個人的に役立ったデザイン素材やTips、WEBサービス、役立つグッズ、あれやこれやをご紹介
CategoryWEB
-
プロジェクトにすぐ使えるハイクオリティーなHTML/CSS無料テーマテンプレート集100

HTML/CSS無料テーマテンプレートでハイクオリティーなものがありましたのでご紹介します。 これらのテンプレートはすべて2014年までに発表されたものばかり。 HTML5/CSS3であることはもちろん、レスポンシブ対応
-
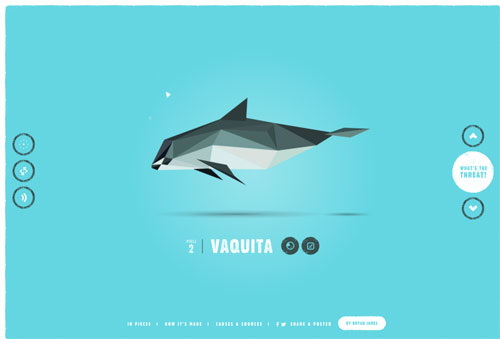
信じられないほど美しい!CSSだけで絶滅危惧種30を表現した「In Pieces」

CSSだけで表現されているのに、信じられないほど美しいサイト「In Pieces」をご紹介します。 「In Pieces」は、30種類の絶滅危惧種を美しいCSSアニメーションで表現した類まれなサイトです。 物悲しい音楽と
-
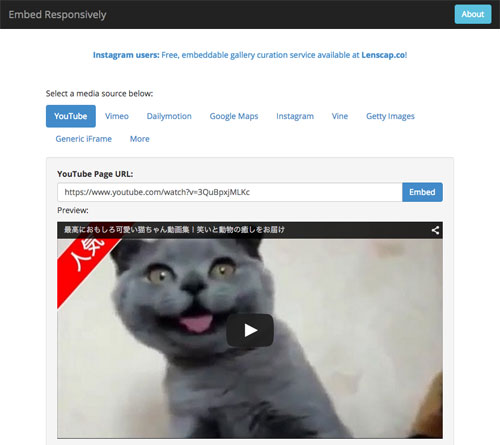
激易!YouTubeなどの動画やGoogleMapsをコピペだけでレスポンシブ化「Embed Responsively」

YouTubeやViemoなどの動画、あるいはGoogleMapsをコピペだけでレスポンシブ化できてしまうサービスをご紹介します。 余計な知識は一切不要。ただ、URLをコピーしてペーストするだけで、レスポンシブに対応した
-
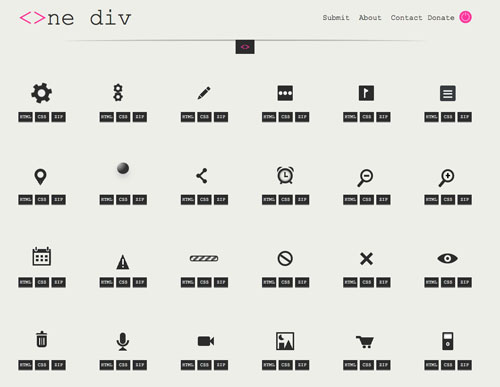
アイコンはCSSの時代へ!?こんなにある無料のCSSアイコン500+

CSSだけ作られたアイコン(ピュアアイコン)をご紹介します。 アイコン制作手法も様変わりを見せており、CSSだけ作成されたピュアCSSアイコンが次々に公開されています。 CSSであれば利用するのもとっても楽! 古いブラウ
-
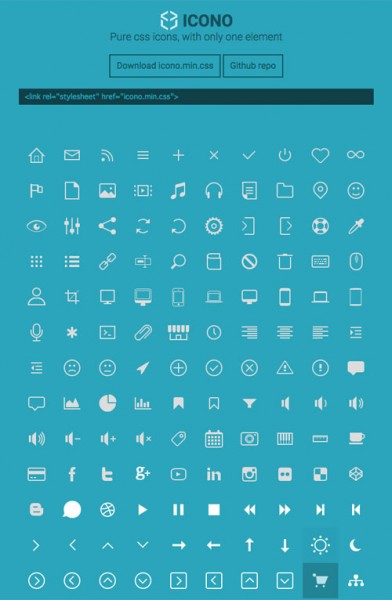
アイコンはCSSで!フォントもSVGも使用しないCSSだけのアイコンセット「Icono」

