2014/01/31
タイポグラフィ/WEBフォントに関する作業を簡単にするツール14

WEBフォントがどんどん使われるようになるにつれ、関連するツールもたくさん出来てきています。
多いのはWEBフォントを調べるサービスや、フォントの組み合わせを比較検討するサービスなどでしょうか。
便利なサービスがたくさんありますので、まとめてみました。
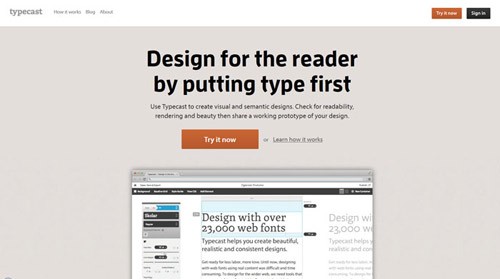
Typecast

フォントがレイアウト上でどのように見えるかを確認できるツール。
収録フォント数は約23,000。
フォントサイズ、行間、カラー、背景色なども変更可能です。
最適なフォントの組み合わせを選択できます。
Typecast
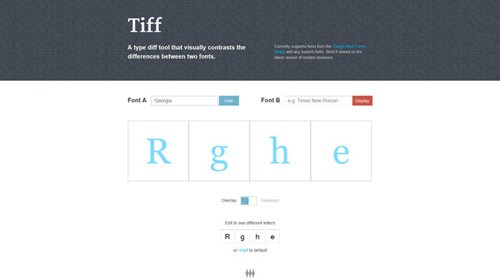
Tiff

フォントの違いを比較できるサービス。
オーバーレイしたり、並べて比較することが可能です。
フォントの微妙な違いがわからないときにとっても重宝します。
Tiff
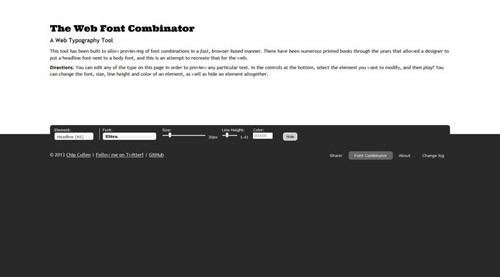
Web Font Combinator

フォントの組み合わせをレイアウト上で確認できるツール。
フォントサイズ、行間、背景色などを変更することができます。
The Web Font Combinator
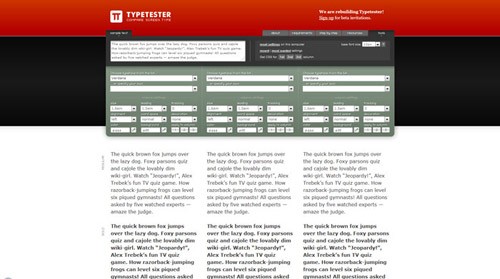
Typetester

異なるフォントの組み合わせを3タイプ、並行して比較検討できるサービスです。
便利なのは、1つのフォントを選ぶと、ボールドやイタリックなど、12種類のウエイトの違うフォントを同時に表示してくれることでしょう。
Typetester
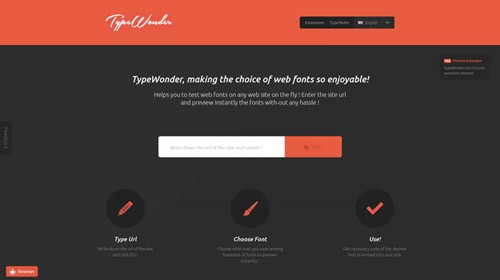
TypeWonder

