2015/11/10
デザインで使えるGoogleフォントをHTML+CSS付きで表示してくれる「TypeSource」

デザインで使えるGoogleフォントをHTML+CSS付きで表示してくれる「TypeSource」をご紹介します。
これを見ているだけでインスピレーションがどんどん湧いてくることでしょう。
しかも、わざわざGoogleフォントのサイトに行くことなく、その場でHTML+CSSで表示してくれるので大変便利です。
WEBデザインでGoogleフォントを利用する方には、とても使いやすいサービスだと思いますので、ぜひともチェックしてみてください。
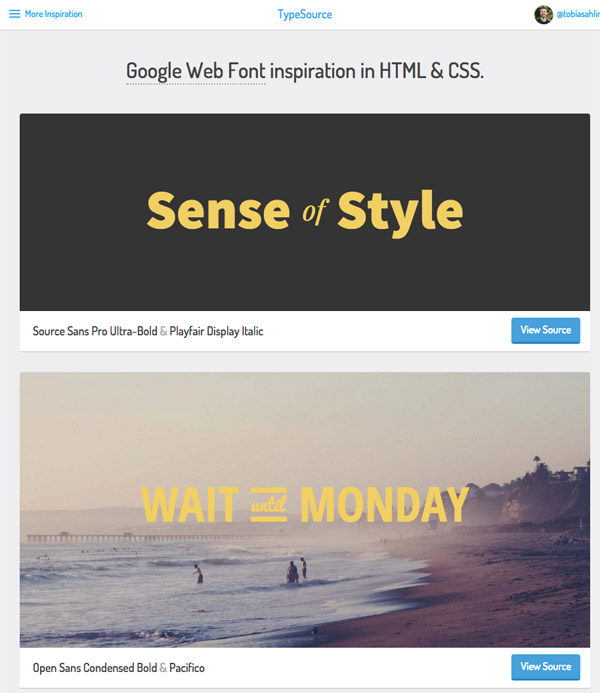
WEBデザインで使用できるGoogleフォントをHTML+CSS付きで表示してくれる「TypeSource」
「TypeSource」は、WEBデザインで使用できるGoogleフォントをHTML+CSS付きで表示してくれる便利なサービスです。
もちろん、例示しているGoogleフォントのリンクは貼られていますが、わざわざGoogleフォントのサイトに行かずとも、その場でHTML+CSSで表示してくれるので大変便利です。

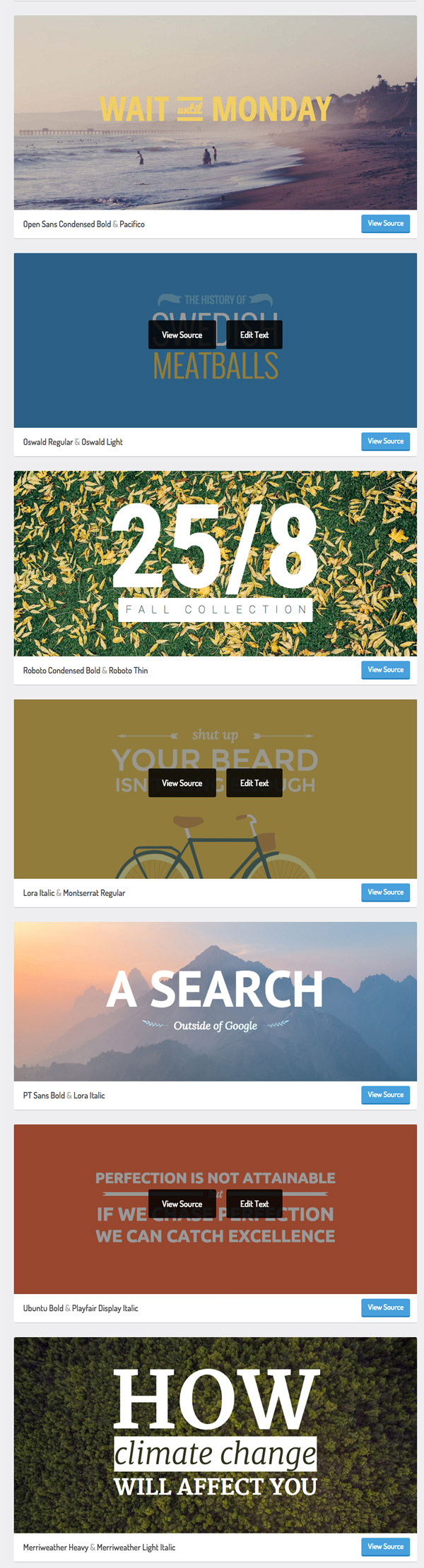
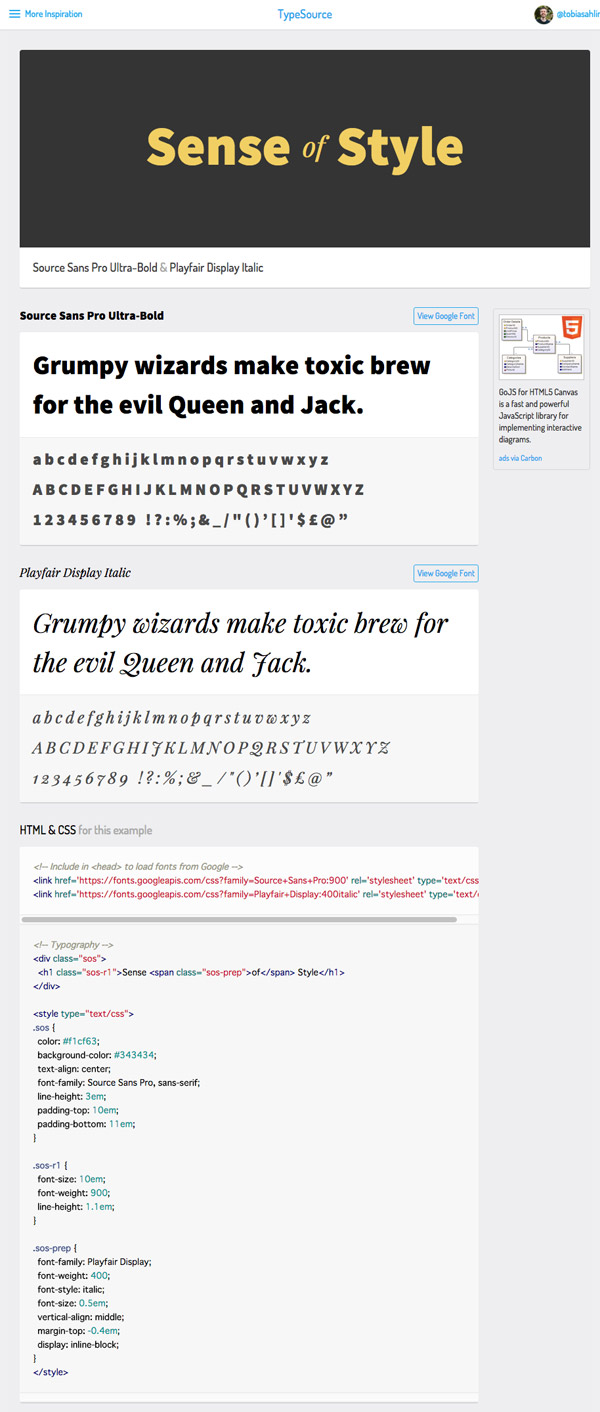
見たいフォント例の下に「View Source」というボタンを押すと、画面が切り替わってHTMLとCSSが表示されます。

