2015/11/30
ハイクオリティーなのに全部無料!現場で使えるBootstrap3用テンプレート40+

ハイクオリティーなのに全部無料の現場で使えるBootstrap3用テンプレートをまとめました。
ランディングページ、1ページもの、ポートフォリオ、多目的に使えるテンプレートなど、多岐にわたっています。
これからBootstrapを利用しようと考えている方はぜひチェックしてみてくださいね。
ご参考になれば幸いです。
50 Free Bootstrap 3 Templates and UI Kits
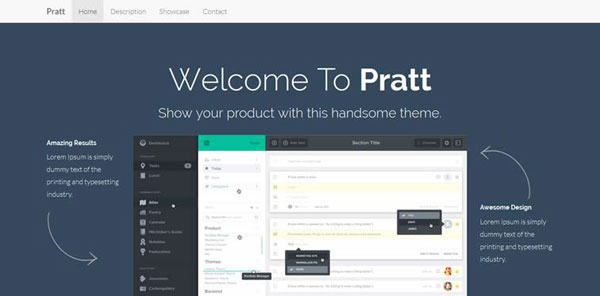
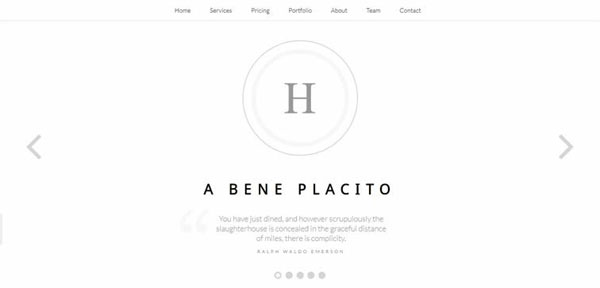
Pratt

清潔感あふれるランディングページ用テンプレート。
CC0Pratt
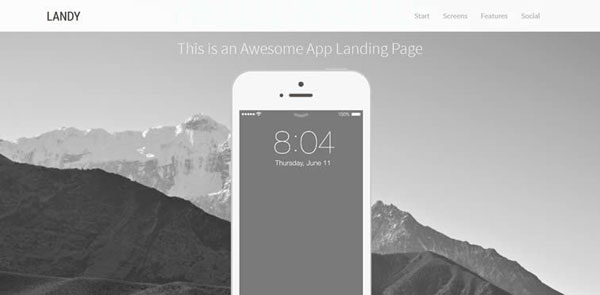
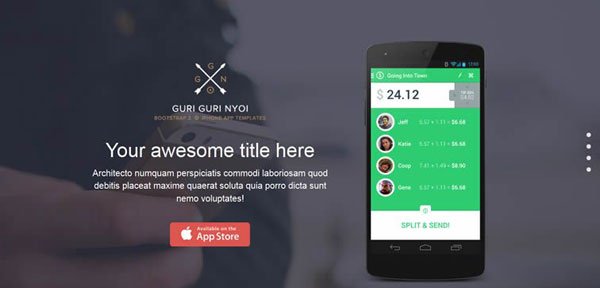
Landy

アプリのランディングページに適したテンプレート。
MITライセンス
Landy
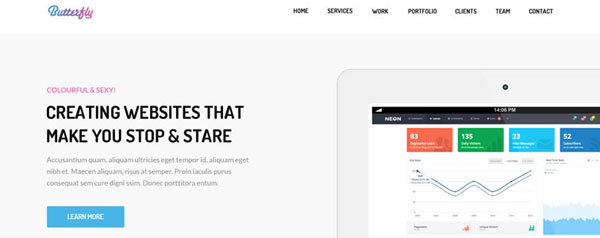
Butterfly Bootstrap Theme
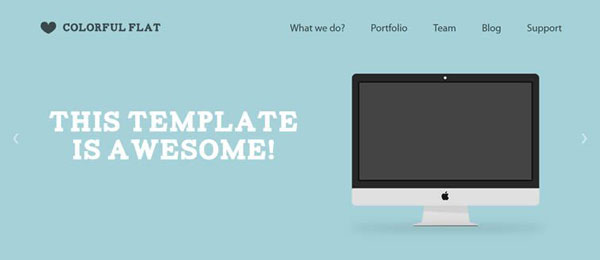
Colorful Flat Theme

