2015/10/06
フォントの検証に最適!WEBサイトのフォント情報、サイズなどを解析できる機能拡張「Fontface Ninja」

WEBサイトのフォント情報、サイズなどを解析できるフォントの検証に最適な機能拡張をご紹介。
サイトのフォントを検証するとき、どんなツールを使っていますか?
デベロッパーツールや解析関連のブックマークレットなどを使っている方も多いと思います。
今回ご紹介する機能拡張は、サイト上に表示されているフォントだけを抽出して、カーソルを合わせるだけで、フォントファミリー名、サイズ、ラインハイト(行送り)を瞬時に解析する便利なツールです。
しかも、気に入ったフォントが無料で利用できるものであれば、そのままダウンロードもできちゃうスグレモノ。
最近の海外のサイトの多くはWEBフォントを多用しています。
このフォントいいな、と思ったたきにはこの機能拡張を活用したいですよね。
WEBサイトのフォント情報、サイズなどを解析できるフォントの検証に最適な機能拡張「Fontface Ninja」
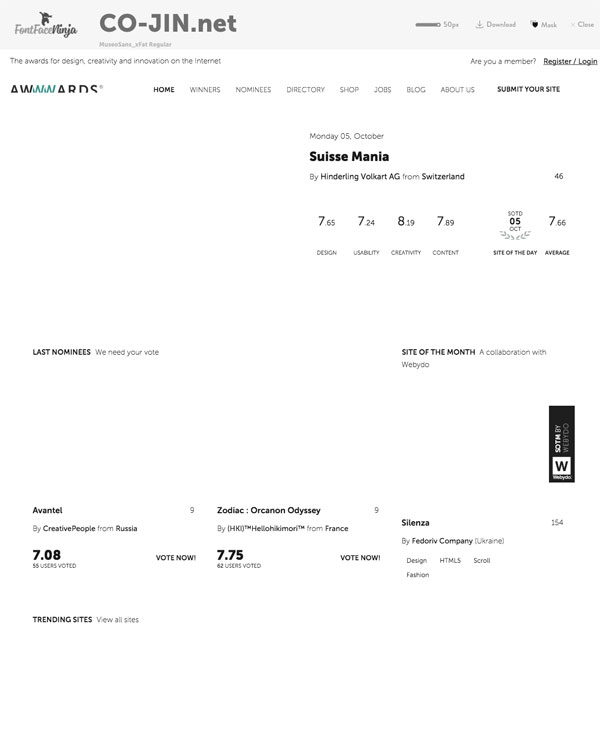
「Fontface Ninja」は、WEBサイトのフォント情報、サイズなどを解析できるフォントの検証に最適なChromeとSafari用機能拡張です。
サイト上に表示されているフォントだけを表示し、カーソルを合わせるだけで、フォントファミリー名、サイズ、ラインハイト(行送り)を瞬時に解析してくれる便利なツールです。
試しに他の文章を入力したり、フォントサイズを変更することも可能ですので、事前のフォント検証にも役立ちます。
Fontface Ninjaの使い方
Chromeばかり使っているので、Chromeで使い方を説明します。
Fontface Ninjaに行き、Chromeに機能拡張を追加します。
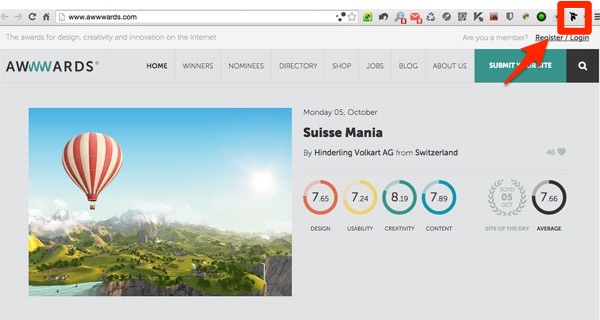
追加すると、右上にFontface Ninjaのアイコンが表示されるので、フォントを検証したいサイトでそのボタンをクリックします。

クリックするとメニューが上からニュルッと表示されます。

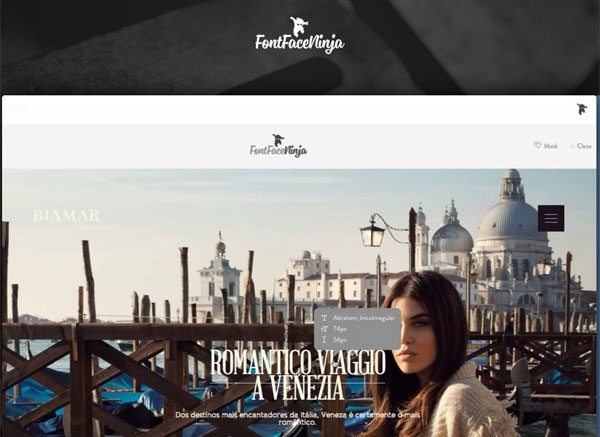
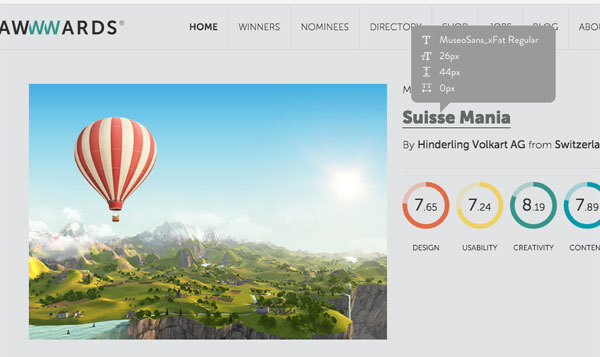
そのまま調べたいフォント部分にカーソルを合わせれば、フォントの分析結果を表示してくれます。

