2015/03/12
美しい日本語フォントの組み合わせ!少ないフォントでも美しいデザインが可能になる「AcuCaseProject」がすごい!

美しい日本語フォントの組み合わせで、少ないフォントでも、より美しい日本語デザインを実現できる素晴らしプロジェクトをご紹介します。
日本語で美しいフォントを取り揃えようと思うと、MORISAWA PASSPORTなどをはじめとした有料ライセンス契約を結ばなければなりません。だた、高額であるため、仕方なく少ない手持ちフォントを駆使してデザインを行っている方も多いでしょう。
Adobe製品を使っている場合は、最初から「ヒラギノ」や「小塚」といったプロユースのフォントが入っていることから、これらのフォントを使用する頻度も高いと思います。
しかし、「ヒラギノ」も「小塚」も、クセのあるフォントであるため、単体で使っていると「どうもしっくりこない」というご経験があると思います。
ところが、手持ちの少ないフォントでも、より美しい文字デザインを実現できる、日本語フォントの組み合わせを提唱してくれているプロジェクトがあるのをご存知でしょうか。
こちらのプロジェクトを参考にすれば、少ないフォントでも驚くほど、美しい日本語を組むことができるのです!
「フォントが欲しいけど予算が…」と苦労されている方のご参考になれば幸いです。
少ないフォントを組み合わせて、美しい日本語文字デザインを実現する「AcuCaseProject」
「AcuCase」は、少ないフォントを組み合わせて、美しい日本語文字デザインを実現するという、とても素晴らしいプロジェクトです。
AcuCaseは、日本語デザイン研究所の的場仁利さんが中心になって、進めてくださっています。
具体的には、Adobe製品を購入すると最初からインストールされているフォント「小塚」「ヒラギノ」「Adobe Caslon」を組み合わせて(合成フォントを作成して)、美しい日本語文字デザインにしてしまうというものです。
「小塚」「ヒラギノ」「Adobe Caslon」の合成フォントで美しい日本語デザインを
実際には、以下のような組み合せで、利用します。
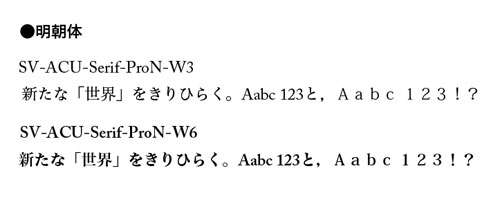
明朝体

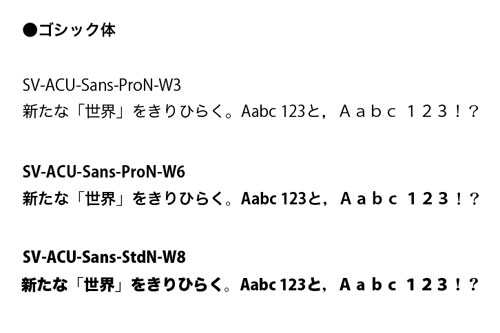
ゴシック体

「小塚」「ヒラギノ」「Adobe Caslon」の良いところを組み合わせている
いきなり完成形を見ても、なぜそうなったかがわからないと思いますので、「小塚」「ヒラギノ」だけで組んだ場合とどれだけ見栄えが変わるのかを見てみます。
まずは明朝体。
小塚明朝Pr6N-Boldは、ひらがな・欧文数字に個性がありすぎるので、

漢字・かなが美しいヒラギノ明朝ProN W6に変更。ただ、このままだと、約物・欧文数字に大きすぎるため、

約物を小塚明朝Pr6N-Bold、欧文数字をAdobe Caslonに変更。さらに、全体のバランスから、欧文数字のサイズを小さくしています。

続いてはゴシック体です。
同じく小塚ゴシックPr6N-Bは、漢字・ひらがなに個性がありすぎるので、

漢字・かな部分は、かなが美しいヒラギノ角ゴシックProN W6に変更。

欧文には、小塚ゴシックPr6N-B使いますが、全体のバランスから、約物には小塚明朝Pr6N-Bを使って軽く見せています。

実際にIllustratorを使って「小塚」「ヒラギノ」で合成フォントを登録してみよう
「合成フォント」というのは、美しい日本語文字デザインを実現するには、なくてはならない機能で、漢字とひらがな、欧文数字で、それぞれ使用するフォントの組み合わせを自由に設定し、簡単に適用できる大変便利な機能です。
Adobe製品では、IllustratorとInDesignに標準装備されています。
AcuCaseからフォント見本をダウンロードする
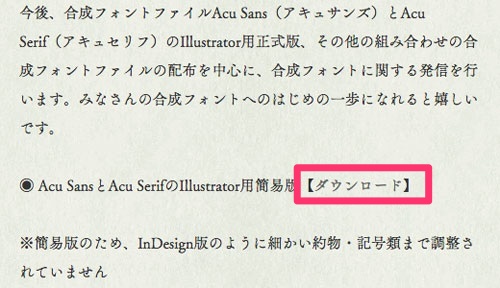
まずは、AcuCaseさんのサイトから、見本となる合成フォントをダウンロードします。
以下の「Acu SansとAcu SerifのIllustrator用簡易版【ダウンロード】」という部分です。

