2014/01/17
オフラインでも便利なChrome機能拡張おすすめアプリ10

ネットが便利なのは言うまでもありませんが、場所の制約からネット回線につながらないときがあります。
そんなとき、みなさんはどうしていますか?
途方に暮れるか、つながる場所を探しますか?
想像しただけも恐ろしくなってきます…。
しかし、ネットがつながらない状況=オフライン状態でも、作業を可能にしてくれるアプリが存在するのをご存知でしょうか。
今回ご紹介するのは、そんなオフライン状態でも作業を可能にしてくるChrome機能拡張をご紹介します。
ぜひ試してみてください。
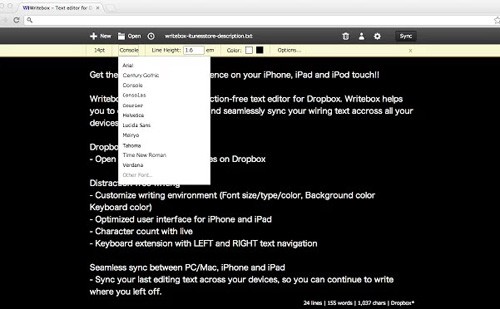
Writebox

Dropboxと連携可能なテキストエディター。
オフラインで利用できるのはChormeアプリだけです。
外出先や電波の届かない場所でのちょっとしたメモで活躍してくれます。
Writebox
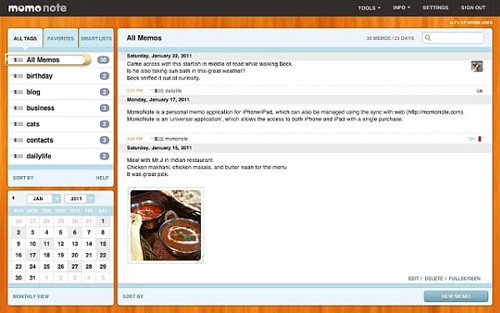
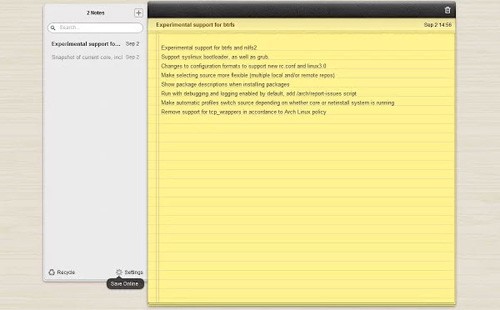
MomoNote

Googleアカウントで連携できるメモ&スケジュール管理アプリ。
画像をインポートしたり、ファイルをエクスポートする機能もついています。
うれしい日本語版です。
MomoNote
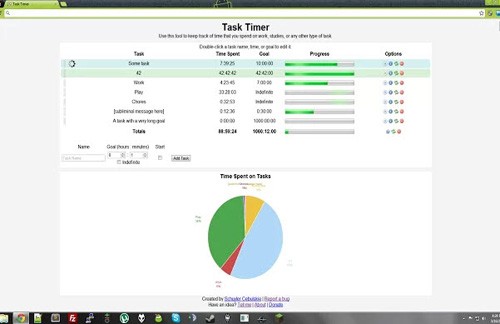
Task Timer

タスク管理と、タスクに対する目標時間と実際にかかった時間を計測・管理できるアプリ。
計測したタスクは円グラフによって視覚化できるすぐれもの。
仕事だけでなく、勉強や学習の進捗状況を把握するにも便利ですね。
うれしい日本語版です。
Task Timer
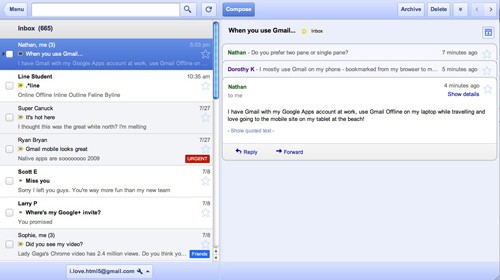
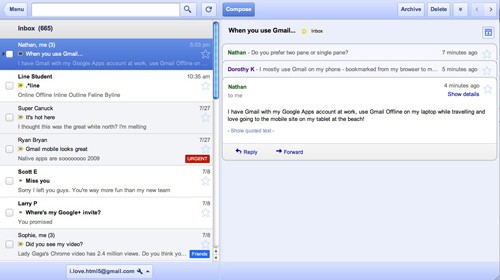
Gmail Offline

その名のとおり、オフライン時にGmailを利用できるアプリ。
インターネットに接続していなくてもアクセスできるので効率的です。
オフライン時に作成したメールは、オンラインになると送信され、そのほか、削除、アーカイブ、変更したメールやスレッドは、次回オンラインになったときに同期されるので便利。
もちろん、日本語に対応しています。
Gmail Offline
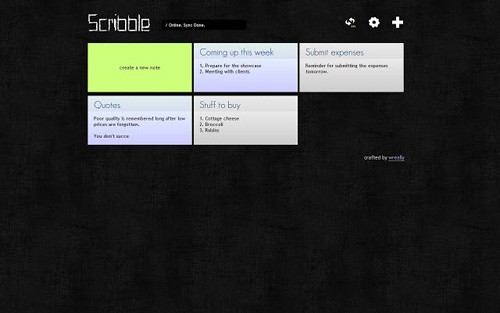
Scribble

