2015/10/05
無料で利用できるキレイなデザインのWordPressテーマ50(2015年版)

無料で利用できるキレイなデザインのWordPressテーマ2015年版をご紹介します。
WordPressで手早くサイトを制作するには、テーマテンプレートを利用するのに限ります。
今回は2015年に登場した無料で利用できるWordPressテーマを、コンテンツに適したテーマに分けてご紹介します。
ブログに適したテーマ
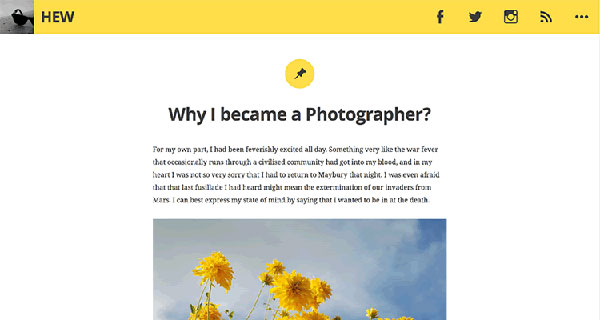
Hew

ブログに適したクリーンなテーマ
Hew
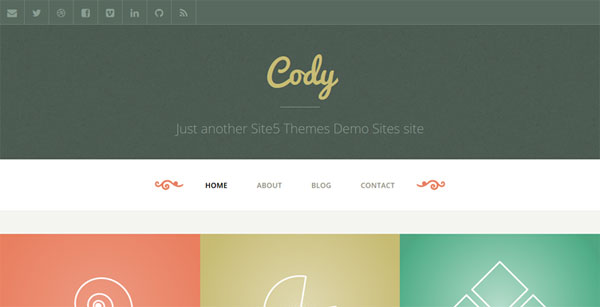
Cody

クリーンで多才なテーマ
レスポンシブ対応
Cody
Demo
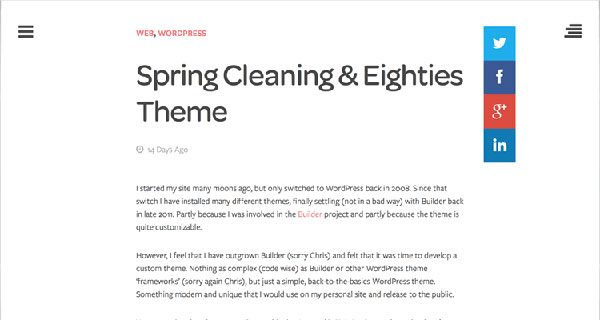
Eighties

1カラムのシンプルなテーマ
レスポンシブ対応
Eighties
Intergalactic

コンテンツを読みやすくする1カラムテーマ
Intergalactic
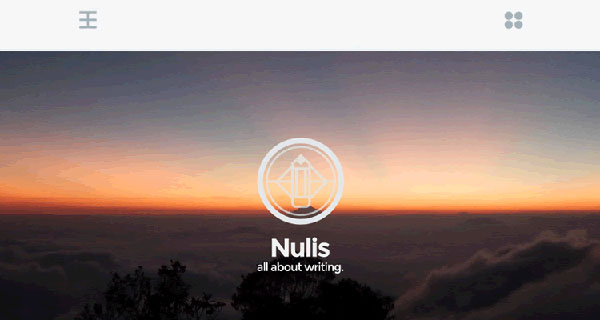
Nulis

ミニマムデザインの1カラムテーマ
レスポンシブ対応
Nulis
Casper
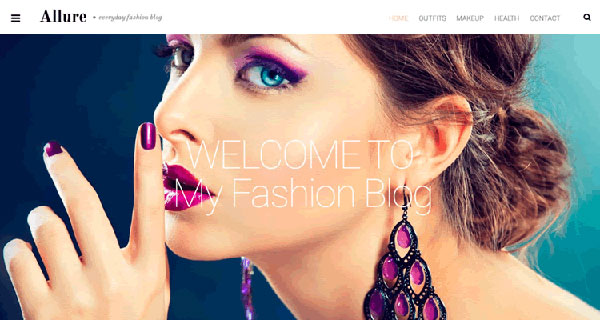
Allure

