2015/08/04
無料でオリジナルなクイズが作成できるツール「QuizGenerator」

無料でオリジナルなクイズが、簡単に作成できるツールをご紹介します。
作れるクイズは選択式、穴埋め、記述問題など実用的。
無機質なクイズ画面ではなく、かわいらしいデザインも選択可能です。
学校や学習塾はもちろんですが、お友達やお子様とのコミュニケーションツールとしても役立ちそうです。
無料でオリジナルのクイズを作れるサービス「QuizGenerator」

「QuizGenerator」は無料でオリジナルのクイズを作れるサービスです。
作成できる問題形式は、択一問題、択一形式(クイック)、複数選択問題、記述問題、正誤問題、穴埋め問題、並び替え問題、組み合わせ問題と、バラエティー豊富。
専用のテンプレート(テキストファイルなど)をダウンロードして、アップロードし、デザイン(2種類)を選択するだけで完了します。
さらに、制限時間も設定することができるという充実ぶり。
専門的な知識などは一切不要で、作業時間は数分で十分でしょう。
有料の場合は、6種類のデザインのなかから選択可能です。
実際に作ってみた
すぐにクイズがつくれる「お手軽モード」をつかって実際に作ってみました。
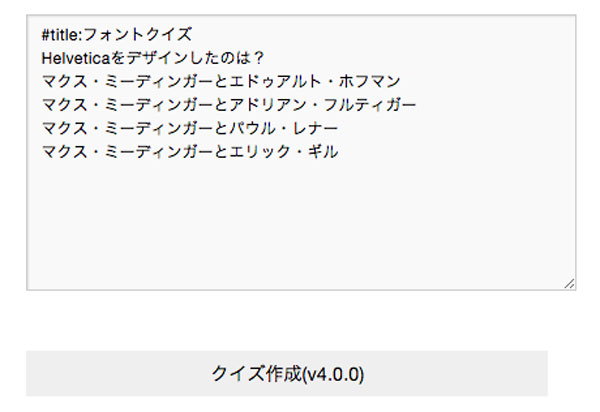
まずは、テキストで質問と回答を作成(四択)。
準備ができたら、「クイズ作成」ボタンを押します。

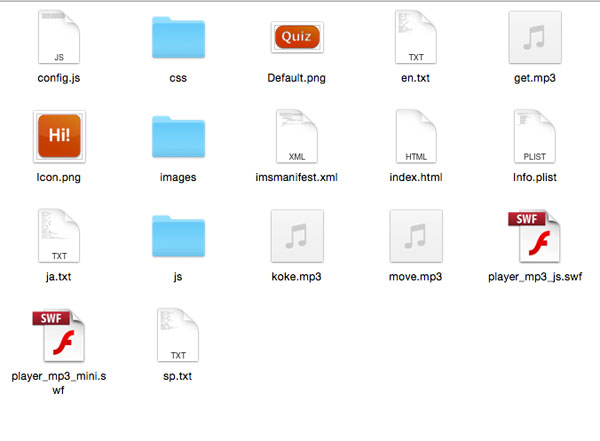
すると、クイズのファイル一式がダウンロードされます。
中身はこんな感じ。

index.htmlをブラウザで開くとクイズになります。
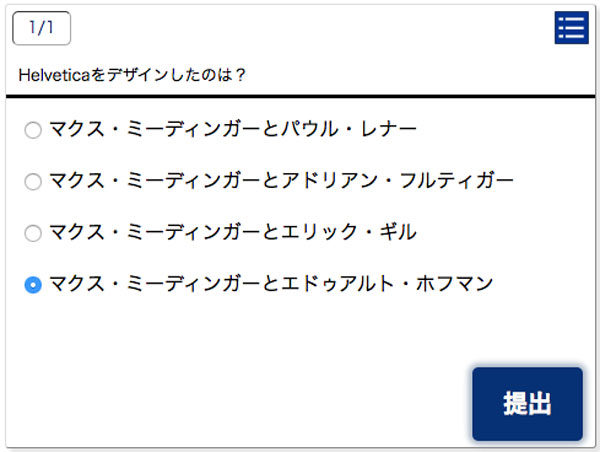
出来あがったクイズはこんな感じです。

楽しい!
もっと手の込んだクイズが作りたいという方は以下からどうぞ。
詳しいクイズの作り方もしっかり準備されています。
https://quizgenerator.net/
Sponsored by
お役に立てましたら、以下どれでも結構のですので、ポチリと……。
Amazonアソシエイト・プログラム規約による記載
当サイトはamazon.co.jpを宣伝しリンクすることによってサイトが紹介料を獲得できる手段を提供することを目的に設定されたアフィリエイト宣伝プログラムである、Amazonアソシエイト・プログラムの参加者です。
この記事を読んだ人はこんな記事も読んでいます
-

-
レスポンシブ対応などコンテンツスライダー/スライドショー用jQueryプラグイン50+
サイトのコンテンツをリッチに見せるだけでなく、省スペースで数多くのコンテンツを効率的・効果的に表示で
-

-
アイコンはCSSで!フォントもSVGも使用しないCSSだけのアイコンセット「Icono」
CSSだけでつくられたアイコンセットのご紹介です。 近年のアイコンというと、アイコンフォントかSV
-

-
SVGベースのオリジナルなシームレスパターンを作ってダウンロードできる「Plain Pattern」
今回ご紹介するのはSVGベースのシームレスパターンを簡単につくれて、PNG形式でダウンロードできてし
-

-
HTML5ビデオにも対応できる無料動画変換ツール/コンバーター10
HTML5ビデオを利用したサイトも見かけるようになってきました。 今後はHTML5ビデオを利用する
-

-
人気のHTML/CSSコードサンプル25+おまけ2 from CodePen
CodePenはHTML,CSS,JSのコードサンプル配布サイトです。 紹介されているコードの種類
-

-
デザインのヒントはここに!海外の人気ブログで評価の高かった2013年のWEBデザイン60
新年を迎え、2013年のまとめ的な記事が海外ブログでも続々とアップされています。 そんななかから今
-

-
100GB使える無料ストレージサービスshared.comにマルウエアが仕込まれてた!?
各方面で紹介されている太っ腹な無料ストレージサービス「Shared」を利用し始めたところ、えらい目に
-

-
CSSを丸裸にして見やすく統計的に整理してくれる「CSS STATS」
サイトのCSSを解析してくれるサービスってたくさんありますが、項目ごとに見やすくまとめてくれて、活用
-

-
ファイルのウイルス・マルウエアを無料でスキャンできるオンラインサービス9
ファイルのウイルスやマルウエアを無料でスキャンできるオンラインサービスセキュリティーサービスをご紹介
-

-
これは簡単!CSSだけで棒グラフ/チャートが作成できてしまう「chart.css」
CSSだけで棒グラフ/チャートが作成できてしまう「chart.css」をご紹介します。 CSSファ
