2015/05/14
UIデザインのリニューアル前と後を比較できるギャラリーサイト「Android UX before and after」

UIデザインのリニューアルの前と後をひと目で比較できるギャラリーサイトをご紹介します。
Googleマテリアルデザインの登場で、UIデザインのリニューアルが相次いでいますね。
そうした動きに合わせるかのように、海外の有名サイトも次々とリニューアルされているようです。
リニューアル情報は毎日のように届きますが、新旧のデザイン(リニューアル前後)の状態を、しげしげと見比べる機会というのは少ないように思います。
そこで今回のギャラリーサイトです。
このサイトなら、新旧のデザイン(リニューアル前後)の状態をひと目で見比べることできます。
今後、サイトのリニューアルを考えている方にはとても参考になると思います。
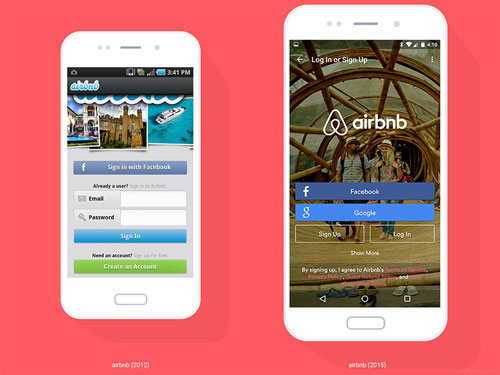
UIのリニューアル前後を比較できるギャラリーサイト「Android UX before and after」
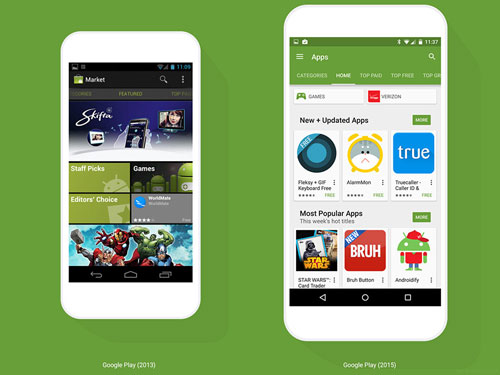
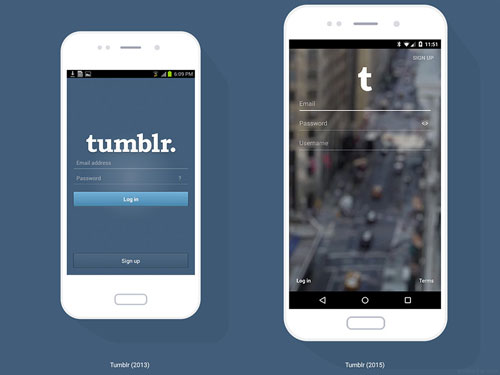
TumblrやInstagramをはじめ、有名サービスが軒並みUIデザインをリニューアルしていますが、どれぐらい変わっているか覚えていますか?
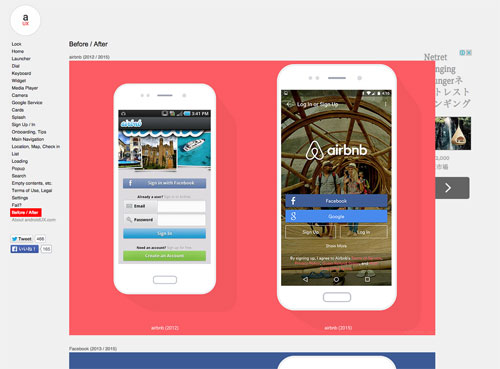
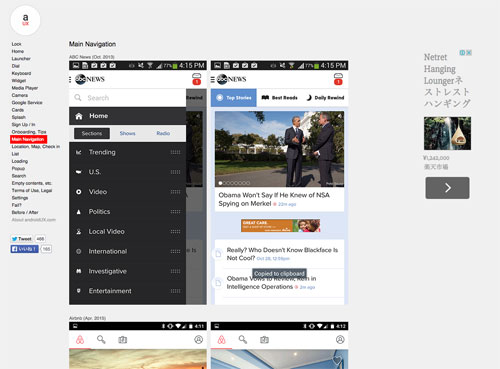
Android UX before and afterは、UIデザインのリニューアル前と後をひと目で比較できるギャラリーサイトです。

