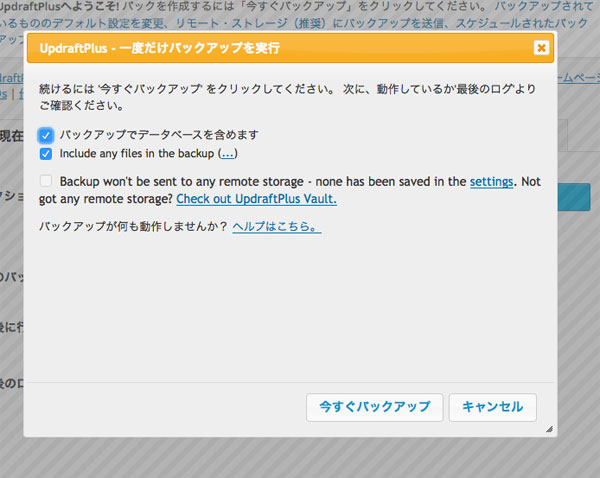
すると以下の様なポップアップ画面が表示されるので、必要事項にチェックを入れて「今すぐバックアップ」をクリックします。

何も設定していない状態では、バックアップファイルは「/wp-content/updraft」フォルダに保存されます。
UpdraftPlusでのスケジュールによるバックアップ
スケジュールや保存先、メール設定などは、タブメニューの「設定」をクリックします。
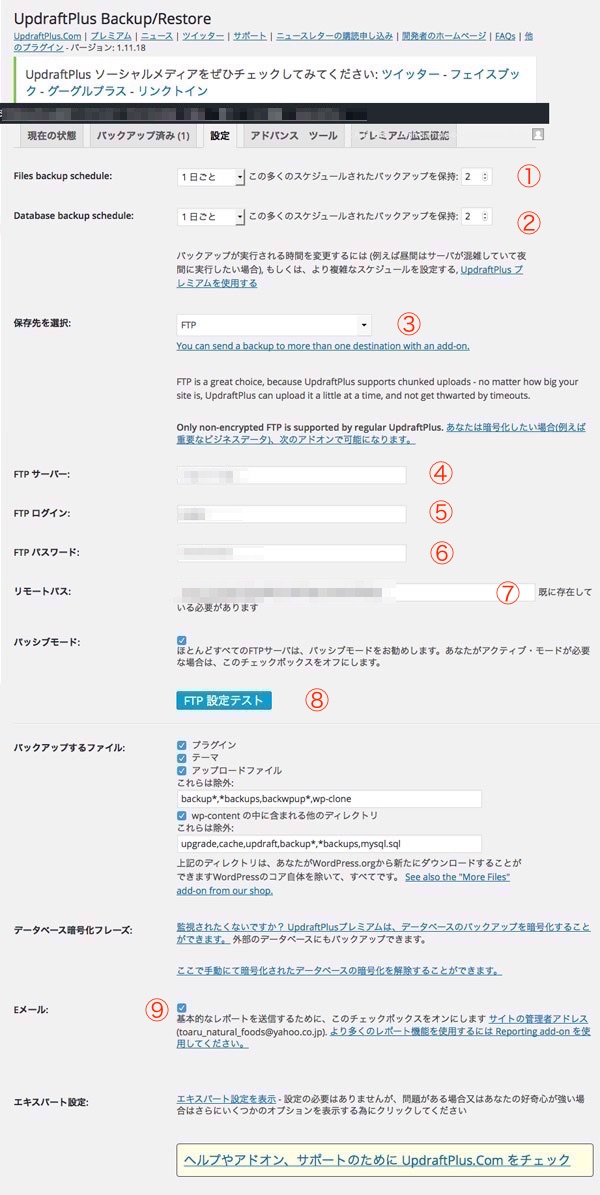
次のような画面が表示されるので、必要項目を設定していきます。

1. バックアップファイルのスケジュールを決めます。通常は1日おきぐらいでいいでしょう。
2. データベースのスケジュールを決めます。通常は1日おきぐらいでいいでしょう。
3. 保存先を決めます。通常はFTPがおすすめです。オンラインストレージを保存先にした場合、バックアップファイルが重いとエターになってしまいます。
4. 契約しているサーバーアドレスを入力します。
5. 契約しているサーバーのログインIDを入力します。
6. 契約しているサーバーのログインパスワードを入力します。
7. 保存したいファルダ名を入力します。例:/wp-content/bkup/
8. FTPに保存するを選択し、上記必要事項を入力した場合、この「FTP設定テスト」ボタンをクリックして、設定が正しいかどうか確認してください。
9. 設定しているメール宛にバックアップの経過を送信したい場合はチェックします。。
以上で設定は完了です。
設定が完了したら「変更を保存」をクリックします。
復元したい場合
復元したい場合は、タブメニューの「復元」をクリックします。
すると以下の画面に切り替わります。

