2015/11/23
人気フォントブログ「Typewolf」が選ぶGoogleフォントベスト30(2015年版)

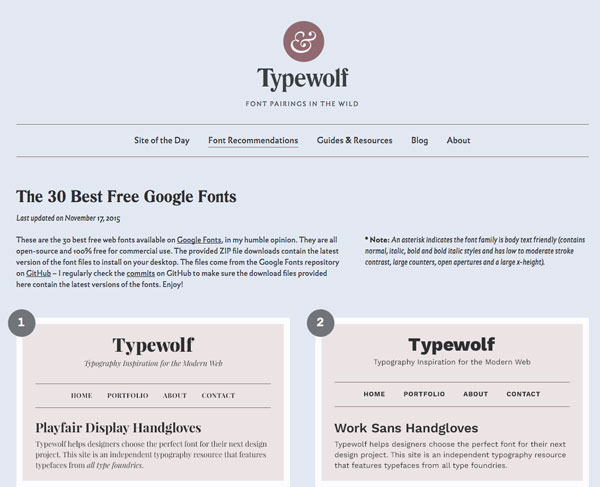
人気フォントブログの「Typewolf」が、2015年までのGoogleフォントベスト30を発表しました。
これを見れば、使うべきGoogleフォントがひと目でわかります。
Googleフォントは商用無料で使えますし、WEBはもちろん、グラフィックでも使用できるので、ぜひともチェックしてみてくださいね。
人気フォントブログ「Typewolf」が選ぶGoogleフォントベスト30(2015年版)
「Typewolf」は、有益なフォント情報を発信している海外の人気ブログです。
このTypewolfでは例年、ベストオブGoogleフォントをまとめているのですが、今年もまとめてくれました。
Googleフォントって便利なんですが、数が多すぎて、選ぶ際に一苦労します。
でも、「Typewolf」の情報を見れば、今使用すべきGoogleフォントがひと目でわかるので、デザインの参考になると思います。
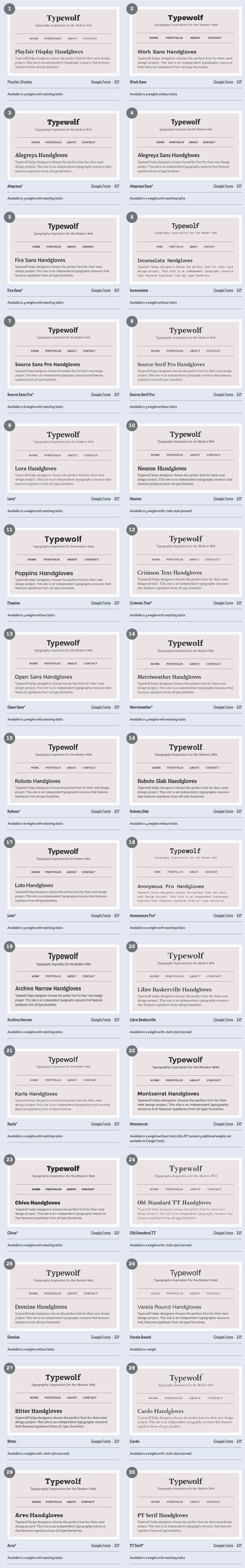
記事では、フォントのダウンロード先へのリンクだけでなく、フォントの詳しい例示などが豊富に掲載されています。
タイポグラフィを学ぶ上でも参考になりますよ。
ぜひともチェックしてみてください。

The 30 Best Free Google Fonts for 2015 → Typewolf
Googleフォントの利用の仕方
Googleフォント用の便利なサービスをご紹介する前に、Googleフォントの利用の仕方をおさらいしておきましょう。
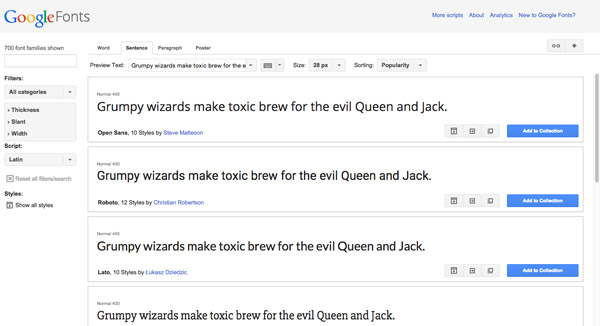
目的のフォントを見つける
Google Fontsのサイトで、まずは目的のフォントをみつけます。

