個人的に役立ったデザイン素材やTips、WEBサービス、役立つグッズ、あれやこれやをご紹介
Tagcss
-
CSSグラデーションを簡単につくれる「Colorful CSS Gradient Background Generator」

CSSグラデーションは手軽に実装できるし、メンテナンスも簡単だし、とっても便利ですよね。 ただ、自分でいちから指定するとなると少々面倒……。 そんなときに便利なのが手軽にジェネレーターの存在です。 CSSグラーデーション
-
コード/js不要!ドラッグ&ドロップだけでCSSイメージスライダーがつくれるアプリ「cssSlider」

イメージスライダーは限られたスペースに多くの視覚的情報を盛り込めるので、ショップなどでは非常によく利用されています。 これまではjsを利用する必要がありましたがCSS3が登場してjsを利用することなく、スライドショーを作
-
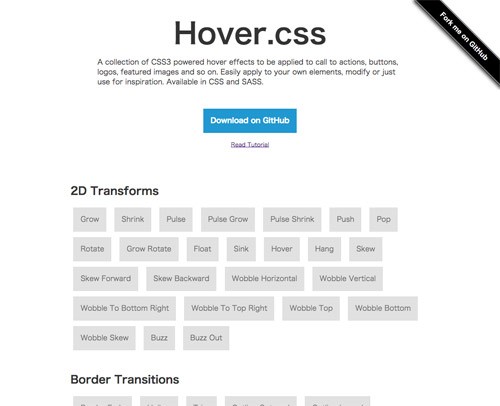
40以上のホバーエフェクトをCSSだけで実装できる「Hover.Css」

最近はいろいろなサイトで魅力的なホバーエフェクトを目にする機会が増えました。 今回は、そんなホバーエフェクトから、40種類以上のホーバーエフェクトをCSSだけで簡単に実装できるCSSライブラリーをご紹介します。 CSSを
-
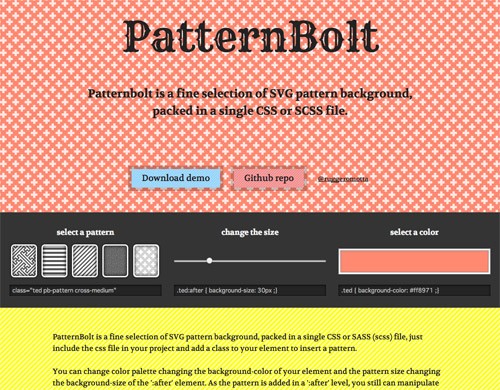
SVGのシームレスパータンを生成できる無料のフリージェネレーター「PatternBolt」

簡単にWEBサイトの背景画像が作れてしまう無料ジェネレーターのご紹介です。 つくれるのは、SVG形式のシームレスパターンです。 使い勝手が良さそうなので、覚えておくと良いかもしれないサービスですので、ご参考にどうぞ。 S
-
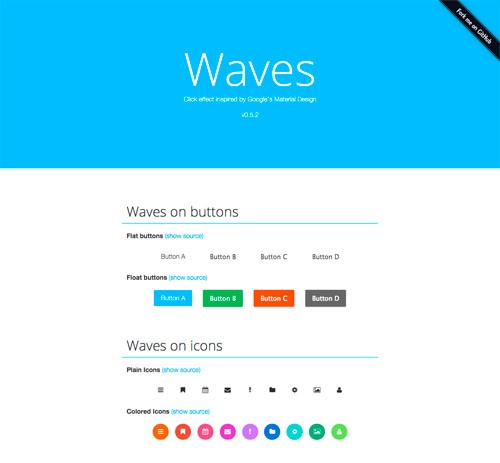
波打つようなクリックエフェクトを実装できる「Waves」

今回はクリックしたときに、静かな湖面を指で触れて波打つようなエフェクトを実装できるライブラリーをご紹介します。 ボタンやリンクにかぎらず、画像などにも適用できるので、表現の幅はいろいろと広がりそうですね。 静かな湖面を指
2014/09/11 | WEB,css,JavaScript
-
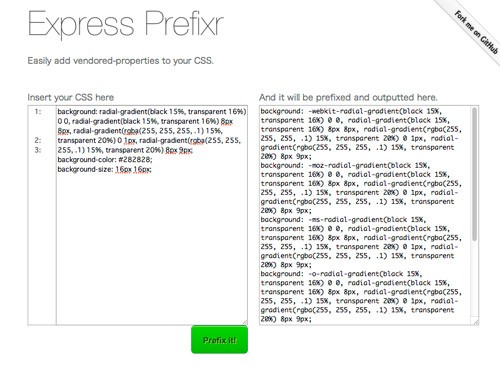
ベンダープレフィックスを自動で付けられるPrefixrがサービス終了!が後継者「Express Prefixr」現る

ベンダープレフィックスを簡単につけることができるWEBサービスPrefixr。 ところが、このPrefixrのサービスが2014年に終了してしまいました。 普段からお世話になっていたものですから、突然の終了に衝撃を受けま
-
リボン風の見出しをCSS3だけで実装する方法

見出しでリボン風の装飾をCSS3だけで実装する方法をご紹介します。 利用するのはboderプロパティです。 ちょっと値を工夫するだけで実装できるので、サイトのアクセントにも利用できます。 ご参考になれば幸いです。 リボン
-
切れ込みの入ったリボン型のナビゲーションをCSS3だけで実装する方法

切れ込みの入ったリボン型のナビゲーションをCSS3だけで実装する方法をご紹介します。 リボン関連については便利なジェネレーターが揃っていますが、CSSプロパティーを知る上でも勉強になるのでご紹介します。 HTMLでマーク
-
CSSだけでブルブル震えるエフェクトを簡単実装!CSS Shakeを使ってみた

CSSだけでブルブル震えるエフェクトを簡単実装!CSS shakeを使ってみた すでにお気づきかもしれませんが、当サイトのロゴやRSSボタン、Topへボタンなどにカーソルを合わせていただくと、 ブルブルと震えるかと思いま
-
CSS3だけで映画のエンドロール風エフェクトを表現した「Movie Credits」

CSS3って、とっつきやすいうえに、表現力も豊かで、実装するのが楽しくなってしまいます。 表現力豊かなCSS3ですが、CodePenに、映画のエンドロール風エフェクトを表現したコードが公開されていたのでご紹介します。 エ
-
CSSアニメーションを使ったエフェクトライブラリー9

CSSアニメーションを使ったエフェクトは、プログラムを苦手とするWEBデザイナーや一般の方々に新しい可能性の扉を開きました。 特に注目したいのが、すぐれたCSSアニメーションを簡単にだれでも利用できるライブラリーが非常に
-
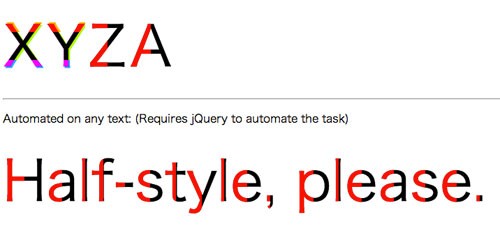
文字をカラフルに!CSSとjQueryでテキストを2〜3色で表現してしまう「HalfStyle」

CSS3やWEBフォントの登場でテキスト回りの装飾がお手軽になってきましたが、1文字をだけを2〜3色で表現してみたいと思ったことはないですか? 今回ご紹介する「HalfStyle」は、CSSとjQueryを使って、文字を
2014/07/14 | WEB,css,html,JavaScript