ファイルを開くと以下のように、日本語と欧文、数字が並んでいます。

各グループのセンターにあるスミ文字のものがSV-ACUプロジェクトで作成されたフォントの組み合わせになります。
漢字、かな、欧文、数字、約物と、それぞれ分離しているので、どのフォントが使われていて、サイズがどうなっているか、一つひとつ調べてみると、よくわかりますよ。
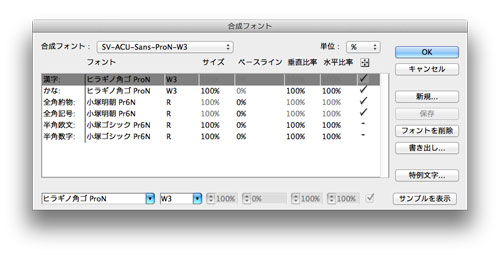
Illustratorでゴシック体の合成フォントを作成する
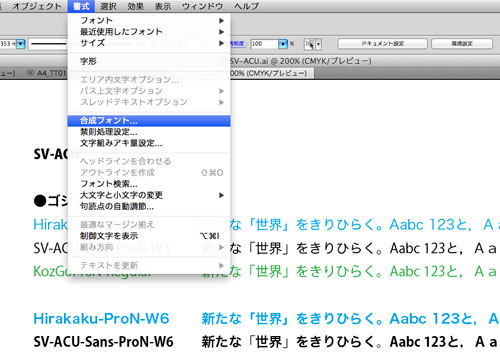
Illustratorで合成フォントを作成するには、メニューの「書式」>「合成フォント」を選びます。

そこから今回のSV-ACUプロジェクトで作成された合成フォントを参考に、新しく合成フォントを作成します。
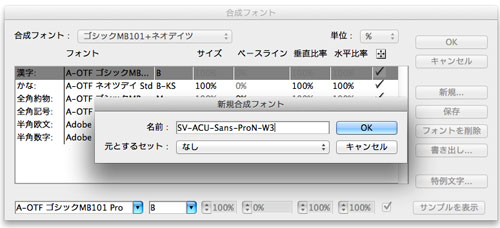
まずは、「新規」ボタンをクリックします。

ゴシック体の細いフォントの組み合わせを作りたいので「名前」欄に「SV-ACU-Sans-ProN-W3」と入力し、OKをクリックします。「元とするセット」は「なし」で構いません。

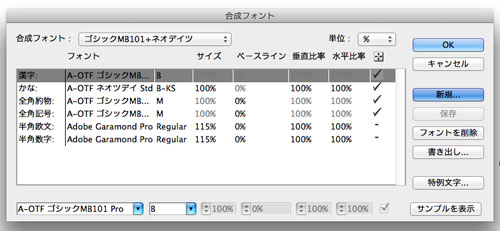
漢字から順番に、フォントを設定していきます。
漢字とかなはヒラギノ角ゴシックProN-W3、全角約物と全角記号は小塚明朝Pr6N-R、半角欧文と半角数字は小塚ゴシックPr6N-Rにします。

入力が完了したらOKを押します。
これで準備完了です。
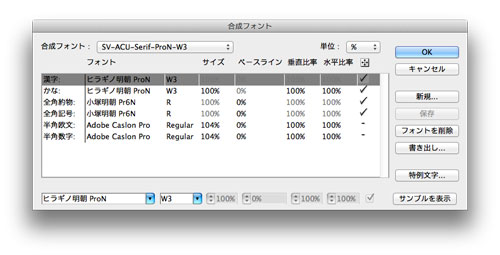
Illustratorで明朝体の合成フォントを作成する
続いて明朝体の合成フォントを作成します。
ゴシック体のときと同じように「新規」ボタンをクリックし、「名前」欄に「SV-ACU-Serif-ProN-W3」と入力し、OKをクリックします。「元とするセット」は「なし」で構いません。
漢字から順番に、フォントを設定していきます。
漢字・かなはヒラギノ明朝ProN-W3、全角約物と全角記号は小塚明朝Pr6N-R、半角欧文と半角数字は、Adobe Caslon Pro Regularにします。
ただし、Adobe Caslon Pro Regularは、SV-ACUプロジェクトで作成されたフォントの組み合わせを見ると、他よりも大きめに設定されています(漢字16Qに対して、欧文16.64Q)。
なので、サイズには「104%」と入力します。