シンプルなフラットデザイン。
商用利用可能
Colorful Flat Theme
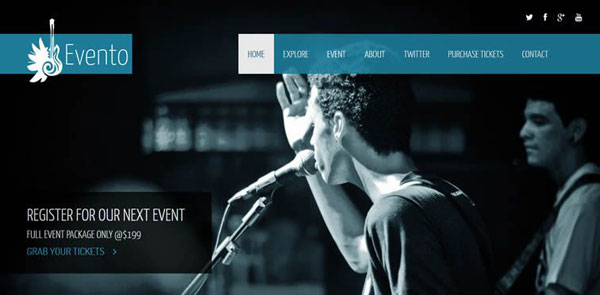
Evento

カウントダウンカウンターもついたランディングページ用テンプレート
商用利用可能
Evento
Minimal Dark

落ち着いたデザインのテンプレート。
CC0Minimal Dark
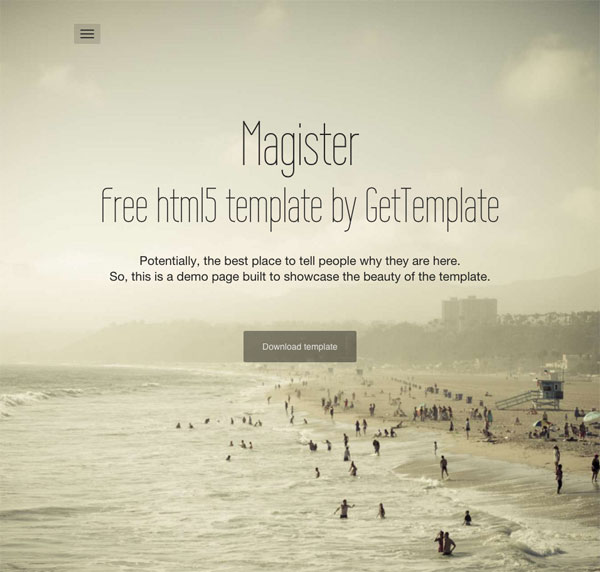
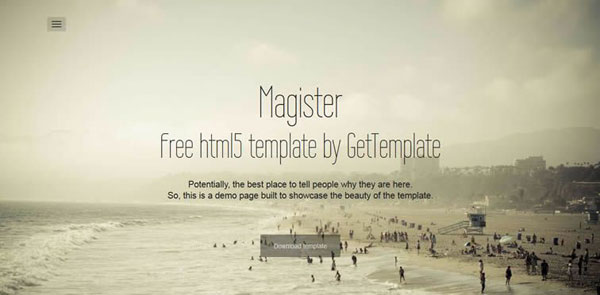
Magister

必要最小限のランディングページ用テンプレート。
Magister
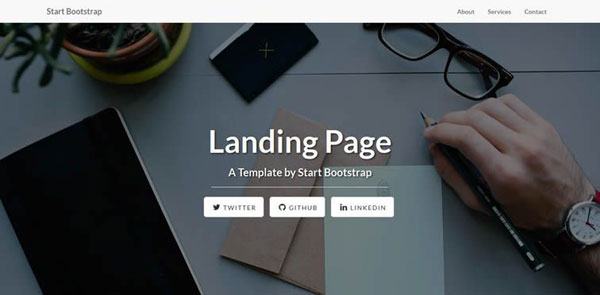
Landing Page

機能豊富なテンプレート。
Apache License, Version 2.0
Landing Page
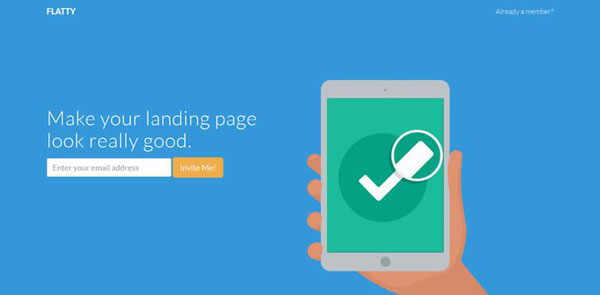
Flatty
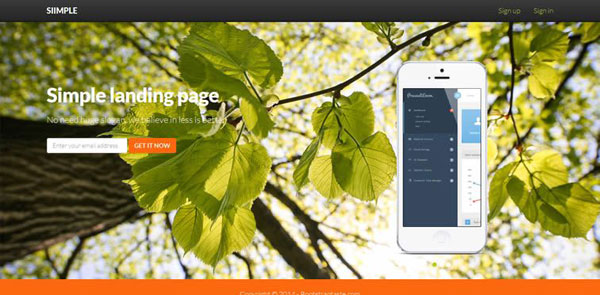
Siimple