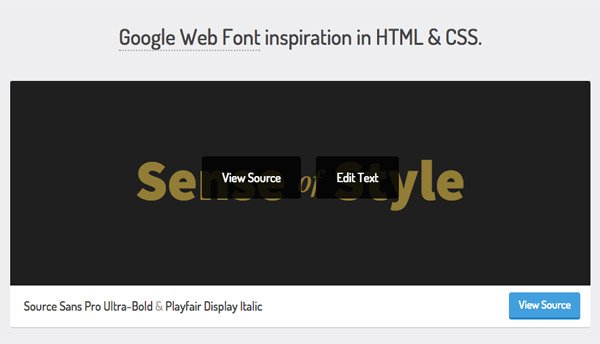
また、表示されているテキストについても変更可能です。
例示されているフォントにカーソルを合わせると、「Edit Text」と表示されるので、クリックすれば編集できます。

なお、おすすめのGoogleフォントについては、定期的に追加されるようです。
メールアドレスを登録していれば、新しい組み合わせを知らせてくれるので便利です。
これは要チェックです。
TypeSource
Sponsored by
お役に立てましたら、以下どれでも結構のですので、ポチリと……。
Amazonアソシエイト・プログラム規約による記載
当サイトはamazon.co.jpを宣伝しリンクすることによってサイトが紹介料を獲得できる手段を提供することを目的に設定されたアフィリエイト宣伝プログラムである、Amazonアソシエイト・プログラムの参加者です。
この記事を読んだ人はこんな記事も読んでいます
-

-
クリスマスの無料英語フォントはこれ!クリスマスにピッタリな雰囲気のフリー欧文フォント25
クリスマスシーズン目前となりました。 そろそろクリスマス向けの制作物をつくり始めているという方も多
-

-
無料で使えるテクノ/クリスタルフリー英語フォント90+
SFやクラブ関係、最先端・近未来的なテーマなどにマッチしそうなフォントといえばテクノフォントまたの名
-

-
フォント名で検索すると使用例のサイトが表示される「FontReach」が便利!
フォント名で検索すると使用例のサイトが表示される「FontReach」をご紹介。 検索対象は英語/
-

-
有名フォントも!GitHub上のフォントを検索・ダウンロードできる「Get the Font」
GitHub上のフォントを検索・ダウンロードできてしまう「Get the Font」をご紹介。 検
-

-
いまさら聞けない無料でオリジナルなアイコンフォントを作る方法・利用する方法
アイコンフォントは便利だ、という声をあちこちで耳します。 遅ればせながら私も使ってみましたが、本当
-

-
スタンプのようなクールな英語/欧文フォント!無料ステンシルフリーフォント48
今回ご紹介するステンシルフォントは、欧米で広く使われている「型染め」を模したフォントを指します。
-

-
カリグラフィーの達人が描くカリグラフィーのロゴ制作動画がとにかくすげえ
カリグラフィーの達人が描くカリグラフィーのロゴ制作動画(タイムラプス)をご紹介。 カリグラフィーは
-

-
いちど食べたらやめれない!美味(ウマ)すぎるフードタイポグラフィがコレクションされた「FOOD TYPE」
食べることもタイポグラフィも大好きです。 では、その2つが同時に体感できるとしたら? それはも
-

-
フォント作成が簡単に!SVGファイルをドラッグ&ドロップでフォントをつくれる無料サービス「Glyphter」
アイコンをフォント化して利用するケースも増えているかと思います。 今回は、アイコンをはじめとして、
-

-
人気フォントブログ「Typewolf」が選ぶGoogleフォントベスト30(2015年版)
人気フォントブログの「Typewolf」が、2015年までのGoogleフォントベスト30を発表しま
