2014/02/28
プログラミング・コーディングの作業効率UP!ミスを激減させる見やすいフリーフォント18

プログラミングやコーディングするとき、どんなフォントを使っていますか?
私の場合、Coda 2というMac用のコーディングソフトを利用してコーディングしています。
このCoda 2には、デフォルトでMigMix2Mというフォントが入っていますが、かすれ気味で読みにくく、普段使いにはまったく適していません。
しかも、0(ゼロ)とO(オー)、1(いち)とl(エル)の区別がつきにくく、ミスタイプをしがちになります。
そのほか、コロンとセミコロンなどの細かな記号を使い分ける必要があります。
ですので、フォントにはぜったいこだわったほうがいいと思います。
coda2でフォントを変える方法
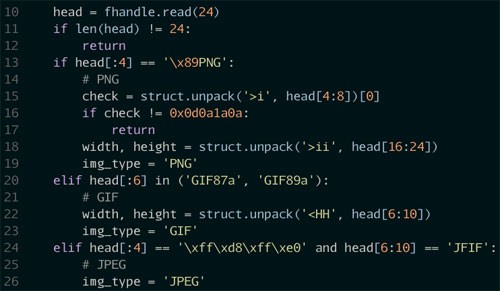
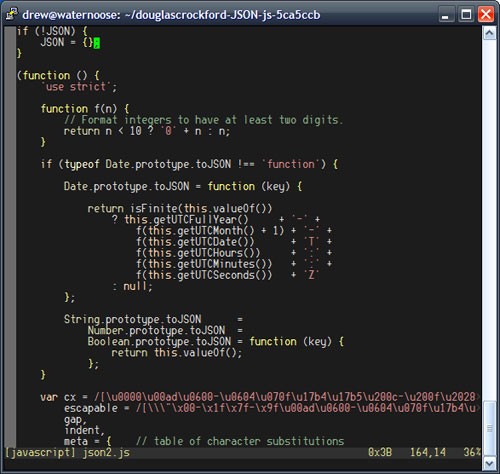
私は現在、Inconsolataというフォントを利用しています。
このフォントをCoda 2で利用する方法を書いておきます。
まずフォントをダウンロードしてインストールします。
その後は、Codaの設定パネルを開き、「エディタ」グループの「エディタのフォント」で「選択」ボタンをクリックし、インストールした「Inconsolata」を選択します。
これで完了です。
フォントの大きさも適度に変更すると、より使いやすくなりますよ。
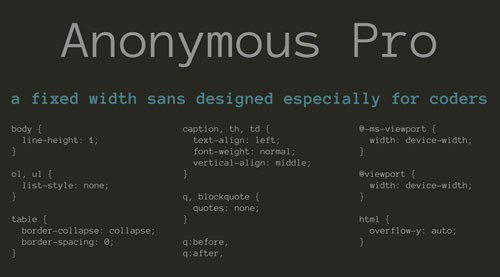
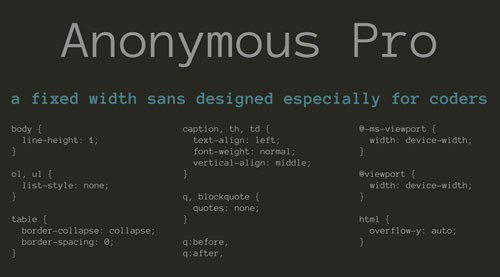
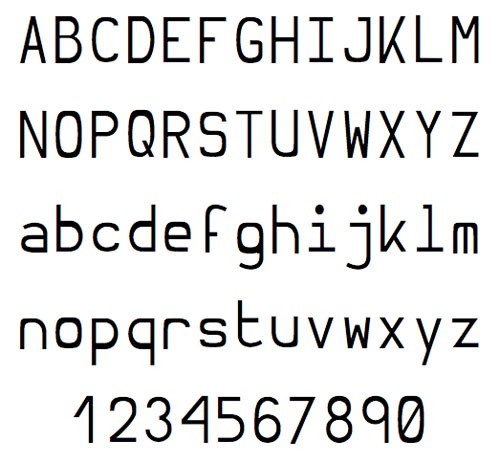
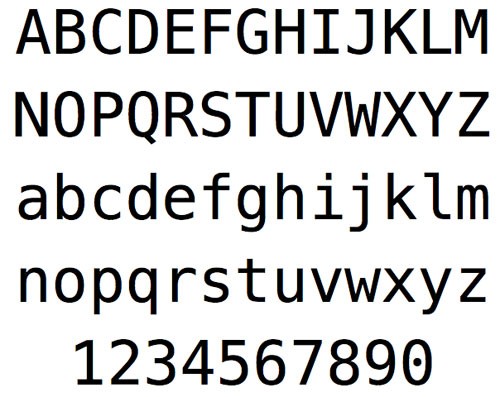
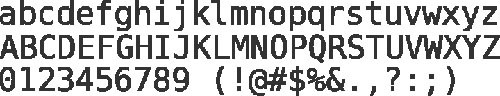
Anonymous Pro

