個人的に役立ったデザイン素材やTips、WEBサービス、役立つグッズ、あれやこれやをご紹介
Tagcss
-
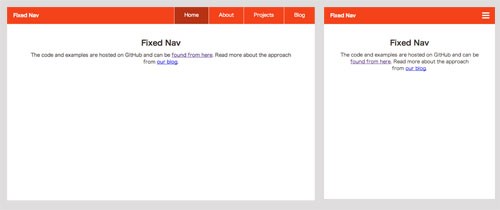
トップ固定でレスポンシブ対応のナビゲーション/メニューを簡単に実装できる「Fixed Nav」

トップ固定で、レスポンシブ対応のナビゲーションが増えていますね。 これだけ増えてくると、トップ固定のメニューが実に使いやすくなってきます。 今回はそんなトップ固定のメニューでありながら、レスポンシブにも対応したナビゲーシ
-
JSを使わずにCSSだけで簡単にシンプルなパララックス効果をつける方法

JSを使わずにCSSだけで簡単にシンプルなパララックス効果をつけられる方法をご紹介します。 パララックス効果はトレンドから、当たり前に見られるエフェクトになってきましたね。 今回ご紹介するのは、JSを一切利用せず、CSS
-
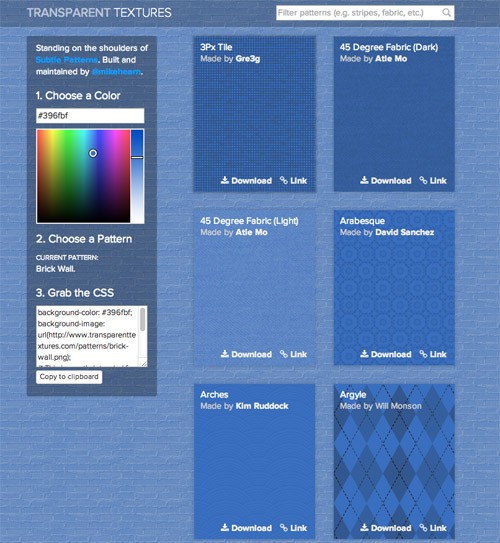
これは便利!背景画像に使えるシームレスパターンを無料でコピー/ダウンロードできる「Transparent Textures」

こりゃ便利!というサービスがあったのでご紹介します。 WEBサイトを制作するときに背景画像などに利用できるシームレスパターンを無料でコピーあるいはダウンロードできてしまう便利なサービスです。 画像は透過になっているため、
-
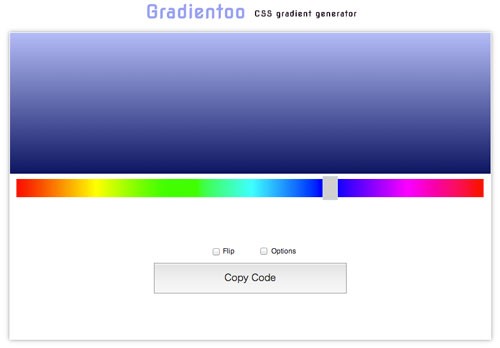
CSSグラデーションをとっても簡単に生成するツール「Gradientoo」

CSSでグラーデーションを表現する場合、最初からコードを書くのは結構たいへんですよね。 そんなときに便利なのがCSS生成ツールです。 グラーデーションを生成するツールはすでにいくつか出ていますが、使いやすいツールが新しく
-
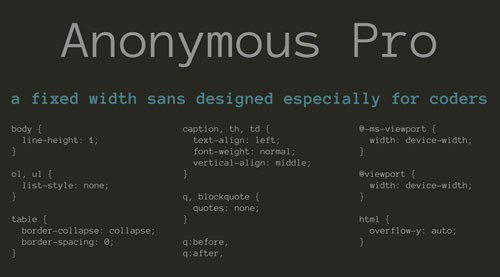
プログラミング・コーディングの作業効率UP!ミスを激減させる見やすいフリーフォント18

プログラミングやコーディングするとき、どんなフォントを使っていますか? 私の場合、Coda 2というMac用のコーディングソフトを利用してコーディングしています。 このCoda 2には、デフォルトでMigMix2Mという
-
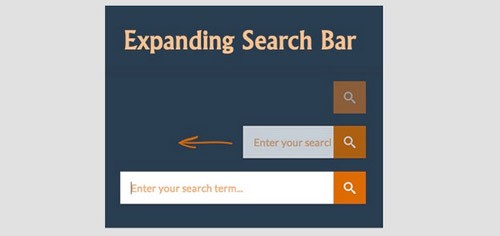
無料で利用できる検索フォーム12(CSS3,HTML5,jQuery)