商用利用可能
基本的なランディングページ。
Siimple
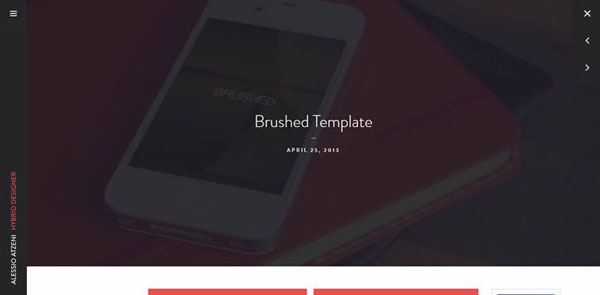
Brushed

きれいな1ページもののテンプレート。
Brushed
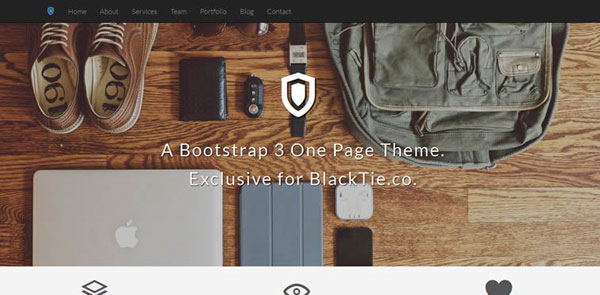
Shield

エレガントな1ページもののテンプレート。
CC0
Shield
Essentia

注目の1ページものテンプレート。
Essentia
Single Page Template

フラとスタイルの1ページものテンプレート。
クリエイティブコモンズ表示CC BY
Single Page Template
Mamba

クリーンでフラットな1ページものテンプレート。
商用利用可能
Mamba
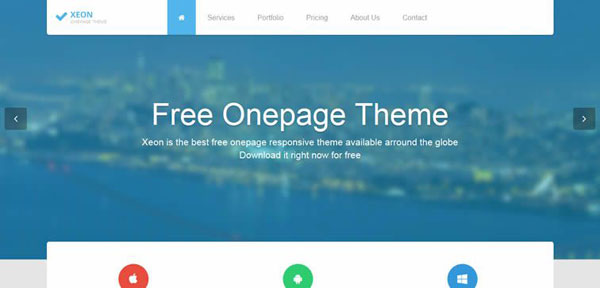
Xeon

ビジネスや会社用として最適な1ページものテンプレート。
商用利用可能
Xeon
Bolt

エレガントな1ページもののテンプレート。
商用利用可能
Bolt
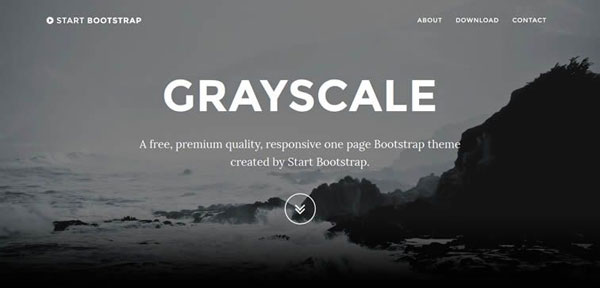
Grayscale

基本的な1ページものテンプレート。
商用利用可能
Grayscale
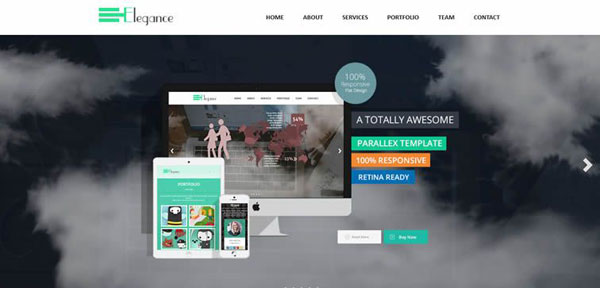
Elegance