Regular, Italic, Bold, Bold Italic
Anonymous Pro
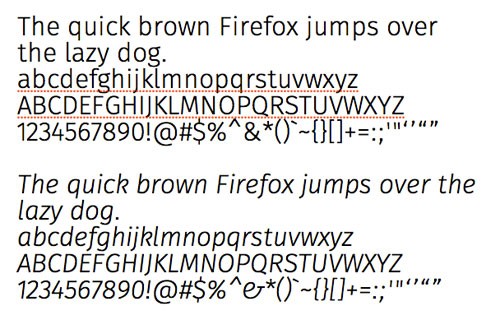
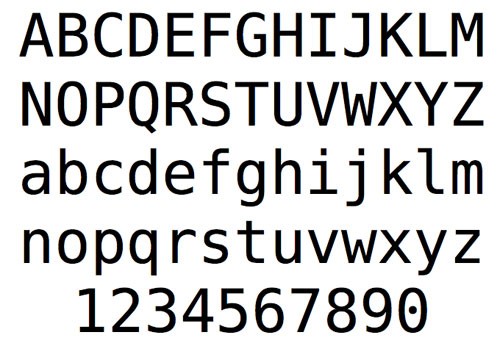
Inconsolata
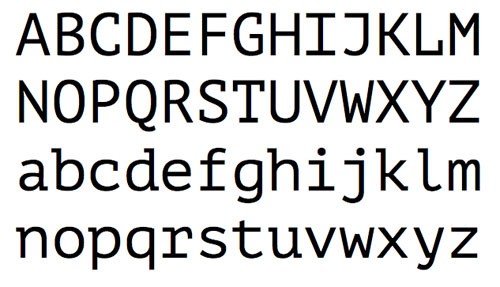
Hermit

Light, Medium, Bold
Hermit
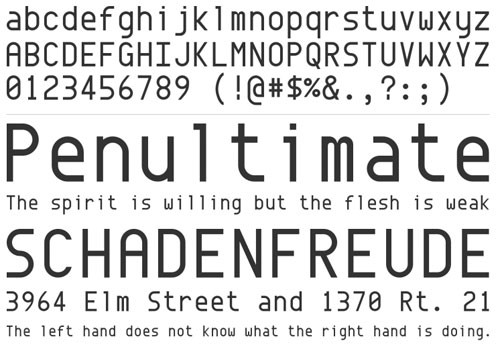
Edlo
Meslo

LG Small, LG Medium, LG Large
Meslo
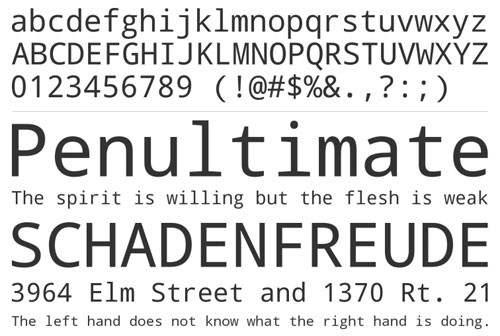
Vera Sans Mono

