個人的に役立ったデザイン素材やTips、WEBサービス、役立つグッズ、あれやこれやをご紹介
Taghtml
-
Googleフォントのオススメがすぐわかる!Googleフォントを見つけやすく使いやすくするサービス10

GoogleフォントのオススメがすぐわかるGoogleフォントを見つけやすく使いやすくするサービスをご紹介。 Googleフォントは便利です。 WEBフォントはもちろん、グラフィックでも商用利用無料で利用できます! これ
-
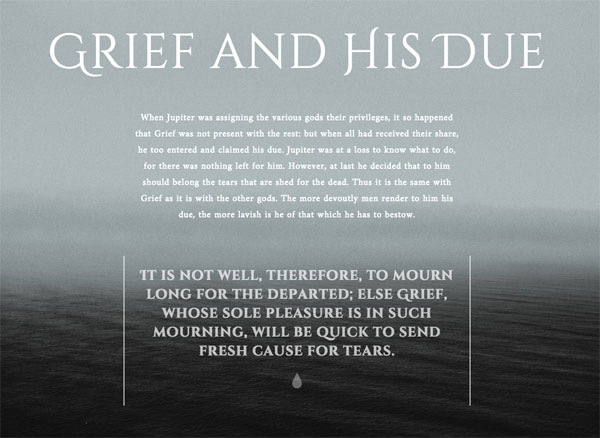
使える!2015年時点で最高の無料レスポンシブ用フリーテンプレート50+

2015年時点で最高の無料レスポンシブ用フリーテンプレートをご紹介します。 今回ご紹介する無料のHTMLフリーテンプレートは、海外の有名デザインブロクで多数紹介され、高評価を得ているテンプレートに焦点を当ててコレクション
-
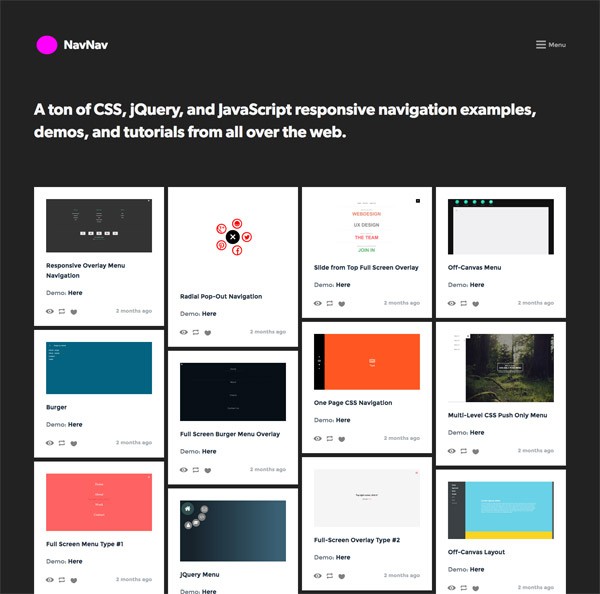
ナビゲーションだけが90以上!ナビゲーションメニューのプラグインやチュートリアルのコレクションサイト「NavNav」

ナビゲーションメニューのプラグインやデモ、チュートリアルが90以上コレクションされたサイトをご紹介します。 レスポンシブ対応のナビゲーションなど、すぐに取り入れたい実践的なナビゲーション・メニューを幅広く網羅。 魅力的な
-
HTML+CSSページ(レスポンシブWEBデザイン)をWordPress用オリジナルテーマにする方法vol.6

HTML+CSSページ(レスポンシブWEBデザイン)をWordPress用のオリジナルテーマにする方法の第6回目になります。 前回に引き続き、実際にHTML+CSSページをWordPressオリジナルテーマにするための書
-
HTML+CSSページ(レスポンシブWEBデザイン)をWordPress用オリジナルテーマにする方法vol.5

HTML+CSSページ(レスポンシブWEBデザイン)をWordPress用のオリジナルテーマにする方法の第5回目になります。 前回に引き続き、実際にHTML+CSSページをWordPressオリジナルテーマにするための書
-
HTML+CSSページ(レスポンシブWEBデザイン)をWordPress用オリジナルテーマにする方法vol.4