調べたいサイトURLを入力すると、指定したWEBフォントをプレビュー表示してくれるサービです。
当然ですが、自分のサイトにも適応可能です。
気に入った場合には、右上にある「Get Code」というボタンを押せば、CSSをコピーできるので、そのまま自サイトにも実装できてしまうのです。
TypeWonder
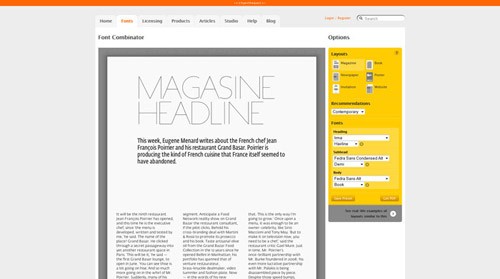
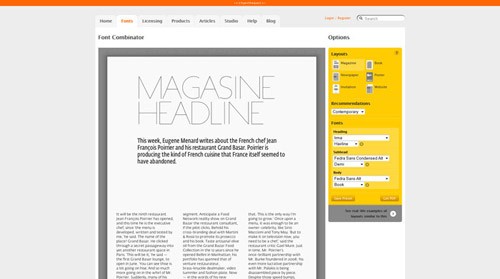
Font Combinator

「雑誌」「本」「新聞」「ポスター」「招待状」「WEBサイト」の6種類のレイアウトを選択し、フォントの組み合わせを検討できるサービス。
気に入った組わせはPDFとしてもダウンロード可能です。
Font Combinator
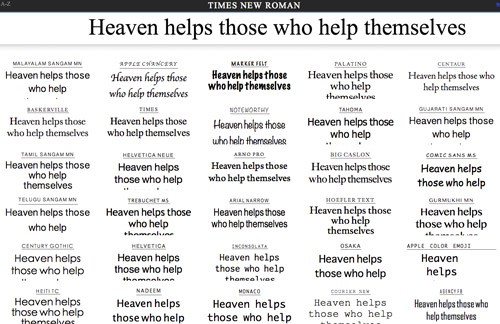
Flipping Typical

パソコンにインストールされている全フォントを、プレビューできるWEBサービス。
サイトにいくだけで、フォントが表示されます。
面白いのは、プレビューに自分の好きな言葉で表示できるという点です。
ただし、すべてのフォントが表示されるというわけではありませんので、その点はご注意を。
flipping typical
Web Font Generator

WEBフォントを生成できるサービス。
アップロードできるのは true-typeフォント(.ttf), open-typeフォント(.opt), Windowsのポストスクリプトファイル(.pfb), Macのdfont形式をサポート。
Create Your Own @font-face Kits | Font Squirrel
FFFFALLBACK

試したいページのフォントに関するCSSを簡単に触れるようにするブックマークレット。
FFFFALLBACK
FontFriend

こちらも、試したいページのフォントに関するプロパティーを直感的に変更できるようにするブックマークレット。
上記FFFFALLBACKよりも格段に使いやすいと思います。
FontFriend
WhatFont Tool

ブラウザ上のフォントをすぐに教えてくれるChrome用機能拡張。
フォントサイズ、カラー、行間などを教えてくれます。
ブックマークレットもあります。
WhatFont Tool
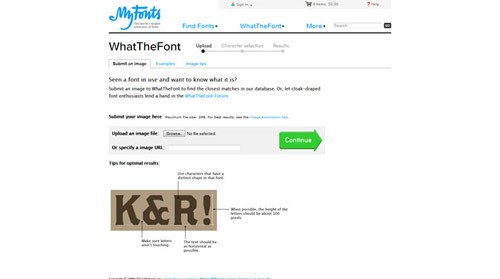
WhatTheFont

画像に使用されているフォントを調べられるサービス。
気になるフォントの画像をアップすれば、解析してくれます。
WEBフォントを利用しているサイトもよく見かけますが、まだまだ画像を使っている場合も多いので、重宝するサービスです。
iPhoneアプリもあります。
WhatTheFont
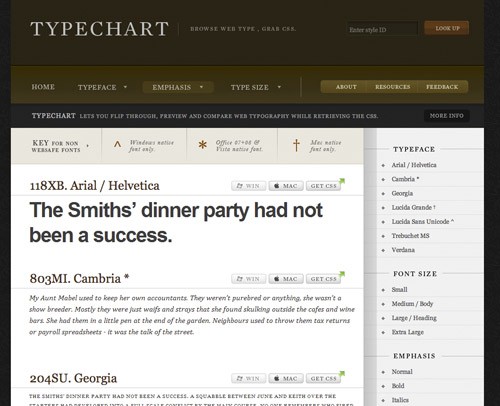
Typechart

