2014/05/02
背景画像をサッとつくれる便利ツール20選

背景画像をサッとつくれる便利ツールやサイトをご紹介します。
背景にちょっと手を加えるだけで、見た目がガラリと変わるWEBやグラフィック。
それだけに背景はデザインの重要な要素です。
でも、いちから自分でつくるとなると、結構手間がかかりますし、手間をかけられない案件では、作業時間を短縮してくるサービスがあったらうれしいでよね。
そこで今回は、デザインするうえで欠かせない背景を簡単につくって利用できてしまう便利なツールやサイトをまとめてご紹介します。
木目や錆び、繊維、多様なシェイプといったバリエーション豊富なものから、ストライプ、ドット、ノイズ、グラデーション、ピクセル、タータンチェックなど、さまざまなシームレスパターンを簡単に制作できてしまいますよ。
これらのツールがあれば、グラフィックもWEB、CSSも怖いものなし!
背景素材をお探しの方のご参考になれば幸いです。
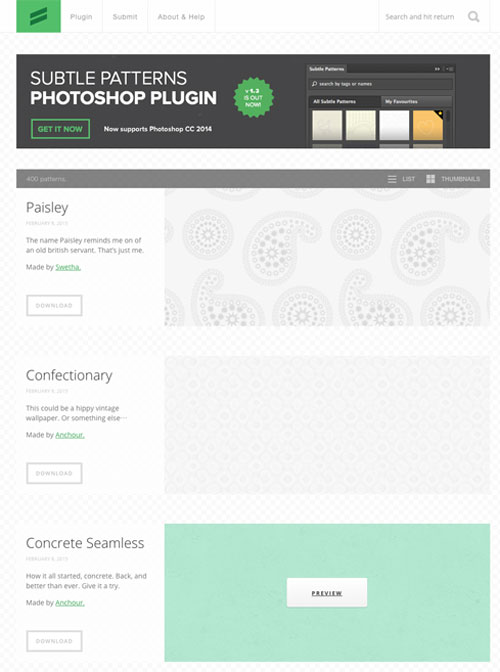
Subtle Patterns

いきなり背景生成ツールというわけではないのですが、質の良い背景を手軽に利用したいなら、ぜったいに外せないサイト。
とても品のいいパータン素材が現在までに400種類公開されています。
90×90 72dpiのPNG画像をダウンロードできます。
Subtle Patterns
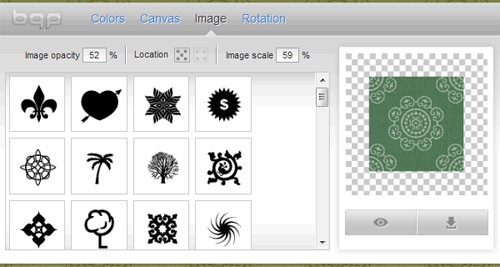
BgPatterns

サイトに準備されている素材を利用して、カラーや大きさ、背景などを調整してパターンを作成し、PNGデータをダウンロードします。
300×300 72dpiのPNG画像をダウンロードできます。
BgPatterns
Patterns Generator by ColourLovers

「COLOR A PATTERN」と「DESIGN A PATTERN」の2種類からなるツール。
前者は、サイトが準備した画像を利用して色付けしてパターンを作成、後者は、シェイプを利用してオリジナルなパターンを作成できます。
Patterns Generator by ColourLovers
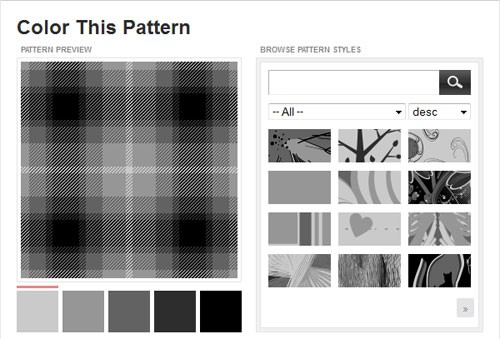
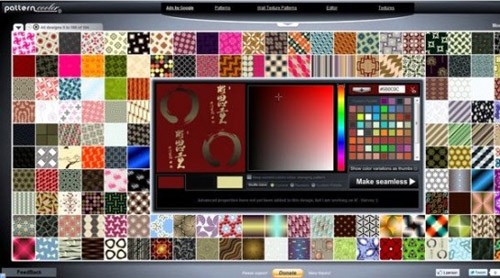
PatternCooler