しかし、Fontface Ninjaがすごいのはここから。
フォントがWEBフォントか、画像か、というのは一見してわからない場合があります。
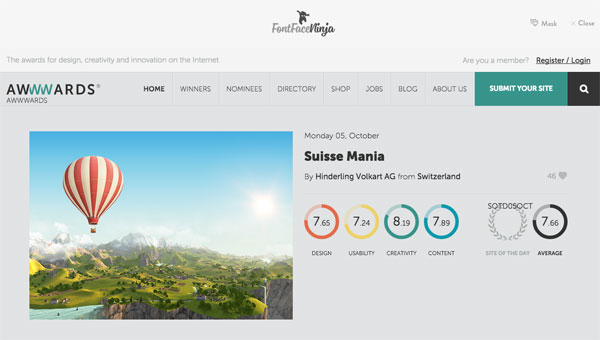
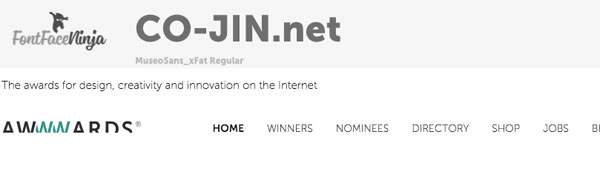
そんなときには、メニューにある「Mask」をクリックしましょう。
すると、以下のように検証可能なフォントだけが表示されるのです!
こりゃ便利!!

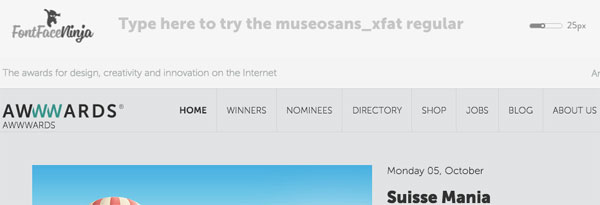
で、実際にフォント部分をクリックすると、メニュー部分に「Type here…」というのが、表示されます。
この部分をクリックすると、テキストを入力できますので、フォントを利用する前に検証が可能です。

右隣にあるスライドバーを動かすとフォントサイズを変更することも可能です。

さらに、右隣に表示されている「Download」をクリックすれば、フォントをダウンロードできます。
ね、便利な機能拡張でしょ。
Sponsored by
お役に立てましたら、以下どれでも結構のですので、ポチリと……。
Amazonアソシエイト・プログラム規約による記載
当サイトはamazon.co.jpを宣伝しリンクすることによってサイトが紹介料を獲得できる手段を提供することを目的に設定されたアフィリエイト宣伝プログラムである、Amazonアソシエイト・プログラムの参加者です。
この記事を読んだ人はこんな記事も読んでいます
-

-
フォント名で検索すると使用例のサイトが表示される「FontReach」が便利!
フォント名で検索すると使用例のサイトが表示される「FontReach」をご紹介。 検索対象は英語/
-

-
クリスマスの無料英語フォントはこれ!クリスマスにピッタリな雰囲気のフリー欧文フォント25
クリスマスシーズン目前となりました。 そろそろクリスマス向けの制作物をつくり始めているという方も多
-

-
商用利用可能な無料のWEBフォントアイコンセット「360 Web Font Icons」
個人でも商用でも無料で利用できる360個のフリーアイコンセット「360 Web Font Icons
-

-
ダウンロードしたい素晴らしき無料の手書きフリー英語フォントベスト86
手書きフォントは、独創的なプロポーションから、デザインに個性的な味わいをもたらします。 遊び心を入
-

-
チョークで黒板に書いたような無料のフリー欧文/英語フォント36
黒板に手書きで書かれたタイポグラフィは、授業を受けるという原体験があるのか、見ている人を自然と引きつ
-

-
商用利用可能な無料の筆記体英語・欧文フォント(スクリプトフォント)65
エレガントなデザインや、ガーリーテイストのデザインに欠かせないのが、筆記体のフォント、いわゆるスクリ
-

-
無料で使える英語/欧文のインライン(二重線)フリーフォント21
無料で使える英語/欧文のインラインフォント=二重線が入ったフリーフォントをご紹介します。 デザイン
-

-
2015年の英語/欧文無料フォントは即戦力!2015年フリーフォントベストヒット93
気がつけば2015年も早11月。 ここ関西では木枯らし1号が吹き荒れました。 そこで今回は、20
-

-
いまさら聞けない無料でオリジナルなアイコンフォントを作る方法・利用する方法
アイコンフォントは便利だ、という声をあちこちで耳します。 遅ればせながら私も使ってみましたが、本当
-

-
スタンプのようなクールな英語/欧文フォント!無料ステンシルフリーフォント48
今回ご紹介するステンシルフォントは、欧米で広く使われている「型染め」を模したフォントを指します。
