個人的に役立ったデザイン素材やTips、WEBサービス、役立つグッズ、あれやこれやをご紹介
Tagcss
-
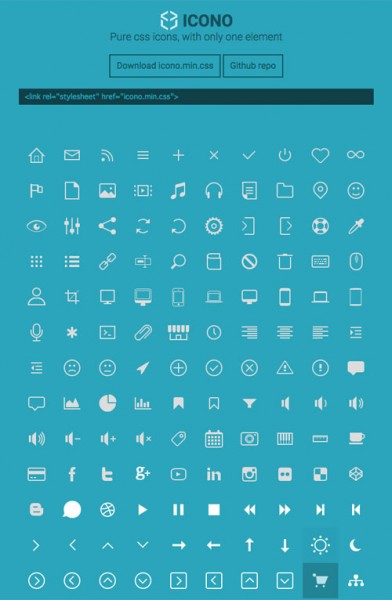
アイコンはCSSで!フォントもSVGも使用しないCSSだけのアイコンセット「Icono」

CSSだけでつくられたアイコンセットのご紹介です。 近年のアイコンというと、アイコンフォントかSVGでつくられ、利用されてきましたが、今回ご紹介するのはCSSだけでつくられたアイコンです。 アイコンフォントもSVGも使用
-
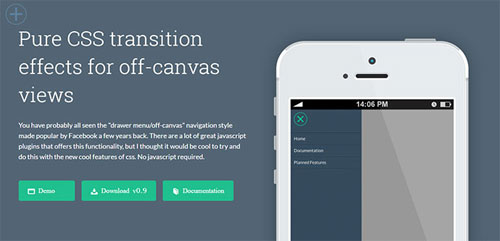
左右からメニューがスルッ!CSSだけで作成されたオフカンバスメニュー6

CSSだけで作られたオフカンバスメニューをまとめてご紹介します。 「オフカンバスメニュー」は、ボタンを押すと、画面の右や左からメニューがスルリと出てくるメニューのことです。 スマホサイトではユーザーにとって大変使いやすい
-
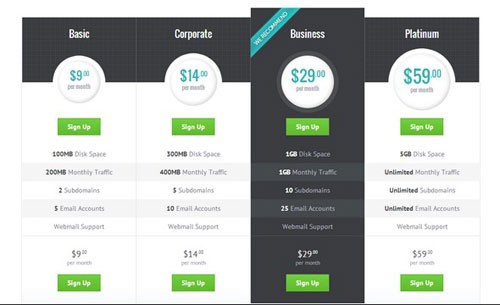
コンバージョン率アップ!デザインに優れた無料のHTML+CSSプライステーブル/価格表25

海外サイトなどではよく目にするプライステーブル/価格表。 この価格表は、いうまでもなく、コンバージョン率を左右するほど重要なデザインパーツの一つです。 ある報告ではプライステーブル/価格表のデザインを変えただけで、コンバ
-
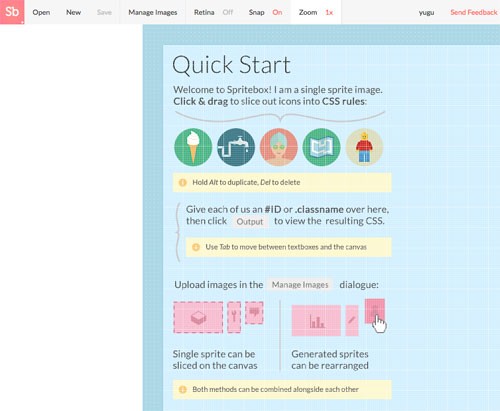
CSSスプライト作成の決定版!これ以上ない使いやすさの「Spritebox」

CSSスプライトを誰でも簡単に、しかも見やすく生成できてしまうツールのご紹介です。 CSSスプライトは複数の画像を1枚にしてページの表示速度を上げるためのテクニックです。 今や当たり前のテクニックになっていますが、作成し
-
1歩先へ!HTML/CSS/JSのスゴワザ・テクニック満載「Top Pens of 2014」

CodePenより、2014年注目のスゴワザ・テクニックが紹介されましたので、ご紹介します。 CodePenは、HTML/CSS/JavaScriptコードをシェアすることができるWebサービスです。 WEBデザインの最
2015/01/14 | WEB,css,html,JavaScript,tips
-
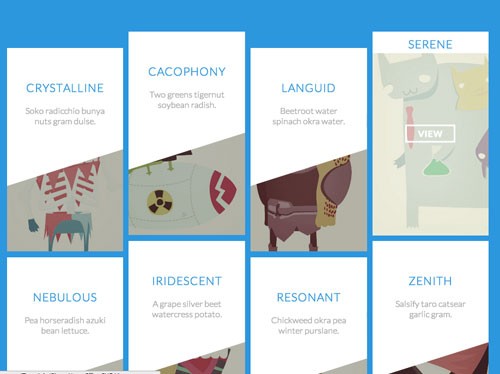
これは魅力的!CSSだけで実装できる無料の画像ホバーエフェクト22