ファッションなどのブログに適したテーマ
レスポンシブ対応
Allure
Demo
Gateway

カスタマイズしやすい上品なテーマ
レスポンシブ対応
Gateway
Demo
Receptar

写真をサイドバーに大きく使った料理ブログに適したテーマ
レスポンシブ対応
Receptar
Demo
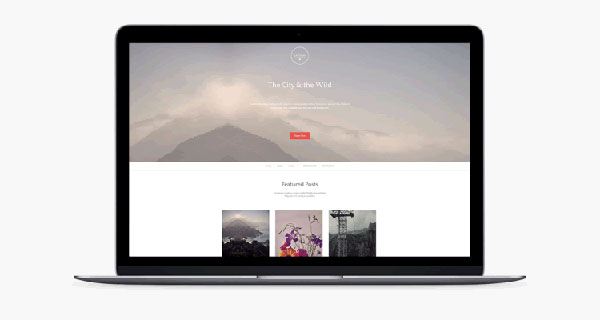
Planum

フルスクリーンテーマ
レスポンシブ対応
Planum
Demo
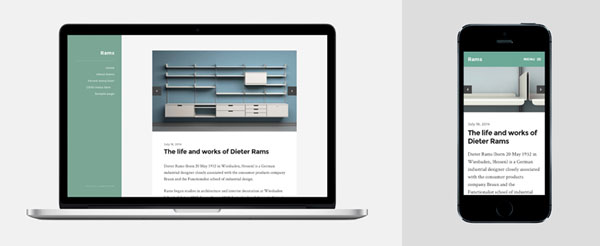
Rams

クリーン&ミニマムテーマ
レスポンシブ対応
Rams
Demo
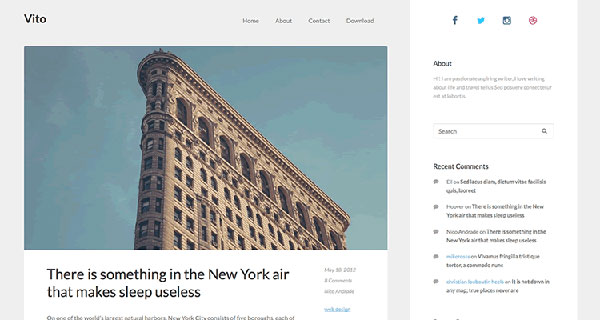
Vito

広々としたスペースのテーマ
Vito
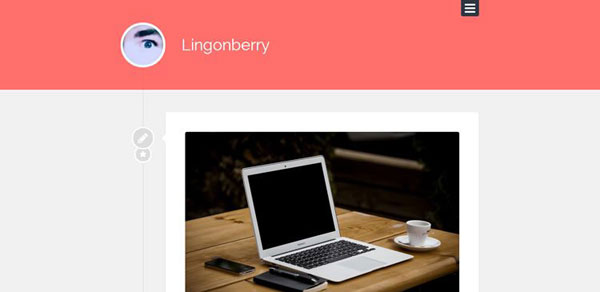
Lingonberry

クリーン&シンプルなテーマ
レスポンシブ対応
Lingonberry
Demo
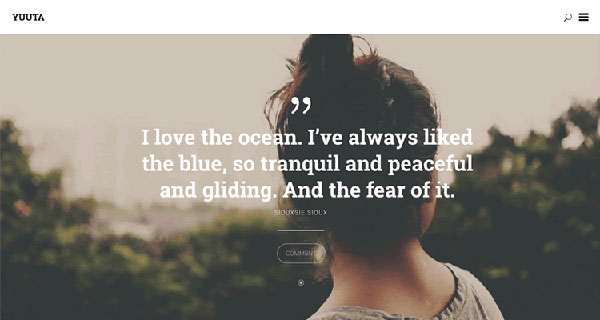
Yuuta

ビジュアル中心のブログに適したテーマ
Yuuta
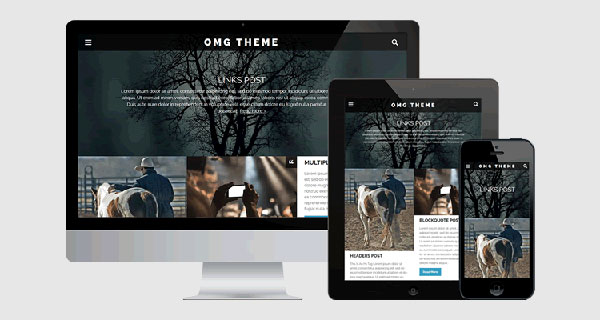
OMG
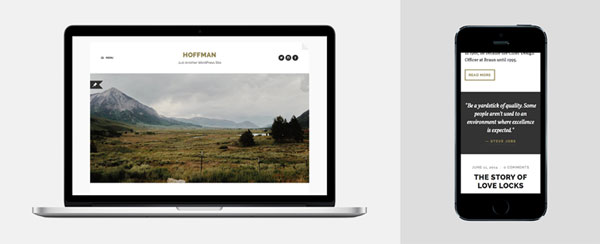
Hoffman