サイトで準備されている約1万のパターン素材を使い、お好みのカラーに着色してダウンロードします。
着色といっても大雑把なものではなくて、細かいエレメントまで自分で色を決めることができますよ。
PNGだけのダウンロードは無料。
PatternCooler
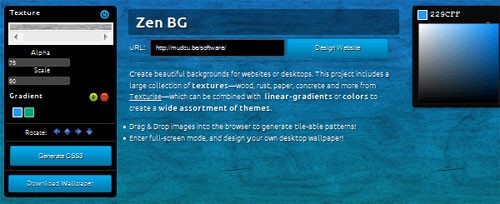
ZenBG

サイト側で用意してくれている画像(木目、紙、繊維、サビ、岩、砂など)を利用して、好みの色付でパターンがつくれます。
PNGもしくはCSSでの利用が可能。
URL入力欄にアドレスを入力をすれば、作成した背景を目的のサイトでどうなるかを確認することができます。
1264×963 72dpiのPNG画像をダウンロードできます。
ZenBG
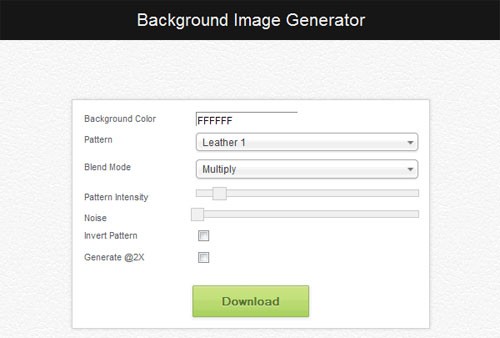
Background Image Generator – SiteOrigin

カラーとパターン、ブレンドモード、パターンの大きさ、ノイズ、パターンの逆転を選択できので、組み合わせは無限大?のすぐれものジェネレーター。
300×300px 72dpiのPNG画像をダウンロードできます。
さらに、画像はPNGですが、×2のPNGもダウンロード可能です。
Background Image Generator – SiteOrigin
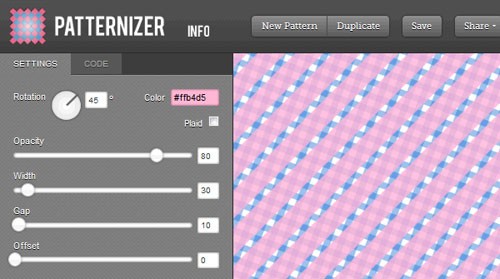
Patternizer

HTML5 Canvasを利用して、ストライプ、チェック、タータンチェックといったパターンを手軽につくれてしまうツールです。
つくったパターンの利用方法はコリスさんが「画像無しでアーガイルやタータンチェックなどのパターンを生成する -Patternizer」で詳しく解説してくださっていますよ。
Patternizer
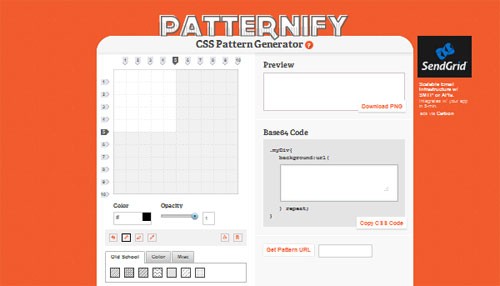
Patternify

ピクセルベースのパータンを作りたいならこれ。
PNGもしくはCSSのパターンを簡単に作成できてしまいます。
Patternify
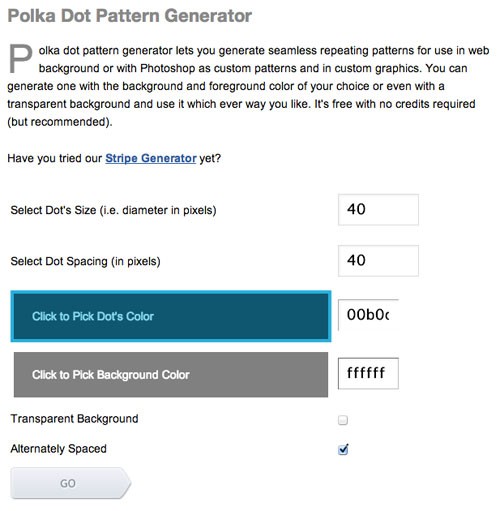
Polka Dot Pattern Generator

ポルカドット(ごく普通の水玉模様)のPNGデータを作れるツール。
ポルカドットといっていますが、ドットの大きさ、ドット間の距離、カラーを変更できます。
Polka Dot Pattern Generator
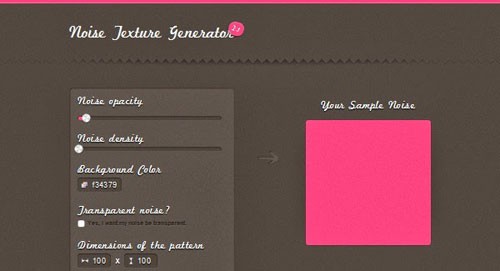
Noise Texture Generator

