2015/09/11
配色が苦手な人必見!違和感のある配色を良い感じのカラーパレットに直してくれる「Cohesive Colors」

配色が苦手でも、まとまりのある良い感じのカラーパレットに直してくれるサービスをご紹介します。
便利で手軽。
やさしい修正という配慮もすてきなサービスになっています。
配色が苦手という人には、必見のサービスですよ。
配色が苦手な人必見!違和感のある配色をまとまりのある良い感じのカラーパレットに直してくれるCohesive Colors
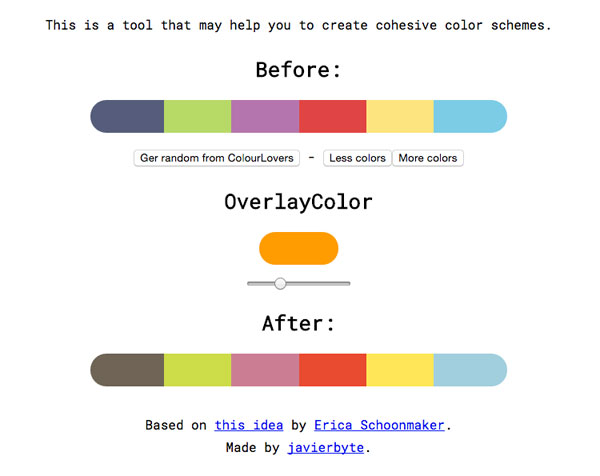
Cohesive Colorsは、「この配色なんか違和感があるんだよなあ」という配色を、まとまりのある良い感じのカラーパレットに直してくれる、配色が苦手な人にとっては救世主のようなサービスです。

Cohesive Colorsの使い方
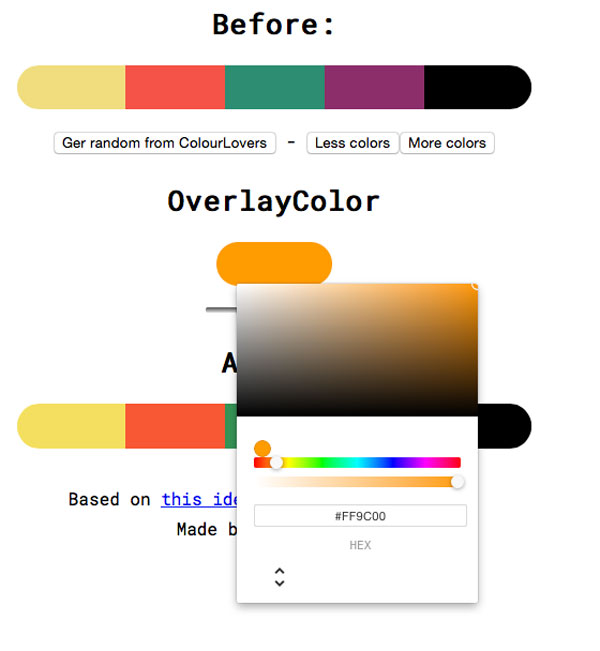
Cohesive Colorsのサイトにいき、「Before」に表示されているカラーをクリックします。
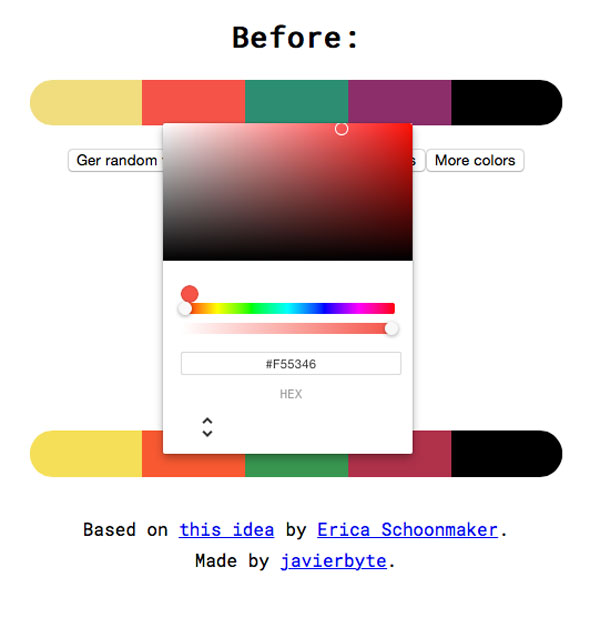
クリックするとカラーピッカーが表示されるので、自分が考えるカラーパレットを作成してください。
色数を増やしたい場合は、「More Color」をクリックします。