スタイリッシュなデザインのテーマ
レスポンシブ対応
Hoffman
Demo
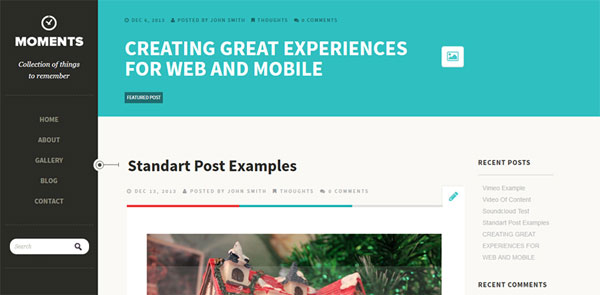
Moments

クリーンなデザインのテーマ
レスポンシブ対応
Moments
DEMO
雑誌レイアウトのテーマ
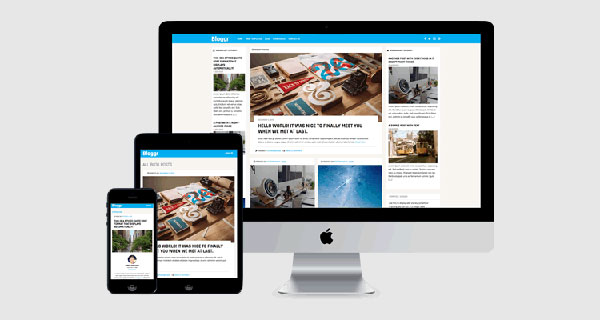
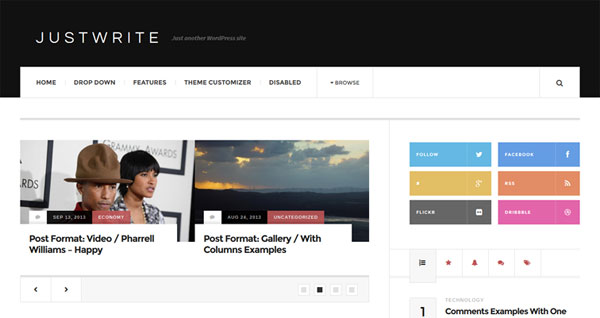
Bloggr

ブログあるいは雑誌レイアウトに適したテーマ
レスポンシブ対応
Bloggr
DEMO
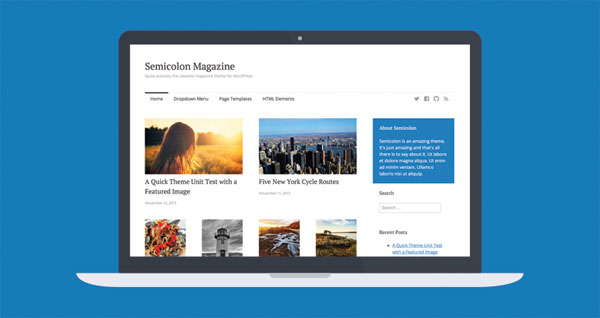
Semicolon

