個人的に役立ったデザイン素材やTips、WEBサービス、役立つグッズ、あれやこれやをご紹介
Taghtml
-
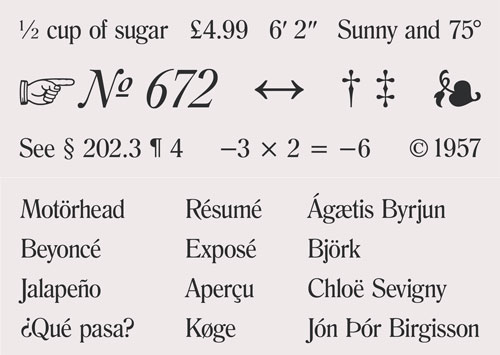
†‡§¶‘’“”…•©®™¢入力できる?欧文/英語の特殊文字を入力するためのチートシート「Typography Cheatsheet」で悩みをスッキリ解消だ

† ‡ § ¶ ‘ ’ “ ” … • © ® ™ ¢ という文字を入力できますか? こんなものがキーボードで入力できるなんて、今のいままで知りもしませんでした。 今回は欧文/英語の複雑な特殊文字を入力できるようになるチ
-
プロジェクトにすぐ使えるハイクオリティーなHTML/CSS無料テーマテンプレート集100

HTML/CSS無料テーマテンプレートでハイクオリティーなものがありましたのでご紹介します。 これらのテンプレートはすべて2014年までに発表されたものばかり。 HTML5/CSS3であることはもちろん、レスポンシブ対応
-
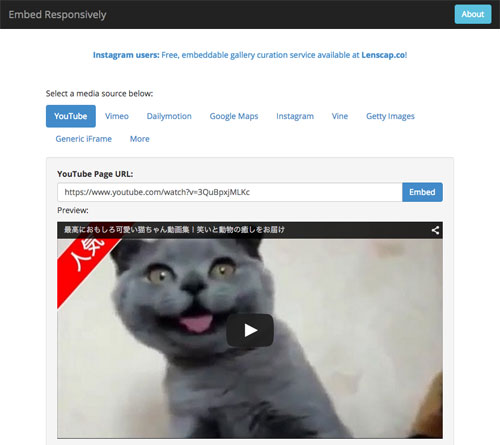
激易!YouTubeなどの動画やGoogleMapsをコピペだけでレスポンシブ化「Embed Responsively」

YouTubeやViemoなどの動画、あるいはGoogleMapsをコピペだけでレスポンシブ化できてしまうサービスをご紹介します。 余計な知識は一切不要。ただ、URLをコピーしてペーストするだけで、レスポンシブに対応した
-
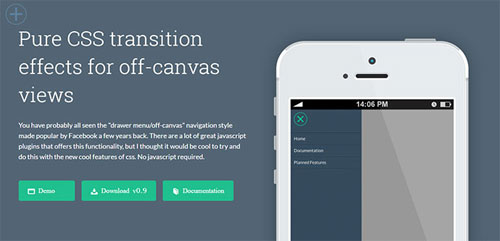
左右からメニューがスルッ!CSSだけで作成されたオフカンバスメニュー6

CSSだけで作られたオフカンバスメニューをまとめてご紹介します。 「オフカンバスメニュー」は、ボタンを押すと、画面の右や左からメニューがスルリと出てくるメニューのことです。 スマホサイトではユーザーにとって大変使いやすい
-
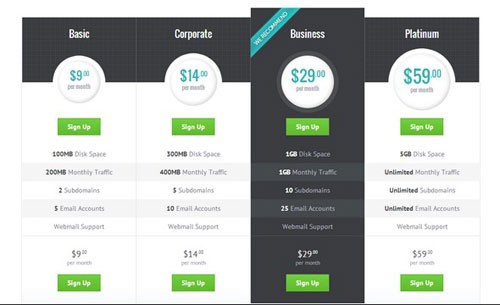
コンバージョン率アップ!デザインに優れた無料のHTML+CSSプライステーブル/価格表25