昔からあるサービスですが、WindowsやMac環境でフォントがどのように見えるかを確認できるサービスです。
さらに、気に入った組み合わせが見つかれば、スタイルシートをダウンロードすることも可能です。
Typechart
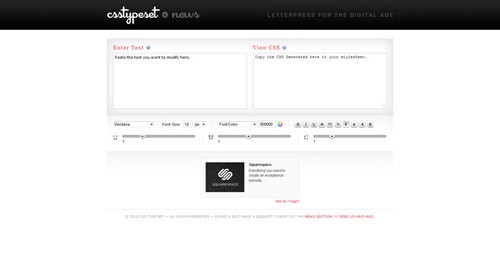
CSSTypeset

こちらも古くからあるサービです。
フォント関連のプロパティーを直感で操作しながら、そのままスタイルシートをコピーすることができるサービス。
CSS Type Set
Sponsored by
お役に立てましたら、以下どれでも結構のですので、ポチリと……。
Amazonアソシエイト・プログラム規約による記載
当サイトはamazon.co.jpを宣伝しリンクすることによってサイトが紹介料を獲得できる手段を提供することを目的に設定されたアフィリエイト宣伝プログラムである、Amazonアソシエイト・プログラムの参加者です。
この記事を読んだ人はこんな記事も読んでいます
-

-
アイコンはCSSの時代へ!?こんなにある無料のCSSアイコン500+
CSSだけ作られたアイコン(ピュアアイコン)をご紹介します。 アイコン制作手法も様変わりを見せてお
-

-
フォント作成が簡単に!SVGファイルをドラッグ&ドロップでフォントをつくれる無料サービス「Glyphter」
アイコンをフォント化して利用するケースも増えているかと思います。 今回は、アイコンをはじめとして、
-

-
これは簡単!CSSだけで棒グラフ/チャートが作成できてしまう「chart.css」
CSSだけで棒グラフ/チャートが作成できてしまう「chart.css」をご紹介します。 CSSファ
-

-
2015年の英語/欧文無料フォントは即戦力!2015年フリーフォントベストヒット93
気がつけば2015年も早11月。 ここ関西では木枯らし1号が吹き荒れました。 そこで今回は、20
-

-
クリスマスの無料英語フォントはこれ!クリスマスにピッタリな雰囲気のフリー欧文フォント25
クリスマスシーズン目前となりました。 そろそろクリスマス向けの制作物をつくり始めているという方も多
-

-
商用無料!デザイナーが選ぶミニマルデザインにマッチする無料の英語・欧文フリーフォント ベスト57
ミニマルデザインにマッチするデザイナーが選んだフリーの英語・欧文フォントをご紹介します。 ミニマル
-

-
これが無料!ハイクオリティーなPhotoshop用WEBデザインテプンレート(psd)60+
海外のデザイナーがPhotoshopで作成したWEBデザイン用のテンプレート(psdファイル)をまと
-

-
CSSアニメーションを簡単・思いのままに作成できてしまう「Bounce.js」
最近のサイトではCSSアニメーションを使って、ユーザーに効果的な見せ方をしているサイトも増えてきまし
-

-
商用利用可!英語フリーフォント200+デザイナーなら持っておきたいプロフェッショナルな欧文フォントコレクション
英語(欧文)のフリーフォントのなかでも、「これはぜひとももっておきたい」プロフェッショナルなフォント
-

-
Bootstrapの無料テーマを探すなら一箇所でまとめて探せる「ThemeFinder」
Bootstrapの無料テーマを探すなら一箇所でまとめて探せる「ThemeFinder」をご紹介しま