フラット&パララックス機能付きのテンプレート
商用利用可能
Elegance
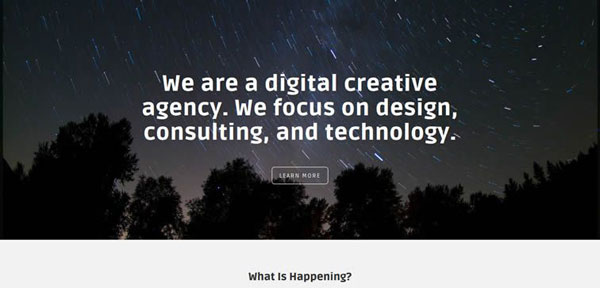
Marco

スタイリッシュな1ページものテンプレート。
商用利用可能
Marco
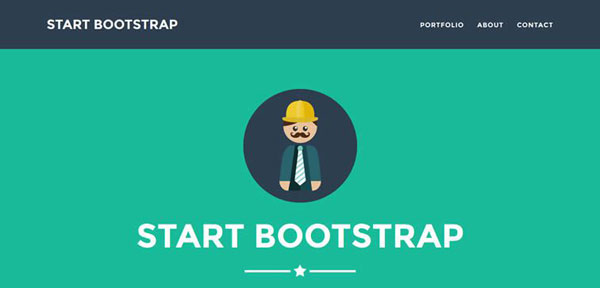
Freelancer

フラットデザインのポートフォリオ用1ページものテンプレート。
商用利用可能
Freelancer
Studio

パララックス機能のついた1ページものテンプレート。
商用利用可能
Studio
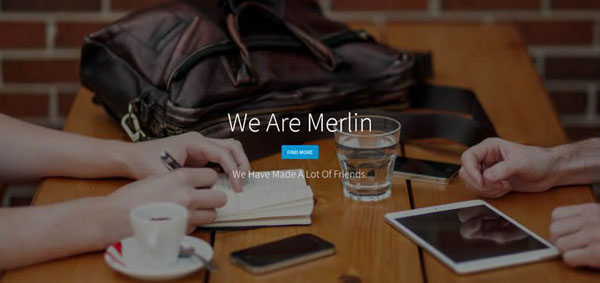
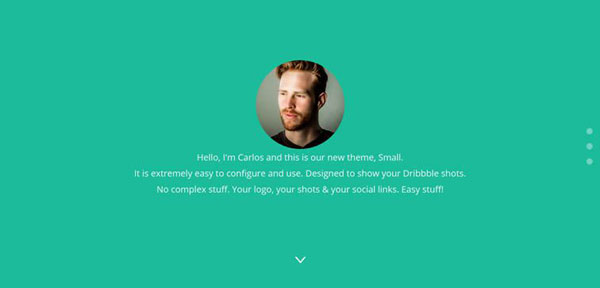
Merlin

クリーンでシンプルな1ページものテンプレート。
Merlin
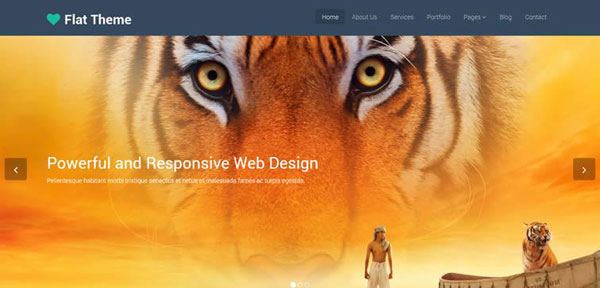
Flat Theme

ビジネスをはじめ、多様なサイトに適したテンプレート。
商用利用可能
Flat Theme
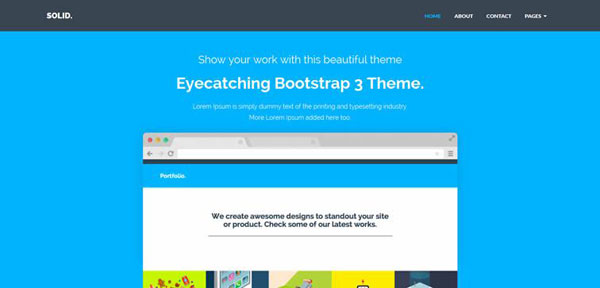
Solid