海外サイトなどではよく目にするプライステーブル/価格表。 この価格表は、いうまでもなく、コンバージョン率を左右するほど重要なデザインパーツの一つです。 ある報告ではプライステーブル/価格表のデザインを変えただけで、コンバ
-
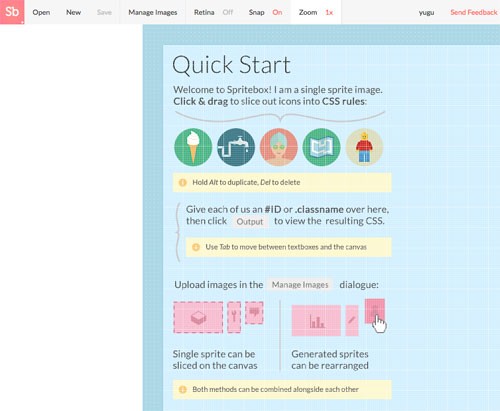
CSSスプライト作成の決定版!これ以上ない使いやすさの「Spritebox」

CSSスプライトを誰でも簡単に、しかも見やすく生成できてしまうツールのご紹介です。 CSSスプライトは複数の画像を1枚にしてページの表示速度を上げるためのテクニックです。 今や当たり前のテクニックになっていますが、作成し
-
1歩先へ!HTML/CSS/JSのスゴワザ・テクニック満載「Top Pens of 2014」

CodePenより、2014年注目のスゴワザ・テクニックが紹介されましたので、ご紹介します。 CodePenは、HTML/CSS/JavaScriptコードをシェアすることができるWebサービスです。 WEBデザインの最
2015/01/14 | WEB,css,html,JavaScript,tips
-
ブラウザでプログラミング!ブラウザでコードが書けて実行・確認できるサービス14

ブラウザでコードが書けて実行・確認できるサービスをご紹介します。 サイトを実際に公開する前にテストするのは当然ですのことですが、できれば手早く、お金を掛けずに、サッサとテストして確認作業を済ませてしまいたいところ。 そん
2014/12/08 | WEB,css,html,JavaScript,便利
-
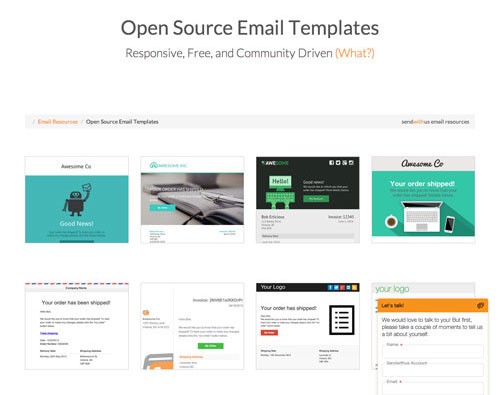
HTMLメールの無料テンプレートをお探しなら「Open Source Email Templates」

HTMLメールは、メールでの占める割合を着実に増やしていますよね。 美しいデザインのHTMLメールは、文字だけのメールに比べて、かなりキャッチーです。 見る気がなくても、デザインの美しさに、思わず最後まで見てしまったとい
-
リボン風の見出しをCSS3だけで実装する方法

見出しでリボン風の装飾をCSS3だけで実装する方法をご紹介します。 利用するのはboderプロパティです。 ちょっと値を工夫するだけで実装できるので、サイトのアクセントにも利用できます。 ご参考になれば幸いです。 リボン
-
切れ込みの入ったリボン型のナビゲーションをCSS3だけで実装する方法

切れ込みの入ったリボン型のナビゲーションをCSS3だけで実装する方法をご紹介します。 リボン関連については便利なジェネレーターが揃っていますが、CSSプロパティーを知る上でも勉強になるのでご紹介します。 HTMLでマーク
-
CSS3だけで映画のエンドロール風エフェクトを表現した「Movie Credits」

CSS3って、とっつきやすいうえに、表現力も豊かで、実装するのが楽しくなってしまいます。 表現力豊かなCSS3ですが、CodePenに、映画のエンドロール風エフェクトを表現したコードが公開されていたのでご紹介します。 エ