検索フォームはサイトに欠かせない重要な要素の1つになっています。 最近では、アニメーションを用いた検索フォームもよく見かけますよね。 自分でもいつか実装してみたいなあと思っていたので、無料で利用できるコード&ス
2014/02/06 | WEB,css,html,JavaScript
-
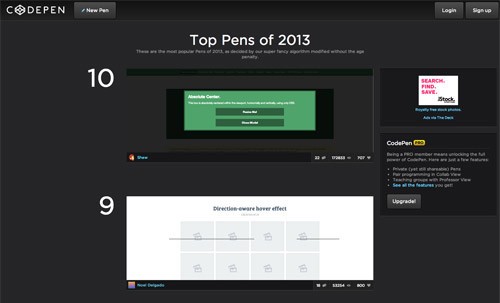
ワンランク上のWEB表現を目指すなら!HTML/CSS/JSの必見テクニック満載「Top Pens of 2013」

CodePenというWEBサービスをご存知でしょうか。 CodePenは、HTML/CSS/JavaScriptコードをシェアすることができるWebサービスです。 WEBデザインの最先端な表現が世界中から公開されていて、
2014/01/16 | WEB,css,html,JavaScript
-
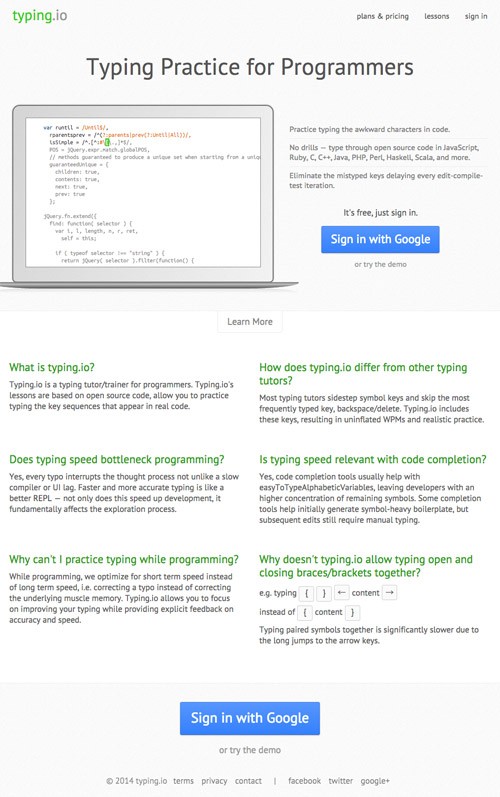
プログラミング初心者がプログラミングを学ぶのにベストな海外チュートリアルサイト11

日本でプログラミングを学ぶなら、ドットインストールが有名ですよね。 海外でもプログラミングを学ぶうえで役立つサイトというものがたくさんあるのをご存知でしょうか。 今回はそんなサイトをご紹介します。 プログラミングですから
2013/12/20 | WEB,css,html,JavaScript,tips
-
2013年のベストjQueryプラグイン47

2013年も残すところわずかになりました。 今年もたくさんのjQueryプラグインが発表されています。 皆さんはどれぐらい活用されているのでしょうか。 そこで今回は2013年に発表されたjQueryのうち、海外のブログで
2013/12/19 | WEB,css,JavaScript
-
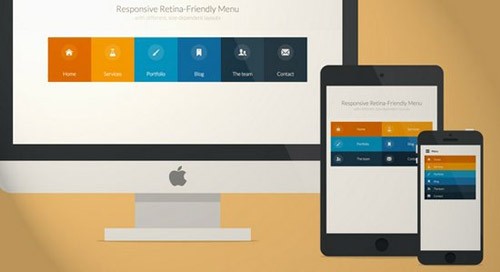
レスポンシブWEBデザイン対応のメニューが作れるチュートリアル17(ソースファイル付き)

レスポンシブWEBデザインを行ううえで重要になってくるのがメニューをどのようにするかということではないでしょうか。 自分でメニューをレスポンシブ対応にさせるのもいいですが、レスポンシブ対応のメニューも類型化されてきていま
-
コピペで完了!12種類のプログレスバーを簡単に導入できるPACE.js

すでに当サイトにも導入してみたのですが、お気づきでしょうか。 PC版で当サイトをご覧いただくと、画面右上にパーセンテージが表示されます。 プログレスバーです。 ページの読み込みが完了して、100%になると消えていきます。
2013/12/16 | WEB,css,JavaScript,tips
-
CSS3を知らなくてもOK!便利すぎるCSS3関連ツール&ジェネレーター51

CSSを入力するときには、細かいプロパティを覚えていないと、作業がなかなかはかどりません。 特に、CSS3になってからは、アニメーション関連や装飾関連で入力項目が増えたので、入力するには手間がかかります。 そんなとき利用