シンプルなデザインのテーマ
レスポンシブ対応
Semicolon
Demo
Acosmin

機能豊富なマガジンスタイルのテーマ
レスポンシブ対応
Acosmin
Demo
Pinterest風のテーマ
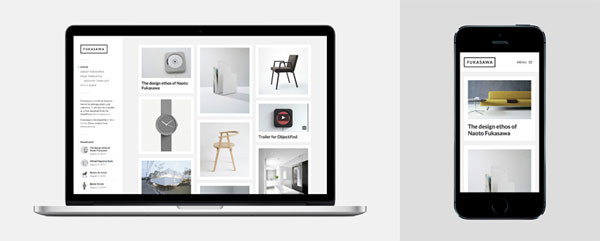
Fukasawa
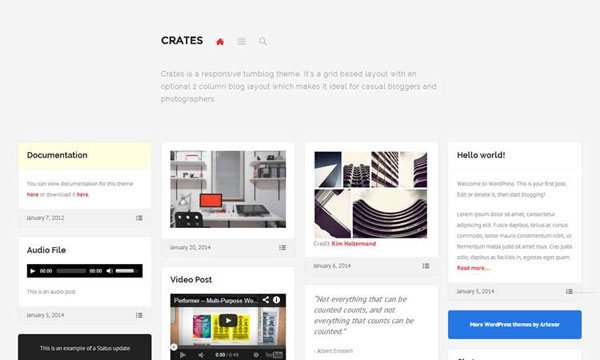
Crates
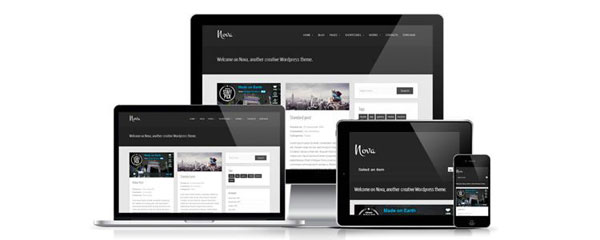
Nova
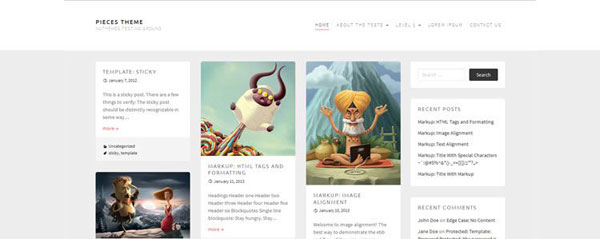
Pieces
文章量が多い読ませるサイトに適したWordPressテーマ
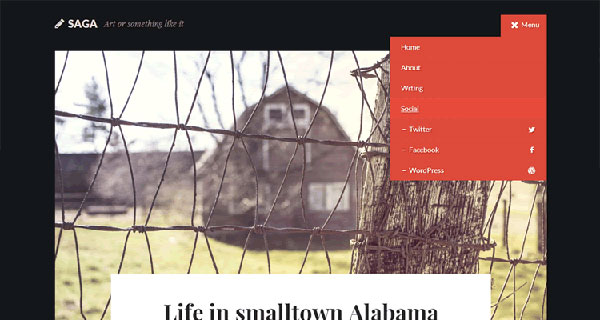
Saga

美しいタイポグラフィが特徴のテーマ
レスポンシブ対応
Saga
Demo
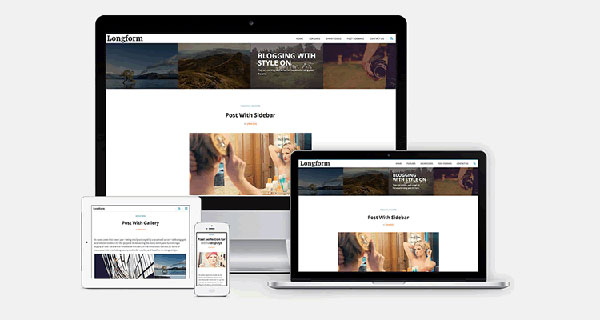
Longform

文章量が多いサイトに特に適したテーマ
レスポンシブ対応
Longform
Demo
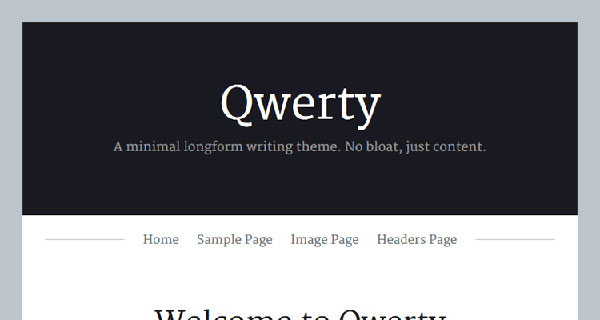
Qwerty

ミニマムなデザインのテーマ
レスポンシブ対応
Qwerty
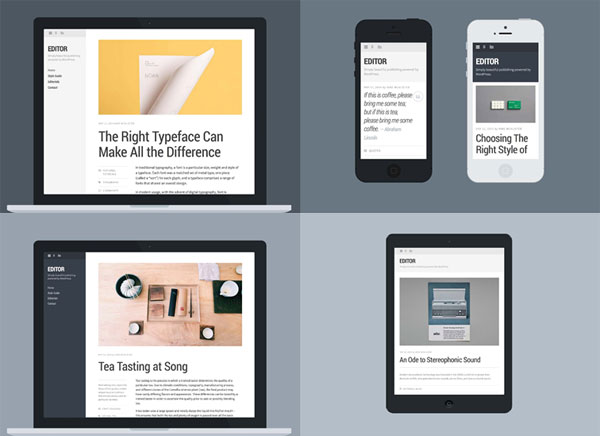
Editor

タイポグラフィにすぐれたテーマ
レスポンシブ対応
Editor
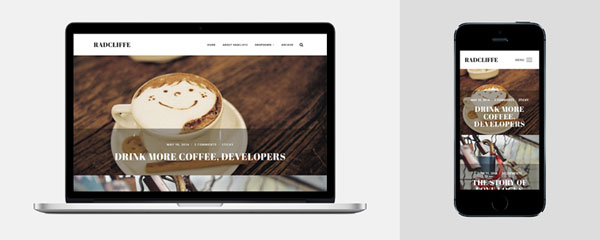
Radcliffe

