2014/05/13
Photoshopを使ってメタリック/クロームなシェイプを作成する方法:海外チュートリアル翻訳01

海外のサイトにはPhotoshopやIllustratorをはじめとした代表的なソフトを使ったチュートリアルが非常にたくさんあります。
これがどれもこれも、とっても勉強になるものばかりでして。
しかも出来上がりのクオリティがすごいものが多い。
勉強になるだけでなく、楽しくもあります。
そこで当ブログでは、海外のチュートリアルのなかから、初心者の方でも実践できそうなチュートリアルをランダムにピックアップして、少しずつご紹介していきたいと思います。
といいながら、自分の復習&スキルアップも兼ねています。
英語の翻訳間違いなどもあるかと思いますが、そのあたりは優しくご指摘いただければ幸いです。
第1回目となる今回は、Photoshopを使ってメタルちっくなシェイプをつくる方法です。
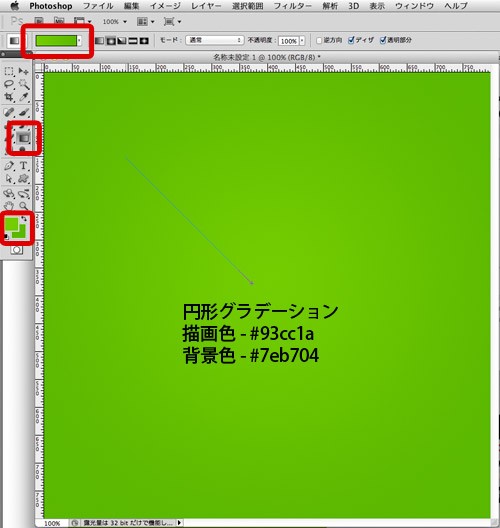
背景レイヤー
ファイルサイズは今回、800px×800pxにしました。
カラー設定は以下のとおりにして、「ツールパレット」から「グラデーションツール」を選択して(設定は円形グラデーション)塗りつぶします。
描画色 – #93cc1a
背景色 – #7eb704

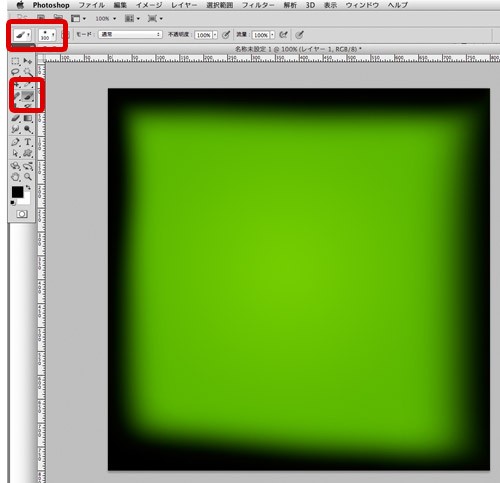
エッジにシャドウを入れる
エッジにシャドウを入れます。
「新規レイヤー」を作成し、描画色をブラックに。
「ブラシツール」の「ソフトブラシ」を選択して、エッジに影をつけていきます。
(ブラシの大きさ、流量などはお好みで)

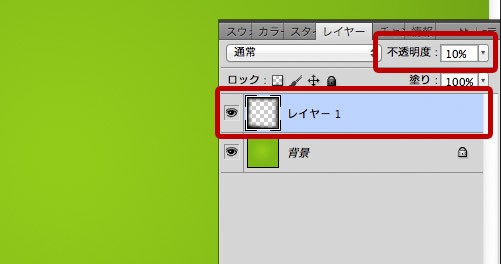
塗り終わったら、レイヤーの不透明度を10〜30%にします。

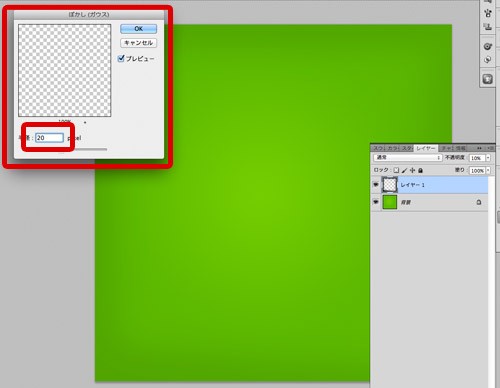
ぼかしを入れてさらに自然に
先ほど作成したレイヤーを選択し、「フィルター」>「ぼかし」>「ぼかし(ガウス)」を選択します。
半径は20pxぐらいにしましょう。
これで、グラデーションツールだけでは出せない、自然なタッチを表現できます。