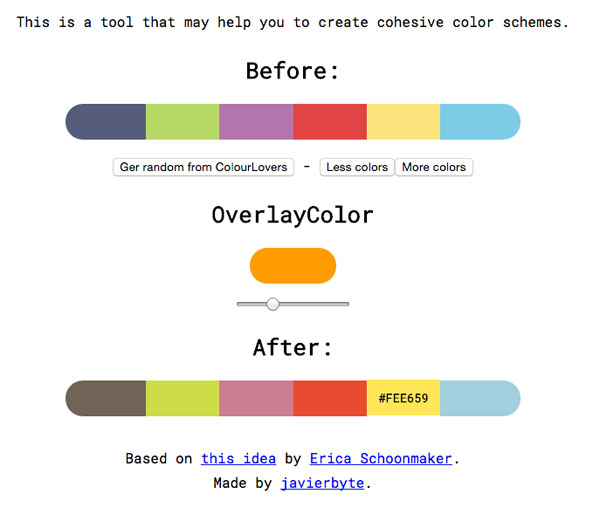
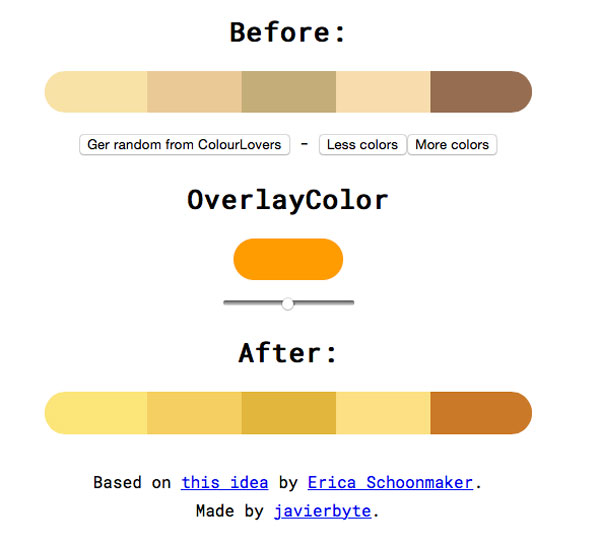
瞬時に「After」の下に修正してくれたカラーパレットが表示されます。
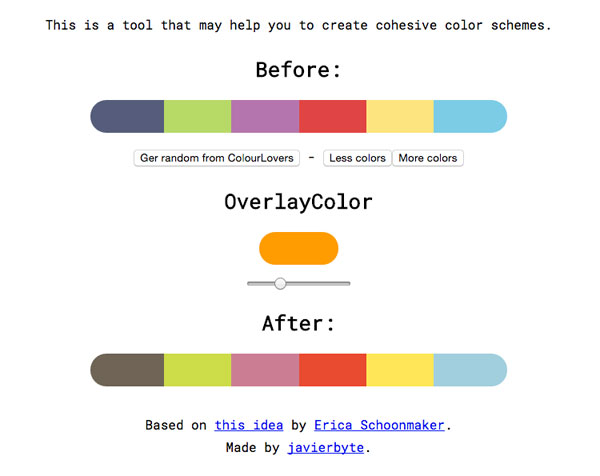
微妙な変化にお気づきですか?
まるで土を平らにならすように、やさしく修正してくれていますね。
たしかに、修正後のほうが「まとまりのある良い感じの配色」になっています。
カラー部分をクリックすると、HEX値が表示されます。