CSSだけでつくられたアイコンセットのご紹介です。 近年のアイコンというと、アイコンフォントかSVGでつくられ、利用されてきましたが、今回ご紹介するのはCSSだけでつくられたアイコンです。 アイコンフォントもSVGも使用
-
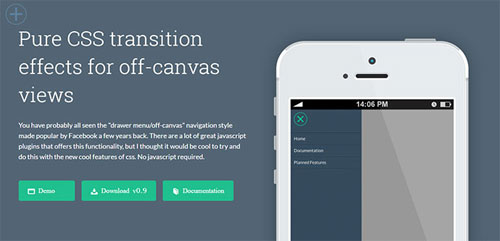
左右からメニューがスルッ!CSSだけで作成されたオフカンバスメニュー6

CSSだけで作られたオフカンバスメニューをまとめてご紹介します。 「オフカンバスメニュー」は、ボタンを押すと、画面の右や左からメニューがスルリと出てくるメニューのことです。 スマホサイトではユーザーにとって大変使いやすい
-
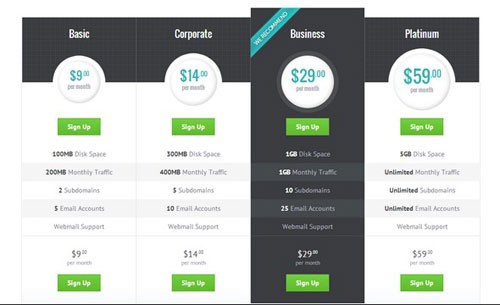
コンバージョン率アップ!デザインに優れた無料のHTML+CSSプライステーブル/価格表25

海外サイトなどではよく目にするプライステーブル/価格表。 この価格表は、いうまでもなく、コンバージョン率を左右するほど重要なデザインパーツの一つです。 ある報告ではプライステーブル/価格表のデザインを変えただけで、コンバ
-
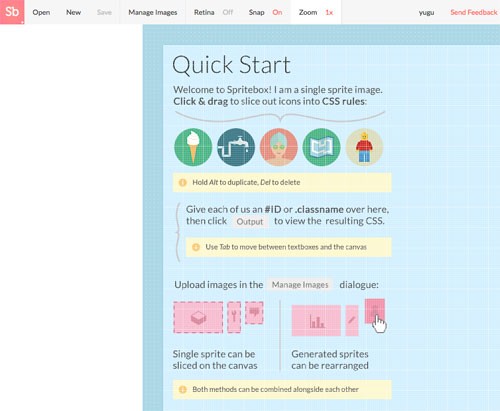
CSSスプライト作成の決定版!これ以上ない使いやすさの「Spritebox」

CSSスプライトを誰でも簡単に、しかも見やすく生成できてしまうツールのご紹介です。 CSSスプライトは複数の画像を1枚にしてページの表示速度を上げるためのテクニックです。 今や当たり前のテクニックになっていますが、作成し
-
1歩先へ!HTML/CSS/JSのスゴワザ・テクニック満載「Top Pens of 2014」

CodePenより、2014年注目のスゴワザ・テクニックが紹介されましたので、ご紹介します。 CodePenは、HTML/CSS/JavaScriptコードをシェアすることができるWebサービスです。 WEBデザインの最
2015/01/14 | WEB,css,html,JavaScript,tips
-
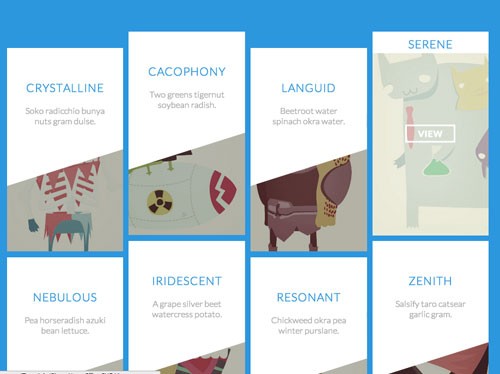
これは魅力的!CSSだけで実装できる無料の画像ホバーエフェクト22

CSSだけで実装できる魅力的な画像用のホバーエフェクトをご紹介します。 種類は全部で22種類です。 実装するだけで、リッチなコンテンツに早変わりするものばかり。 もちろんすべて無料で利用できます。 お役に立てれれば幸いで
-
スタイリッシュなポップアップ/モーダルウインドウ用jQuery無料プラグイン25

jQueryで実装できるスタイリッシュなポップアップ/モーダルウインドウ用プラグインをご紹介します。 数は全部で25種類。 簡単に実装できるものばかりなのに加えて、チュートリアル付きのプラグインもたくさんあるので、実装す
2015/01/07 | WEB,JavaScript
-
CSSアニメーションでここまでできる!無料のCSSアニメーションコードサンプル23

CSSアニメーションだけで、こんなこともできてしまうというコードサンプルをご紹介します。 掲載されているのは、CodePenというコードプレイグラウンドサイトです。 ご紹介しているサンプルコードはすべて、無料で利用可能な