背景に模様を入れる
背景に少しだけ装飾を施します。
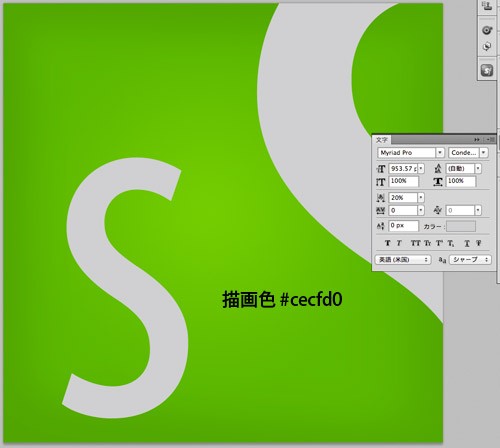
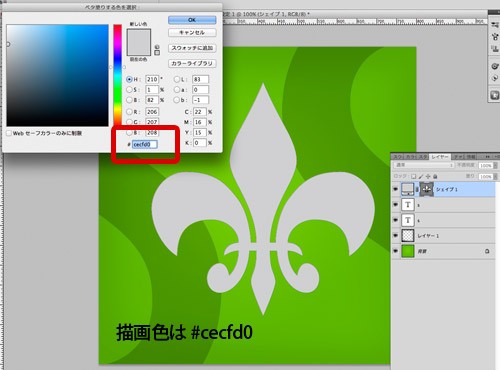
なんでもいいのですが、ツールパレットから文字ツールを選択し「S」を入力します。
塗りは #cecfd0 とします。
大きく拡大し(「編集」>「変形・拡大」などを使って)配置します。

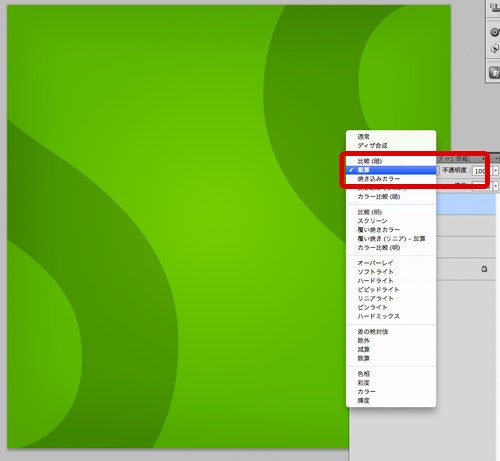
続いて文字を描いたレイヤーを選択して「乗算」にします。
Sを複製して、画像のように配置します。

エンブレムを描く
エンブレムを描きます。
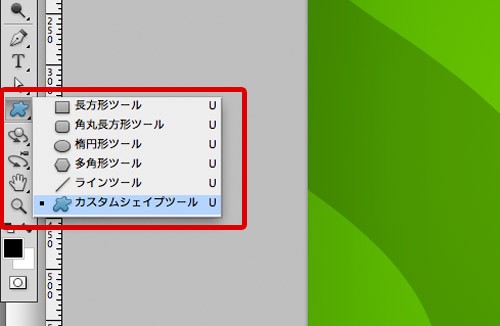
ツールパレットから「シェイプツール」>「カスタムシェイプツール」を選択します。

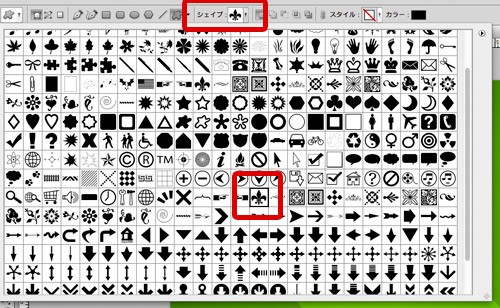
上部メニューパレットの「シェイプ」から「エンブレム」を選択。

描画色は #cecfd0 にして、シェイプを描きます。

レイヤースタイルでドロップシャドウ、境界線を施す
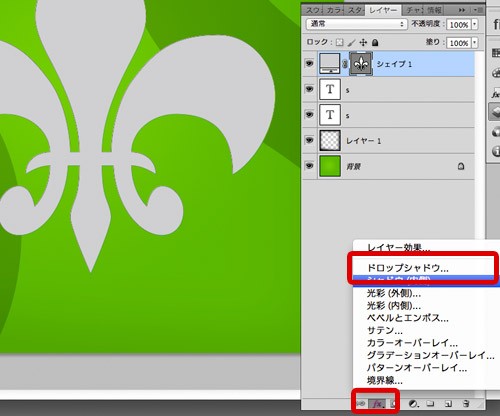
作成したカスタムシェイプに、レイヤースタイルを施します。
カスタムシェイプが描かれたレイヤーを選択し、「新規レイヤースタイル」>「ドロップシャドウ」を選びます。

