個人的に役立ったデザイン素材やTips、WEBサービス、役立つグッズ、あれやこれやをご紹介
CategoryWEB
-
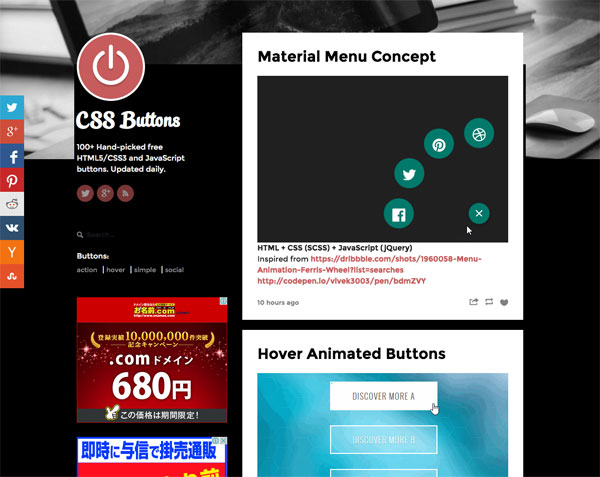
CSSボタンのコピペに!CSSでつくられたボタンのコードが100以上コレクションされている「CSS Buttons」

CSSボタンの参考やコピペに使える、とても参考になるCSSボタンのコードがコレクションされているサイトをご紹介。 CSSでつくられたボタンのコードが100以上コレクションされている「CSS Buttons」です。 CSS
-
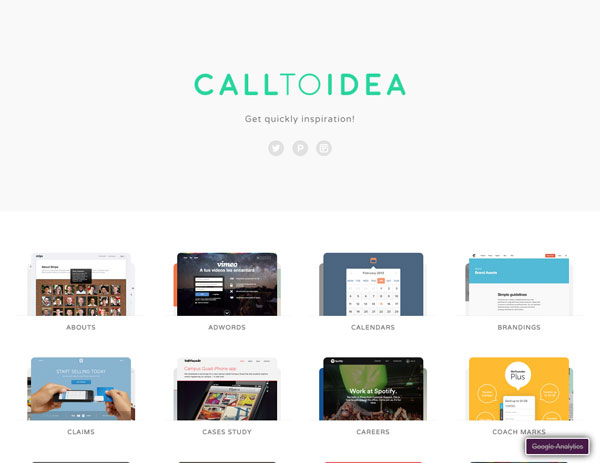
WEBデザインのインスピレーションに最適!パーツ/テーマごとのデザイン見本帳「calltoidea」

WEBデザインのインスピレーションに最適なパーツ/テーマごとのWEBデザイン見本帳「calltoidea」をご紹介。 何かしらデザインするとき、サイトや資料を見てインスピレーションを得てからデザインにとりかかるという人も
-
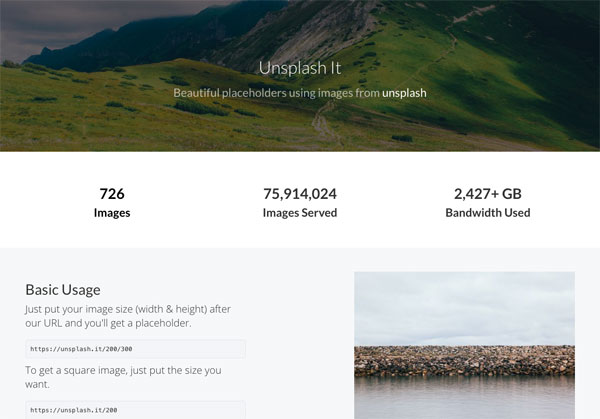
便利すぎる!商用無料で高画質画像を配布するUnsplashがプレースホルダー画像生成サービスを開始

商用無料で高画質画像を配布するUnsplashがプレースホルダー画像生成サービスを開始しました。 プレースホルダー画像というのは、どんな画像を載せるのか正式に決まっていない場合、ダミー画像を入れておきますが、このダミー画
-
無料でオリジナルなクイズが作成できるツール「QuizGenerator」

無料でオリジナルなクイズが、簡単に作成できるツールをご紹介します。 作れるクイズは選択式、穴埋め、記述問題など実用的。 無機質なクイズ画面ではなく、かわいらしいデザインも選択可能です。 学校や学習塾はもちろんですが、お友
-
使える!2015年時点で最高の無料レスポンシブ用フリーテンプレート50+