大きな画像が印象的なテーマ
レスポンシブ対応
Radcliffe
Demo
画像中心のサイトに適したテーマ
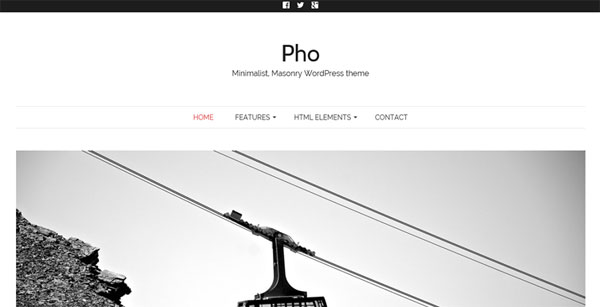
Pho

Pinterest風のテーマ
レスポンシブ対応
Pho
Demo
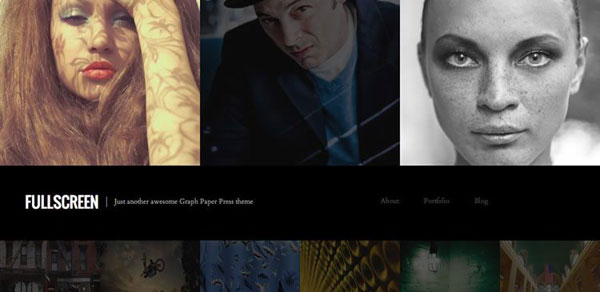
Fullscreen

1カラムのテーマ
レスポンシブ対応
Fullscreen
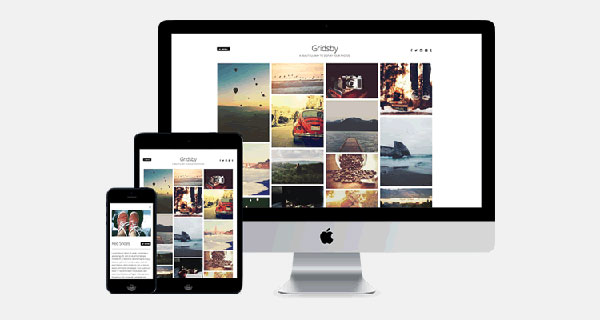
Gridsby

Pinterest風のテーマ
レスポンシブ対応
Gridsby
Demo
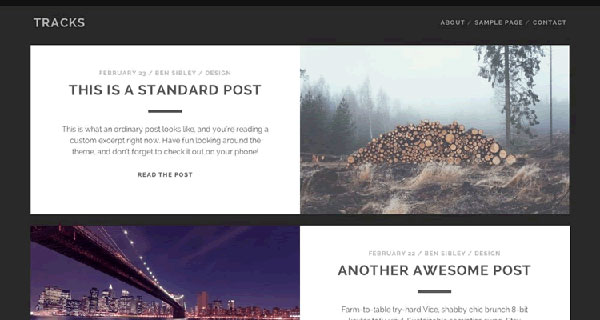
Tracks

フォトグラファーだけでなく、ブログにも適したテーマ。
レスポンシブ対応
Tracks
Demo
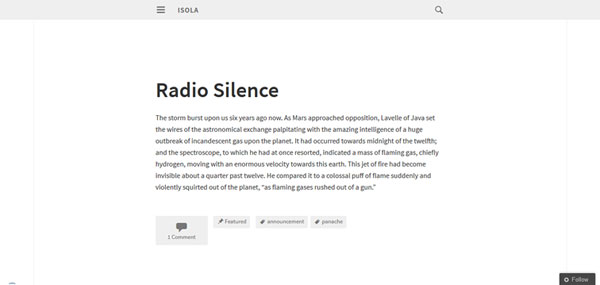
Isola

