2014/03/03
脱初心者!Photoshopを使用するなら注意したい11のこと

Photoshopを使っている方は多いと思います。
でも、先生や先輩などについて教えてもらった場合は別として、独学で学んでいると、知らず知らずのうちに、非効率になる使い方をしていたということがあると思います。
Photoshopを使うんだったら、できれば効率的に作業を行いたいですよね。
そこで今回は、作業を効率的に行うなら、ぜひとも気をつけておきたい10項目をまとめてみました。
たった10項目ですが、作業時間が大幅に変わってくると思うので、知らなかったという人はぜひ気をつけてみてください。
ショートカットを使う

Photoshopには数多くの便利なショートカットがあります。
これを使わず、すべてをマウス操作だけで行っていたのでは、作業時間が大幅に違ってきます。
ぜひともショートカットを覚えて、作業効率をアップさせてください。
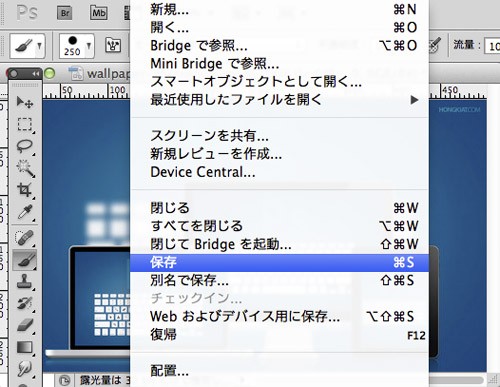
定期的に「保存」を行う

PhotoshopやIllustratorで作業に没頭していると、ついつい保存するのを忘れてしまい、フリーズしてこれまでのデータがお釈迦になる。そんな経験はありません?
こまめな保存は作業効率を大幅にアップさせる結果につながります。
定期的に保存するクセをつけておきましょう。
レイヤーとフォルダーを利用する

Photoshopのもっとも大きな特長、それはレイヤーの存在でしょう。
レイヤーはむちゃくちゃ便利です。
レイヤーはどんどんつくって、ガンガン利用しましょう。
たとえば、写真を触る場合も、オリジナルはぜったい触らず、レイヤーを複製して利用しましょう。
こうしておけば、失敗してもすぐにもとに戻せます。
レイヤーが増えたら、グループ分けしてレイヤーパネルを整理しましょう。
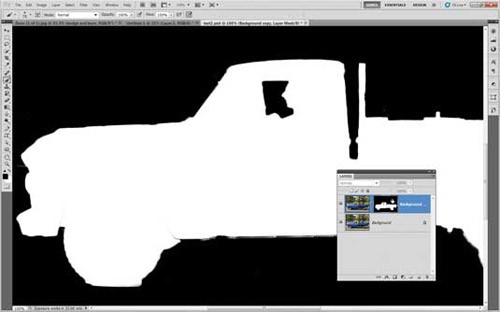
レイヤーマスク、スマーオブジェクトを利用する

レイヤーマスクやスマートオブジェクトを利用していますか?
これははもとの画像を変更・劣化させることなく、編集ができてしまう大変便利な機能です。
背景を消す場合には、消しゴムツールを使うのではなくレイヤーマスクを。
リサイズツールを使うのではなく、スマーオブジェクトを利用するようにしましょう。
またpsdファイルで保存しておくのも重要です。
ストックフォトサービスに頼り過ぎない

ストックフォトは非常に便利ですし、作業時間を大幅に短縮してくれます。
しかし、ストックフォトサービスばかりに頼っていては、Photoshopの技能が鈍ってきます。
自分で写真を合成、レタッチできる技術を普段から磨くようにしましょう。
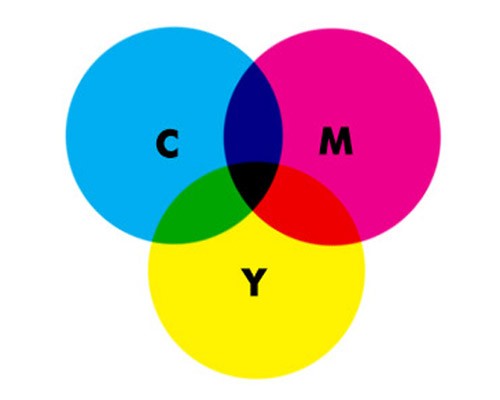
CMYKモードを標準モードにしないこと

CMYKで印刷する明確な目的がある場合を除いて、CMYKモードをデフォルトに設定しなようにしましょう。
CMYKモードのままだと、多くの機能が制限される場合があります。
RGBモードで作業を行い、必要な場合だけCMYKに変換するようにしましょう。
ただし、CMYKに変換した場合は、写真が全体的に暗くなることがあるので、注意が必要です。
度が過ぎたレタッチをしないように

作業に没頭しすぎると、レタッチを必要以上にしてしまうことがありますが、写真をみる読者や視聴者は違和感を感じます。
ほどほどでとどめるほうが、違和感がなく、完成度が増します。
「やりすぎ」はくれぐれも注意しましょう。
なんにでもPhotoshopを利用しないこと