普段はこれに時間がかかりますので、これをもっと見つけやすくしようというのが今回の記事の趣旨です。
ですので、今回ご紹介しているサービスを知ってしまったあとは、この作業をすっ飛ばすことができます!
見つけたフォントをWEBサイトで利用する
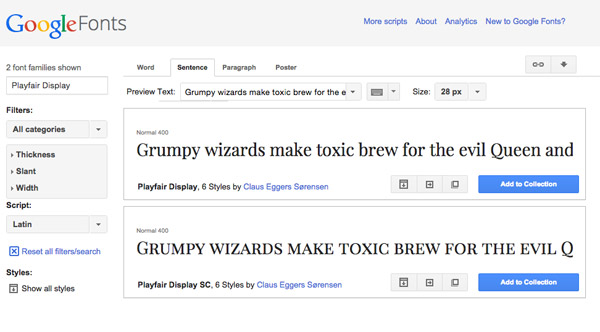
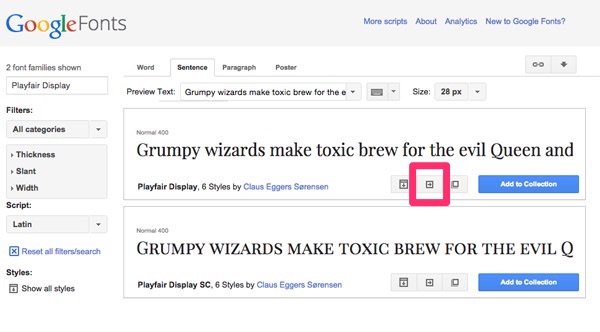
例えば、以下のフォント(Playfair Display)を見つけたとします。

そうしたら、Quick Useボタンをクリックします。

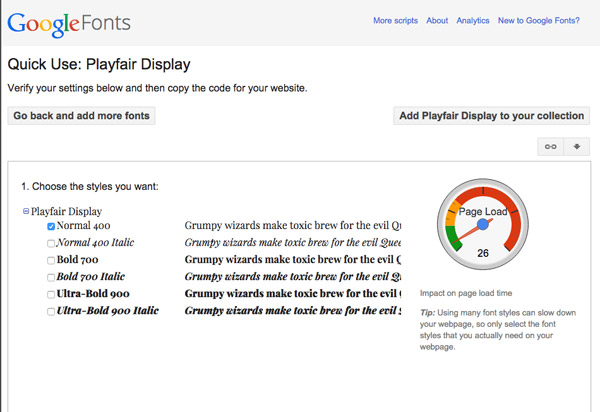
続いて、使用したいウェイトなどを選択します。

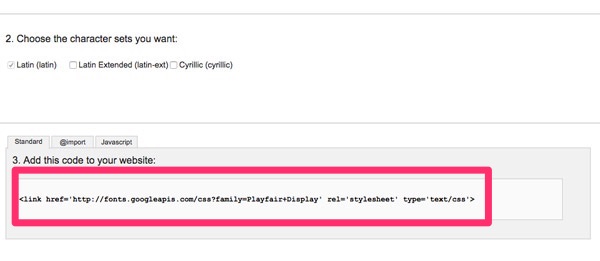
画面下にある「3. Add this code to your website:」に表示されているコードをコピーします。

