2014/02/07
レスポンシブ対応のコンテンツスライダー/スライドショーベスト8

以前の記事「レスポンシブ対応などコンテンツスライダー/スライドショー用jQueryプラグイン50+」でコンテツスライダー/スライドショーをまとめてご紹介させていただきましたが、今回はレスポンシブWEBデザインに対応したコンテツスライダー/スライドショーのみに絞ってご紹介したいと思います。
レスポンシブ対応のサイトが増えているので、スライドショーもやっぱりレスポンシブ対応が楽でいいですよね。
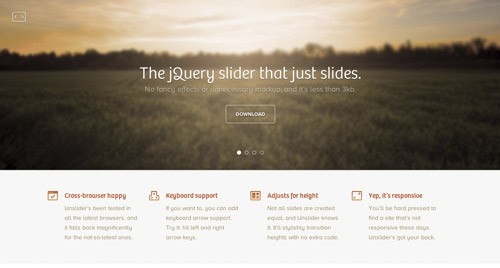
Unslider

設置も簡単なシンプルスライダー。
キーボードからの操作も可能です。
画像だけでなく、テキストや動画などにも対応。
Unslider
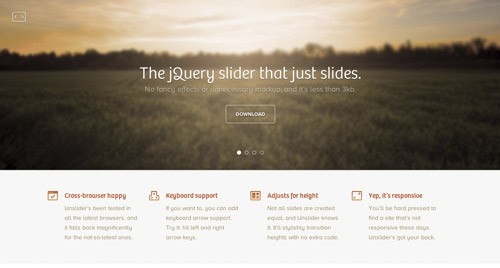
ResponsiveSlides.js

超軽量で実装も簡単なシンプルコンテツスライダー/スライドショー用プラグイン。
ResponsiveSlides.js
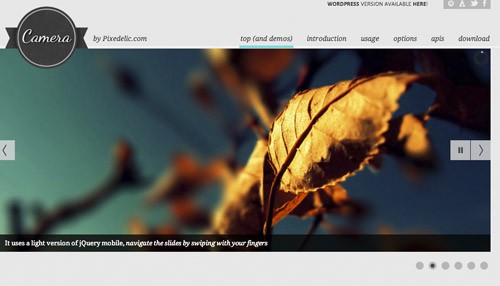
Camera

キャプションを表示したり、ローディングアニメーションが付いていたり、画像の切り替えアニメーションが豊富なプラグイン。
Camera
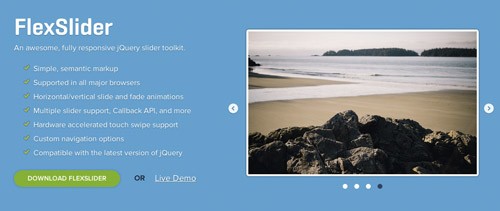
Flexslider

シンプルで設置も簡単な人気のプラグイン。
Flexslider
bxSlider

オプションが豊富ながら設置も簡単なプラグイン。
動画やHTMLコンテツなどにも対応しています。
DemojbxSlider
SlidesJS

こちらも設置が簡単なプラグイン。
SlidesJS
Nivo Slider

3タイプの表現が可能なプラグイン。
DemoNivo Slider
Cycle2

さまざまな表現が可能なコンテツスライダー/スライドショー用プラグイン。
DemoCycle2
Sponsored by
お役に立てましたら、以下どれでも結構のですので、ポチリと……。
Amazonアソシエイト・プログラム規約による記載
当サイトはamazon.co.jpを宣伝しリンクすることによってサイトが紹介料を獲得できる手段を提供することを目的に設定されたアフィリエイト宣伝プログラムである、Amazonアソシエイト・プログラムの参加者です。
この記事を読んだ人はこんな記事も読んでいます
-

-
便利すぎる!商用無料で高画質画像を配布するUnsplashがプレースホルダー画像生成サービスを開始
商用無料で高画質画像を配布するUnsplashがプレースホルダー画像生成サービスを開始しました。
-

-
今この瞬間もサイバー攻撃が行われている!DDoS攻撃を可視化する「Digital Attack Map」に戦慄
戦慄を覚えるマップです。 サービス自体は1年前に公開されていましたが、海外で再び注目され、私自身が
-

-
CSSで表現されたスゴワザのテキストエフェクト&チュートリアル19
CSS3では、CSSでさまざまなテキストエフェクトを実現することが可能です。 今回は、CSSで表現
-

-
ナビゲーションだけが90以上!ナビゲーションメニューのプラグインやチュートリアルのコレクションサイト「NavNav」
ナビゲーションメニューのプラグインやデモ、チュートリアルが90以上コレクションされたサイトをご紹介し
-

-
無料ホームページなのにプロ並みのデザイン&高機能サイトが瞬時に作れるWix!感想と使い方
Wixという無料ホームページがつくれるサービスをご存知でしょうか。 かなり以前からあったサービスで
-

-
Bootstrapの無料テーマを探すなら一箇所でまとめて探せる「ThemeFinder」
Bootstrapの無料テーマを探すなら一箇所でまとめて探せる「ThemeFinder」をご紹介しま
-

-
無料で利用できるhtml5プレイヤー(jQueryプレイヤー)14(2013)
html5のお陰で、プラグインなしでビデオ、音楽を導入できるようになりました。 iPhoneは今後
-

-
UIデザインのインスピレーションで溢れてる「UXPorn」
サイトやWEBサービスをつくるときにどのようなUIデザインにするかは悩むところですよね。 UIをつ
-

-
今さら聞けない!作業時間を短縮するChrome用ショートカットベスト・コレクション
ブラウザはChromeを使ってます。 そのChromeでサイトを制作したり、ブログを書いたりしてい
-

-
CSSだけでブルブル震えるエフェクトを簡単実装!CSS Shakeを使ってみた
CSSだけでブルブル震えるエフェクトを簡単実装!CSS shakeを使ってみた すでにお気づき