Photoshopは大変すぐれたツールですが、なんでもかんでもPhotoshopを利用しないようにしましょう。
たとえば、ロゴ制作などは圧倒的にillustratorが適していますし、誌面デザインはInDesignがすぐれいています。
適した場面で利用して、能力を最大限に活かしましょう。
「彩度を下げる」で白黒写真を作らないこと

(photo by Monique)
白黒写真をつくるとき、みなさんはどうしていますか。
メインメニューから「イメージ」>「色調補正」>「彩度を下げる」としていませんか。
このままで表現力豊かな白黒写真にはなりません。
「彩度を下げる」ではなく、メインメニューから「イメージ」>「色調補正」>「チャンネルミキサー」を選択し、「モノクロ」にチェックを入れてください。
つづいて、レッド、ブルー、グリーンの3色を使って設定を加えれば、表現力豊かな白黒写真ができあがります。
また、メインメニューから「レイヤー」>「新規調整レイヤー」>「白黒」を使っても、印象的な白黒写真が出来上がります。
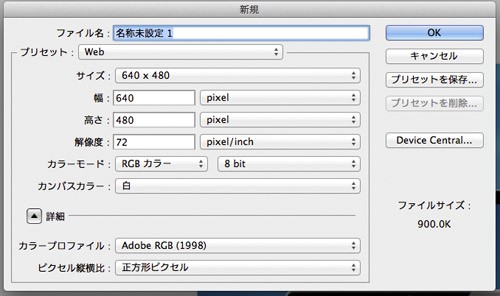
72dpiで作業をしないこと

Photoshopではデフォルトが72dpiになっています。
このままで作業をしていませんか?
しかし、通常は72dpiのままでは、適していない場面が多々出てきてしまいます。
WEBのデザイン以外では、300dpiで作業するようにしましょう。
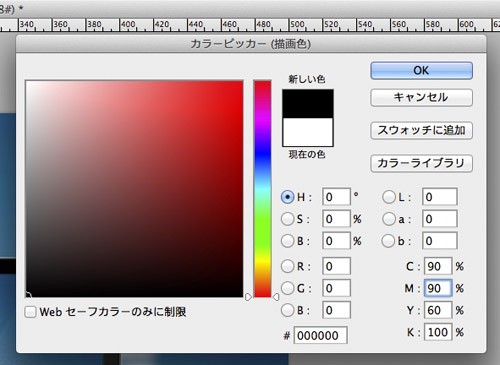
最適な「黒」を使いましょう

CMYKで黒を表現したいとき、K=100にしていませんか?
しかし、このままでは濃い灰色にしているだけで、表現力のある「黒」とはいえません。
印象的な黒にしたいときには「C=90, M=90, Y=30, K=100」としましょう。
表現力のある「黒」になります。
大きなサイズの文字を「黒」にしてデザインしたいときには、「C=90, M=60, Y=30, K=100」とすれば、パンチのある「黒」を表現できます。
Sponsored by
お役に立てましたら、以下どれでも結構のですので、ポチリと……。
Amazonアソシエイト・プログラム規約による記載
当サイトはamazon.co.jpを宣伝しリンクすることによってサイトが紹介料を獲得できる手段を提供することを目的に設定されたアフィリエイト宣伝プログラムである、Amazonアソシエイト・プログラムの参加者です。
この記事を読んだ人はこんな記事も読んでいます
-

-
デニム生地の商用利用無料フリーテクスチャ素材100+
デニム生地の商用利用無料で使えるフリーテクスチャ素材をまとめてご紹介します。 今も昔も変わらぬ人気
-

-
このお箸chopsticksがすごい!デザイン性・アイディアに富んだパッケージ/プロダクトデザインvol.24
優れたパッケージデザイン・プロダクトデザインをご紹介している金曜日企画、第24回目となりました。
-

-
商用無料! 国内外の画像配布サイトまとめ!フリーストックフォトサイト88
商用無料で利用できる国内外の画像配布サイトをまとめました。 画像を無料で利用するなら、これらをチェ
-

-
商用利用できる無料のキッチン・料理関係フリーアイコン240
Freepikは、フリー素材を紹介しているサイトして有名ですが、無料の素材をまとめて配布するという太
-

-
鉄板・アルミ・銅・サビなど種類豊富!メタル/鉄の無料テクスチャ150+
ワイルド感あふれる無料のメタル系素材を集めてみました。 鉄板、アルミ、銅、サビた鉄材など、種類豊富
-

-
2013に登場した無料で利用できるアイコンセット53
2013年も無料で利用できるiconが数多く発表されました。 今回はそんななから、psd, ai,
-

-
商用利用可!無料で使える月の高画質画像/写真
月の無料画像/写真をご紹介します。 ハイクオリティーで、サイズも十分です。 しかも、パブリックド
-

-
Illustratorの生産性が劇的に向上する「Astute Graphics」のプラグインが激安
Illustratorの生産性が劇的に向上する「Astute Graphics」のプラグインが激安に
-

-
商用でも利用できる無料画像配信サービス「IM-Free」がおしゃれ
以前、無料でサイトを制作できる「月額ゼロ円(無料)でホームページ・ECサイトを制作・運営できるサービ
-

-
使える!無料で使えるビンテージラベル/レトロバッジ素材300+
無料で使えるビンテージラベル/レトロバッジ素材をご紹介します。 ここ最近Hero Imageヒーロ