CSSだけで実装できる魅力的な画像用のホバーエフェクトをご紹介します。 種類は全部で22種類です。 実装するだけで、リッチなコンテンツに早変わりするものばかり。 もちろんすべて無料で利用できます。 お役に立てれれば幸いで
-
CSSアニメーションでここまでできる!無料のCSSアニメーションコードサンプル23

CSSアニメーションだけで、こんなこともできてしまうというコードサンプルをご紹介します。 掲載されているのは、CodePenというコードプレイグラウンドサイトです。 ご紹介しているサンプルコードはすべて、無料で利用可能な
-
2014年登場のCSSツール・サービスはこれ!2014ベストCSSツール・サービス50

2014年に登場したCSS関係のツール、サービスをご紹介します。 CSS3の登場で、CSS関連のツール・サービスが続々と登場していますが、すべてをチェックするのは大変ですよね。 2015年以降も、WEB制作で役立つCSS
-
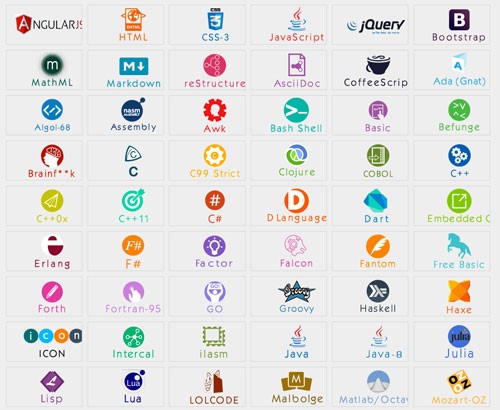
ブラウザでプログラミング!ブラウザでコードが書けて実行・確認できるサービス14

ブラウザでコードが書けて実行・確認できるサービスをご紹介します。 サイトを実際に公開する前にテストするのは当然ですのことですが、できれば手早く、お金を掛けずに、サッサとテストして確認作業を済ませてしまいたいところ。 そん
2014/12/08 | WEB,css,html,JavaScript,便利
-
CSS3の色名147色(RGB、HEX16進カラーコード併記)

CSS3になって、色名についても大幅に選択肢が増えたのをご存知でしょうか。 私は知りませんでした。 CSS2までのころは、たしか17色ぐらいしか使えず、まったく使うことがなかったのですが、CSS3になってからは147色の
-
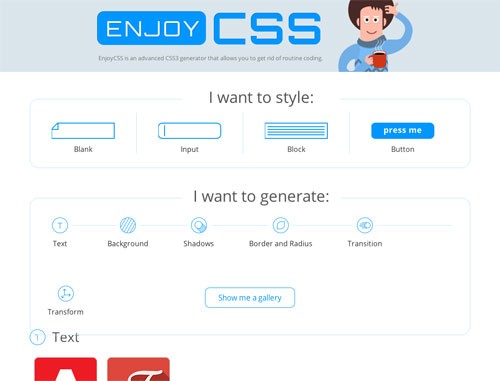
CSSの手入力が不要になる!複数の機能が1つになったCSSジェネレーター「ENJOY CSS」

CSS3になってから便利なジェネレーターが次々に登場していますが、今回ご紹介するジェネレーターはひと味もふた味も違うようです。 これでのCSSジェネレーターというと、ワンテーマもしくは数テーマに対象が絞られていました。
-
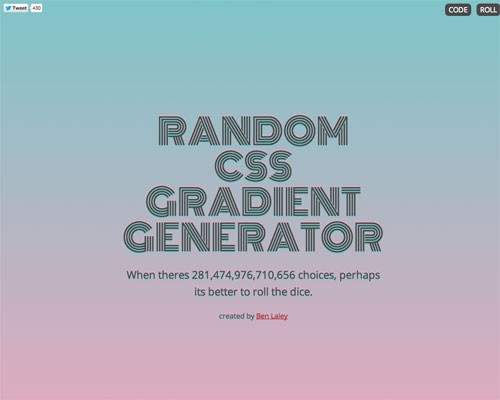
美しいCSSグラデーションをランダムにつくってくれる「Random CSS Gradient Generator」

ズボラな自分に最適なCSSグラデーション作成ツールがあったので、ご紹介します。 グラデーションを自分で一から作成するのは結構手間なものです。 そんなとき便利なのが、美しいグラデーション見本でしょう。 そんな美しいグラデー
