2014/08/04
CSSだけでブルブル震えるエフェクトを簡単実装!CSS Shakeを使ってみた

CSSだけでブルブル震えるエフェクトを簡単実装!CSS shakeを使ってみた
すでにお気づきかもしれませんが、当サイトのロゴやRSSボタン、Topへボタンなどにカーソルを合わせていただくと、
ブルブルと震えるかと思います(モダンブラウザのみ)。
ユーモラスな動きだと思いませんか?
実はこれ、CSS3だけで実装しているんです。
といっても、私自身が実装したわけではありません。
私がしたのclss名を書き加えただけ。
簡単ですよね。
今回はclass名を加えるだけで、手軽にブルブル震えるエフェクトを実装できる「CSS Shake」をご紹介します。
サイトにちょっとしたスパイスがほしいなあと思っている方などのご参考になれば幸いです。
clss名を加えるだけで簡単にブルブルしたエフェクトを加えることができるCSS Shake

CSS Shakeは、clss名を加えるだけで簡単にブルブルしたエフェクトを加えることができるCSSです。
エフェクトは全部で10種類あります。
CSS Shakeの使い方
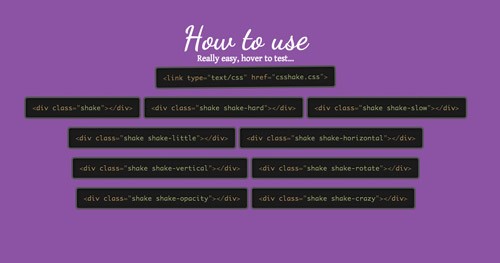
使い方はとても簡単です。
CSS Shakeのサイトにいき、CSSをダウンロードして(もしくは、リンク先を別名保存でcsshake.min.cssとして保存)、head内に読み込みます。

|
1 |
<link rel="stylesheet" href="csshake.min.css" type="text/css" media="all" /> |
あとは、実装したいエフェクトに対応するclass名を、ブルブルさせたい要素に書き加えるだけです。

|
1 2 3 4 5 6 7 8 9 10 |
<div class="shake"></div> <!-- 通常のエフェクト --> <div class="shake shake-hard"></div> <!-- 激しいのエフェクト --> <div class="shake-slow"></div> <!-- ゆっくりのエフェクト --> <div class="shake shake-little"></div> <!-- 少しのエフェクト --> <div class="shake shake-horizontal"></div> <!-- 水平方向のエフェクト --> <div class="shake shake-vertical"></div> <!-- 垂直方向のエフェクト --> <div class="shake shake-rotate"></div> <!-- 左右が縦に振れるのエフェクト --> <div class="shake shake-opacity"></div> <!-- 透過を伴うエフェクト --> <div class="shake shake-crazy"></div>"></div> <!-- クレイジーなエフェクト --> <div class="shake shake-constant"></div>"></div> <!-- コンスタントなエフェクト --> |
カーソルを合わせてエフェクトを止めることもできる
これまでは、カーソルを合わせると震え始めるエフェクトでしたが、逆に、常に震えているものに対してカーソルを合わせると、震えをストップさせることも可能です。
その場合は、以下のコンスタントなエフェクトに、hover-stop:hoverを加えるだけです。
|
1 |
<div class="shake shake-constant hover-stop:hover"></div>"></div> <!-- コンスタントなエフェクト --> |
Sponsored by
お役に立てましたら、以下どれでも結構のですので、ポチリと……。
Amazonアソシエイト・プログラム規約による記載
当サイトはamazon.co.jpを宣伝しリンクすることによってサイトが紹介料を獲得できる手段を提供することを目的に設定されたアフィリエイト宣伝プログラムである、Amazonアソシエイト・プログラムの参加者です。
この記事を読んだ人はこんな記事も読んでいます
-

-
使える!2015年時点で最高の無料レスポンシブ用フリーテンプレート50+
2015年時点で最高の無料レスポンシブ用フリーテンプレートをご紹介します。 今回ご紹介する無料のH
-

-
Gmailの送信メールを一定期間で自己消滅させる機能拡張「Dmail」
Gmailの送信メールを一定期間で自己消滅させる機能拡張「Dmail」をご紹介します。 Gmail
-

-
WEBデベロッパーのためのおすすめYouTubeチャンネル15選
WEBデベロッパーのためのおすすめYouTubeチャンネルをご紹介します。 対象はHTML、CSS
-

-
Sketch用の無料フリー素材1500+ 2015年04月
Sketch用の無料フリー素材を集めてみました。 Mac専用ということもあり、日本ではPhotos
-

-
プログラミング・コーディングの作業効率UP!ミスを激減させる見やすいフリーフォント18
プログラミングやコーディングするとき、どんなフォントを使っていますか? 私の場合、Coda 2とい
-

-
美しいCSSグラデーションをランダムにつくってくれる「Random CSS Gradient Generator」
ズボラな自分に最適なCSSグラデーション作成ツールがあったので、ご紹介します。 グラデーションを自
-

-
無料で商用利用可のレスポンシブ/HTML5対応のテンプレートをまとめてくれている「HTML5 UP」
無料テンプレートを探すとき、どういう基準で探していますか? レスポンシブ対応? HTML5対応?
-

-
CSSの手入力が不要になる!複数の機能が1つになったCSSジェネレーター「ENJOY CSS」
CSS3になってから便利なジェネレーターが次々に登場していますが、今回ご紹介するジェネレーターはひと
-

-
HTMLメールの無料テンプレートをお探しなら「Open Source Email Templates」
HTMLメールは、メールでの占める割合を着実に増やしていますよね。 美しいデザインのHTMLメール
-

-
タイポグラフィ/WEBフォントに関する作業を簡単にするツール14
WEBフォントがどんどん使われるようになるにつれ、関連するツールもたくさん出来てきています。 多い