入力が完了したらOKを押します。
そのほかのタイプも同じような手順で設定してみてください。
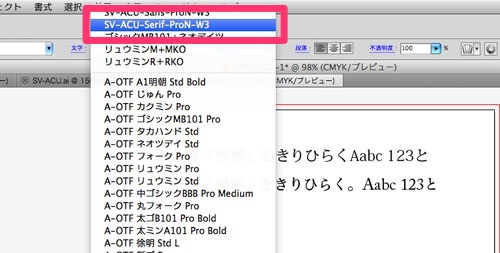
登録した合成フォントを実際に利用する
作成した合成フォントを実際に使用してみましょう。
使用するのはとっても簡単で、いつもフォントを選んでいるように一覧のなかから作成した合成フォント名を選択するだけです。
合成フォントは通常、リストの一番上に表示されています。

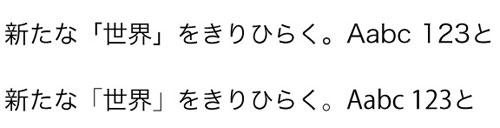
実際の使用例です。
ゴシックの場合(上が小塚のみ、下が合成フォント)。

明朝体の場合(上が小塚のみ、下が合成フォント)。

まとめ
いかがでしたでしょうか。
差は歴然ですね。
乏しいフォント環境でも、各フォントの良い点・劣る点を見極め、互いに補完し合えば、素晴らしい文字デザインとなる。
いや勉強になりました。
なお、このAcuCaseプロジェクトは現在も進行中で、新しい組み合わせなども発表されるとのこと。
要チェックです!
Sponsored by
お役に立てましたら、以下どれでも結構のですので、ポチリと……。
Amazonアソシエイト・プログラム規約による記載
当サイトはamazon.co.jpを宣伝しリンクすることによってサイトが紹介料を獲得できる手段を提供することを目的に設定されたアフィリエイト宣伝プログラムである、Amazonアソシエイト・プログラムの参加者です。
この記事を読んだ人はこんな記事も読んでいます
-

-
チョークで黒板に書いたような無料のフリー欧文/英語フォント36
黒板に手書きで書かれたタイポグラフィは、授業を受けるという原体験があるのか、見ている人を自然と引きつ
-

-
商用利用可能な無料のWEBフォントアイコンセット「360 Web Font Icons」
個人でも商用でも無料で利用できる360個のフリーアイコンセット「360 Web Font Icons
-

-
商用利用可でデザインに使える!プロユースな無料の欧文・英語フリーフォント14
欧文・英語のフリーフォントの質は、年々上がっているようです。 次々とすぐれたフォントが登場していま
-

-
スタンプのようなクールな英語/欧文フォント!無料ステンシルフリーフォント48
今回ご紹介するステンシルフォントは、欧米で広く使われている「型染め」を模したフォントを指します。
-

-
無料で使える英語/欧文のインライン(二重線)フリーフォント21
無料で使える英語/欧文のインラインフォント=二重線が入ったフリーフォントをご紹介します。 デザイン
-

-
カリグラフィーの達人が描くカリグラフィーのロゴ制作動画がとにかくすげえ
カリグラフィーの達人が描くカリグラフィーのロゴ制作動画(タイムラプス)をご紹介。 カリグラフィーは
-

-
おしゃれな筆記体/スクリプト英語/欧文フォント「Sant’Elia Script」がセール&ディスカウント中
おしゃれな筆記体/スクリプト英語/欧文フォント「Sant’Elia Script」がセール&ディスカ
-

-
オリジナルな英語・欧文フォントを一瞬でつくれてしまう「modulator」
怖いほど簡単に、オリジナルの英語・欧文フォントを作れてしまうサービスをご紹介します。 作成できるの
-

-
フォント名で検索すると使用例のサイトが表示される「FontReach」が便利!
フォント名で検索すると使用例のサイトが表示される「FontReach」をご紹介。 検索対象は英語/
-

-
無料で使えるテクノ/クリスタルフリー英語フォント90+
SFやクラブ関係、最先端・近未来的なテーマなどにマッチしそうなフォントといえばテクノフォントまたの名