トーンを変更したい場合には、「OverlayColor」のカラーをクリックして、色を変更すればトーンを簡単に変更できます。

このアイディは以前、DribbbleでErica Schoonmakerが「My Secret for Color Schemes」と題して発表したもので、配色にOverlay効果を適用すると「まとまりのある良い感じの配色」になってしまうというもののです。
すごいアイディアですね。
ColourLoversのカラーパレットをランダム表示してくれる便利機能も!
配色が苦手な人にとってうれしいのが、カラーパレットをランダムに表示してくれることではないでしょうか。
このCohesive Colorsにも、ColourLoversのカラーパレットをランダム表示してくれる便利機能がありますよ!
「Get random from ColourLovers」のボタンをクリックすれば、次々にカラーパレットが表示されますので、自分の気に入った配色を探すというのもいいですよね。

いかがでしょうか。
直すといっても、あくまでもベースとなる配色を尊重しつつ、違和感のあるカラーを土をならすようにやさしく修正してくれるCohesive Colors。
そのやさしい配慮がにくい、すてきなサービスです。
配色が苦手な方には必見のサービスと言えるでしょう。
Sponsored by
お役に立てましたら、以下どれでも結構のですので、ポチリと……。
Amazonアソシエイト・プログラム規約による記載
当サイトはamazon.co.jpを宣伝しリンクすることによってサイトが紹介料を獲得できる手段を提供することを目的に設定されたアフィリエイト宣伝プログラムである、Amazonアソシエイト・プログラムの参加者です。
この記事を読んだ人はこんな記事も読んでいます
-

-
ブラウザ上で、色・カラーをすばやく分析・変換してくれるChrome機能拡張「Colorpeek」
Chrome機能拡張で色・カラーの分析・変換をすばやく行ってくれる「Colorpeek」が便利だった
-

-
2014年夏のトレンドカラー・流行色:Le Cuir発表
2014年春夏の流行色(トレンドカラー)については、前回の記事 「2014年春夏の流行色・トレンド
-

-
フラット・マテリアルデザインのカラーで瞬時に美しいグラデーションが作れるお手軽ツール「Blend」
フラット・マテリアルデザインのカラーで瞬時に美しいグラデーションが作れるお手軽ツールをご紹介。 背
-

-
流行色(トレンドカラー)で差をつけよう!日本流行色協会(JAFCA)発表の2014年秋冬トレンドカラー情報
日本流行色協会(JAFCA)が2014年秋冬のトレンドカラーを発表しましたのでご紹介します。 JA
-

-
この配色は美しい!ウェス・アンダーソンの映像美を支える配色/カラーパレットを解析した「Wes Anderson Palettes」
類まれなセンスで映画をつくるウェス・アンダーソン監督。 その独特な感性で表現される世界観は多くの人
-

-
効果的な配色を!実践で使えるカラーパレット100
カラー・色は、あらゆる人の人生においてもっとも重要な要素の1つではないでしょうか。 特にデザイン領
-

-
「アナと雪の女王」の配色だってわかる!人気映画のカラー/配色を参考にできる「The Colors of Motion」
カラー/配色を決定するのって本当に難しいですよね。 皆さんはどんな方法で決定しているのでしょうか。
-

-
アクセシビリティを考慮したWEBカラーと配色例90がすぐにわかる「Colors」
アクセシビリティを考慮したWEBカラーと配色例90がすぐにわかるWEBサイトをご紹介します。 WE
-

-
カラー・色彩心理学【お手軽版】色・カラーがもつ心理的意味がよくわかる
デザインにおいて色・カラーが重要なのは言うまでもないですよね。 さらに重要になってくるのが配色の知
-

-
CSS3の色名147色(RGB、HEX16進カラーコード併記)
CSS3になって、色名についても大幅に選択肢が増えたのをご存知でしょうか。 私は知りませんでした。