「プラグイン」「テーマ」「アップロードファイル」「その他」をクリックすると、バックアップファイルをダウンロードできます。
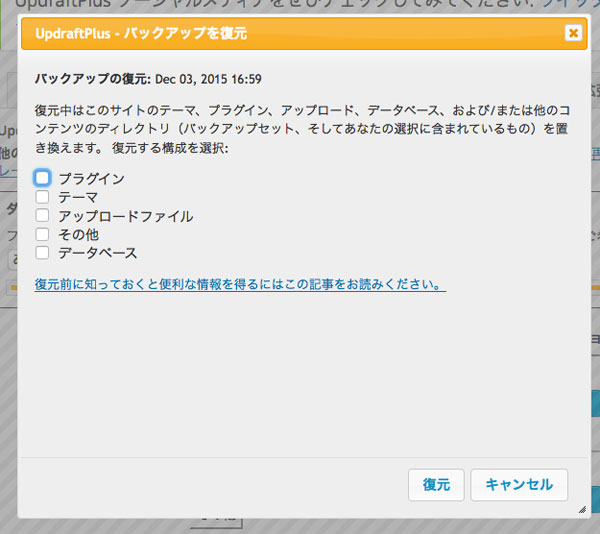
その隣にある「復元」ボタンを押すと、以下のポップアップ画面が表示されます。

復元したい対象をチェックして、復元ボタンをクリックすると、復元ができます。
UpdraftPlusの注意点
WordPressでのサイト運営にあたっては、バックアップは必須事項です。
安定した運営を続けるためにも、バックアップを取るようにしましょう。
その意味では、とても簡単にバックアップが取れる「UpdraftPlus」は最適な無料プラグインといえるでしょう。
ただし、格安サーバーによっては、UpdraftPlusがうまく機能しない場合がありますので、注意が必要です。
当サイトで利用しているエックスサーバー![]() は、問題なく動作していますので、おすすめです。
は、問題なく動作していますので、おすすめです。
もしうまくバックアップができない場合は「おすすめはコレだ!WordPressのバックアップ用プラグインベスト5 」を参考に、他のバックアップ用プラグインを試してみてくださいね。
なお、WordPressでマルチサイトを運営している場合、UpdraftPlusの無料版は対応していません。
有償のアドオン(25ドル)を別途購入する必要があります。
また、複製/移行といった機能も、有償のアドオンが必要です。
Sponsored by
お役に立てましたら、以下どれでも結構のですので、ポチリと……。
Amazonアソシエイト・プログラム規約による記載
当サイトはamazon.co.jpを宣伝しリンクすることによってサイトが紹介料を獲得できる手段を提供することを目的に設定されたアフィリエイト宣伝プログラムである、Amazonアソシエイト・プログラムの参加者です。
この記事を読んだ人はこんな記事も読んでいます
-

-
レスポンシブに対応したWordPress用テーマ90+(2014年ベストテーマ)
レスポンシブWEBデザインに対応したWordPress用テーマをまとめてご紹介します。 今回ご紹介
-

-
HTML+CSSページ(レスポンシブWEBデザイン)をWordPress用オリジナルテーマにする方法vol.6
HTML+CSSページ(レスポンシブWEBデザイン)をWordPress用のオリジナルテーマにする方
-

-
HTML+CSSページ(レスポンシブWEBデザイン)をWordPress用オリジナルテーマにする方法vol.7プラグイン編
HTML+CSSページ(レスポンシブWEBデザイン)をWordPress用のオリジナルテーマにする方
-

-
HTML+CSSページ(レスポンシブWEBデザイン)をWordPress用オリジナルテーマにする方法vol.5
HTML+CSSページ(レスポンシブWEBデザイン)をWordPress用のオリジナルテーマにする方
-

-
WordPress記事作成マニュアル:クライアント向けをInDesignで作成しました(無料です。ご自由にどうぞ)
WordPress記事作成マニュアルをInDesignで作成しました。 知り合いのサイトをWord
-

-
HTML+CSSページ(レスポンシブWEBデザイン)をWordPress用オリジナルテーマにする方法vol.3
HTML+CSSページ(レスポンシブWEBデザイン)をWordPress用のオリジナルテーマにする方
-

-
WordPressのテーマ検索に最適!テーマをより探しやすくした検索サービス「ThemeBro」
WordPressのテーマ検索に最適な、テーマ検索に最適化された検索サービス「ThemeBro」をご
-

-
無料で利用できるレスポンシブWEBデザイン対応のWordPress用テーマ249
photo credit: Kalexanderson via photopin cc レスポ
-

-
おすすめはコレ!WordPressのバックアップ用プラグインベスト5
WordPressのバックアップ用プラグインでオススメのプラグインをご紹介します。 WordPre
-

-
無料で利用できるキレイなデザインのWordPressテーマ50(2015年版)
無料で利用できるキレイなデザインのWordPressテーマ2015年版をご紹介します。 WordP