Roman, Oblique, Bold, Bold Oblique
Vera Sans Mono
Fira Mono

Regular & Bold
Fira Mono
PT Mono

Regular & Bold
PT Mono
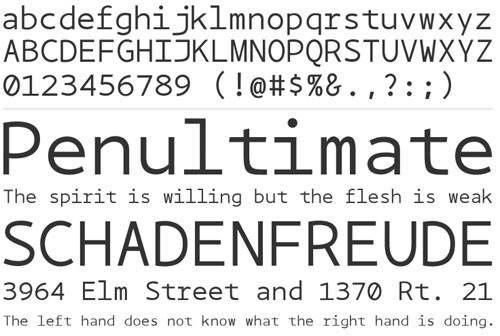
Envy Code

Regular, Italic, Bold
Envy Code
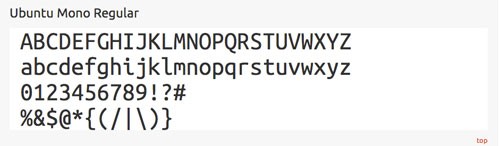
Ubuntu Mono
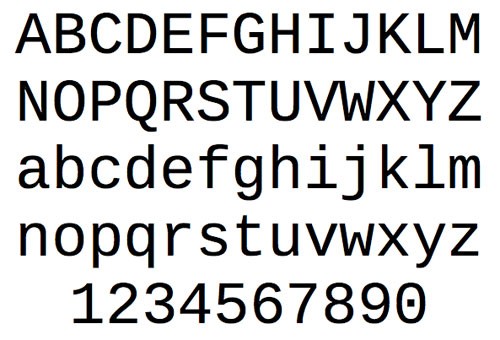
Liberation Mono
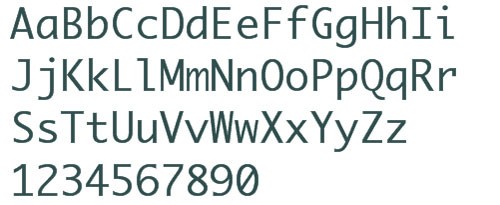
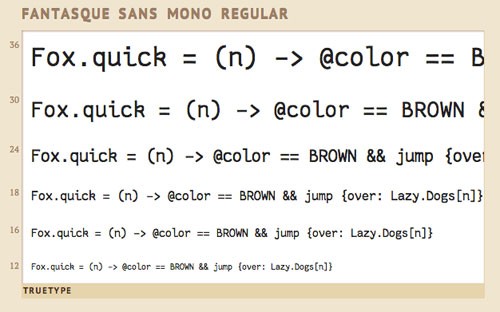
Fantasque Sans Mono

Regular, Italic, Bold)
Fantasque Sans Mono
Droid Sans Mono
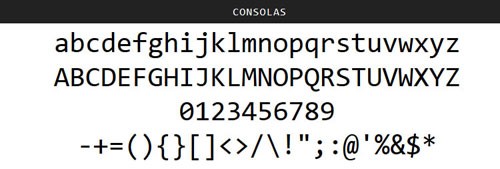
Consolas Mono
Drucifer Monospace
BPmono

Regular, Italic, Bold
BPmono
DejaVu

Regular, Oblique, Bold, Bold Oblique
DejaVu
Monaco
Sponsored by
お役に立てましたら、以下どれでも結構のですので、ポチリと……。
Amazonアソシエイト・プログラム規約による記載
当サイトはamazon.co.jpを宣伝しリンクすることによってサイトが紹介料を獲得できる手段を提供することを目的に設定されたアフィリエイト宣伝プログラムである、Amazonアソシエイト・プログラムの参加者です。
この記事を読んだ人はこんな記事も読んでいます
-

-
切れ込みの入ったリボン型のナビゲーションをCSS3だけで実装する方法
切れ込みの入ったリボン型のナビゲーションをCSS3だけで実装する方法をご紹介します。 リボン関連に
-

-
左右からメニューがスルッ!CSSだけで作成されたオフカンバスメニュー6
CSSだけで作られたオフカンバスメニューをまとめてご紹介します。 「オフカンバスメニュー」は、ボタ
-

-
いまさら聞けない無料でオリジナルなアイコンフォントを作る方法・利用する方法
アイコンフォントは便利だ、という声をあちこちで耳します。 遅ればせながら私も使ってみましたが、本当
-

-
よくわかる 初心者のためのCSSアニメーションチュートリアル
初心者のためのCSSアニメーションチュートリアルです。 海外の有名ブログでわかりやすいチュートリア
-

-
レスポンシブWEBデザイン用ナビゲーション&メニューのベストパターン16
レスポンシブWEBデザインは当たり前の世の中になりました。 当たり前になるにつれて、レスポンシブW
-

-
レスポンシブWEBデザイン対応のメニューが作れるチュートリアル17(ソースファイル付き)
レスポンシブWEBデザインを行ううえで重要になってくるのがメニューをどのようにするかということではな
-

-
WEBデザインの勉強・参考に!プロがPhotoshopで作成したWEBサイト用無料PSDフリーテンプレート80
WEBデザインを勉強するうえで大切なのが、自分でいいなあと感じたデザインをそのままマネしてつくってみ
-

-
CSSグラデーションを簡単につくれる「Colorful CSS Gradient Background Generator」
CSSグラデーションは手軽に実装できるし、メンテナンスも簡単だし、とっても便利ですよね。 ただ、自
-

-
チョークで黒板に書いたような無料のフリー欧文/英語フォント36
黒板に手書きで書かれたタイポグラフィは、授業を受けるという原体験があるのか、見ている人を自然と引きつ
-

-
CSSを丸裸にして見やすく統計的に整理してくれる「CSS STATS」
サイトのCSSを解析してくれるサービスってたくさんありますが、項目ごとに見やすくまとめてくれて、活用