コピーできたら、製作中のhtmlファイルなどのhead要素内にコピーします。
|
1 2 3 4 |
<head> …… <link href='https://fonts.googleapis.com/css?family=Playfair+Display' rel='stylesheet' type='text/css'> </head> |
これで準備完了です。
あとは、適用したい要素に対してCSSで指定するだけです。
|
1 2 3 4 |
p { font-family: 'Playfair Display', serif; font-size:13px; } |
Googleフォントをダウンロードしてグラフィックなどで利用する場合
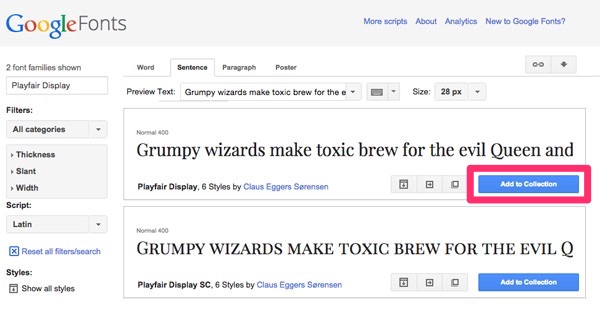
フォントを見つけて、一度コレクションに追加します。

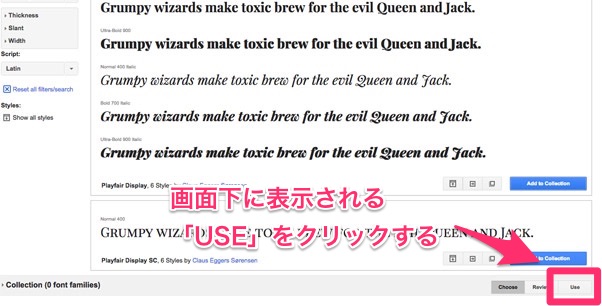
コレクションに追加できたら、画面下に表示されているUSEボタンをクリックします。

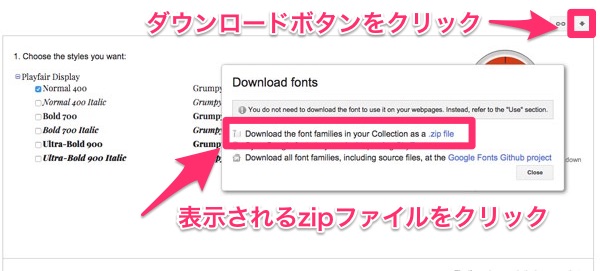
ウェイトを選択して、ダウンロードボタンをクリックします。
以下のようなポップアップ画面が表示されるので、「Download the font families in your Collection as a .zip file」をクリックしてzipファイルになっているフォントをダウンロードします。

あとは、通常通り、フォントをインストールするだけです。
Googleフォントはtrue typeフォント(.ttf)形式になっています。
紹介しているツール群で利用する場合
上記とほぼ一緒なのですが、リンク先が少し違うので、戸惑うかもしれません。
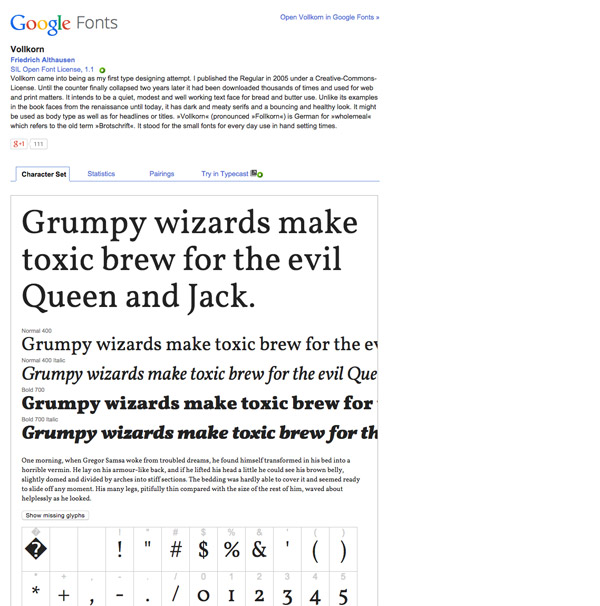
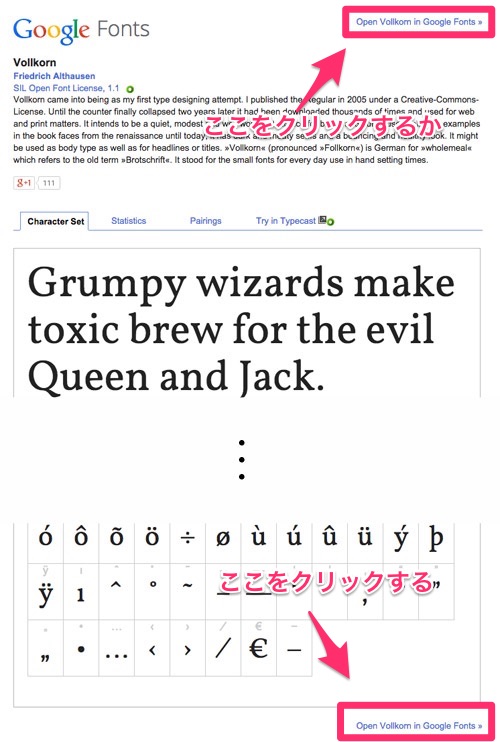
以下のツール群で、該当のフォントをクリックすると、以下のようなGoogleフォントのページが表示されます。

