個人的に役立ったデザイン素材やTips、WEBサービス、役立つグッズ、あれやこれやをご紹介
Tagcss
-
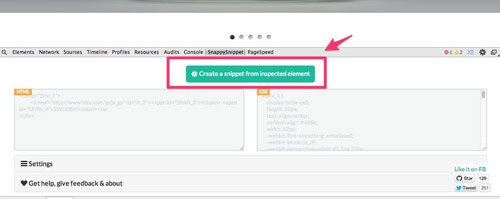
HTML/CSSをより見やすく!Google Chromeデベロッパーツールの機能拡張「SnappySnippet」が便利

「このサイトのココどうやっているんだろう?」そう思ったとき、 ソースを見るか、ChromeのデベロッパーツールやFirebugを利用しているかと思います。 でも、いまいち使いにくくないですか。特にCSSの部分が。 必要と
-
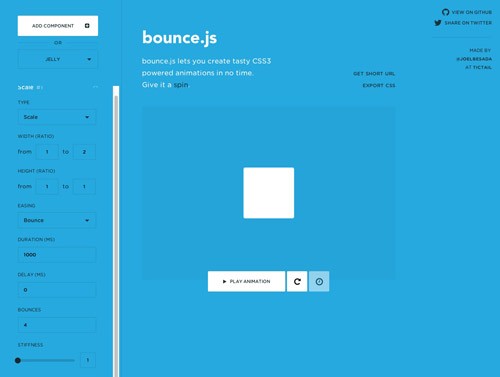
CSSアニメーションを簡単・思いのままに作成できてしまう「Bounce.js」

最近のサイトではCSSアニメーションを使って、ユーザーに効果的な見せ方をしているサイトも増えてきました。 クリックしたらボタンがボンッと大きくなっり、ブルブル震えたり。 使っているほうの楽しいですよね。 今後どんどん増え
-
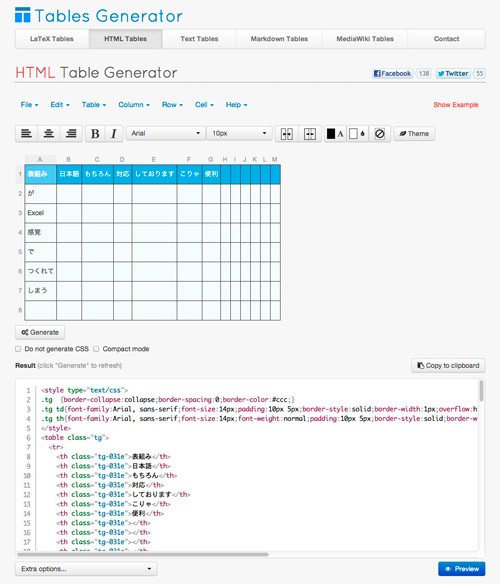
table作成の決定版!html/cssで素早く手軽に表組みをしたいなら「Tables Generator」がおすすめ!

html/cssでtableを組むのって、手間がかかりますよね。 そんなとき便利なのがジェネレーターですが、今回ご紹介するジェネレーターは表組の決定版とも言えそうな使いやすさ、便利さです。 Excelやスプレッドシートで
-
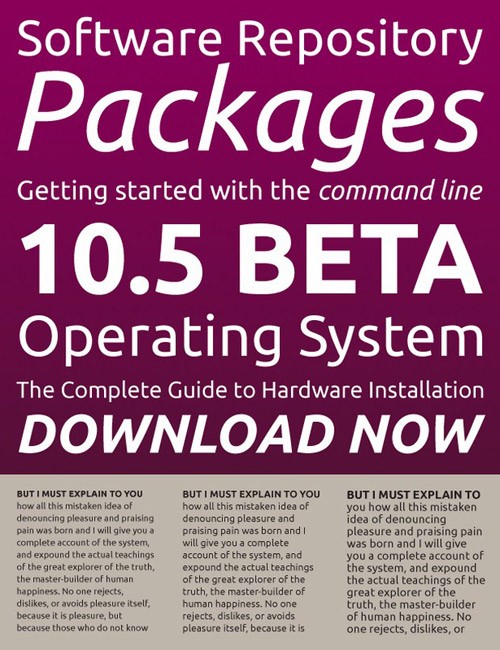
かっこ良くて様になる!商用無料で使える欧文/英語フリーWEBフォント54選

WEBフォントは便利で美しいから大好きです。 欧文のWEBフォントはGoogle Fontsをはじめとする無料のサービスが多くあるうえに、種類も豊富で上質なフォントが多数公開されています。 日本人の私からすれば羨ましいこ
-
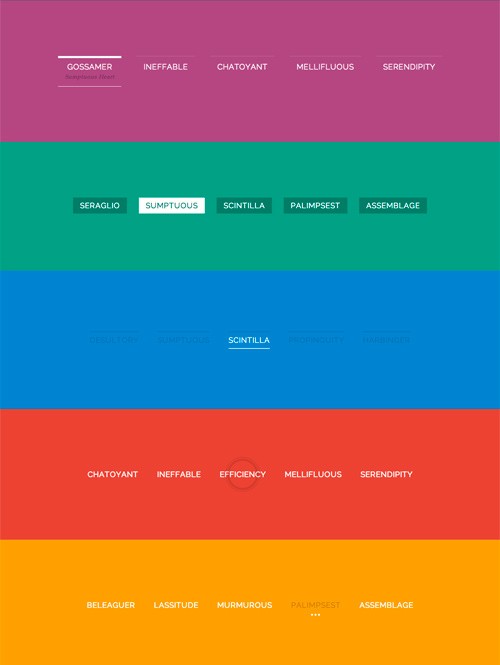
ユーザーを魅了するcodrops作成のマウスオーバーエフェクト21

