2015/03/23
激易!YouTubeなどの動画やGoogleMapsをコピペだけでレスポンシブ化「Embed Responsively」

YouTubeやViemoなどの動画、あるいはGoogleMapsをコピペだけでレスポンシブ化できてしまうサービスをご紹介します。
余計な知識は一切不要。ただ、URLをコピーしてペーストするだけで、レスポンシブに対応した動画や地図をつくれてしまいます。
これまではCSSでの対応が必須でしたが、このサービスなら誰でも一瞬で対応できてしまいますね。
動画やGoogle Mapsをレスポンシブ化したいという方のご参考になれば幸いです。
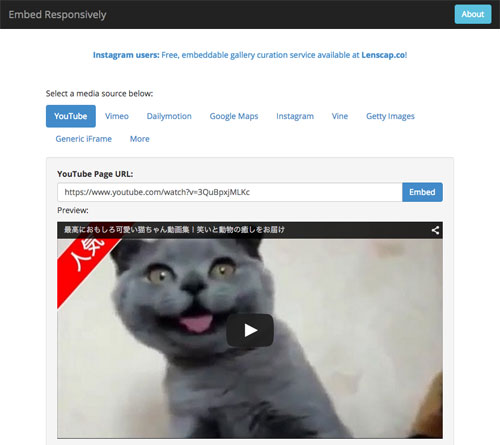
YouTubeなどの動画やGoogleMapsをコピペだけでレスポンシブ化できてしまう「Embed Responsively」
Embed Responsivelyは、YouTube, Viemo, Dailymotion, Instagram, Vine, Getty Imagesといった動画系をはじめ、GoogleMapsの地図をコピーペーストだけでレスポンシブ化してしまうサービスです。
Embed Responsivelyの使い方
埋め込みたい動画のURLをコピーして、Embed Responsivelyにペーストするだけです。
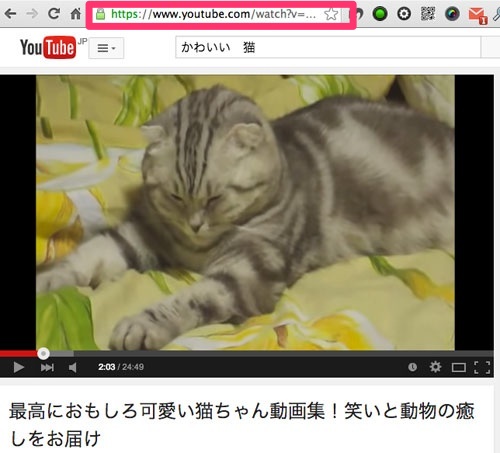
例えば、以下の動画をレスポンシブ化して埋め込みたい場合は、URLを部分をコピーします。

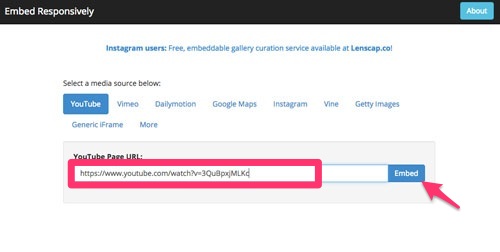
Embed Responsivelyのページに行き、空欄にさきほどコピーしたURLをペースト、
「Embed」を押します。

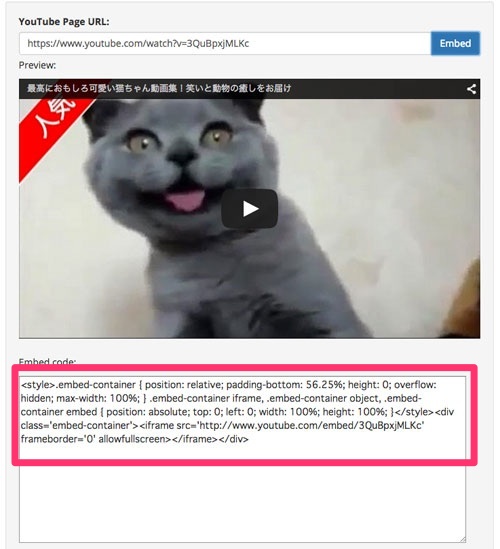
すると、すぐに「Embed code:」が生成されるので、このコードをまるまるコピーして、表示させたいHTMLにペーストしましょう。