フォントを利用するには、上または下にある「Open <font名> in Google Fonts」をクリックしてください。

すると、先ほど説明したウェイトを選択する画面が表示されますので、同じような手順で、WEBまたはグラフィックに利用してみてください。
Sponsored by
お役に立てましたら、以下どれでも結構のですので、ポチリと……。
Amazonアソシエイト・プログラム規約による記載
当サイトはamazon.co.jpを宣伝しリンクすることによってサイトが紹介料を獲得できる手段を提供することを目的に設定されたアフィリエイト宣伝プログラムである、Amazonアソシエイト・プログラムの参加者です。
この記事を読んだ人はこんな記事も読んでいます
-

-
商用利用可能な無料のWEBフォントアイコンセット「360 Web Font Icons」
個人でも商用でも無料で利用できる360個のフリーアイコンセット「360 Web Font Icons
-

-
デザイナーは知ってて当然?なド定番の欧文/英語フォント22
デザイナーなら知っていて当然?なド定番の欧文/英語フォントをご紹介します。 もちろん、ここに掲載し
-

-
アイコンフォントはもはや常識!アイコンフォントを無料で利用できるサービス ベスト10
好きなアイコンだけを選んでオリジナルのアイコンフォントにできる無料のサービスをまとめてご紹介します。
-

-
無料で使えるテクノ/クリスタルフリー英語フォント90+
SFやクラブ関係、最先端・近未来的なテーマなどにマッチしそうなフォントといえばテクノフォントまたの名
-

-
無料の欧文コミックフリーフォント/英語マンガフリーフォント70
無料の欧文コミックフリーフォント/英語マンガフリーフォントを70集めてみました。 フリーフォントで
-

-
タイポグラフィ/WEBフォントに関する作業を簡単にするツール14
WEBフォントがどんどん使われるようになるにつれ、関連するツールもたくさん出来てきています。 多い
-

-
美しい日本語フォントの組み合わせ!少ないフォントでも美しいデザインが可能になる「AcuCaseProject」がすごい!
美しい日本語フォントの組み合わせで、少ないフォントでも、より美しい日本語デザインを実現できる素晴らし
-

-
欧文/英語フォント選びでもう迷わない!「タイポグラフィ10の掟(The 10 commandments of typography)」
欧文/英語フォントを利用するときに、1つの判断基準というか参考になりそうだったのでご紹介。 海外の
-

-
フォント作成が簡単に!SVGファイルをドラッグ&ドロップでフォントをつくれる無料サービス「Glyphter」
アイコンをフォント化して利用するケースも増えているかと思います。 今回は、アイコンをはじめとして、
-

-
必見!欧文/英語フォントがよくわかる欧文/英語フォントの実例付きサイト「Fonts In Use」
欧文/英語フォントの実例付きサイトご紹介します。 実例数、実に5346! ものすごい数です。