画像や動画のショーケーステーマ
Isola
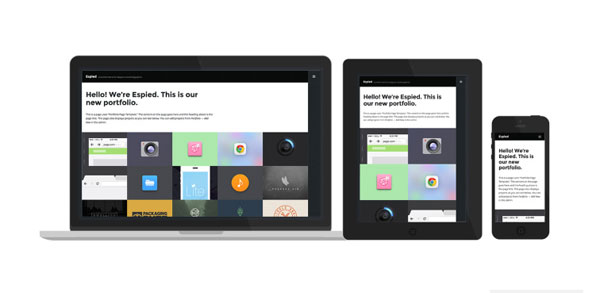
Espied

グリッドスタイルのテーマ
レスポンシブ対応
Espied
ポートフォリオに適したテーマ
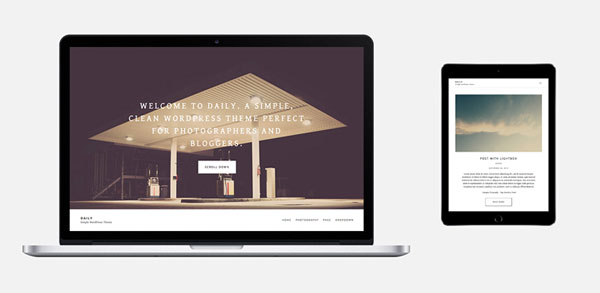
Daily

ポートフォリオやブログに適したテーマ
レスポンシブ対応
Daily
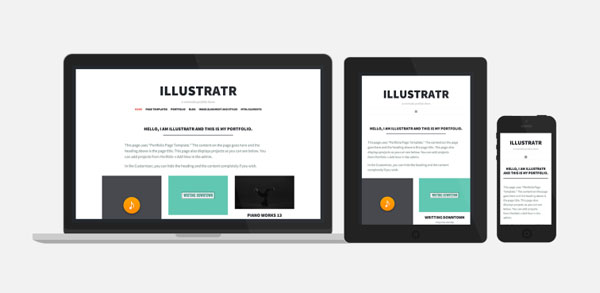
Illustratr

ミニマムデザインのテーマ
レスポンシブ対応
Illustratr
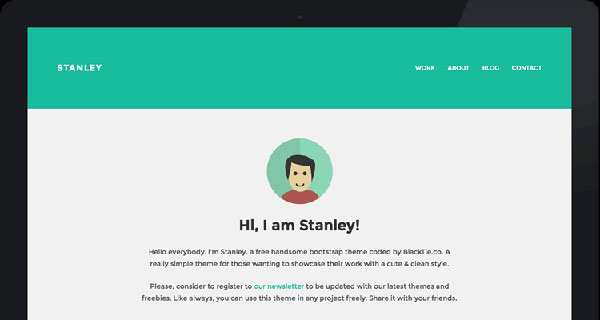
StanleyWP

フラットデザインのテーマ
レスポンシブ対応
StanleyWP
Demo
Ravel

クリーン&ダークなテーマ
レスポンシブ対応
Ravel
Demo
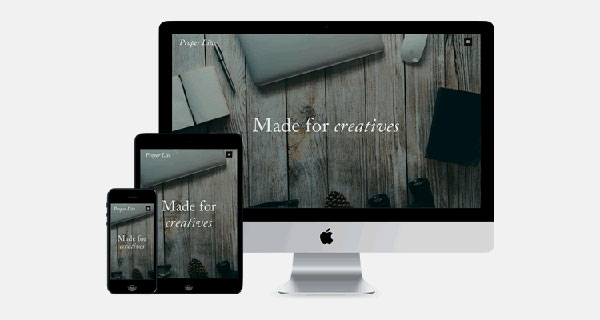
Proper
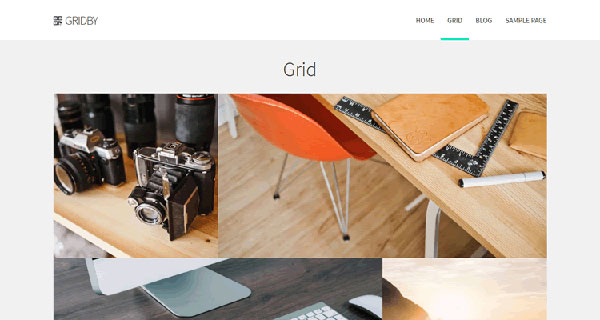
Gridby

Bootstrap WordPress
レスポンシブ対応
Gridby
Demo
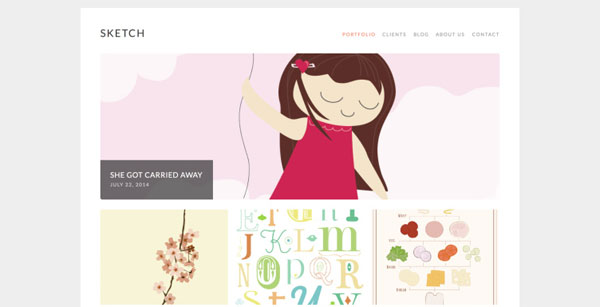
Sketch

