個人的に役立ったデザイン素材やTips、WEBサービス、役立つグッズ、あれやこれやをご紹介
Tagcss
-
HTML+CSSページ(レスポンシブWEBデザイン)をWordPress用オリジナルテーマにする方法vol.3

HTML+CSSページ(レスポンシブWEBデザイン)をWordPress用のオリジナルテーマにする方法の第3回目になります。 前回に引き続き、実際にHTML+CSSページをWordPressオリジナルテーマにするための書
-
HTML+CSSページ(レスポンシブWEBデザイン)をWordPress用オリジナルテーマにする方法vol.2

HTML+CSSページ(レスポンシブWEBデザイン)をWordPress用のオリジナルテーマにする方法の第2回目になります。 今回から実際にHTML+CSSページをWordPressオリジナルテーマにするための書き換え作
-
HTML+CSSページ(レスポンシブWEBデザイン)をWordPress用オリジナルテーマにする方法vol.1

HTML+CSSページ(レスポンシブWEBデザイン)をWordPress用のオリジナルテーマにする方法を記事にしておきたいと思います。 知人から「わかりやすく解説したものがほしい」と言われ、記事にしてみました。 わかりや
-
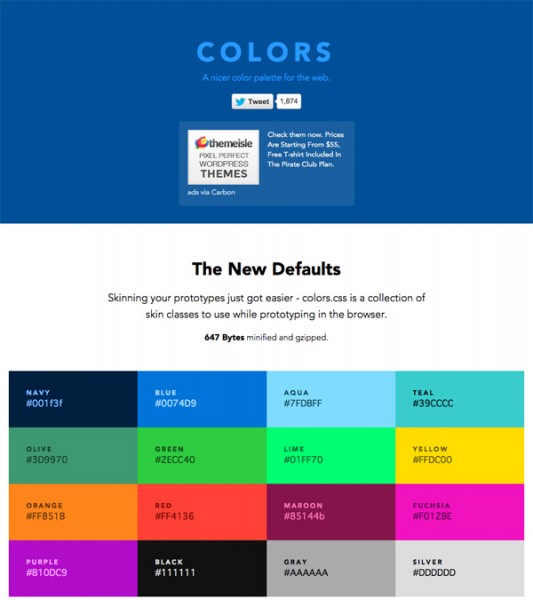
アクセシビリティを考慮したWEBカラーと配色例90がすぐにわかる「Colors」

アクセシビリティを考慮したWEBカラーと配色例90がすぐにわかるWEBサイトをご紹介します。 WEBデザインで重要なアクセシビリティ。 そのアクセシビリティに基づいたWEBサイト用のカラーと、その配色例がすぐにわかったら
-
CSSだけで作られた決済代行・クレジット決済サービスの無料アイコン95種「PaymentFont」WEBフォントしても使える!

CSSだけで作られた決済代行・クレジット決済サービスの無料アイコンセットをご紹介します。 ピュアCSSですので便利に利用できそうです。 CSSだけで作られていますが、WEBフォントとしても使えます。 ピュアCSSの決済代
-
Googleフォントを使った美しいタイポグラフィに惚れぼれ!「Google Web Fonts Typographic Project」

Googleフォントを使った美しいタイポグラフィをご紹介します。 Googleフォントは無料で使える、便利すぎるありがたいサービスですが、しっかり活用できています? 私の場合、Googleフォントのサイトが見づらいという
-
無料で日本語WEBフォントが実装できる「Japont」が有難すぎる!

日本語のWEBフォントが無料で利用できてしまうサービスを個人の方がリリースしましたのでご紹介。 これはスゴイです。ご本人曰く「革命的」とおしゃっていますが、まさにその通り。 こんなことを無料でやってしまう人がいるからWE
-
クリックしたくなる!CSSだけで作られた無料のボンタコレクション「CSS Buttons」

CSSだけで作られた無料のボタンがコレクションされている便利なサイトをご紹介します。 Photoshopなどを使った画像のボタンに比べて、圧倒的に使い勝手がよいCSS製ボタン。 CSSボタンを作成するには便利なジェネレー
-
プロジェクトにすぐ使えるハイクオリティーなHTML/CSS無料テーマテンプレート集100

HTML/CSS無料テーマテンプレートでハイクオリティーなものがありましたのでご紹介します。 これらのテンプレートはすべて2014年までに発表されたものばかり。 HTML5/CSS3であることはもちろん、レスポンシブ対応
-
信じられないほど美しい!CSSだけで絶滅危惧種30を表現した「In Pieces」

CSSだけで表現されているのに、信じられないほど美しいサイト「In Pieces」をご紹介します。 「In Pieces」は、30種類の絶滅危惧種を美しいCSSアニメーションで表現した類まれなサイトです。 物悲しい音楽と
-
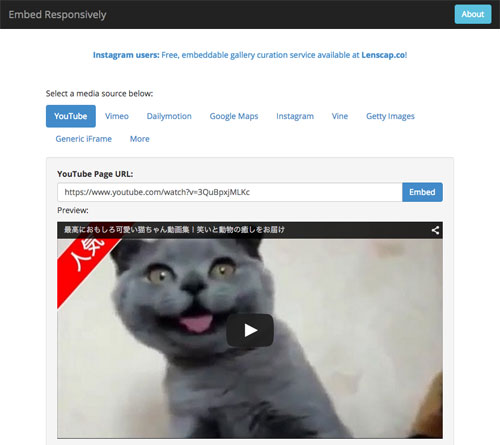
激易!YouTubeなどの動画やGoogleMapsをコピペだけでレスポンシブ化「Embed Responsively」

YouTubeやViemoなどの動画、あるいはGoogleMapsをコピペだけでレスポンシブ化できてしまうサービスをご紹介します。 余計な知識は一切不要。ただ、URLをコピーしてペーストするだけで、レスポンシブに対応した
-
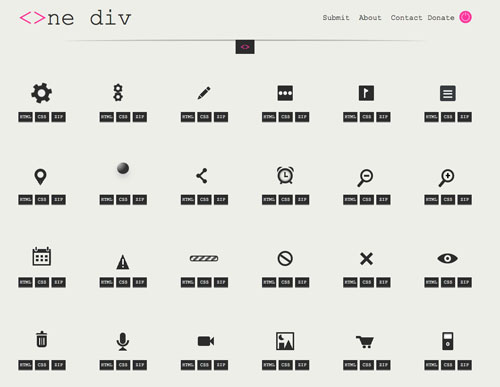
アイコンはCSSの時代へ!?こんなにある無料のCSSアイコン500+

CSSだけ作られたアイコン(ピュアアイコン)をご紹介します。 アイコン制作手法も様変わりを見せており、CSSだけ作成されたピュアCSSアイコンが次々に公開されています。 CSSであれば利用するのもとっても楽! 古いブラウ
