2013/12/24
無料のスクロール/パララックススクロール系jQueryプラグイン24

スクロール/パララックススクロールはコンテツをリッチにしてくれる魅力的な演出です。
今回はそんな魅力的な演出であるスクロール/パララックススクロール系のプラグインのうち、海外のブログで数多く紹介されているものを中心にまとめてみました。
ご活用ください。
Scrolld.js

魅力的なフルページスクロールを実装できるプラグイン。
Scrolld.jsDemo
Cool Kitten

レスポンシブWEBデザイン用フレームワークでありながら、パララックススクロールを実装できるフレームワーク。
Cool Kitten
FoldScroll

3D効果でページスクロールできるプラグイン。
FoldScroll
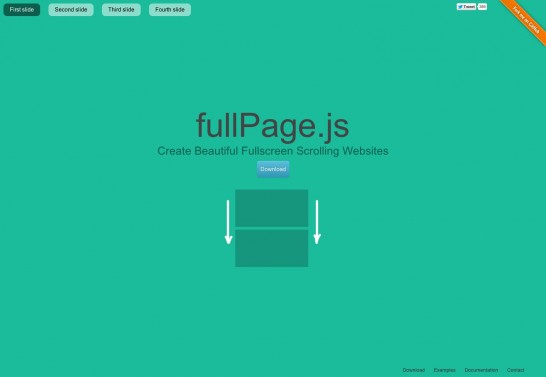
fullPage.js

フルページスクロールを実装できるプラグイン。
fullPage.js
AnimateScroll

30種類以上のページスクロールアニメーションを実装できるプラグイン。
実装する上で参考になる記事:[JS]スクロールに加速やバウンドなど30以上のエフェクトを与え、位置補正もできるスクリプト -AnimateScroll | コリス
AnimateScroll
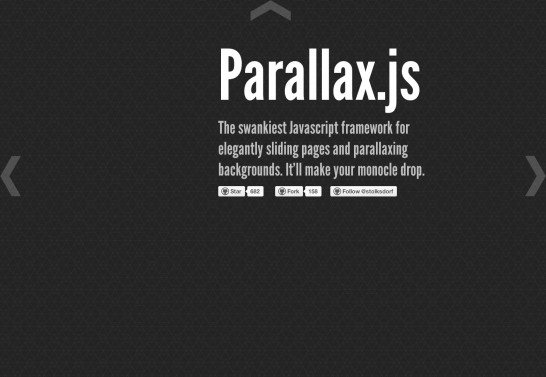
Parallax.js

上下左右へのパラパラックススクロールを実装できるプラグイン。
Parallaxjs/
Jarallax

シンプルで実装も比較的簡単なプラグイン。
実装する上で参考になるサイト:簡単パララックス入門。 jarallax.jsの使い方解説 | 株式会社LIG
Jarallax.comDemo
jInvertScroll

縦スクロールが横にスクロールしてしまうというおもしろい効果を実装できるプラグイン。
実装する上で参考になる記事:縦スクロールしたのに横にスクロール!?新しいパララックスの見せ方「jInvertScroll」 – Tecuration .com
jInvertScroll
jQuery Full Content

フルページの縦横スクロールが可能なプラグイン。
実装する上で参考になる記事:[JS]ブラウザいっぱいに表示した複数のコンテンツをマトリックス状に切り替えるスクリプト -jQuery.fullContent | コリス
Jquery fullContent.js
One Page Scroll

複数のコンテンツにスクロールエフェクトを実装して、連続して表示できるプラグイン。
実装する上で参考になる記事:[JS]Appleのプロダクトページのような1ページのスクロールコンテンツを作成するスクリプト -One Page Scroll | コリス
One Page Scroll
jQuery Parallax

パララックスサイトを簡単につくれるプラグイン。
実装する上で参考になる記事:5. jQuery でパララックス(視差)を使ったデザイン
jQuery ParallaxDemo
Scroll Path

パスに沿って、ページをスクロールさせられるプラグイン。
jQuery Scroll Path
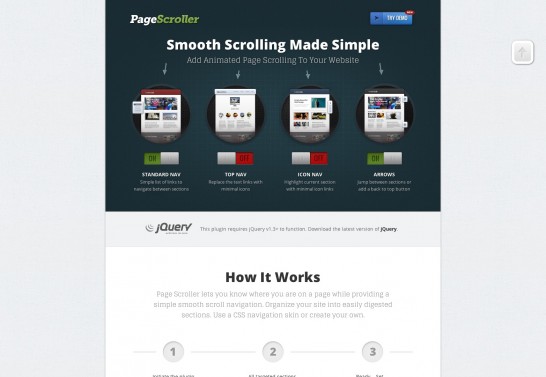
PageScroller Lite