7ページからなるフラットデザインのテンプレート。エージェンシーやフリーランサーに適しています。
商用利用可能
Solid
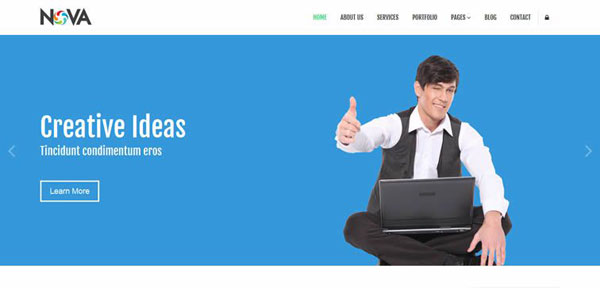
Nova

16ページ以上からなる多目的用テンプレート。
Nova
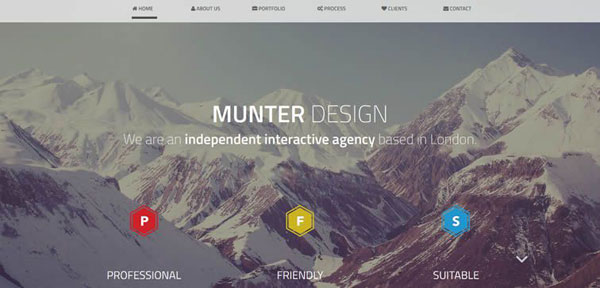
Munter

クリエイティブ・エージェンシーに適したテンプレート。
CC0Munter
Link

スタイリッシュでクリーンな6ページからなるエージェンシーに適したテンプレート。
商用利用可能
Link
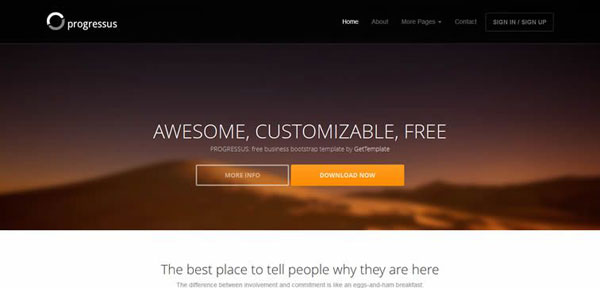
Progressus

エレガントなビジネス用テンプレート。
Progressus
Onassis

エージェンシーやフリーランサーに適した1ページものテンプレート
商用利用可能
Onassis
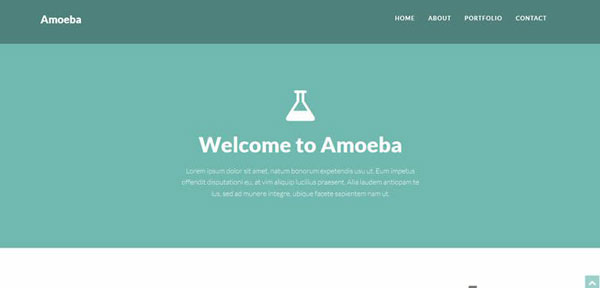
Amoeba

エージェンシーに適したフラットデザインの1ページものテンプレート
商用利用可能
Amoeba
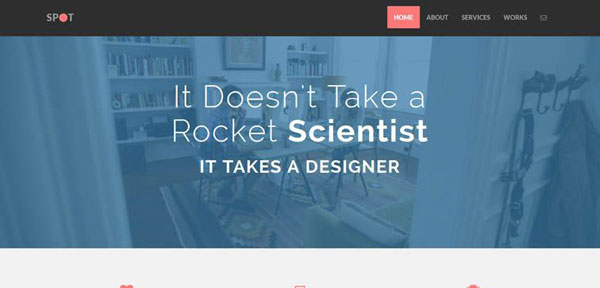
Spot

