2014/04/17
フォント作成が簡単に!SVGファイルをドラッグ&ドロップでフォントをつくれる無料サービス「Glyphter」

アイコンをフォント化して利用するケースも増えているかと思います。
今回は、アイコンをはじめとして、オリジナルなフォントをつくるときに重宝しそうなサービスをご紹介します。
SVGファイルをドラッグ&ドロップするだけで、フォントがつくれちゃいます。
無料のサービスなので、ご安心を。
ご参考になれば幸いです。
SVGファイルをドラッグ&ドロップするだけでオリジナルフォントがつくれる無料のサービス「Glyphter」
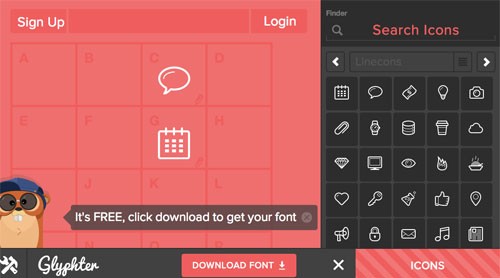
「Glyphter」は、SVGファイルをドラッグ&ドロップするだけでオリジナルフォントがつくれる無料のサービスです。
使い方
Glyphterの使い方で悩むようなことはありません。

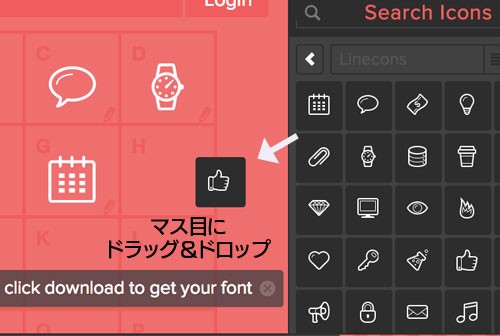
自分でアイコンをつくるのが面倒な場合は、画面右側になるアイコンリストから、マス目の中にドラッグ&ドロップするだけで。

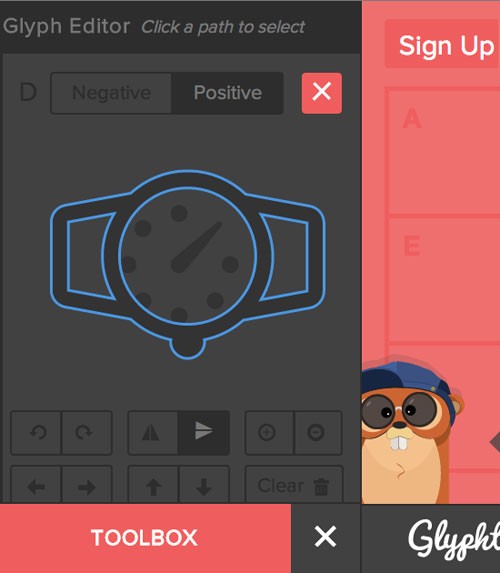
マス目右下の鉛筆ボタンをクリックすれば、編集ウィンドウが開きます。
ここで、大きさや向きなどを編集できます。
最後にフォント名を命名してあげて、メールアドレスを入力。
Downloadボタンを押せば、TTFをダウンロードできます。
簡単ですよね。
なお、マス目をすべて埋める必要ありません。
マス目が空欄になっている場合は、そのままデフォルトのアルファベットが生成されるようになっています。
他のサイトのSVGファイルを利用したり、自分で作成したSVGファイルを利用することもできます。
オリジナルなフォントが簡単につくれそうで、ワクワクします。
Sponsored by
お役に立てましたら、以下どれでも結構のですので、ポチリと……。
Amazonアソシエイト・プログラム規約による記載
当サイトはamazon.co.jpを宣伝しリンクすることによってサイトが紹介料を獲得できる手段を提供することを目的に設定されたアフィリエイト宣伝プログラムである、Amazonアソシエイト・プログラムの参加者です。
この記事を読んだ人はこんな記事も読んでいます
-

-
Googleフォントのオススメがすぐわかる!Googleフォントを見つけやすく使いやすくするサービス10
GoogleフォントのオススメがすぐわかるGoogleフォントを見つけやすく使いやすくするサービスを
-

-
無料で使えるテクノ/クリスタルフリー英語フォント90+
SFやクラブ関係、最先端・近未来的なテーマなどにマッチしそうなフォントといえばテクノフォントまたの名
-

-
デザインを華やかにする無料の英語/欧文デザインフォント50
デザインを華やかにする無料の英語/欧文デザインフォントをご紹介します。 ユニークにデザインされたフ
-

-
デザインで使えるGoogleフォントをHTML+CSS付きで表示してくれる「TypeSource」
デザインで使えるGoogleフォントをHTML+CSS付きで表示してくれる「TypeSource」を
-

-
無料で使える角丸・丸文字の英語/欧文フリーフォント28でポップでかわいい演出を
無料で使える角丸・丸文字の英語/欧文フリーフォントのご紹介します。 デザインにポップな印象やかわい
-

-
かっこ良くて使える!2015年春の英語/欧文無料フリーフォント50+
かっこいい無料の英語/欧文フォントが目白押しの2015年春。 かっこいい上に即現場で使える英語/欧
-

-
Googleフォントを使った美しいタイポグラフィに惚れぼれ!「Google Web Fonts Typographic Project」
Googleフォントを使った美しいタイポグラフィをご紹介します。 Googleフォントは無料で使え
-

-
ビンテージ風デザインに最適!レトロな無料フリーフォントベスト83
レトロな雰囲気やビンテージ風デザインにぴったり合いそうな、 無料で利用できるレトロ/ビンテージ風の
-

-
3000円で150万円の価値!欧文フォント本「TrueTypeフォント パーフェクトコレクション」は無料フォント以上だ
無料のフォントを探している皆様。 はたまた、ケチなクライアントや吝嗇家の経営者から「経費がかけられ
-

-
商用無料!デザイナーが選ぶミニマルデザインにマッチする無料の英語・欧文フリーフォント ベスト57
ミニマルデザインにマッチするデザイナーが選んだフリーの英語・欧文フォントをご紹介します。 ミニマル