ページ内スクロールを簡単に実装できるプラグイン。
実装する上で参考になる記事:[JS]簡単に設置できるページ内をスムーズにスクロールできるスクリプト -Page Scroller ver.3 | コリス
PageScroller Lite
jquery-parallax

水平・垂直のパララックススクロールを実装できるプラグイン。
ie6でもテスト済みだそうです。
jquery-parallax
Arbitrary-Anchor

ページ内アンカーをidだけでなくclassや要素にできてしまうプラグイン。
実装する上で参考になる記事:[JS]ページ内アンカーをidだけでなくclassや要素にも指定できるスクリプト -Arbitrary anchors | コリス
jquery.arbitrary-anchor.js
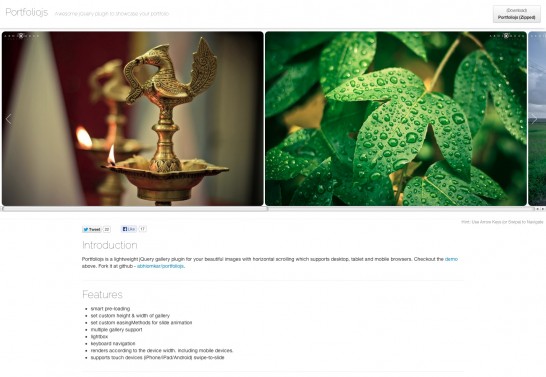
Portfoliojs

レスポンシブ対応の横スクロールイメージスライダー用プラグイン。
Portfoliojs
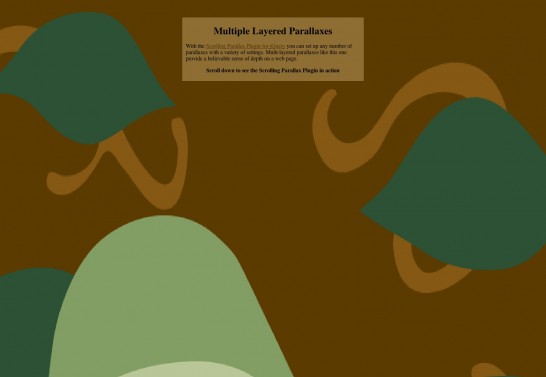
Scrolling Parallax

複数レイヤーのパララックスを実装できるプラグイン。
Scrolling Parallax Plugin for jQuery
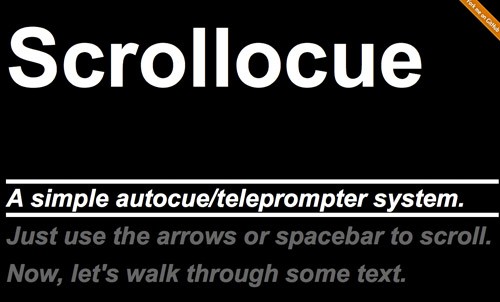
Scrollocue

テキスト行を順番にスクロールして表示するプラグイン。
実装する上で参考になる記事:[JS]着眼点が面白い!スクロールできない状態でキーボードやクリックでスクロールさせるスクリプト -Scrollocue | コリス
Scrollocue
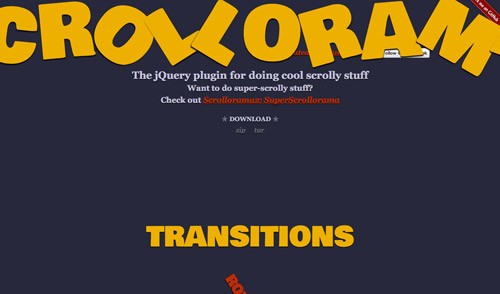
Scrollorama

文字をインパクトのパララックススクロールで演出できるプラグイン。
scrollorama
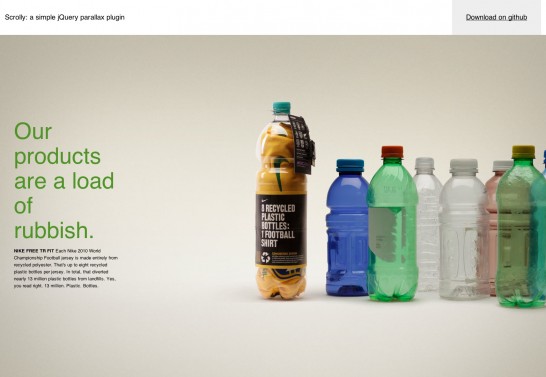
Scrolly

シンプルなパララックススクロールを実装できるプラグイン。
Scrolly
Skrollr

通常のパララックススクロール以外にも、コミカルな効果も実装できる軽量なプラグイン。
実装する上で参考になる記事:[JS]スクロールを楽しくするパララックスを簡単に実装できる超軽量スクリプト -skrollr | コリス
skrollr
Sly