こちらのギャラリーサイトでは、左に旧サイト、右に新サイトが並べられているので、どこがどのように変わったのかが一目瞭然の仕様になっています。

Tumblrも、デザイントレンドをしっかりと反映したデザインに生まれ変わっているのが大変よくわかります。

掲載されている数自体が少ないのは非常に残念ですが、サイトのリニューアルを検討する際の参考になるのではないでしょうか。
今後のさらなる充実に期待してます。
UIデザインギャラリーサイトの「androidux.com」の1コーナー

Android UX before and afterは、海外のAndroid系UIデザインギャラリーサイト「androidux.com」の1コーナーです。
ギャラリーサイトは非常にたくさんありますが、リニューアルの前後を並べてみせてくれるサイトというのは、見たことがありませんでしたので、とても新鮮でした。
日本のサイトでもこうしたのが増えると、おもしろいかもしれません。
Android UX before and after
Sponsored by
お役に立てましたら、以下どれでも結構のですので、ポチリと……。
Amazonアソシエイト・プログラム規約による記載
当サイトはamazon.co.jpを宣伝しリンクすることによってサイトが紹介料を獲得できる手段を提供することを目的に設定されたアフィリエイト宣伝プログラムである、Amazonアソシエイト・プログラムの参加者です。
この記事を読んだ人はこんな記事も読んでいます
-

-
JSを使わずにCSSだけで簡単にシンプルなパララックス効果をつける方法
JSを使わずにCSSだけで簡単にシンプルなパララックス効果をつけられる方法をご紹介します。 パララ
-

-
CSSだけでブルブル震えるエフェクトを簡単実装!CSS Shakeを使ってみた
CSSだけでブルブル震えるエフェクトを簡単実装!CSS shakeを使ってみた すでにお気づき
-

-
WEBデザインのインスピレーションに!UIデザインのコードスニペットコレクション「CodeMyUI」
WEBデザインのインスピレーションになるUIデザインのコードスニペットがコレクションされた「Code
-

-
Joomla!の無料テンプレート123 レスポンシブWEBデザイン対応もあり
Joomla!(ジュームラ)は高機能で使いやすいと評判のCMSです。 ドメイン、サーバー込みで無料
-

-
CSSの手入力が不要になる!複数の機能が1つになったCSSジェネレーター「ENJOY CSS」
CSS3になってから便利なジェネレーターが次々に登場していますが、今回ご紹介するジェネレーターはひと
-

-
背景に使いたい!美しくカラフルなトライアングルメッシュ画像をSVGとして作成できるjsライブラリー「Trianglify」
最近よく見かける背景画像といえば、美しいボケ味の効いた画像やカラフルなピクセルパターンですが、美しく
-

-
CSSボタンのコピペに!CSSでつくられたボタンのコードが100以上コレクションされている「CSS Buttons」
CSSボタンの参考やコピペに使える、とても参考になるCSSボタンのコードがコレクションされているサイ
-

-
超簡単!CSSで上下左右センターにする方法
超簡単ですぐ実践できるCSSで上下左右センターにする方法をご紹介。 display:flexを使っ
-

-
クリックしたくなる!CSSだけで作られた無料のボンタコレクション「CSS Buttons」
CSSだけで作られた無料のボタンがコレクションされている便利なサイトをご紹介します。 Photos
-

-
CSS3を知らなくてもOK!便利すぎるCSS3関連ツール&ジェネレーター51
CSSを入力するときには、細かいプロパティを覚えていないと、作業がなかなかはかどりません。 特に、
