2014/04/17
フォント作成が簡単に!SVGファイルをドラッグ&ドロップでフォントをつくれる無料サービス「Glyphter」

アイコンをフォント化して利用するケースも増えているかと思います。
今回は、アイコンをはじめとして、オリジナルなフォントをつくるときに重宝しそうなサービスをご紹介します。
SVGファイルをドラッグ&ドロップするだけで、フォントがつくれちゃいます。
無料のサービスなので、ご安心を。
ご参考になれば幸いです。
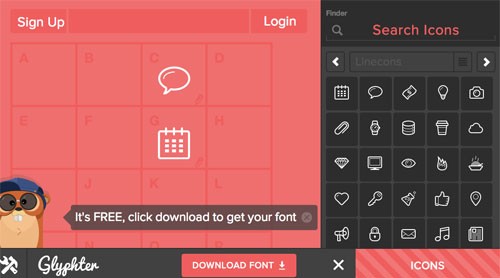
SVGファイルをドラッグ&ドロップするだけでオリジナルフォントがつくれる無料のサービス「Glyphter」
「Glyphter」は、SVGファイルをドラッグ&ドロップするだけでオリジナルフォントがつくれる無料のサービスです。
使い方
Glyphterの使い方で悩むようなことはありません。

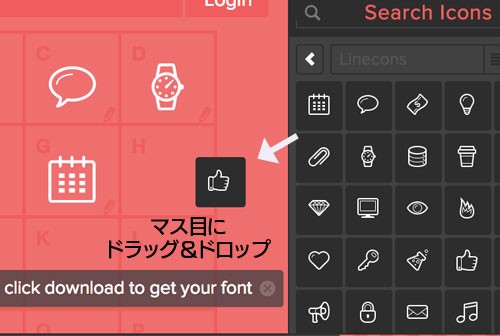
自分でアイコンをつくるのが面倒な場合は、画面右側になるアイコンリストから、マス目の中にドラッグ&ドロップするだけで。

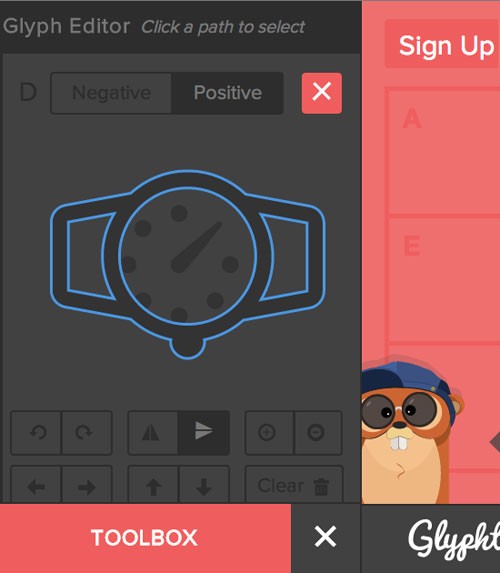
マス目右下の鉛筆ボタンをクリックすれば、編集ウィンドウが開きます。
ここで、大きさや向きなどを編集できます。
最後にフォント名を命名してあげて、メールアドレスを入力。
Downloadボタンを押せば、TTFをダウンロードできます。
簡単ですよね。
なお、マス目をすべて埋める必要ありません。
マス目が空欄になっている場合は、そのままデフォルトのアルファベットが生成されるようになっています。
他のサイトのSVGファイルを利用したり、自分で作成したSVGファイルを利用することもできます。
オリジナルなフォントが簡単につくれそうで、ワクワクします。
Sponsored by
お役に立てましたら、以下どれでも結構のですので、ポチリと……。
Amazonアソシエイト・プログラム規約による記載
当サイトはamazon.co.jpを宣伝しリンクすることによってサイトが紹介料を獲得できる手段を提供することを目的に設定されたアフィリエイト宣伝プログラムである、Amazonアソシエイト・プログラムの参加者です。
この記事を読んだ人はこんな記事も読んでいます
-

-
Googleフォントをタグで検索!目的のGoogleフォントをすぐに見つけられる「Font Library」
Googleフォントをタグで検索できて、目的のGoogleフォントをすぐに見つけられる便利なライブラ
-

-
Googleフォントを使った組み合わせを次々提案してくれる「Font Flame」
Googleフォントを使った組み合わせを次々提案してくれる「Font Flame」。 提案された組
-

-
ロゴデザインや見出しに最適!無料で使える欧文/英語フリーフォント83
ロゴをデザインするとき、既存のフォントをベースに作成することになるケースが多いと思います。 しかし
-

-
チョークで黒板に書いたような無料のフリー欧文/英語フォント36
黒板に手書きで書かれたタイポグラフィは、授業を受けるという原体験があるのか、見ている人を自然と引きつ
-

-
デザインを華やかにする無料の英語/欧文デザインフォント50
デザインを華やかにする無料の英語/欧文デザインフォントをご紹介します。 ユニークにデザインされたフ
-

-
2014年の要チェック無料英語/欧文フリーフォント99
質のいい英語(欧文)のフリーフォントが次々に出ていますが、 今回は2013年後半から2014年現在
-

-
フォント名で検索すると使用例のサイトが表示される「FontReach」が便利!
フォント名で検索すると使用例のサイトが表示される「FontReach」をご紹介。 検索対象は英語/
-

-
Googleフォントのオススメがすぐわかる!Googleフォントを見つけやすく使いやすくするサービス10
GoogleフォントのオススメがすぐわかるGoogleフォントを見つけやすく使いやすくするサービスを
-

-
欧文/英語フォントのベストマッチ組み合わせを実例付きで教えてくれる「Type Genius」
欧文/英語フォントを組み合わせて利用する場合、日本語に比べて、結構難しくはないですか? どのフォン
-

-
無料で使える角丸・丸文字の英語/欧文フリーフォント28でポップでかわいい演出を
無料で使える角丸・丸文字の英語/欧文フリーフォントのご紹介します。 デザインにポップな印象やかわい