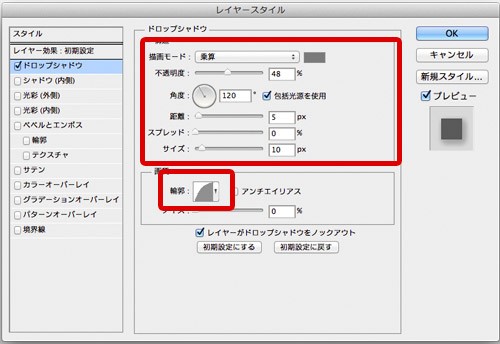
ドロップシャドウのポイントはなんといっても、「かすか」に施すこと。
強すぎるドロップシャドウはクールな印象を損ないます。
ここでは下記のような設定にしていますが、お好みで調整を。

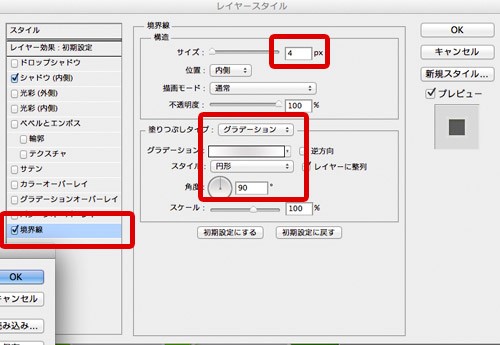
続いては「境界線」を選択し、図のように設定します。
「塗りつぶしタイプ」は円形グラデーションで、うすいグレー〜グレー〜うすいグレーというグラデにします。

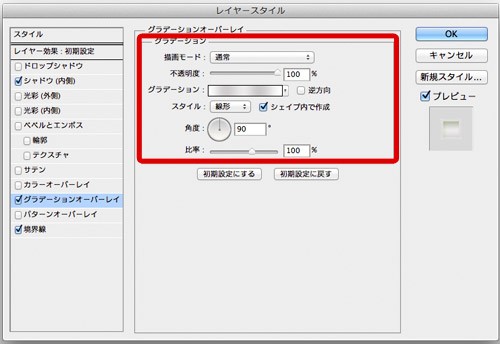
さらに、グラデーションオーバレイを施す
さらに「グラデーションオーバレイ」を追加します。
ここでのグラデーションは、さきほど境界線で作成したグラデーションとおなじ形です。

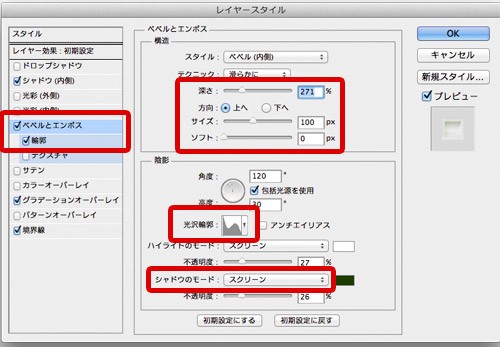
ベベルとエンボスを加える
続いて、立体感を持たせるために「ベベルとエンボス」を加えます。
メタリッククロームのような印象を持たせるには、構造のサイズを大きくすることによって得られます。
「陰影」は「ローリングスロープ」に。
さらに、輪郭にチェックを入れて、調整します。
それぞれのサイズは自分の感覚で「ここだ」という数値になるまで調整します。