エージェンシーやフリーランサーに適したフラットデザインの1ページものテンプレート
商用利用可能
Spot
Dribbble Portfolio

ポートフォリオに適したテンプレート。
商用利用可能
Dribbble Portfolio
Instant

ポートフォリオに適した3ページからなるテンプレート。
商用利用可能
Instant
Kelvin Resume

スタイリッシュでシンプルなレジュメ用テンプレート。
商用利用可能
Kelvin Resume
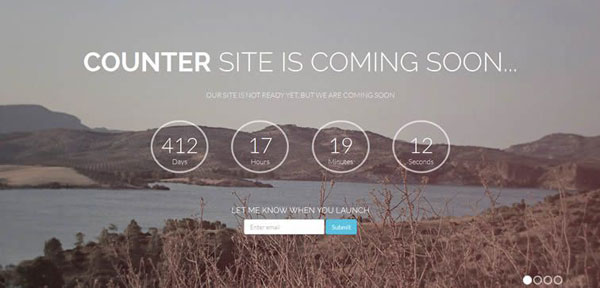
Counter

スタイリッシュなカミングスーンサイト/カウントダウンテンプレート。
商用利用可能
Counter
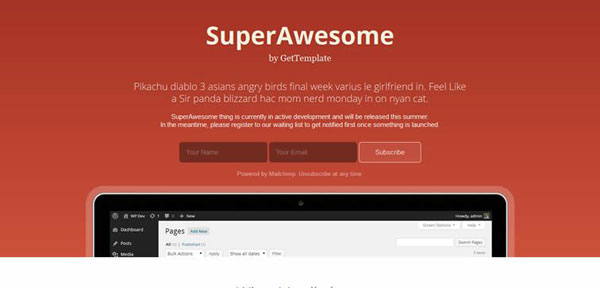
SuperAwesome

機能豊富なカミングスーンサイト用テンプレート。
SuperAwesome
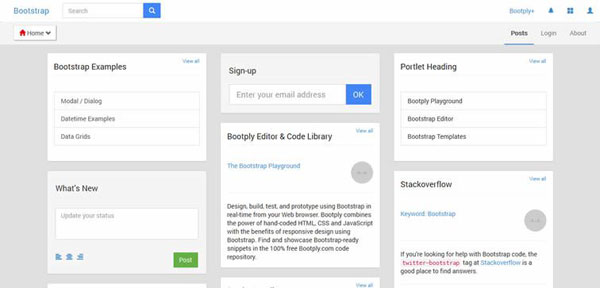
Bootply