スペースのゆったりしたテーマ
Sketch
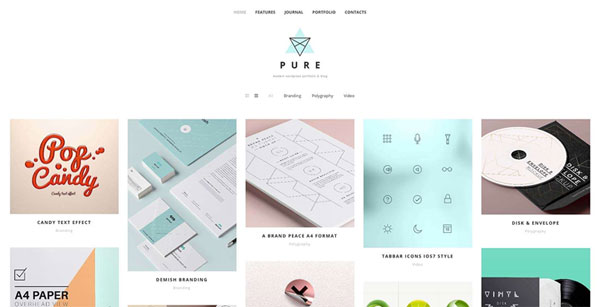
Pure

シンプルで遊び心のあるテーマ
レスポンシブ対応
Pure
ビジネスに適したテーマ
Sydney

パワフルなビジネス用テーマ
レスポンシブ対応
Sydney
Demo
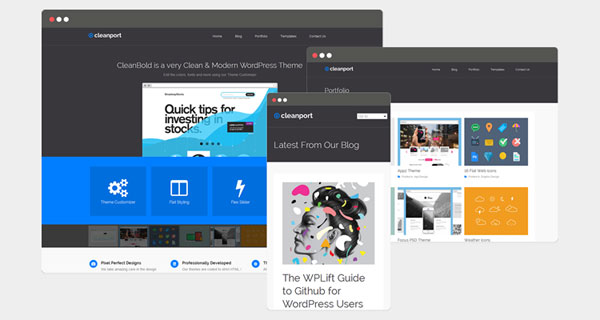
CleanPort

フラットデザインのテーマ
レスポンシブ対応
CleanPort
Demo
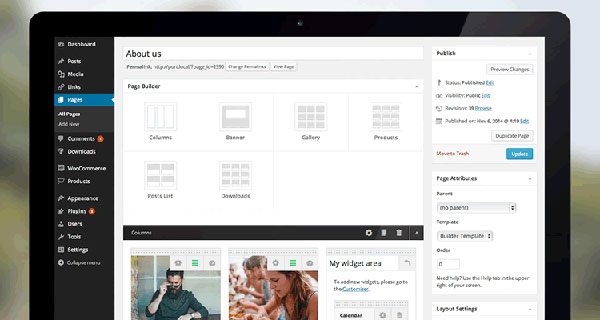
Make

ドラッグ&ドロップで利用できる多目的なテーマ
Make
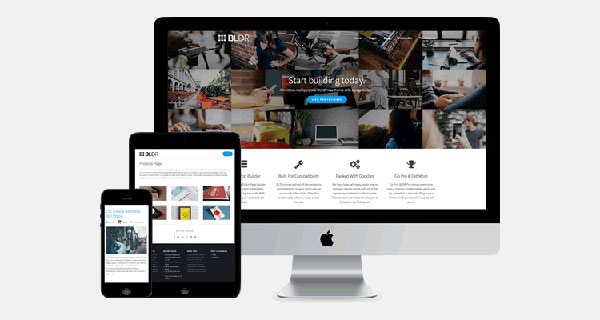
BLDR

さまざまな目的に使用できるテーマ
レスポンシブ対応
BLDR
Demo
eコマースに適したテーマ
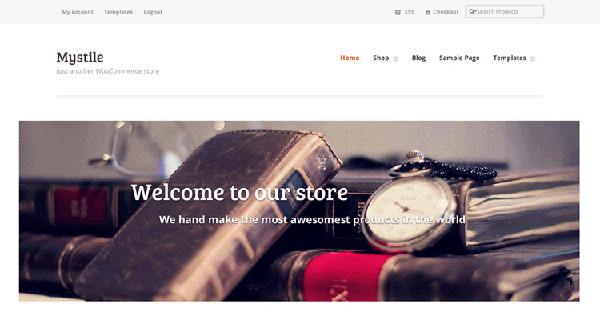
Mystile

クリーン&スピーディーなWooCommerceテーマ
レスポンシブ対応
Mystile
Demo
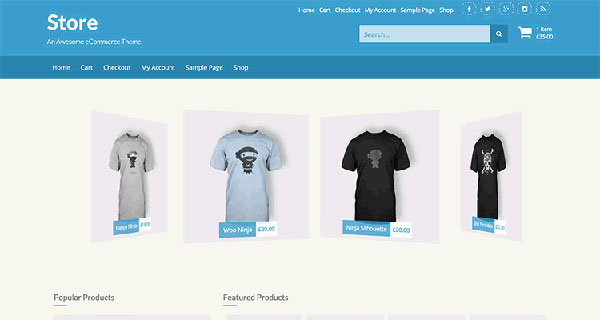
Store