2015年時点で最高の無料レスポンシブ用フリーテンプレートをご紹介します。 今回ご紹介する無料のHTMLフリーテンプレートは、海外の有名デザインブロクで多数紹介され、高評価を得ているテンプレートに焦点を当ててコレクション
-
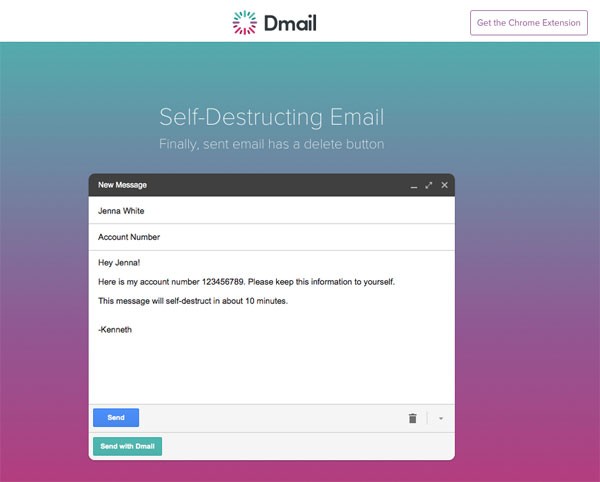
Gmailの送信メールを一定期間で自己消滅させる機能拡張「Dmail」

Gmailの送信メールを一定期間で自己消滅させる機能拡張「Dmail」をご紹介します。 Gmailのメール送信取り消しについては「Gmailのメール送信をなかったことにする方法」で触れましたが、今回の機能拡張は「自己消滅
-
WordPressにベストな格安レンタルサーバーはこれです!

WordPressでレンタルサーバーを選ぶ場合のおすすめサーバーご紹介します。 新しくWordPressを使ってサイトを開設したいという場合には、レンタルサーバーが必要になってきます。 しかし、一口にレンタルサーバーとい
-
レスポンシブWEBデザインの確認に最適!スマホ・タブレットでの表示を一度に確認できる「Responsinator」

レスポンシブWEBデザインの確認に最適なツールをご紹介します。 このツールを使えば、スマホやタブレットなど7種類の表示を一度に確認できてしまいます。 スマホの場合は、縦置き、横置き、両方が準備されているので、使いやすい。
-
動画にCSSだけで色調補正エフェクトをかけた「dynamically colorize videos」は必見

動画にCSSだけで色調補正エフェクトをかけた「dynamically colorize videos」をご紹介します。 動画に色調補正エフェクトをかけるには、After Effectsなどのソフトが必要ですが、今回ご紹介
-
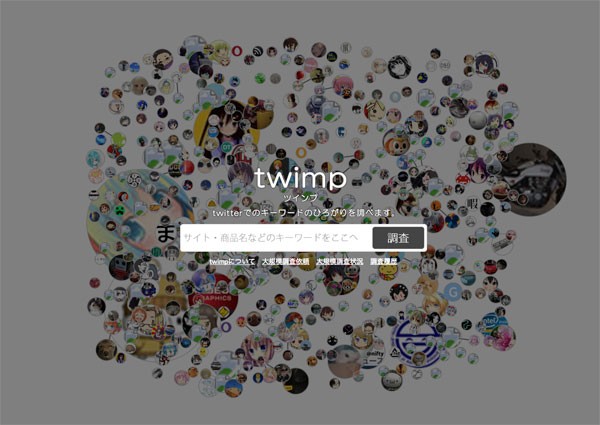
twitterでのキーワードのひろがりを調べられるツール「twimp」

twitterでのキーワードのひろがりを調べられるツール「twimp」をご紹介します。 作成者したのは、以前「YouTube動画を簡単に手早くGIFアニメーション化!「ギフチューブ」」でご紹介した個人の方。 「twimp
-
スクロールした位置についてくるStickyプラグイン15

スクロールした位置についてくる要素を実装するjQueryプラグイン「Stickyプラグイン」をまとめてご紹介します。 スクロールすると、サイドバーがくっついてきたり、メニューがついてくるサイトが一般的になっています。 こ
2015/06/29 | WEB,JavaScript
-
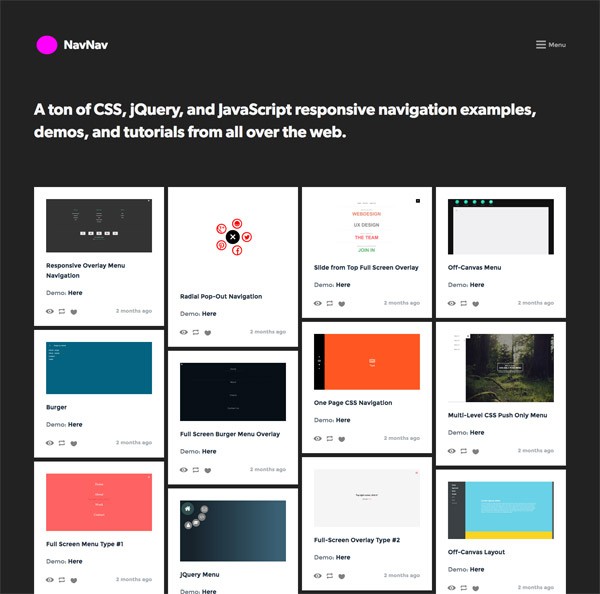
ナビゲーションだけが90以上!ナビゲーションメニューのプラグインやチュートリアルのコレクションサイト「NavNav」

ナビゲーションメニューのプラグインやデモ、チュートリアルが90以上コレクションされたサイトをご紹介します。 レスポンシブ対応のナビゲーションなど、すぐに取り入れたい実践的なナビゲーション・メニューを幅広く網羅。 魅力的な