HTML+CSSページ(レスポンシブWEBデザイン)をWordPress用のオリジナルテーマにする方法の第4回目になります。 前回に引き続き、実際にHTML+CSSページをWordPressオリジナルテーマにするための書
-
HTML+CSSページ(レスポンシブWEBデザイン)をWordPress用オリジナルテーマにする方法vol.3

HTML+CSSページ(レスポンシブWEBデザイン)をWordPress用のオリジナルテーマにする方法の第3回目になります。 前回に引き続き、実際にHTML+CSSページをWordPressオリジナルテーマにするための書
-
HTML+CSSページ(レスポンシブWEBデザイン)をWordPress用オリジナルテーマにする方法vol.2

HTML+CSSページ(レスポンシブWEBデザイン)をWordPress用のオリジナルテーマにする方法の第2回目になります。 今回から実際にHTML+CSSページをWordPressオリジナルテーマにするための書き換え作
-
HTML+CSSページ(レスポンシブWEBデザイン)をWordPress用オリジナルテーマにする方法vol.1

HTML+CSSページ(レスポンシブWEBデザイン)をWordPress用のオリジナルテーマにする方法を記事にしておきたいと思います。 知人から「わかりやすく解説したものがほしい」と言われ、記事にしてみました。 わかりや
-
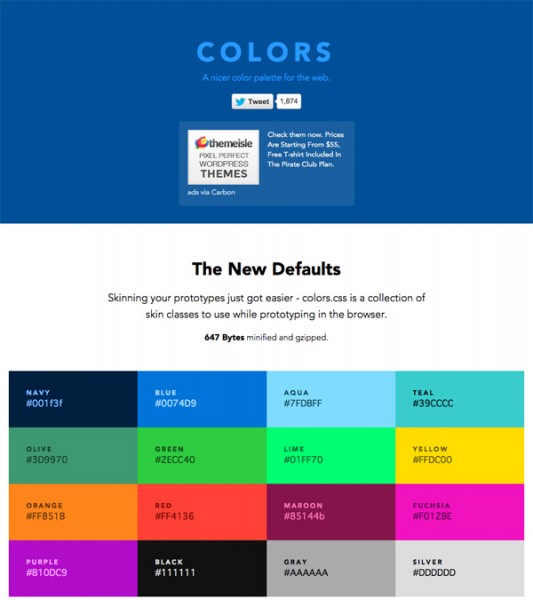
アクセシビリティを考慮したWEBカラーと配色例90がすぐにわかる「Colors」

アクセシビリティを考慮したWEBカラーと配色例90がすぐにわかるWEBサイトをご紹介します。 WEBデザインで重要なアクセシビリティ。 そのアクセシビリティに基づいたWEBサイト用のカラーと、その配色例がすぐにわかったら
-
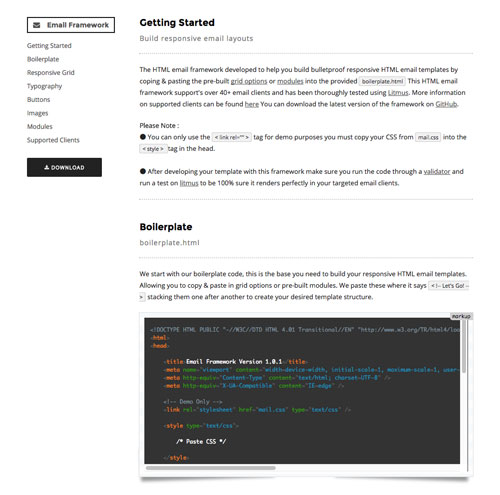
レスポンシブ対応HTMLメールのフレームワーク集「Responsive HTML Email Framework」

レスポンシブ対応HTMLメールのフレームワーク集「Responsive HTML Email Framework」をご紹介します。 レスポンシブ対応のHTMLメールは、スマホでも見やすくついついクリックしてしまいます。
-
無料で日本語WEBフォントが実装できる「Japont」が有難すぎる!

日本語のWEBフォントが無料で利用できてしまうサービスを個人の方がリリースしましたのでご紹介。 これはスゴイです。ご本人曰く「革命的」とおしゃっていますが、まさにその通り。 こんなことを無料でやってしまう人がいるからWE