Google+スタイルのテンプレート。
Bootply
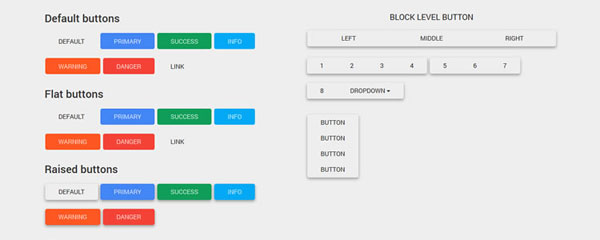
Bootplus

Googleスタイルのテンプレート。
クリエイティブコモンズ表示CC BYBootplus
Material Design for Bootstrap

マテリアルデザインのテンプレート。
Material Design for Bootstrap
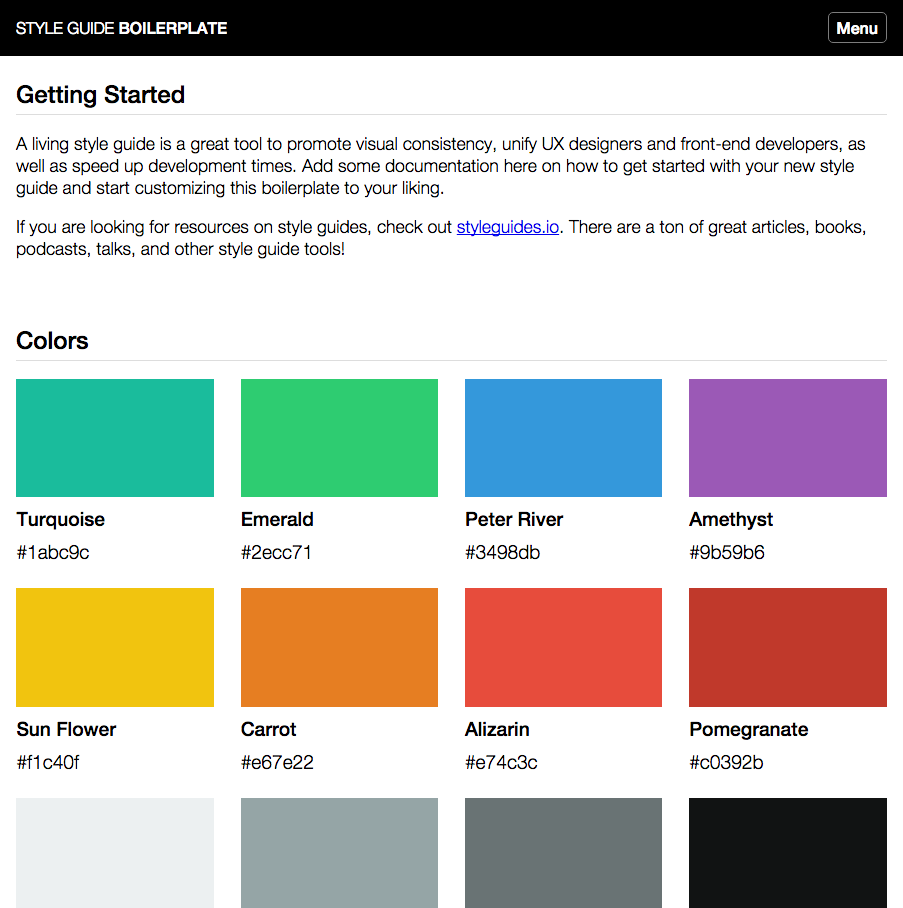
Bootstrap Style Guide Boilerplate

スタイルガイド用のテンプレート
Bootstrap Style Guide Boilerplate
Style Guide Boilerplate

スタイルガイド用のテンプレート
Style Guide Boilerplate
Sponsored by
お役に立てましたら、以下どれでも結構のですので、ポチリと……。
Amazonアソシエイト・プログラム規約による記載
当サイトはamazon.co.jpを宣伝しリンクすることによってサイトが紹介料を獲得できる手段を提供することを目的に設定されたアフィリエイト宣伝プログラムである、Amazonアソシエイト・プログラムの参加者です。
この記事を読んだ人はこんな記事も読んでいます
-

-
SVGベースのオリジナルなシームレスパターンを作ってダウンロードできる「Plain Pattern」
今回ご紹介するのはSVGベースのシームレスパターンを簡単につくれて、PNG形式でダウンロードできてし
-

-
CSSアニメーションでここまでできる!無料のCSSアニメーションコードサンプル23
CSSアニメーションだけで、こんなこともできてしまうというコードサンプルをご紹介します。 掲載され
-

-
コンバージョン率アップ!デザインに優れた無料のHTML+CSSプライステーブル/価格表25
海外サイトなどではよく目にするプライステーブル/価格表。 この価格表は、いうまでもなく、コンバージ
-

-
クリックしたくなる!CSSだけで作られた無料のボンタコレクション「CSS Buttons」
CSSだけで作られた無料のボタンがコレクションされている便利なサイトをご紹介します。 Photos
-

-
無料で利用できる検索フォーム12(CSS3,HTML5,jQuery)
検索フォームはサイトに欠かせない重要な要素の1つになっています。 最近では、アニメーションを用いた
-

-
使える!2015年時点で最高の無料レスポンシブ用フリーテンプレート50+
2015年時点で最高の無料レスポンシブ用フリーテンプレートをご紹介します。 今回ご紹介する無料のH
-

-
シンプルなのに効果的!CSS3トランジションを使ったマウスオーバーアニメーション11
CSS3を使えば、シンプルなコードなのに、ユーザーを「おっ!」と思わせる楽しい動きを簡単に実装できて
-

-
波打つようなクリックエフェクトを実装できる「Waves」
今回はクリックしたときに、静かな湖面を指で触れて波打つようなエフェクトを実装できるライブラリーをご紹
-

-
リボン風の見出しをCSS3だけで実装する方法
見出しでリボン風の装飾をCSS3だけで実装する方法をご紹介します。 利用するのはboderプロパテ
-

-
CSSの手入力が不要になる!複数の機能が1つになったCSSジェネレーター「ENJOY CSS」
CSS3になってから便利なジェネレーターが次々に登場していますが、今回ご紹介するジェネレーターはひと