2014/09/17
今この瞬間もサイバー攻撃が行われている!DDoS攻撃を可視化する「Digital Attack Map」に戦慄

戦慄を覚えるマップです。
サービス自体は1年前に公開されていましたが、海外で再び注目され、私自身が初めて知ったので、メモがてらご紹介させていただきます。
今現在、実際に行われているサイバー攻撃がどれだけ行われているかがひと目でわかるマップです。
「鯛も鮃も食うた者が知る」といいますが、見ただけでゾッとさせられました。
お近くに「セキュリティーって必要?」という方がいらっしゃいましたら、ぜひとも一度ご覧いただきたいサイトです。
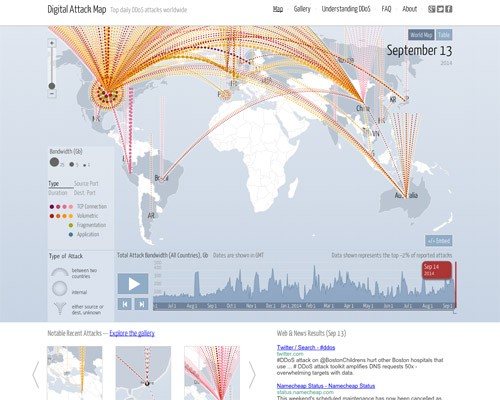
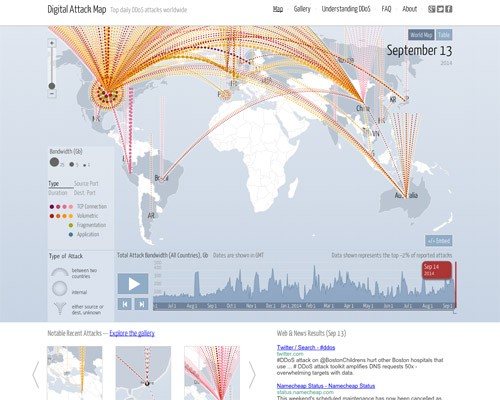
世界的なサイバー攻撃「DDoS攻撃」をリアルタイムで可視化したDigital Attack Map
Digital Attack MapはGoogleが提供するサービスで、世界的なサイバー攻撃「DDoS攻撃」をリアルタイムで可視化しているマップです。
DDoS攻撃というのは、Distributed Denial Of Serviceの略称で、不特定多数の踏み台と呼ばれるコンピュータを使い、対象となるサーバーにアクセスを極端に集中させ、サーバを利用不能にしてしまう攻撃方法です。
実際どれぐらい行われているかとというと……。

2014年9月13日、アメリカに対しての攻撃が集中しまくっています。
というか、アメリカは年がら年中攻撃に晒されています。
他国を圧倒する、すんごい量で。
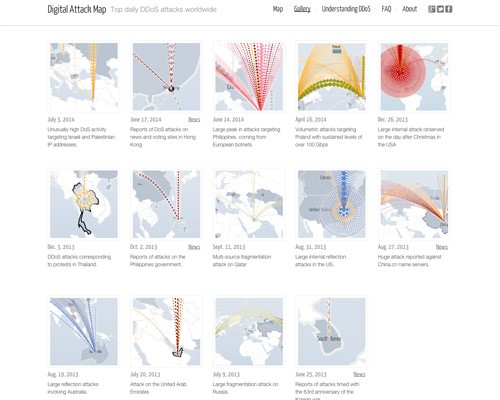
Explore the galleryというものもあって、最近あった特徴的な攻撃をギャラリー形式で見ることができます。
見たくはないのですが、怖いもの見たさでつい……。

ゾッとしませんか?
Googleさんも、そうした感覚を持ってもらい、セキュリティー意識を高めてほしいということで公開しているサービスとのことです。
冒頭でも書きましたが、お近くに「セキュリティーって必要?」という方がいらっしゃいましたら、ぜひとも一度ご覧いただきたいサイトです。
Sponsored by
お役に立てましたら、以下どれでも結構のですので、ポチリと……。
Amazonアソシエイト・プログラム規約による記載
当サイトはamazon.co.jpを宣伝しリンクすることによってサイトが紹介料を獲得できる手段を提供することを目的に設定されたアフィリエイト宣伝プログラムである、Amazonアソシエイト・プログラムの参加者です。
この記事を読んだ人はこんな記事も読んでいます
-

-
SVGベースのオリジナルなシームレスパターンを作ってダウンロードできる「Plain Pattern」
今回ご紹介するのはSVGベースのシームレスパターンを簡単につくれて、PNG形式でダウンロードできてし
-

-
WEBデザインのインスピレーションに!UIデザインのコードスニペットコレクション「CodeMyUI」
WEBデザインのインスピレーションになるUIデザインのコードスニペットがコレクションされた「Code
-

-
背景画像をフルスクリーン&レスポンシブ対応にする方法
背景画像をスクリーンいっぱいに表示しているサイトが増えているとはいえ、いま見てもインパクトがあります
-

-
コピペで完了!12種類のプログレスバーを簡単に導入できるPACE.js
すでに当サイトにも導入してみたのですが、お気づきでしょうか。 PC版で当サイトをご覧いただくと、画
-

-
背景画像をサッとつくれる便利ツール20選
背景画像をサッとつくれる便利ツールやサイトをご紹介します。 背景にちょっと手を加えるだけで、見た目
-

-
コンバージョン率アップ!デザインに優れた無料のHTML+CSSプライステーブル/価格表25
海外サイトなどではよく目にするプライステーブル/価格表。 この価格表は、いうまでもなく、コンバージ
-

-
これが無料!ハイクオリティーなPhotoshop用WEBデザインテプンレート(psd)60+
海外のデザイナーがPhotoshopで作成したWEBデザイン用のテンプレート(psdファイル)をまと
-

-
ショッピングカートだけの利用も無料!決済システムが充実したBASE(ベイス)が使える
無料でネットショップが開設できるBASE(ベイス)に、ショッピングカートだけの利用も無料というサービ
-

-
ファイルのウイルス・マルウエアを無料でスキャンできるオンラインサービス9
ファイルのウイルスやマルウエアを無料でスキャンできるオンラインサービスセキュリティーサービスをご紹介
-

-
スタイリッシュなポップアップ/モーダルウインドウ用jQuery無料プラグイン25
jQueryで実装できるスタイリッシュなポップアップ/モーダルウインドウ用プラグインをご紹介します。