ブラウザにはる付箋のようにして利用できるメモ帳アプリ。
これまで実際に画面の端っこに付箋を貼ってメモしていましたが、粘着力と時間の関係で、よく紛失してしまうことがありましたが、
Scribbleがあれば、もうなくすことはありません。
ちょっとしたメモに活躍します。
Scribble
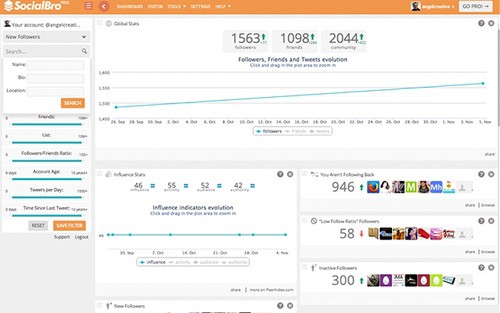
SocialBro

自分のアカウントのフォロワーがいつオンライン状態になっているかを教えてくれるアプリ。
つまり、いつツイートすればもっとも効果的なのがわかるアプリ。
機能はたくさんありますが、一部有料になっています。
SocialBro
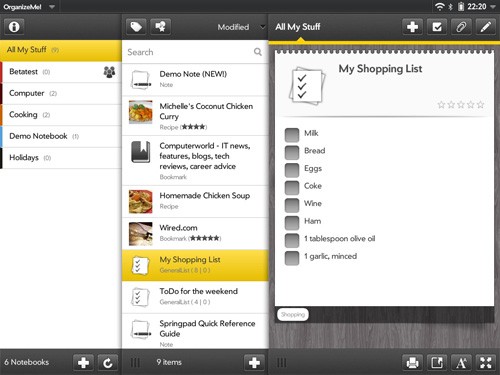
OrganizeMe!

EvernoteとGoogle Notebook(Docs)をまとめて管理できるアプリ。
OrganizeMe!
Quick Note

メモをカンタンに取るためのアプリ。
ノート、クリップボード、メモ帳、TODOリストとして使用できます。
Quick Note
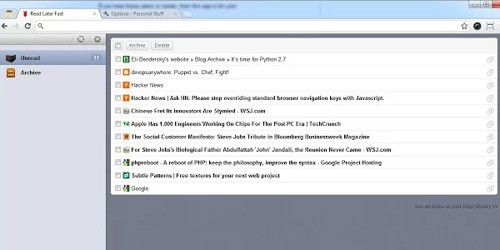
Read Later Fast

気になるページを簡単保存。
後で読むためにストックしておけるアプリです。
Read Later Fast
Planetarium

ブラウザ上で楽しめるプラネタリウム。
MAPにピンを合わせれば、世界各地見られる星空を見ることができます。
ネットが繋がらない暇な時間にどうぞ。
Planetarium
Sponsored by
お役に立てましたら、以下どれでも結構のですので、ポチリと……。
Amazonアソシエイト・プログラム規約による記載
当サイトはamazon.co.jpを宣伝しリンクすることによってサイトが紹介料を獲得できる手段を提供することを目的に設定されたアフィリエイト宣伝プログラムである、Amazonアソシエイト・プログラムの参加者です。
この記事を読んだ人はこんな記事も読んでいます
-

-
画像を使わずにCSSとWEBフォントを利用してアイコンボタンをつくる方法
アイコンに画像を利用せず、WEBフォントとCSSを使って表現する方法が徐々に増えています。 画像を
-

-
1歩先へ!HTML/CSS/JSのスゴワザ・テクニック満載「Top Pens of 2014」
CodePenより、2014年注目のスゴワザ・テクニックが紹介されましたので、ご紹介します。 Co
-

-
リボン風の見出しをCSS3だけで実装する方法
見出しでリボン風の装飾をCSS3だけで実装する方法をご紹介します。 利用するのはboderプロパテ
-

-
CSSスプライト作成の決定版!これ以上ない使いやすさの「Spritebox」
CSSスプライトを誰でも簡単に、しかも見やすく生成できてしまうツールのご紹介です。 CSSスプライ
-

-
画像URLを読み込むだけでCSSのfilterプロパティを試せる「CSS Filters Playground」
CSSで今後、ますます注目度が高まるであろうCSSフィルタ。 なにせお手軽にエフェクトをかけられる
-

-
月額ゼロ円(無料)でホームページ・ECサイトを制作・運営できるサービス12
ホームページ制作を生業としているものにとっては、穏やかではないのが「無料でホームページを制作できてし
-

-
無料ホームページなのにプロ並みのデザイン&高機能サイトが瞬時に作れるWix!感想と使い方
Wixという無料ホームページがつくれるサービスをご存知でしょうか。 かなり以前からあったサービスで
-

-
table作成の決定版!html/cssで素早く手軽に表組みをしたいなら「Tables Generator」がおすすめ!
html/cssでtableを組むのって、手間がかかりますよね。 そんなとき便利なのがジェネレータ
-

-
CCSだけで見出しに自動で連番を記入する方法
当ブログでは「◯◯100」といった感じの記事をよく書かせていただいています。 こうしたとき、以前ま
-

-
コンバージョン率アップ!デザインに優れた無料のHTML+CSSプライステーブル/価格表25
海外サイトなどではよく目にするプライステーブル/価格表。 この価格表は、いうまでもなく、コンバージ