その名のとおり、ノイズの入った画像を生成できるツール。
300×300 72dpiのPNG画像をダウンロードできます。
Noise Texture Generator
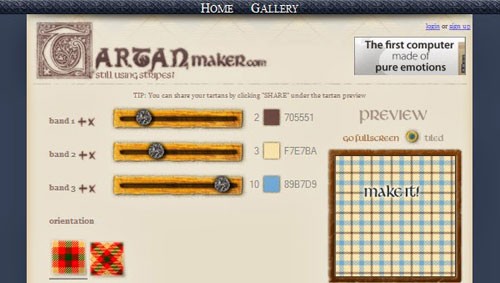
Tartan Maker

タータンチェックをPNGデータで手軽につくれちゃいます。
「Gallery」では、ほかの人が作成したタータンチェックの数々をみて、ダウンロードすることもできます。
Tartan Maker
Stripe Generator

カラーだけだけでなく、ストライプの角度や太さ、シャドウなども調整できるスグレモノのストライプパターン生成ツール。
PNGもしくはCSSにて利用可能です。
Stripe Generator
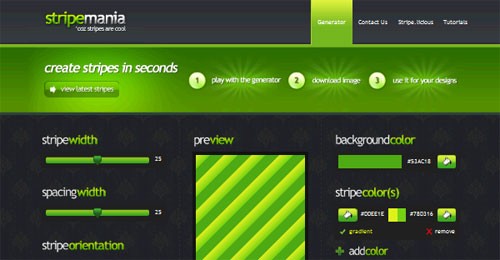
Stripemania

シームレスなストライプがPNGもしくはCSSでつくれてしまいます。
Stripemania
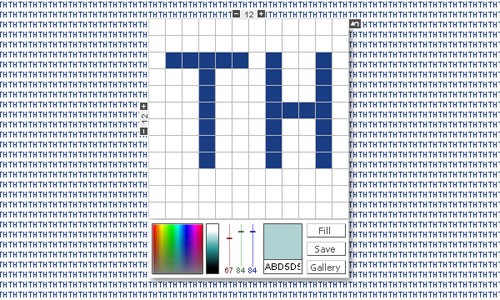
bgMaker

ピクセルパターンを手軽につくれるツールです。
saveを押せば、12×12 72dpiのPNG画像をダウンロードできます。
bgMaker galleryにいくと、他の人がつくった作品を見ることもできます。
もちろん、気に入ったものがあれば、ダウンロードも可能です。
bgMaker
Striped Backgrounds

サイズを決めると5パータンのストライプをPNGベースで作成できます。
サイズは最大2560×1600pxまでです。
Striped Backgrounds
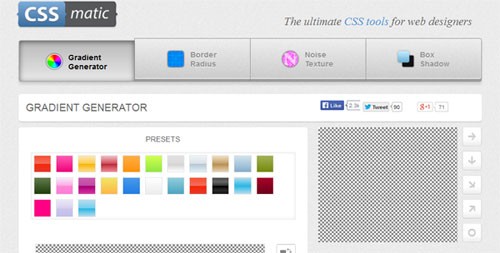
Gradient CSS Generator

CSS3でグラーデーションを簡単につくれるジェネレーター。
こちらのツールは、グラーデーションだけでなく、角丸、ノイズ、ボックスシャドウなども作れるツールです。
Gradient CSS Generator
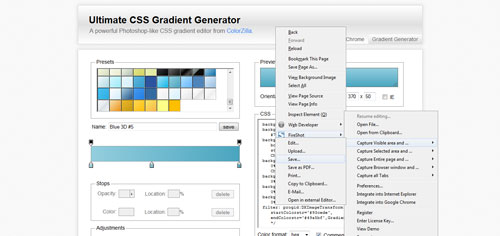
Ultimate CSS Gradient Generator

その名のとおり、CSSでのグラデーションを生成するツールです。
いちからCSSでグラデーションをつくるのは、ちょっと面倒ですが、このツールがあれば、一瞬でお気に入りのグラデーションを生成できます。
Ultimate CSS Gradient Generator
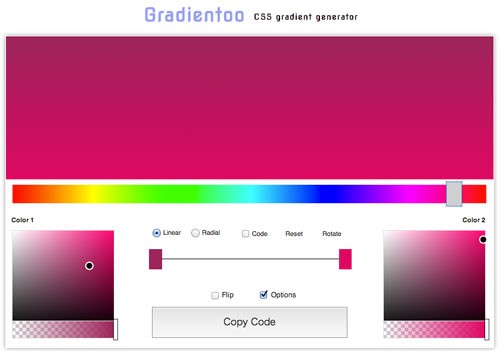
Gradientoo