クリーン&簡単なWooCommerceテーマ
レスポンシブ対応
Store
Demo
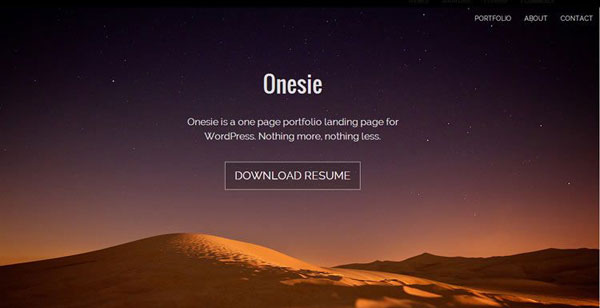
ランディングページに適したテーマ
Onesie
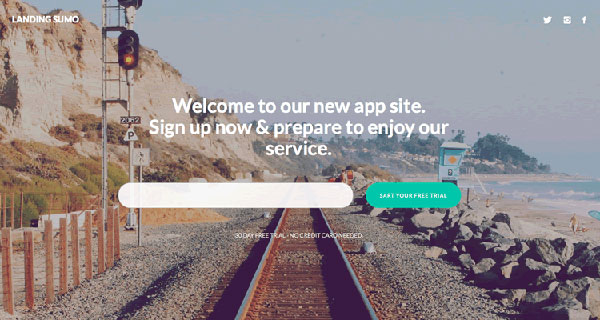
LandingSumoWP20

ドラッグ&ドロップでレイアウトできるテーマ
LandingSumoWP20
Demo
Sponsored by
お役に立てましたら、以下どれでも結構のですので、ポチリと……。
Amazonアソシエイト・プログラム規約による記載
当サイトはamazon.co.jpを宣伝しリンクすることによってサイトが紹介料を獲得できる手段を提供することを目的に設定されたアフィリエイト宣伝プログラムである、Amazonアソシエイト・プログラムの参加者です。
この記事を読んだ人はこんな記事も読んでいます
-

-
HTML+CSSページ(レスポンシブWEBデザイン)をWordPress用オリジナルテーマにする方法vol.5
HTML+CSSページ(レスポンシブWEBデザイン)をWordPress用のオリジナルテーマにする方
-

-
WordPressのバックアップに!無料なのに高機能なプラグイン「UpdraftPlus」
WordPress用バックアッププラグインについては前回「おすすめはコレだ!WordPressのバッ
-

-
WordPressのカスタマイズでよく使うWordPressのif文と条件分岐タグ15
WordPressのカスタマイズでよく使うWordPressのif文と条件分岐タグを、個人的にまとめ
-

-
HTML+CSSページ(レスポンシブWEBデザイン)をWordPress用オリジナルテーマにする方法vol.7プラグイン編
HTML+CSSページ(レスポンシブWEBデザイン)をWordPress用のオリジナルテーマにする方
-

-
HTML+CSSページ(レスポンシブWEBデザイン)をWordPress用オリジナルテーマにする方法vol.6
HTML+CSSページ(レスポンシブWEBデザイン)をWordPress用のオリジナルテーマにする方
-

-
HTML+CSSページ(レスポンシブWEBデザイン)をWordPress用オリジナルテーマにする方法vol.2
HTML+CSSページ(レスポンシブWEBデザイン)をWordPress用のオリジナルテーマにする方
-

-
HTML+CSSページ(レスポンシブWEBデザイン)をWordPress用オリジナルテーマにする方法vol.4
HTML+CSSページ(レスポンシブWEBデザイン)をWordPress用のオリジナルテーマにする方
-

-
おすすめはコレ!WordPressのバックアップ用プラグインベスト5
WordPressのバックアップ用プラグインでオススメのプラグインをご紹介します。 WordPre
-

-
HTML+CSSページ(レスポンシブWEBデザイン)をWordPress用オリジナルテーマにする方法vol.1
HTML+CSSページ(レスポンシブWEBデザイン)をWordPress用のオリジナルテーマにする方
-

-
エックスサーバーを使ってWordPressをサブディレクトリ型でマルチサイト化する:既存サイトがルート直下にある場合
エックスサーバーを使ってWordPressをサブディレクトリ型でマルチサイト化(1つのWordPre