CSS3対応のブラウザーが増えているおかげで、マウスオーバーエフェクトにも凝った演出を施しているサイトを結構みかけるようになりました。 キレイで気持ちいいので、ついつい何度もマウスオーバーしてしまいます。 今回は、そんな
-
アイコンフォントはもはや常識!アイコンフォントを無料で利用できるサービス ベスト10

好きなアイコンだけを選んでオリジナルのアイコンフォントにできる無料のサービスをまとめてご紹介します。 アイコンフォントを提供するサービスはものすごい数に上りますが、すべてのフォントを利用することはまれ。しかも、使用しない
-
いまさら聞けない無料でオリジナルなアイコンフォントを作る方法・利用する方法

アイコンフォントは便利だ、という声をあちこちで耳します。 遅ればせながら私も使ってみましたが、本当に便利でした。 そしてキレイです。 既存のアイコンを使ったアイコンフォントの利用の仕方は「いまさら聞けないアイコンフォント
-
いまさら聞けない無料のアイコンフォントの導入の仕方・使い方

アイコンフォントを今頃になってようやく使ってみました。 最初は正直よくわからず、戸惑ってしまいましたが、無事に表示することができました。 アイコンフォントは、海外のサービスを利用することが多いため、導入に二の足を踏んでい
-
シンプルなのに効果的!CSS3トランジションを使ったマウスオーバーアニメーション11

CSS3を使えば、シンプルなコードなのに、ユーザーを「おっ!」と思わせる楽しい動きを簡単に実装できてしまいます。 CSSのトランジションプロパティを使った、マウスオーバーアニメーションです。 簡単なのに、なめらかな動きで
-
背景画像をサッとつくれる便利ツール20選

背景画像をサッとつくれる便利ツールやサイトをご紹介します。 背景にちょっと手を加えるだけで、見た目がガラリと変わるWEBやグラフィック。 それだけに背景はデザインの重要な要素です。 でも、いちから自分でつくるとなると、結
-
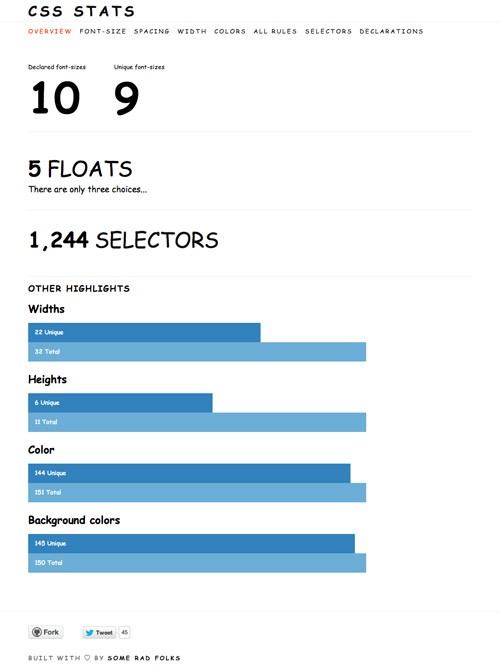
CSSを丸裸にして見やすく統計的に整理してくれる「CSS STATS」

サイトのCSSを解析してくれるサービスってたくさんありますが、項目ごとに見やすくまとめてくれて、活用できそうなサービスがありましたのでご紹介します。 CSSを丸裸にして見やすく整理してくれるWEBサービス「CSS STA
-
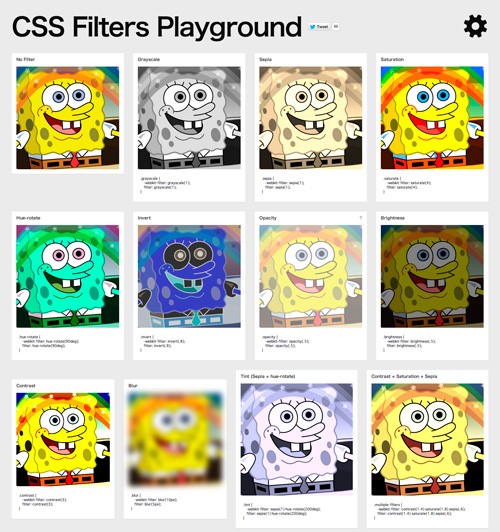
画像URLを読み込むだけでCSSのfilterプロパティを試せる「CSS Filters Playground」

CSSで今後、ますます注目度が高まるであろうCSSフィルタ。 なにせお手軽にエフェクトをかけられるのに、効果もありそうですから。 CSSフィルタのプロパティにはいくつかありますが、今回ご紹介するのはfilterプロパティ