CSSグラデーションをとっても簡単に生成するツールです。
使い方は説明が不要なほど、直感的に操作できます。
Gradientoo
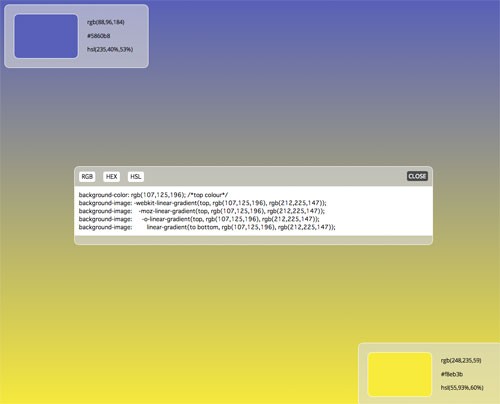
Random CSS Gradient Generator

きれいなCSSグラデーションをランダムに生成してくれる無料ツールです。
画面、右上にある「ROLL」というボタンを押せば、次々にグラデーションを生成・表示していってくれます。
気に入ったものがあれば、隣の「CODE」ボタンを押せば、コードが表示されます。
RGB、HEX、HSLの三種類が表示されます。
この値は、フォトショップなどのグラフィックスソフトでも利用できますね。
CSSで利用する場合には、画面中央にある「CSS」ボタンをクリックすれば、コードが表示されるという具合です。
Random CSS Gradient Generator
Colorful CSS Gradient Background Generator

簡単にCSSグラデーションを生成できるグラデーションです。
hue(色)、saturation(彩度)、lightness(明度)から、細かく設定が可能です。
設定した結果はすぐにサイト上の背景に現れるので確認も簡単ですね。
またCSSの結果も表示されているので、コピペするだけ。
面倒ぐさがり屋さんに朗報! タイトル下にある双方向矢印マークをクリックすると、グラデーションがランダムに切り替わります。
これは便利ですね〜。
Colorful CSS Gradient Background Generator
Sponsored by
お役に立てましたら、以下どれでも結構のですので、ポチリと……。
Amazonアソシエイト・プログラム規約による記載
当サイトはamazon.co.jpを宣伝しリンクすることによってサイトが紹介料を獲得できる手段を提供することを目的に設定されたアフィリエイト宣伝プログラムである、Amazonアソシエイト・プログラムの参加者です。
この記事を読んだ人はこんな記事も読んでいます
-

-
オフラインでも便利なChrome機能拡張おすすめアプリ10
ネットが便利なのは言うまでもありませんが、場所の制約からネット回線につながらないときがあります。
-

-
ベンダープレフィックスを自動で付けられるPrefixrがサービス終了!が後継者「Express Prefixr」現る
ベンダープレフィックスを簡単につけることができるWEBサービスPrefixr。 ところが、このPr
-

-
このお箸chopsticksがすごい!デザイン性・アイディアに富んだパッケージ/プロダクトデザインvol.24
優れたパッケージデザイン・プロダクトデザインをご紹介している金曜日企画、第24回目となりました。
-

-
レスポンシブ対応済みサイトがApple Watchに対応しているかどうかがわかる「the ultimate responsive test」
Apple Watchがいよいよ発売になります。 ところで、あなたのレスポンシブ対応済みのサイトは
-

-
一石二鳥!ベンダープレフィックスをブラウザ上で追加し、CSSのミスも指摘してくれる「Autoprefixer」
ベンダープレフィックスvendor prefixesをブラウザ上で追加してくれたうえで、CSSのミス
-

-
デザイン性・アイディアに富んだパッケージ/プロダクトデザインvol.20
優れたパッケージデザイン・プロダクトデザインをご紹介している金曜日企画、第20回目となりました。
-

-
Illustratorの生産性が劇的に向上する「Astute Graphics」のプラグインが激安
Illustratorの生産性が劇的に向上する「Astute Graphics」のプラグインが激安に
-

-
HTML5ビデオにも対応できる無料動画変換ツール/コンバーター10
HTML5ビデオを利用したサイトも見かけるようになってきました。 今後はHTML5ビデオを利用する
-

-
芸術もAmazonで手軽に買える!アートストア「Amazon Fine Art」がオープン
Amazonがアートカテゴリーのストアをオープンさせました。 その名も「Amazon Fine A
-

-
参考にしたい!シンプルで美しいWEBデザイン50(〜2014.02)
2014年2月現在までに公開されているサイトのうち、美しくスッキリしたデザインをコレクションしてみま
