個人的に役立ったデザイン素材やTips、WEBサービス、役立つグッズ、あれやこれやをご紹介
CategoryWEB
-
2014年登場のCSSツール・サービスはこれ!2014ベストCSSツール・サービス50

2014年に登場したCSS関係のツール、サービスをご紹介します。 CSS3の登場で、CSS関連のツール・サービスが続々と登場していますが、すべてをチェックするのは大変ですよね。 2015年以降も、WEB制作で役立つCSS
-
jQueryベストプラグイン2014 使えるプラグイン50選をご紹介

2014年に登場したベストなjQueryプラグインを50個ご紹介します。 レイアウト系のプラグインから、メニュー系、メディア系、スライダー系、イメージギャラリー系、テキストエフェクト系、フォーム系など、さまざまなjQue
2014/12/22 | WEB,JavaScript
-
ブラウザでプログラミング!ブラウザでコードが書けて実行・確認できるサービス14

ブラウザでコードが書けて実行・確認できるサービスをご紹介します。 サイトを実際に公開する前にテストするのは当然ですのことですが、できれば手早く、お金を掛けずに、サッサとテストして確認作業を済ませてしまいたいところ。 そん
2014/12/08 | WEB,css,html,JavaScript,便利
-
セキュリティー/プライバシーにすぐれたブラウザ6選

IE、Chrome、Safari、Firefoxといったメジャーブラウザ以外にもたくさんのブラウザがあります。 マイナーなブラウザですが、ある点においてメジャーブラウザにはない特徴を兼ね備えています。 セキュリティー性と
-
CSS3の色名147色(RGB、HEX16進カラーコード併記)

CSS3になって、色名についても大幅に選択肢が増えたのをご存知でしょうか。 私は知りませんでした。 CSS2までのころは、たしか17色ぐらいしか使えず、まったく使うことがなかったのですが、CSS3になってからは147色の
-
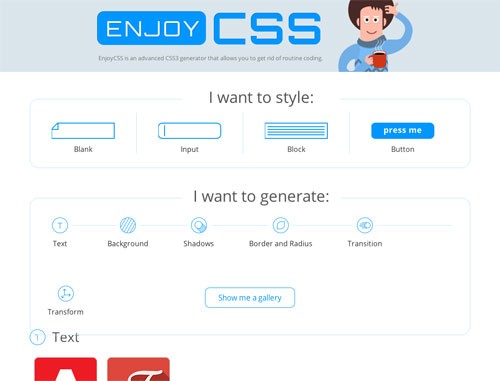
CSSの手入力が不要になる!複数の機能が1つになったCSSジェネレーター「ENJOY CSS」

CSS3になってから便利なジェネレーターが次々に登場していますが、今回ご紹介するジェネレーターはひと味もふた味も違うようです。 これでのCSSジェネレーターというと、ワンテーマもしくは数テーマに対象が絞られていました。
-
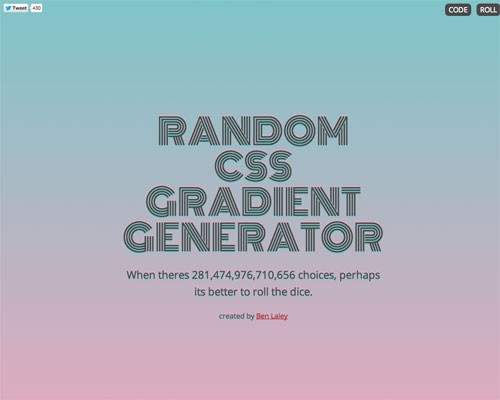
美しいCSSグラデーションをランダムにつくってくれる「Random CSS Gradient Generator」

ズボラな自分に最適なCSSグラデーション作成ツールがあったので、ご紹介します。 グラデーションを自分で一から作成するのは結構手間なものです。 そんなとき便利なのが、美しいグラデーション見本でしょう。 そんな美しいグラデー
-
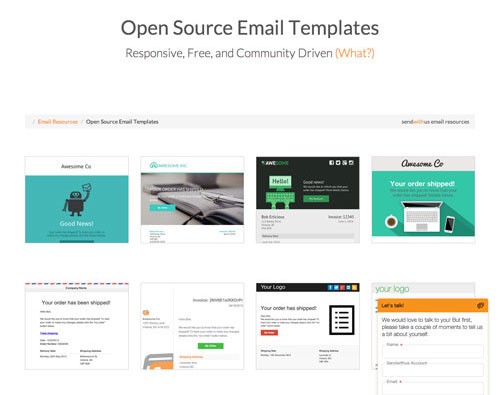
HTMLメールの無料テンプレートをお探しなら「Open Source Email Templates」

HTMLメールは、メールでの占める割合を着実に増やしていますよね。 美しいデザインのHTMLメールは、文字だけのメールに比べて、かなりキャッチーです。 見る気がなくても、デザインの美しさに、思わず最後まで見てしまったとい
-
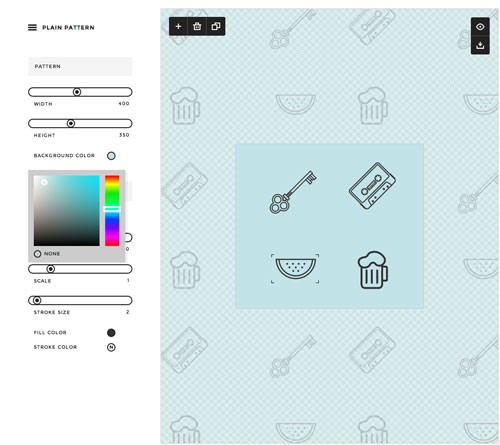
SVGベースのオリジナルなシームレスパターンを作ってダウンロードできる「Plain Pattern」

今回ご紹介するのはSVGベースのシームレスパターンを簡単につくれて、PNG形式でダウンロードできてしまう無料のサービスです。 規定のSVGだけでなく、オリジナルのSVGファイルもアップロードできるので、お好みのシームレス
-
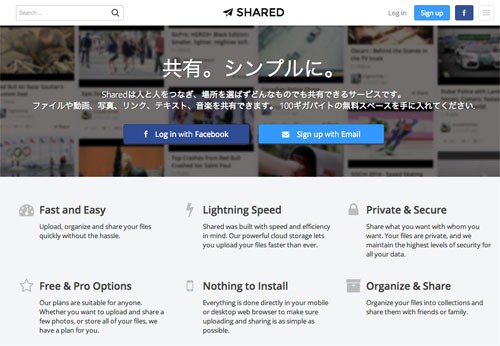
100GB使える無料ストレージサービスshared.comにマルウエアが仕込まれてた!?

各方面で紹介されている太っ腹な無料ストレージサービス「Shared」を利用し始めたところ、えらい目に遭いそうになりました。 ファイルを知人へ転送する際にリンクを利用のですが、リンク先で表示されるダウンロード画面にいろいろ
-
CSSグラデーションを簡単につくれる「Colorful CSS Gradient Background Generator」

CSSグラデーションは手軽に実装できるし、メンテナンスも簡単だし、とっても便利ですよね。 ただ、自分でいちから指定するとなると少々面倒……。 そんなときに便利なのが手軽にジェネレーターの存在です。 CSSグラーデーション
-
コード/js不要!ドラッグ&ドロップだけでCSSイメージスライダーがつくれるアプリ「cssSlider」

イメージスライダーは限られたスペースに多くの視覚的情報を盛り込めるので、ショップなどでは非常によく利用されています。 これまではjsを利用する必要がありましたがCSS3が登場してjsを利用することなく、スライドショーを作
