2014/06/02
ユーザーを魅了するcodrops作成のマウスオーバーエフェクト21

CSS3対応のブラウザーが増えているおかげで、マウスオーバーエフェクトにも凝った演出を施しているサイトを結構みかけるようになりました。
キレイで気持ちいいので、ついつい何度もマウスオーバーしてしまいます。
今回は、そんなマウスオーバーエフェクトのうち、常に革新的な演出を数多く手がけているCodropsさん作成のマウスオーバーエフェクトの数々が一覧になった記事をご紹介したいと思います。
効果的なマウスオーバーエフェクトを実装したいとお考えの方のご参考になれば幸いです。
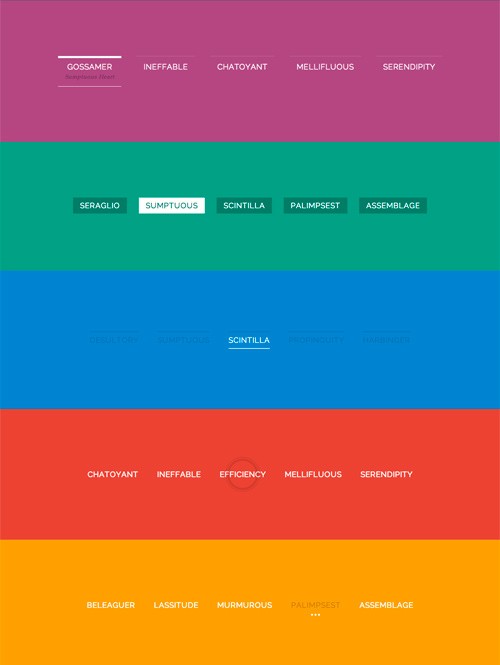
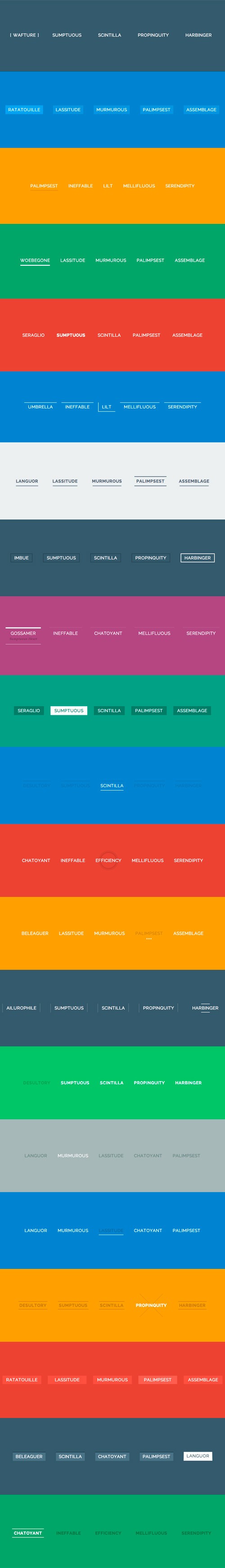
codrops作成のマウスオーバーエフェクトがまとめられた「CREATIVE LINK EFFECTS」

Codropsさんは、常に時代の一歩先を行く演出を数多く手がけ、その演出方法をチュートリアルとして公開してくれている海外の超有名デザインブログサイトです。
革新的で美しい演出が常に公開されているため、新しい技術を勉強するにはもってこいのサイトです。
チュートリアルだけでなく、ソースファイルまでダウロードできるのがすごいところでもあります。
そんなCodropsさんが、手がけてきた美しく魅了されてしまうマウスオーバーエフェクトがまとめて紹介されているのが、「CREATIVE LINK EFFECTS」なる記事です。
まとめられているエフェクトの数は21種類!
シンプルながら芸の細かいアニメーションが施されていて、いずれも「自分のサイトで使いたい!」と思ってしまうものばかり。
サイトを魅力的に見せたいという方には必見の記事です。
ソースファイルももちろんダウロードできますよ。
ソースファイルとDemoは以下からどうぞ。
CREATIVE LINK EFFECTSVIEW DEMO
Sponsored by
お役に立てましたら、以下どれでも結構のですので、ポチリと……。
Amazonアソシエイト・プログラム規約による記載
当サイトはamazon.co.jpを宣伝しリンクすることによってサイトが紹介料を獲得できる手段を提供することを目的に設定されたアフィリエイト宣伝プログラムである、Amazonアソシエイト・プログラムの参加者です。
この記事を読んだ人はこんな記事も読んでいます
-

-
WEBデザインの勉強・参考に!プロがPhotoshopで作成したWEBサイト用無料PSDフリーテンプレート80
WEBデザインを勉強するうえで大切なのが、自分でいいなあと感じたデザインをそのままマネしてつくってみ
-

-
jQueryベストプラグイン2014 使えるプラグイン50選をご紹介
2014年に登場したベストなjQueryプラグインを50個ご紹介します。 レイアウト系のプラグイン
-

-
CSSスプライト作成の決定版!これ以上ない使いやすさの「Spritebox」
CSSスプライトを誰でも簡単に、しかも見やすく生成できてしまうツールのご紹介です。 CSSスプライ
-

-
トップ固定でレスポンシブ対応のナビゲーション/メニューを簡単に実装できる「Fixed Nav」
トップ固定で、レスポンシブ対応のナビゲーションが増えていますね。 これだけ増えてくると、トップ固定
-

-
背景画像をサッとつくれる便利ツール20選
背景画像をサッとつくれる便利ツールやサイトをご紹介します。 背景にちょっと手を加えるだけで、見た目
-

-
Sketch用の無料フリー素材1500+ 2015年04月
Sketch用の無料フリー素材を集めてみました。 Mac専用ということもあり、日本ではPhotos
-

-
レスポンシブWEBデザインの確認に最適!スマホ・タブレットでの表示を一度に確認できる「Responsinator」
レスポンシブWEBデザインの確認に最適なツールをご紹介します。 このツールを使えば、スマホやタブレ
-

-
無料で商用利用可のレスポンシブ/HTML5対応のテンプレートをまとめてくれている「HTML5 UP」
無料テンプレートを探すとき、どういう基準で探していますか? レスポンシブ対応? HTML5対応?
-

-
オフラインでも便利なChrome機能拡張おすすめアプリ10
ネットが便利なのは言うまでもありませんが、場所の制約からネット回線につながらないときがあります。
-

-
アイコンはCSSの時代へ!?こんなにある無料のCSSアイコン500+
CSSだけ作られたアイコン(ピュアアイコン)をご紹介します。 アイコン制作手法も様変わりを見せてお