全体の様子を見て再調整して完成!
最後に、全体の様子を確認し、レイヤースタイルの値を調整して見栄えを良くしていきます。
お疲れ様でした。完成です。

Photoshopをマスターするのに必須な書籍
Photoshopに慣れるのだったら、いきなりWEBで公開されているチュートリアルをガンガン実践していくだけでもいいのですが、やはり最初は全体を知る上でも、数冊の書籍を読んで練習なされることをおすすめします。
現段階で役立つPhotoshop本は次のような感じです。
また、こうした本を読んで実践してから、海外のチュートリアルを見ると、理解するスピードが格段に変わってきます。
Adobe Photoshop CS6 パーフェクトマスター
掲載されている例があまりよろしくないのですが、Photoshopの全体像を把握するには、やっぱりこれでしょう。
辞書的な意味合いで利用しています。
amazonの場合
Adobe Photoshop CS6 パーフェクトマスター―Adobe Photoshop CS6/Extended/CS5/CS4/CS3対応 Windows/Mac OS X対応
楽天ショップの場合
Adobe Photoshop CS6パーフェクトマスター
Photoshopデザインメソッド
個人的に井上本が好きなもので。
なぜ好きかというと、素材の作り方がとっても参考になるからです。
なかには、周りくどい作り方のものもありますが、そのへんは各自でアレンジしてつくるということで。
amazonの場合
Photoshopデザインメソッド
楽天ショップの場合
Photoshopデザインメソッド
Photoshopデザインラボ-プロに学ぶ、一生枯れない永久不滅テクニック-[改訂第二版]
つくってみたい! トライしてみたい!と思える例ばかり。
技術的なこともハイレベルで、とっても参考になります。
amazonの場合
Photoshopデザインラボ -プロに学ぶ、一生枯れない永久不滅テクニック-[改訂第二版]
楽天ショップの場合
Photoshopデザインラボ改訂第2版
Photoshop 10年使える逆引き手帖
基本的なテクニックを学ぶのに最適な一冊。
例もキレイで、好感が持てます。
amazonの場合
Photoshop 10年使える逆引き手帖 【CS4/CS3/CS2/CS/7.0対応】
楽天ショップの場合
Photoshop 10年使える逆引き手帖
神速Photoshop
ある程度、Photoshopに慣れてきたと思った頃に読むと、とっても役立ちます。
「こんなやり方があったの!」と思えるような出合いがたくさん待っていますよ。
姉妹本に「神速Photoshop [Webデザイン編]」もあります。
amazonの場合
神速Photoshop [グラフィックデザイン編]
楽天ショップの場合
神速Photoshop(グラフィックデザイン編)]
ここまでは「Metallic Styles in Photoshop」をもとに作成ました。
Sponsored by
お役に立てましたら、以下どれでも結構のですので、ポチリと……。
Amazonアソシエイト・プログラム規約による記載
当サイトはamazon.co.jpを宣伝しリンクすることによってサイトが紹介料を獲得できる手段を提供することを目的に設定されたアフィリエイト宣伝プログラムである、Amazonアソシエイト・プログラムの参加者です。
この記事を読んだ人はこんな記事も読んでいます
-

-
UIデザインのインスピレーションで溢れてる「UXPorn」
サイトやWEBサービスをつくるときにどのようなUIデザインにするかは悩むところですよね。 UIをつ
-

-
無料の地図/マップ/等高線のシームレスパターン素材8
地図/マップ/等高線模様のシームレスパターンが公開されていたのでご紹介します。 ビンテージなデザイ
-

-
ロゴをより美しく!グリッドがロゴデザインに統一感と判断基準をもたらす
ロゴを美しくデザインするためのテクニックで興味深い記事を見つけました。 私を含め参考になると思いま
-

-
無料でハイクオリティーのPhotoshop用リソース/素材を配布しているPSD Repo
無料でハイクオリティーのPhotoshop用リソース/素材を配布しているPSD Repoをご紹介。
-

-
Photoshopのレイヤー名をまとめて変更・一括リネームできるスクリプト「Group Layer Renaming」
Photoshopはとっても使いやすいソフトですが、デフォルトのままだと不便だと感じることが多々あり
-

-
鉄板・アルミ・銅・サビなど種類豊富!メタル/鉄の無料テクスチャ150+
ワイルド感あふれる無料のメタル系素材を集めてみました。 鉄板、アルミ、銅、サビた鉄材など、種類豊富
-

-
名だたるデザイナーが作成したフリーのWEBサイト用PSDファイルが無料!Dribble発Photoshop用サイトテンプレート45
今回もDribbbleから。 Dribbbleは世界の名だたるデザイナーが作品をアップしているコミ
-

-
楽しみながらデザインの知識&スキルがアップするゲームまとめサイト「Games for designers」
デザイナーのための楽しみながら知識&テクニックがアップするゲームまとめサイトをご紹介。 海外ではデ
-

-
デザイン性・アイディアに富んだパッケージ/プロダクトデザインvol.18
優れたパッケージデザイン・プロダクトデザインをご紹介している金曜日企画、第18回目となりました。
-

-
印象的な部分カラー写真を簡単に作れる無料アプリ「ColorStrokes」がとってもお得!
写真の一部分だけをフルカラーにして、それ以外の部分をモノクロにする部分カラー写真という手法は、印象的