これまではCSSで対応していた
これまでYouTubeやGoogle Mapsをレスポンシブ化させたい場合は、以下のようなHTMLを記述して(埋め込みコードをdiv要素で囲む)、CSSで対応していました。
手間でもないですが、埋め込みコードを表示させて、HTMLを追加するわけですから、Embed Responsivelyに比べると、時間がかかります。
HTML
|
1 2 3 4 5 |
<div class="videoWrapper"> <!-- ↓ここに埋め込み用のコードをペースト --> <iframe src="httpss://player.vimeo.com/video/92978367?color=ffffff&title=0&byline=0&portrait=0" width="500" height="310" frameborder="0" webkitallowfullscreen mozallowfullscreen allowfullscreen></iframe> <!-- ↑ここに埋め込み用のコードをペースト --> </div> |
CSS
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
.videoWrapper { position: relative; padding-bottom: 56.25%; padding-top: 25px; height: 0; } .videoWrapper iframe { position: absolute; top:0; left: 0; width: 100%; height: 100%; } |
HTMLにスタイルを書くのがイヤ、という方は、これまでどおり、こちらの方法がいいかもしれませんね。
Sponsored by
お役に立てましたら、以下どれでも結構のですので、ポチリと……。
Amazonアソシエイト・プログラム規約による記載
当サイトはamazon.co.jpを宣伝しリンクすることによってサイトが紹介料を獲得できる手段を提供することを目的に設定されたアフィリエイト宣伝プログラムである、Amazonアソシエイト・プログラムの参加者です。
この記事を読んだ人はこんな記事も読んでいます
-

-
左右からメニューがスルッ!CSSだけで作成されたオフカンバスメニュー6
CSSだけで作られたオフカンバスメニューをまとめてご紹介します。 「オフカンバスメニュー」は、ボタ
-

-
よくわかる 初心者のためのCSSアニメーションチュートリアル
初心者のためのCSSアニメーションチュートリアルです。 海外の有名ブログでわかりやすいチュートリア
-

-
CSSボタンのコピペに!CSSでつくられたボタンのコードが100以上コレクションされている「CSS Buttons」
CSSボタンの参考やコピペに使える、とても参考になるCSSボタンのコードがコレクションされているサイ
-

-
シンプルなのに効果的!CSS3トランジションを使ったマウスオーバーアニメーション11
CSS3を使えば、シンプルなコードなのに、ユーザーを「おっ!」と思わせる楽しい動きを簡単に実装できて
-

-
CSSスプライト作成の決定版!これ以上ない使いやすさの「Spritebox」
CSSスプライトを誰でも簡単に、しかも見やすく生成できてしまうツールのご紹介です。 CSSスプライ
-

-
リボン風の見出しをCSS3だけで実装する方法
見出しでリボン風の装飾をCSS3だけで実装する方法をご紹介します。 利用するのはboderプロパテ
-

-
全部無料!レスポンシブWEBデザイン制作を驀進させるレスポンシブ対応テンプレート121
2013年も気がつけば、もうあとすこしとなりました。 そんななか、無料で利用できるフリーのレスポン
-

-
トップ固定でレスポンシブ対応のナビゲーション/メニューを簡単に実装できる「Fixed Nav」
トップ固定で、レスポンシブ対応のナビゲーションが増えていますね。 これだけ増えてくると、トップ固定
-

-
無料で商用利用可のレスポンシブ/HTML5対応のテンプレートをまとめてくれている「HTML5 UP」
無料テンプレートを探すとき、どういう基準で探していますか? レスポンシブ対応? HTML5対応?
-

-
オフラインでも便利なChrome機能拡張おすすめアプリ10
ネットが便利なのは言うまでもありませんが、場所の制約からネット回線につながらないときがあります。