要素をスライドさせることができるプラグイン。
実装する上で参考になる記事:カスタムスライダーを実装できるjQueryプラグイン「Sly」の使い方 | note | non-standard world, Inc.
Sly
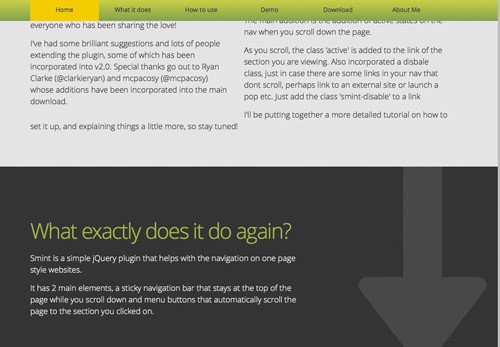
Smint

ナビゲーションを固定したまま、コンテンツスクロールを実装できるプラグイン。
実装する上で参考になる記事:[JS]ナビゲーションを最上部に固定し、各セクションにアニメーションでスクロール移動させるスクリプト -SMINT | コリス
Smint
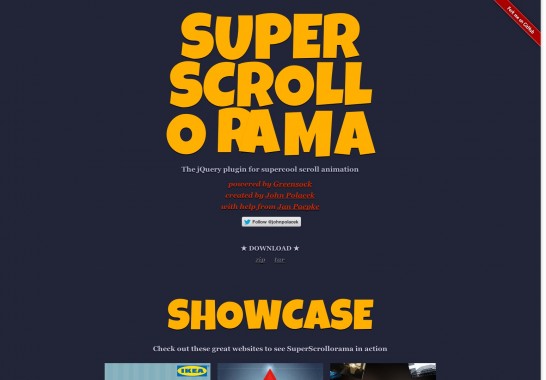
Super Scrollorama

スクロールすると文字が踊りだす楽しいプラグイン。
SUPERSCROLLORAMA
Sponsored by
お役に立てましたら、以下どれでも結構のですので、ポチリと……。
Amazonアソシエイト・プログラム規約による記載
当サイトはamazon.co.jpを宣伝しリンクすることによってサイトが紹介料を獲得できる手段を提供することを目的に設定されたアフィリエイト宣伝プログラムである、Amazonアソシエイト・プログラムの参加者です。
この記事を読んだ人はこんな記事も読んでいます
-

-
セキュリティー/プライバシーにすぐれたブラウザ6選
IE、Chrome、Safari、Firefoxといったメジャーブラウザ以外にもたくさんのブラウザが
-

-
table作成の決定版!html/cssで素早く手軽に表組みをしたいなら「Tables Generator」がおすすめ!
html/cssでtableを組むのって、手間がかかりますよね。 そんなとき便利なのがジェネレータ
-

-
激易!YouTubeなどの動画やGoogleMapsをコピペだけでレスポンシブ化「Embed Responsively」
YouTubeやViemoなどの動画、あるいはGoogleMapsをコピペだけでレスポンシブ化できて
-

-
気になるサイトのモニタリング&変更箇所を知らせてくれる無料ツール6
気になるサイトをモニタリング&変更箇所を知らせてくれる無料ツールをまとめてご紹介します。 みなさん
-

-
2014年登場のCSSツール・サービスはこれ!2014ベストCSSツール・サービス50
2014年に登場したCSS関係のツール、サービスをご紹介します。 CSS3の登場で、CSS関連のツ
-

-
CSSの手入力が不要になる!複数の機能が1つになったCSSジェネレーター「ENJOY CSS」
CSS3になってから便利なジェネレーターが次々に登場していますが、今回ご紹介するジェネレーターはひと
-

-
レスポンシブ対応などコンテンツスライダー/スライドショー用jQueryプラグイン50+
サイトのコンテンツをリッチに見せるだけでなく、省スペースで数多くのコンテンツを効率的・効果的に表示で
-

-
CSSで表現されたスゴワザのテキストエフェクト&チュートリアル19
CSS3では、CSSでさまざまなテキストエフェクトを実現することが可能です。 今回は、CSSで表現
-

-
スクロールした位置についてくるStickyプラグイン15
スクロールした位置についてくる要素を実装するjQueryプラグイン「Stickyプラグイン」をまとめ
-

-
背景に使いたい!美しくカラフルなトライアングルメッシュ画像をSVGとして作成できるjsライブラリー「Trianglify」
最近よく見かける背景画像といえば、美しいボケ味の効いた画像やカラフルなピクセルパターンですが、美しく
